如何用 CSS 制作动画圆环图形图标


.doughnut {background: #000;display: block;width: 50px;height: 50px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%);border: 10px solid red;}

然而,正如你所看到的,这看起来并不像一个甜甜圈。为了解决这个问题,并创建一个笔触,添加一个具有透明背景的 100% 边框半径:
.doughnut {...border-radius: 100%;}

将段添加到甜甜圈
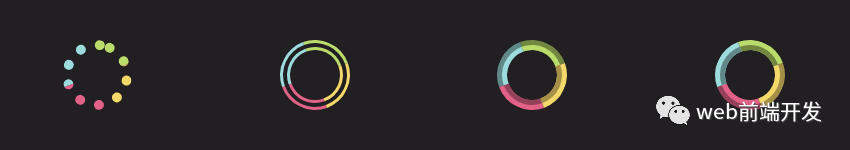
要添加不同的段,你可以使用单独的规则更改边框每一侧的颜色:
.doughnut {...border: 10px solid #FF6188;border-top: 10px solid #A9DC62;border-left: 10px solid #78DCDC;border-right: 10px solid #FFD862;}

玩转段和旋转
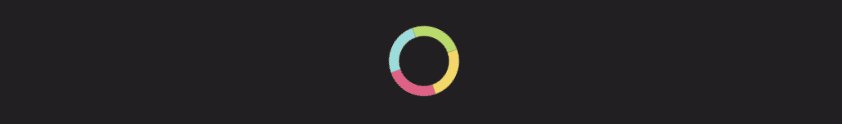
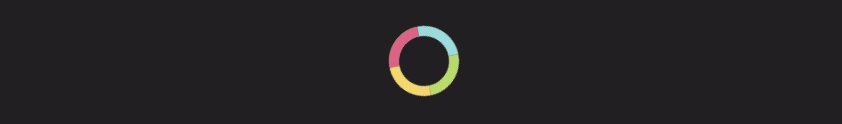
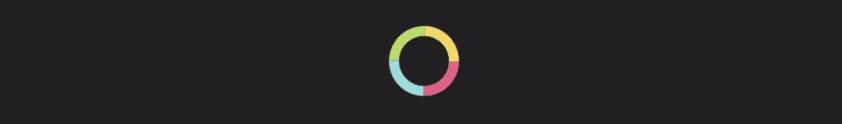
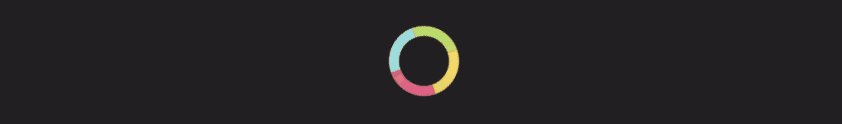
为了使效果漂亮,你还可以添加一点旋转动画。通过添加一点动画,你还可以将其变成圆形加载指示器:
@keyframes loading {0% { transform: translate(-50%, -50%) rotate(25deg); }100% { transform: translate(-50%, -50%) rotate(385deg); }}.doughnut {transform: translate(-50%, -50%) rotate(25deg);/* Add animation if you want to turn it into a loading indicator */animation: loading 1s ease-in-out infinite;}

你还可以通过简单地将相邻边框设为相同颜色来创建更大的段:
.doughnut-01 {/* default values */}.doughnut-02 {border-left: 10px solid #78DCDC;border-bottom: 10px solid #78DCDC;}.doughnut-03 {border-left: 10px solid #FF6188;border-right: 10px solid #FF6188;}

使用不同的边框样式
你还可以使用 border-style 属性来创建不同风格的甜甜圈。 一些例子是:
.doughnut-01 { border-style: dotted; }.doughnut-02 { border-style: double; }.doughnut-03 { border-style: groove; }.doughnut-04 { border-style: ridge; }

把所有东西放在一起
最后,你还可以使用框阴影为其添加额外的边框。 你可以根据需要添加任意数量的 box-shadow,你只需要用逗号分隔不同的值。
.doughnut {box-shadow: inset 0 0 10px 0px #21212191, 0 0 0 2px #212121;}
将所有内容放在一起,这是构成元素的最后一组规则:
.doughnut {display: block;border-radius: 100%;width: 50px;height: 50px;position: absolute;top: 50%;left: 50%;transform: translate(-50%, -50%) rotate(25deg);border: 10px solid #FF6188;border-top: 10px solid #A9DC62;border-left: 10px solid #78DCDC;border-right: 10px solid #FFD862;box-shadow: inset 0 0 10px 0px #21212191, 0 0 0 2px #212121;}

总结
总之,CSS 边框可以以各种创造性的方式使用。 如你所见,即使你已经用完给定元素的边框属性,你仍然可以使用 box-shadow 在其上添加额外的边框。
为了使这个图标更加可定制,它也可以替换为 SVG 路径。
你是否已经以创造性的方式使用过 CSS 边框? 请在留言区中告诉我! 感谢你的阅读,快乐编程!
学习更多技能
请点击下方公众号
![]()

评论
