Naive-UI,尤大推荐的Vue组件库
前言
❝早上坐地铁上班的时候,刷到推特推送了
❞naive组件库有关的信息,点进去看了介绍,觉得不错,就来分享一下

组件库文档地址:www.naiveui.com
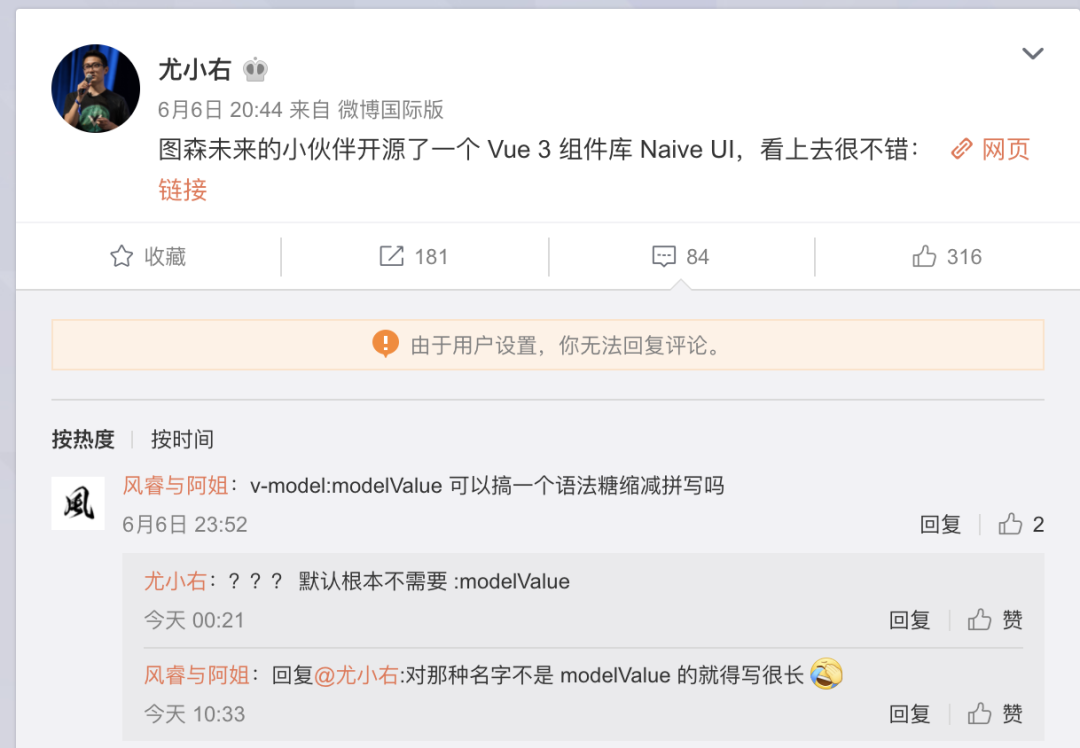
值得注意的是,vue作者尤雨溪也推荐了该组件库,star一下蹭蹭的往上涨了(早上看的时候是200多,现在是500+了)

感慨尤大的带货能力,tql了!
naive组件库哪些地方值得学习
❝言归正传,我们来瞅瞅
❞naive组件库有哪些地方值得学习
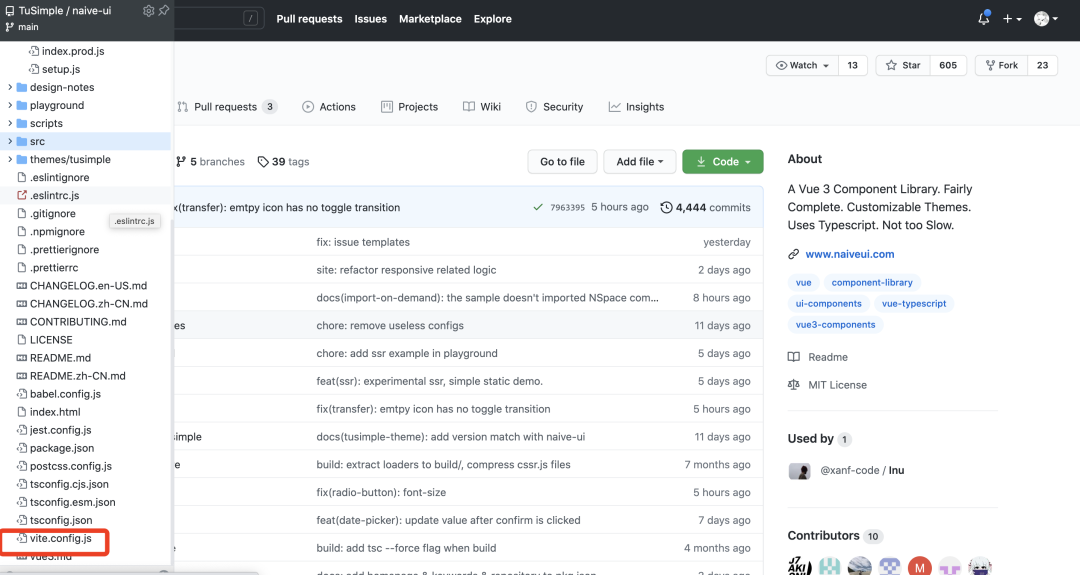
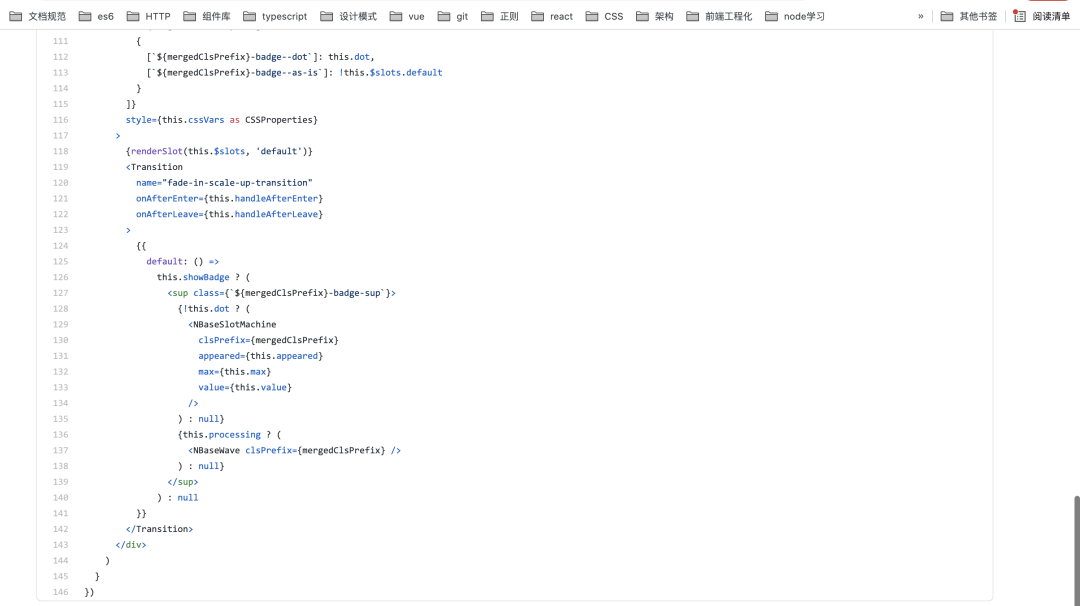
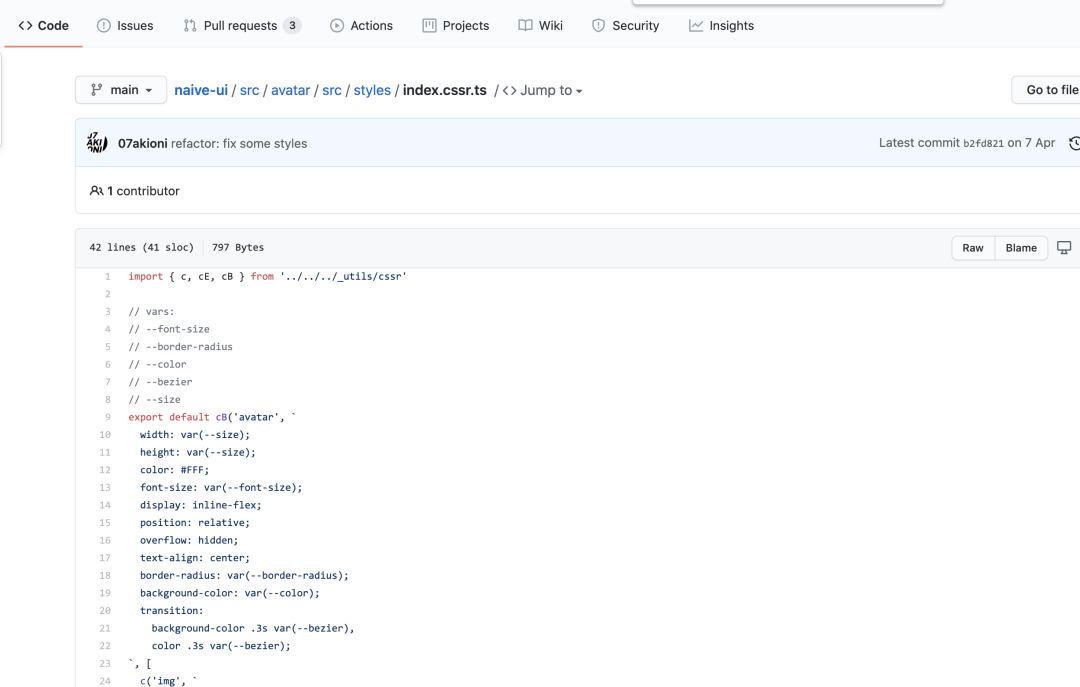
首先,用的技术栈都比较新颖 对于前端同学来说,如果找不到好的 vue+ts项目,那么这个项目可以fork下来学习学习,组件基本都是tsx,另外项目也用到了vite来做为构建工具


另外一点有有意思的就是 css-render

详情可以看看作者的这篇介绍:
css-render,另一种 CSS-in-JS 的方式 https://zhuanlan.zhihu.com/p/126670101
后面的就不细说了,大家可以fork一份学习学习,如果发现问题,也可以提个pr,毕竟是尤大推荐的,会作为vue官方钦定的组件库也不一定啊哈哈,赶紧混pr吧
评论
