超有趣的 Python 实战:将图片转成像素风!
这是「进击的Coder」的第 557 篇技术分享作者:朱小五来源:快学 Python
阅读本文大概需要 6 分钟。
之前在交流群有人问过这样一个问题:

当时我介绍了一个名为 Tiler 的 GitHub 开源库。这个 Python 项目很骚气!一秒生成可爱像素风图片!
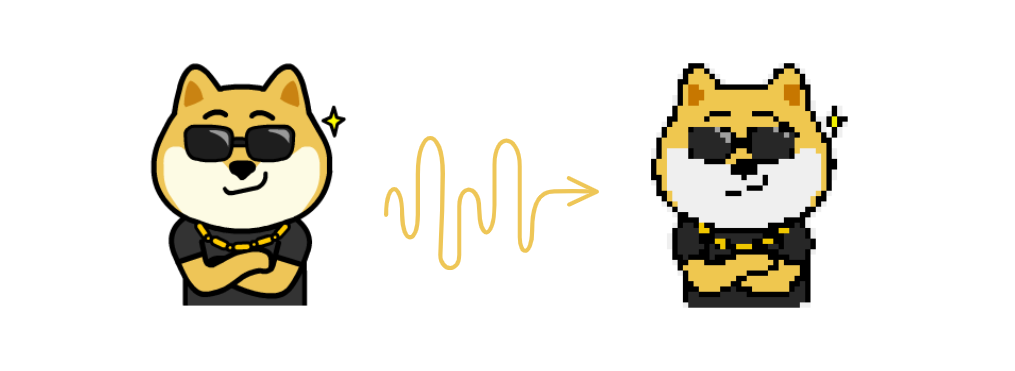
今天小五就给大家实战演示一下,如何将一个普通表情包转换成像素风?

Tiler简介
Tiler,意味瓦工,也就是用各种小元素作为 “瓦”,搭建出一张大图片[1]。
地址:https://github.com/nuno-faria/tiler
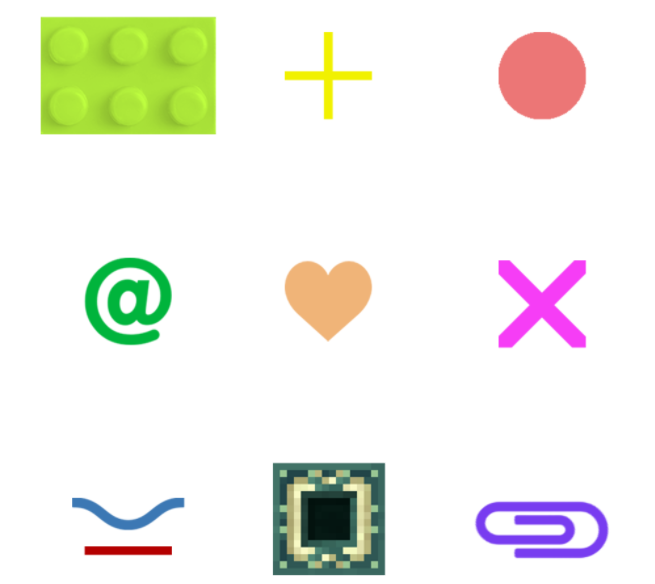
项目预设了不少 “瓦”:有乐高、加号、圆形、@符号、心形、乘号、波浪线、横竖条、《我的世界》中的各种格子,以及曲别针形。在本文中,我更愿意将其称作“像素图块”。

该项目,在 GitHub上已经获得了4.6k的 star。

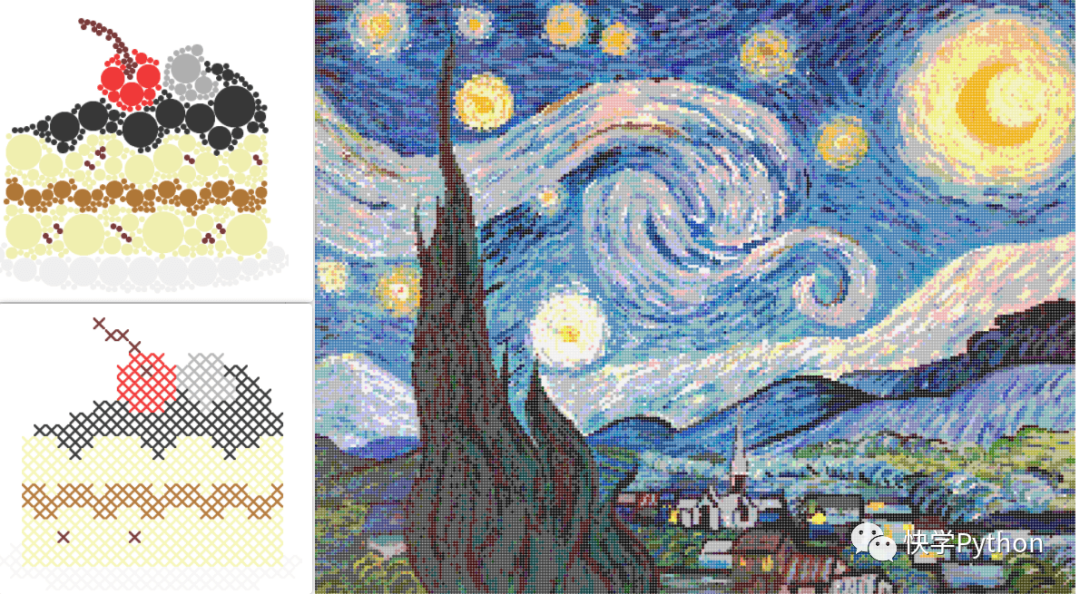
观察示例图片,本文一开始提到的像素风表情包应该也可以实现。
废话不多说,先安装。
将项目克隆下载,再安装requirements.txt中的依赖。
git clone https://github.com/nuno-faria/tiler.git
pip install -r requirements.txt
具体操作如下图所示

转换像素图
现在演示如何利用Tiler,将普通表情包转换成像素风。
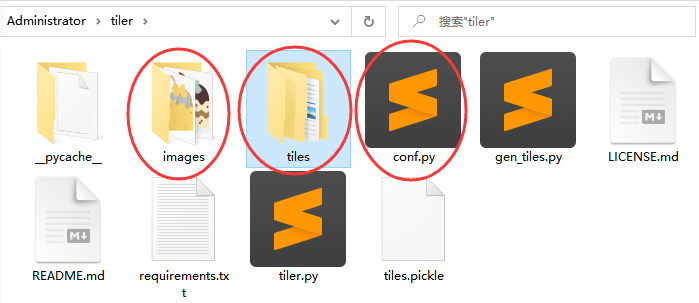
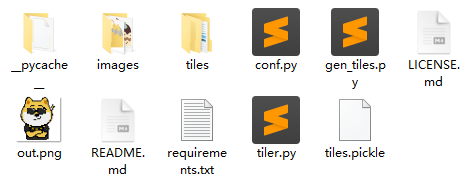
经过前文的操作,可以在本地看到已经下载好了文件和配置。
其中,文件夹images里放的是项目示例图片,文件夹tiles里是图块目录,另外conf.py里是配置文件。
C:\Users\Administrator\tiler

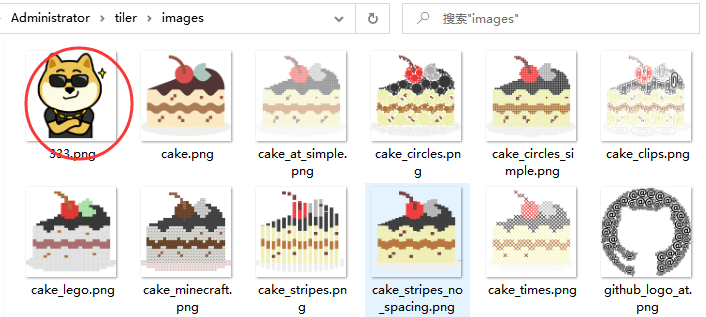
我自己添加了一个待转换图片——333.png,其实放在其他目录下也不影响,只需要下一步指定好即可。

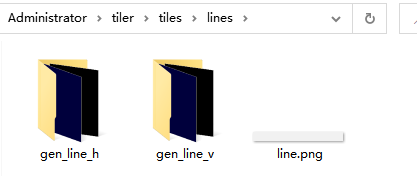
除了待转换图片,还需要选择像素图块,自带的像素图块中只有line比较合适,我们就先拿它来演示。

其中gen_line_h放置的都是横向的线段图。

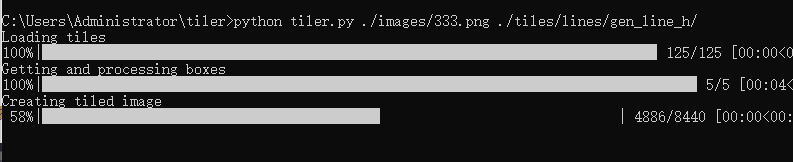
生成像素图,在 tiler 目录中执行以下命令:
python tiler.py ./images/333.png ./tiles/lines/gen_line_h/

执行过程中,有进度条提醒。待转换图片较小,几秒钟就完成了。
此时在 tiler 目录中,已经生成了一个新图片——out.png。

关于转换像素效果呢?
实现了,但没完全实现,还差了点灵魂——不够像素。
自定义
我猜测是像素图块的问题,上图使用的是长方形的图块。但在自带目录里,未发现有正方形,这样我们就需要自定义像素块了。
想要更好的像素风转换效果,最好再调整一下参数配置。
先说自定义像素块。
自定义图案
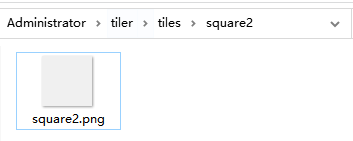
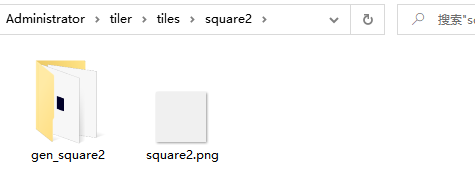
首先,要在目录tiles内新建一个文件夹square2。
在其中放入一个自定义的像素图块,我准备的是正方形(50x50像素)。
建议颜色[2]为#F0F0F0。
C:\Users\Administrator\tiler\tiles\square2

光有一个图块还不行,需要利用脚本gen_tiles.py 生成一系列多颜色图块。
自定义参数
在生成像素图块前,还可以自定义参数。
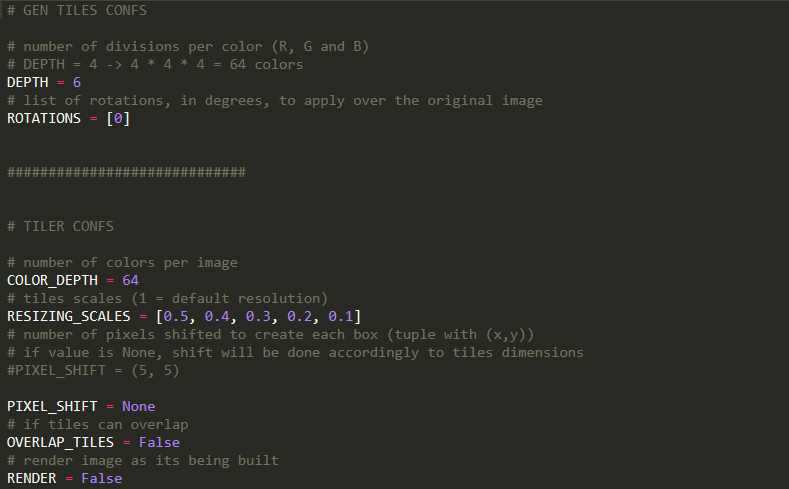
通过更改conf.py中的代码,我调整了DEPTH等值。
- DEPTH:每种颜色的分区数,默认值 4。
- COLOR_DEPTH:图片包含颜色的数量,默认值 32。

作者在conf.py里对每项配置参数都作了注释,大家在使用时可以自行调整。
自定义效果
接下来生成新的像素图块。
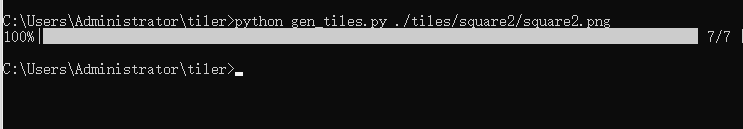
在 tiler 目录下执行命令:
python gen_tiles.py ./tiles/square2/square2.png


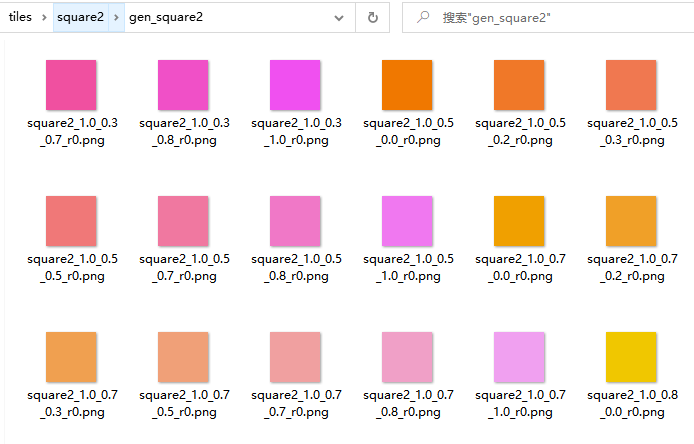
打开文件夹gen_square2,各种颜色的像素图块已经被生成好了。

接下来,就是使用新图块,重新制作像素图:
python tiler.py ./images/333.png ./tiles/square2/gen_square2/
生成👇

这次的效果就很不错了,跟文章一开始的示例风格非常像啦。
下载和使用
如果大家看完比较感兴趣,想自己实战怎么办?还需要git clone克隆,再自定义配置嘛。
不不不

为了方便大家,我把自定义好的配置文件已经打包,大家解压后,放置在任意目录。使用时,在命令行cd(切换路径)到储存目录,最后执行:
python tiler.py ./images/333.png ./tiles/square2/gen_square2/
是不是特简单!!!
下载方式,点击关注公众号「进击的 Coder」后台回复“像素” ,即可获取全部文件!
小结
通过一系列自定义设置,我们实现了表情包像素风的转换。
这个项目Tiler不仅仅于此,它还可以实现更多满足你脑洞的像素图。
如果你对今天的教程觉得还不错的话,来点个赞吧👍
未完待续...
其实在没发现Tiler这个库前,自己还使用过30行代码生成过像素图。效果其实比这次更佳,本文点赞👍👍👍够多的话,我们继续分享~
参考资料
[1]这个 Python 项目很骚气!一秒生成可爱像素风图片!: https://mp.weixin.qq.com/s/vbDkYI2HX6ga2DxMuAWaYw
[2]将图片绘制成像素风的画: https://blog.csdn.net/weixin_43289135/article/details/105208535

End
崔庆才的新书《Python3网络爬虫开发实战(第二版)》已经正式上市了!书中详细介绍了零基础用 Python 开发爬虫的各方面知识,同时相比第一版新增了 JavaScript 逆向、Android 逆向、异步爬虫、深度学习、Kubernetes 相关内容,同时本书已经获得 Python 之父 Guido 的推荐,目前本书正在七折促销中!
内容介绍:《Python3网络爬虫开发实战(第二版)》内容介绍

扫码购买

点个在看你最好看

