HarmonyOS-对Android开发者也太友好了吧
点击上方 Android扫地僧 ,选择 星标 公众号
重磅资源、干货,快上车!
2020年9月10日,华为消费者业务软件部总裁王成录又一次站在了松山湖华为开发者大会的主舞台上。今年,他带来了万众瞩目的华为鸿蒙HarmonyOS2.0。到目前为止,除了华为自家的智慧屏系列产品,国内也已经有多家等设备厂商与华为达成了合作,搭载HarmonyOS2.0,虽然目前华为最新手机ROM-EMUI11仍是基于Android R的操作系统,而在发布会上,华为消费者业务软件部总裁王成录宣布搭载EMUI 11的机型将率先升级HarmonyOS2.0鸿蒙操作系统。
既然官方发话了,也许明年,HarmonyOS就会出现在你的手机上,这说不定也会给移动开发从业人员带来更多的机会,早学早CD。
话不多说,先跑个HelloWorld。
DevEco Studio下载
https://developer.harmonyos.com/cn/develop/deveco-studio
系统要求:
| 操作系统 | Windows 10 64位 |
| 内存 | 8GB+ |
| 硬盘 | 100GB+ |
| 分辨率 | 1280*800+ |
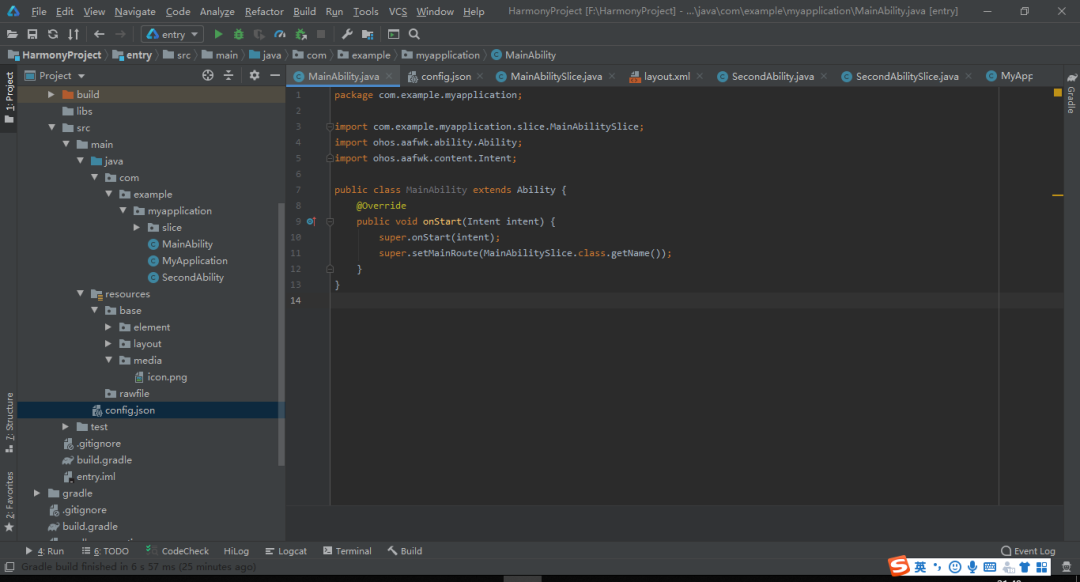
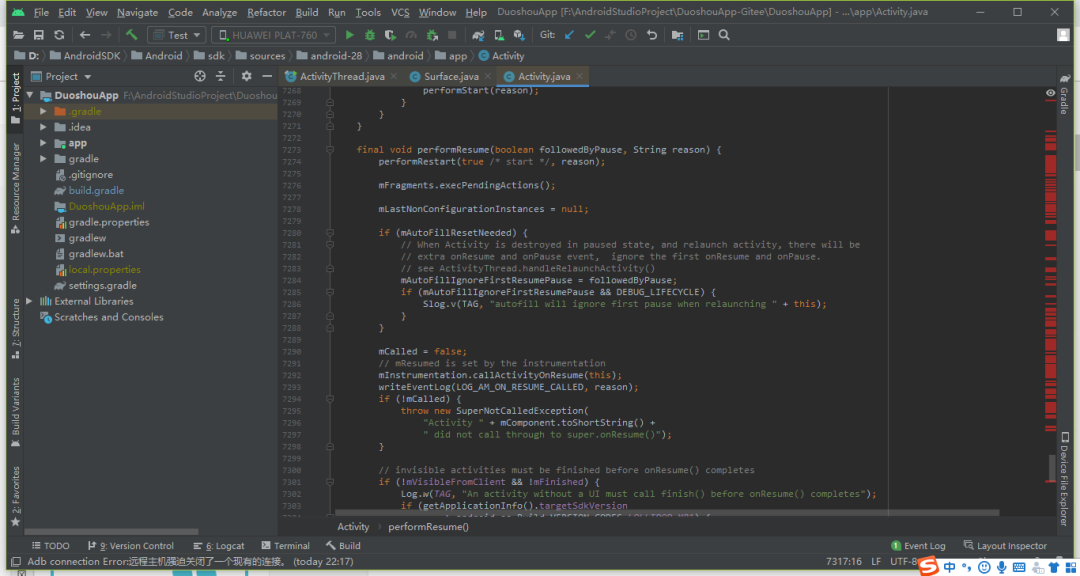
下面分别是DevEco Studio / AndroidStudio / IDEA(我都设置成了深色主题)



IntelliJ Idea
配置开发环境
安装Node.js(不适应JS开发应用直接略过)
下载Gradle
这个建议你把AS里面已经下好的Gradle路径找出来,DS默认使用5.4.1版本,我不确定是不是国内网络都有问题,反正我的网络下不下来,或者使用民间大神已经下载好的
下面是官方给的解决方案
https://developer.harmonyos.com/cn/docs/documentation/doc-guides/faq-installation-0000001050697674
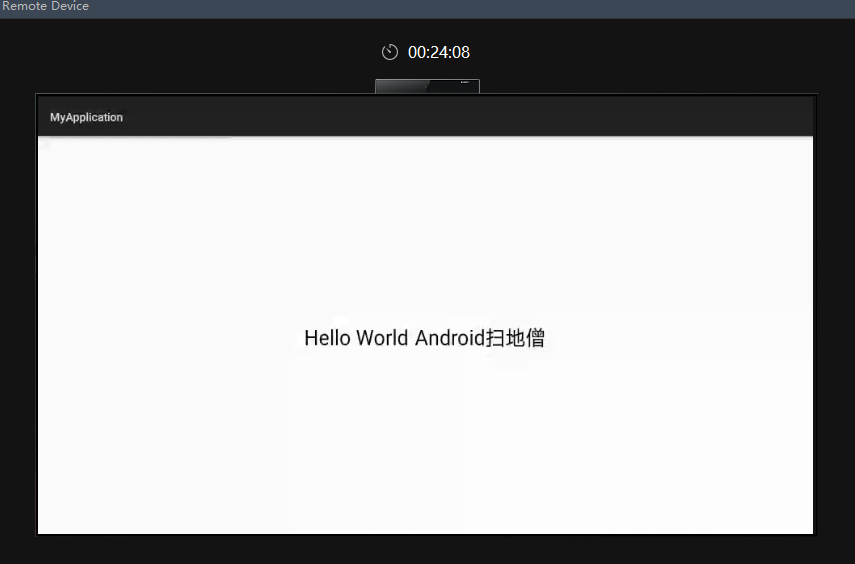
运行HelloWorld
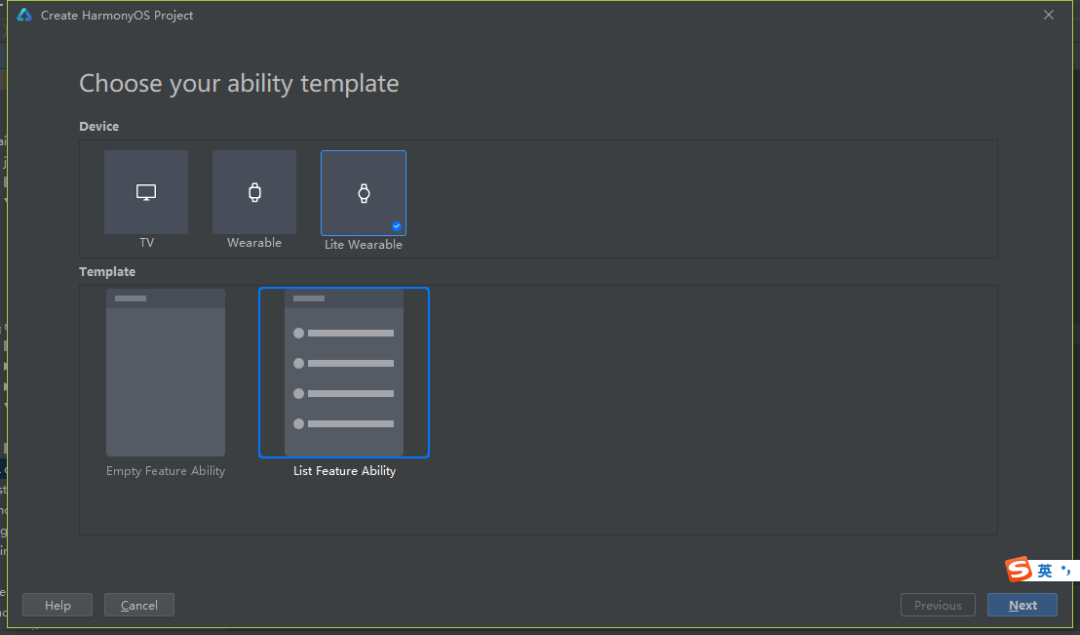
新建工程-选择设备类型-电视/手表
这里建议选择第3个LiteWearable,因为其他两个设备项目运行后,都不支持预览,也就是HelloWorld长啥样,你得跑起来才能看到。但是LiteWearable又仅支持JS,所以你还是别预览了,老老实实用虚拟机看吧

然后一路Next到底就完事了,等待项目构建完成,就可以运行,但是你得先申请个模拟器
申请模拟器
前提:1.注册华为账号 2.实名认证
菜单栏,点击Tools > HVD Manager。首次使用模拟器,需下载模拟器相关资源,请点击OK,等待资源下载完成后,点击模拟器界面左下角的Refresh按钮。




简单体验之后,可以发现,鸿蒙应用开发的整个流程基本是跟Android应用一致的,对安卓开发人员来说,也太友好了吧。这个也不奇怪,毕竟Android这一套机制经过了十几年的不断完善,有很多方面值得借鉴和参考,下面简单总结一下,从Android直接迁移到HarmonyOS很容易上手的几个点
项目结构
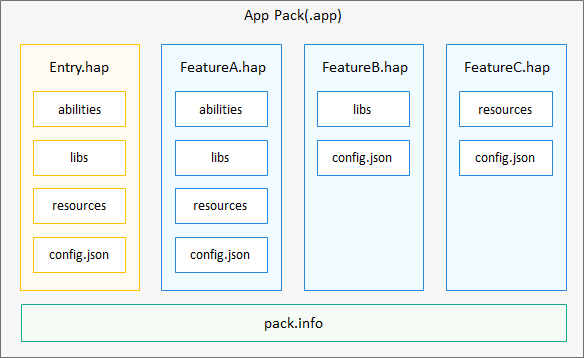
HarmonyOS和Android都是采用Gradle进行构建,HarmonyOS的应用软件包以APP Pack(Application Package)形式发布,它是由一个或多个HAP(HarmonyOS Ability Package)以及描述每个HAP属性的pack.info组成。HAP是Ability的部署包,HarmonyOS应用代码围绕Ability组件展开。
一个HAP是由代码、资源、第三方库及应用配置文件组成的模块包,可分为entry和feature两种模块类型,如下图所示。
entry:应用的主模块。一个APP中,对于同一设备类型必须有且只有一个entry类型的HAP,可独立安装运行。
- feature:应用的动态特性模块。一个APP可以包含一个或多个feature类型的HAP,也可以不含。只有包含Ability的HAP才能够独立运行。

App逻辑视图
Ability
Ability是应用所具备能力的抽象,也是应用程序的重要组成部分。一个应用可以具备多种能力(即可以包含多个Ability),HarmonyOS支持应用以Ability为单位进行部署。Ability可以分为FA(Feature Ability)和PA(Particle Ability)两种类型,每种类型为开发者提供了不同的模板,以便实现不同的业务功能。
也就是说,Ability就相当于Android里面四大组件的一个抽象,FA就是我们熟悉的Activity,而PA下面的Service模板和Data模板就是对应的Service和ContentProvider
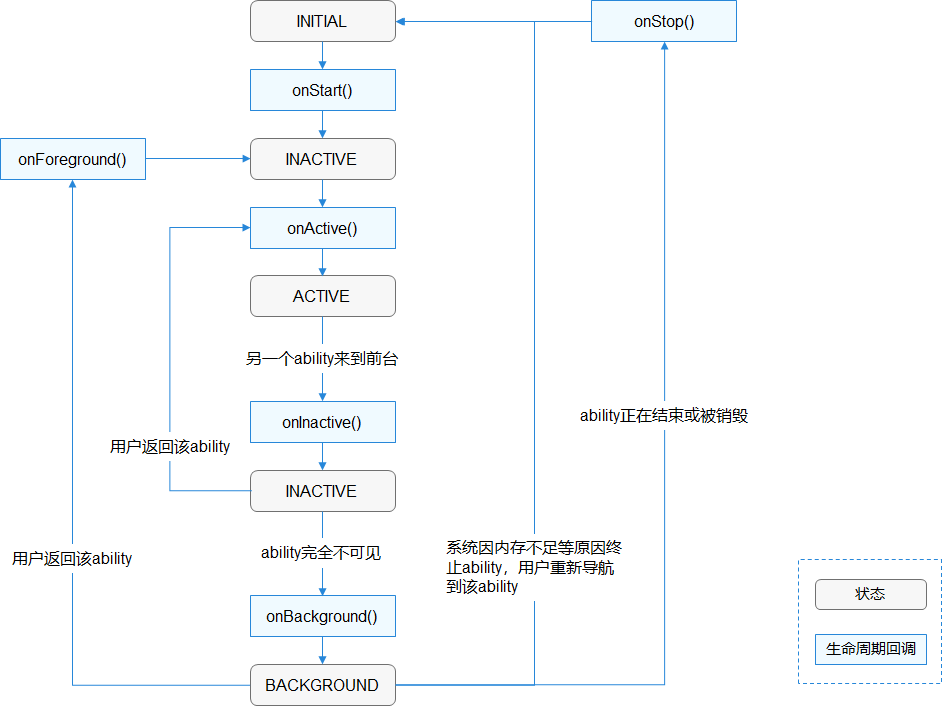
Page的生命周期

资源文件
config.json vs AndroidManifest
应用的配置文件“config.json”由“app”、“deviceConfig”和“module”三个部分组成,缺一不可。
app:应用的全局配置信息,包名,版本号等
deviceConfig:应用在不同设备上的具体信息
module:就是AndroidManifest下面的
节点了,包括Ability的声明,权限等
可以发现,很多配置都改为json格式了,其实像string,color等也都改为json格式,目前了解的只有布局文件仍然使用xml
如:color.json
{"color":[{"name":"red","value":"#ff0000"},{"name":"red_ref","value":"$color:red"}]}
UI组件
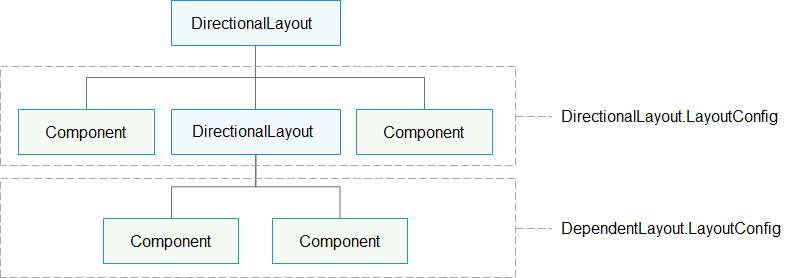
应用的Ability在屏幕上将显示一个用户界面,该界面用来显示所有可被用户查看和交互的内容。应用中所有的用户界面元素都是由Component和ComponentContainer对象构成。可想而知,这俩就是我们熟悉的View和ViewGroup。

......
看完这个,是不是觉得,上手鸿蒙开发丝毫没有难度,其他具体细节,大家有兴趣可以去官网查看,基本上都有详细的介绍。

另外,关于对鸿蒙应用开发过程中遇到的问题,也可以前往HarmonyOS官方论坛进行反馈和交流
https://developer.huawei.com/consumer/cn/forum/blockdisplay?fid=0101303901040230869

最后
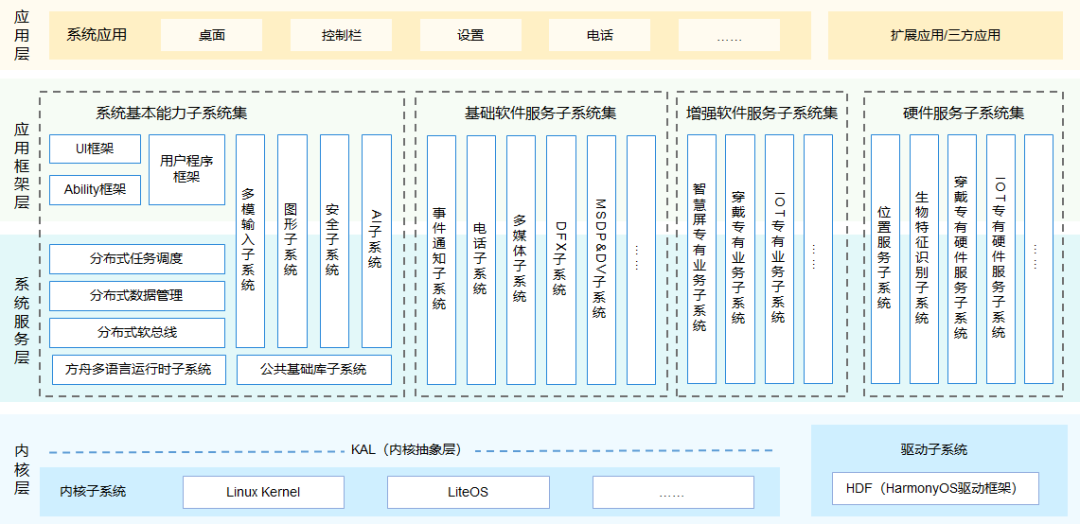
关于HarmonyOS2.0发布后,网上也有很多负面言论,类似“鸿蒙系统开放的源代码含美量90%”,“鸿蒙应用就是安卓套个壳”......如果真的是从开发者的角度出发,确实很多地方能看到Android的影子(包括HAP包解压后会有一个apk文件,其实这个文件是无法独立安装运行的),但是也不可否认,这个过程中华为的创新,“像安卓”也许是一个没有办法的选择,因为对于一个操作系统来讲,开发社区是系统上线后的最大考验,如果没有开发者为这个系统开发应用,这个系统基本是无法存活的,这点可以参考曾经的WinPhone。而兼容安卓,则可以很好地避免这个问题。最后附上鸿蒙官网的系统架构图。


点个在看,你最好看
