JS 周刊- Chromium 支持 import 导入 CSS、js 的未来是 import maps... - 210821

JavaScript 周刊
Ruby on Rails 在没有 JS 捆绑或转译的现代 Web 应用程序上的创建者——David[1] Heinemeier Hansson(流行的Ruby on Rails框架的最初创建者)解释了他在基于 Rails 的应用程序中看到 JavaScript 的未来的地方,它涉及使用导入映射(import maps)并且不需要像 Webpacker 这样的打包器——相反,应用程序只会拉入所需的 ES 模块。他还在这个 27 分钟的截屏视频中展示了它的工作原理。
Web 上 SQL 的荒谬未来?[2]— absurd-sql 是一个旨在为 Web 上的 SQLite 提供持久后端的项目。它使用 IndexedDB,但前面有 sql.js,因此您可以从 webapps 以自然但持久的方式使用 SQLite。这里有一些有趣的想法。
学习 TypeScript 的基础知识[3]——使用 TypeScript 为大型 JavaScript 应用程序添加强类型有助于减少错误并保持代码的性能和可维护性。本课程涵盖了您需要了解的所有知识,包括如何将代码库迁移到 TypeScript 并提高生产力,同时轻松构建大型应用程序。
宣布 React Native 0.65[4] -虚拟机内无反应原住民已升级到现在已经ES国际化API(国际)询问服务,支持Mac的M1和Mac催化剂,具有多快的垃圾收集器,以及更多,包括无障碍设施的改进。
快闻
想在 11 月的在线 React Conf 2021 上发言吗?你有三天的时间 提交你的提案。
Chromium 正在添加对 导入 CSS 样式表的
import支持,就像使用 ES 模块一样。🎲 一年一度的 JS13KGames 编程大赛已经开始,一直持续到 9 月 13 日——主题是“空间”。准备好构建游戏了吗?
看看如果你在一个对象中放置超过 2^24 个项目 你会遇到 的 奇怪的错误消息
Map。🎂 Bootstrap 已经 10 岁了!
发布
Mocha 9.1.0 – 测试框架。
svgo 2.4.0 - 用于优化 SVG 文件的节点工具。
Node 16.7.0 – 实验性地添加了递归
cp方法。Capacitor 3.2.0 – 为 iOS、Android 和 Web 构建原生 PWA。
WebTorrent 1.5.0 – 用于网络的流媒体洪流客户端。
Cypress 8.3.0 – 测试在浏览器中运行的任何东西。
📖 文章、意见和教程

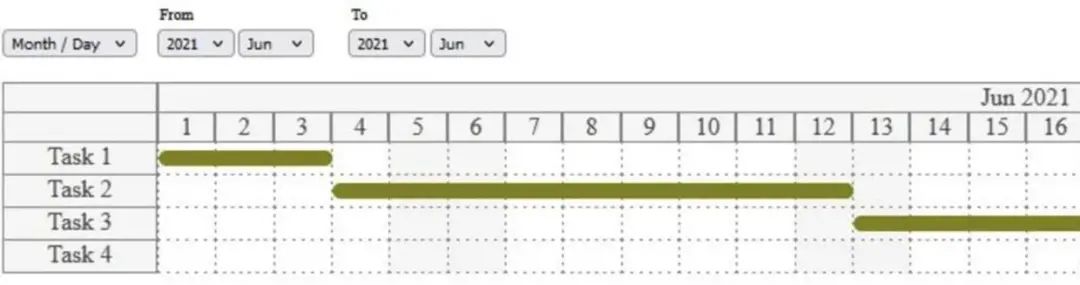
使用 Vanilla JS 创建交互式甘特图组件[5]— 将甘特图(通常用作可视化日程表的一种方式)编码为可重用的 Web 组件,涵盖组件的架构,使用 CSS Grid 渲染日历,并管理状态带有代理对象的可拖动任务。
加载第三方 JavaScript[6] — 这并不新鲜,但最近再次出现在我们的雷达上并且仍然是一个可靠的资源 — 了解如何优化第三方脚本的加载以减少它们对性能的影响。
构建一个 React 聊天应用程序[7]——通过几个简单的步骤,我们将向您展示如何使用我们的 React 组件库启动一个聊天应用程序。
关于如何拆分 React 组件的指南(来自 1970 年代!)[8] ——一些有趣的想法摘自 1970 年代的论文:David Parnas 的*“Designing Software for Ease of Extension and Contraction”*。
如何在 JSDoc 注释中编写 TypeScript 接口[9]— 一种避免构建步骤但仍然享受对
.js文件进行TypeScript 类型检查的方法。`return await promise`vs`return promise`[10] -在异步函数中使用
return await promise和使用有什么区别return promise吗?我作为 React 开发人员尝试过 Angular。这是我喜欢它的六件事
如何使用 Next.js 和 Tailwind CSS MANU ARORA 构建投资组合网站
真假:当 JavaScript 中的一切都不同时
🛠 代码和工具

wavesurfer.js:通过 Web 音频和画布 API 的可导航波形[11]——如果您正在创建播客播放器、音频体验或任何需要查看交互式音频波形的东西,请查看此内容。
Marked 3.0: A Fast Markdown Parser and Compiler——[12]在浏览器或服务器端工作。在这里演示以查看它的实际效果。
从零到实时流媒体,只需几分钟[13]——Mux Video 是一个 API 优先的平台,可以轻松构建精美的实时视频,随处可见。
zx 3.0:一种用于编写更好的 Shell 脚本的工具[14]- 不是使用诸如
bash将快速脚本之类的东西放在一起,而是zx提供了各种细节来使用您熟悉和喜爱的 JavaScript 来做同样的事情。v-lazy-image:用于延迟加载图像的 Vue.js 组件[15]- 使用 Intersection Observer,然后使用 CSS 动画进行渐进式渲染以保持流畅。代码沙盒演示。
Pyodide:为 Web 编译为 WebAssembly 的[16]Python — Python 在编程教育和数据科学领域继续发展,因此如果您有一个用例可以在浏览器中通过 JavaScript 与它进行互操作,这就是您所需要的。不过,这只是在浏览器中使用 Python的众多方法之一。
预订演示。发货快。轻松休息。LaunchDarkly[17]
Notistack:一个用于简单 Snackbar/Toast 通知的库[18]- 您可以在文档站点上尝试大量演示和 API 参考。
Serendipity: A Beautiful VS Code Theme with Dark and Light Modes[19] - 调色板是专门选择的,以便在视网膜显示器上赏心悦目。
🕰 ICYMI
下面来看看 如何避免/防止未捕获的异步错误。 Dmitri Pavlutin 解释了 如何使用 fetch()API 加载和发布 JSON 数据。Kilian Valkhof 展示了如何 检测 CSS 和 JavaScript 中的 媒体查询支持。
往期精文
欢迎关注公众号:“全栈修炼”,回复 “电子书” 即可以获得下面 1000 本技术精华书籍哦,猫哥 wx:CB834301747 。

世界.hey.com: https://javascriptweekly.com/link/112684/web
[2]jlongster.com: https://javascriptweekly.com/link/112728/web
[3]frontendmasters.com: https://javascriptweekly.com/link/112683/web
[4]reactnative.dev: https://javascriptweekly.com/link/112687/web
[5]www.smashingmagazine.com: https://javascriptweekly.com/link/112699/web
[6]developer.google.com: https://javascriptweekly.com/link/112700/web
[7]获取流: https://javascriptweekly.com/link/112701/web
[8]joaoforja.com: https://javascriptweekly.com/link/112702/web
[9]goulet.dev: https://javascriptweekly.com/link/112703/web
[10]dmitripavlutin.com: https://javascriptweekly.com/link/112704/web
[11]github.com: https://javascriptweekly.com/link/112720/web
[12]github.com: https://javascriptweekly.com/link/112707/web
[13]get.mux.com: https://javascriptweekly.com/link/112709/web
[14]github.com: https://javascriptweekly.com/link/112710/web
[15]github.com: https://javascriptweekly.com/link/112721/web
[16]pyodide.org: https://javascriptweekly.com/link/112723/web
[17]learn.launchdarkly.com: https://javascriptweekly.com/link/112711/web
[18]github.com: https://javascriptweekly.com/link/112725/web
[19]开发工具: https://javascriptweekly.com/link/112727/web
