SpringBoot集成Swagger-Bootstrap-UI,页面更清爽!
点击上方 java项目开发,选择 设为星标
优质文章,及时送达
作者:youcongtech
segmentfault.com/a/1190000038170506
之前在创业公司待的时候,用过swagger,因为我第一天来这家公司工作,第一个任务就是做接口文档自动化。
后来觉得它不太好用,在浏览技术网站的时候,偶然发现swagger-bootstrap-ui,于是便重构了,把swagger-bootstrap-ui整合进来,后来发现不仅仅对我们后端有帮助,主要方便我们将接口进行归类,同样对安卓小伙伴也有帮助,他们可以看这个接口文档进行联调。当初我使用swagger-boostrap-ui的时候,那个时候还是1.x版本,如今swagger-bootsrap-ui到2.x,同时也更改名字knife4j,适用场景从过去的单体到微服务。也算是见证咱们国人自己的开源项目从小到大。
该开源项目GitHub地址:
https://github.com/xiaoymin/Swagger-Bootstrap-UI
该开源项目中文文档地址:
https://doc.xiaominfo.com/
一、添加Maven依赖
<dependency>
<groupId>io.springfoxgroupId>
<artifactId>springfox-swagger2artifactId>
<version>2.9.2version>
dependency>
<dependency>
<groupId>com.github.xiaoymingroupId>
<artifactId>swagger-bootstrap-uiartifactId>
<version>1.9.6version>
dependency>
二、添加配置类
package com.blog.tutorial.config;
import com.github.xiaoymin.swaggerbootstrapui.annotations.EnableSwaggerBootstrapUI;
import org.springframework.context.annotation.Bean;
import org.springframework.context.annotation.Configuration;
import springfox.documentation.builders.ApiInfoBuilder;
import springfox.documentation.builders.PathSelectors;
import springfox.documentation.builders.RequestHandlerSelectors;
import springfox.documentation.service.ApiInfo;
import springfox.documentation.spi.DocumentationType;
import springfox.documentation.spring.web.plugins.Docket;
import springfox.documentation.swagger2.annotations.EnableSwagger2;
/**
* @description:
* @author: youcong
* @time: 2020/11/14 15:46
*/@Configuration
@EnableSwagger2
@EnableSwaggerBootstrapUI
public class SwaggerConfiguration {
@Bean
public Docket createRestApi() {
return new Docket(DocumentationType.SWAGGER_2)
.apiInfo(apiInfo())
.select()
.apis(RequestHandlerSelectors.basePackage("com.blog.tutorial.controller"))
.paths(PathSelectors.any())
.build();
}
private ApiInfo apiInfo() {
return new ApiInfoBuilder()
.title("swagger-bootstrap-ui RESTful APIs")
.description("swagger-bootstrap-ui")
.termsOfServiceUrl("http://localhost:5050/")
.contact("developer@mail.com")
.version("1.0")
.build();
}
}
三、启动项目
启动项目,不报错,然后访问地址:
http://ip:port/doc.html 即可
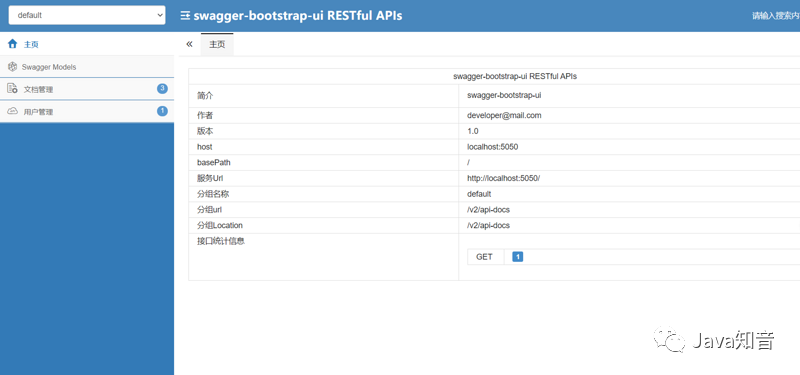
效果图,如下:
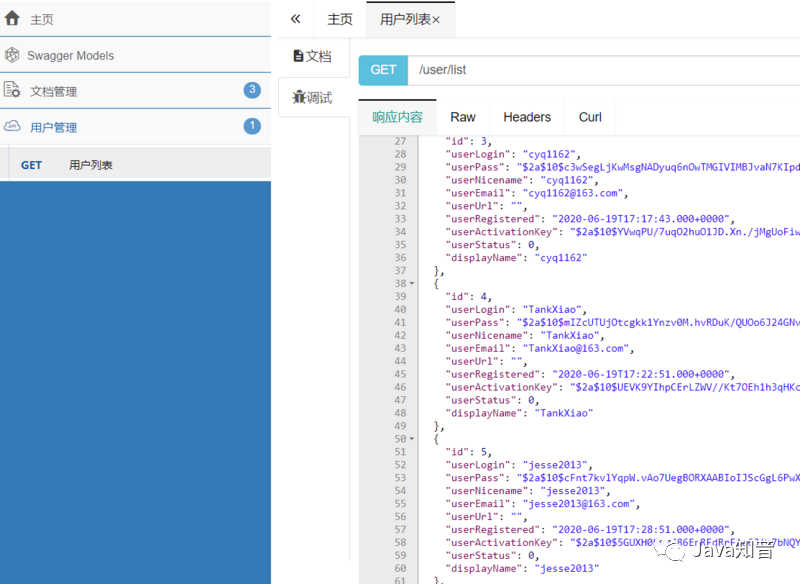
测试接口,效果图如下:
调式相当于用PostMan测试接口。
四、常用注解
和swagger一样,swagger用的注解,swagger-bootstrap-ui仍能用。
不过结合我的开发经验来看,最常用的也就两个,@Api和@ApiOperation。
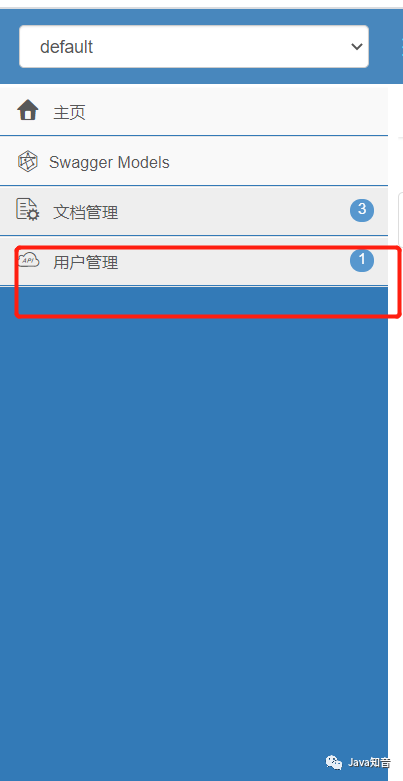
@Api的效果,如图:
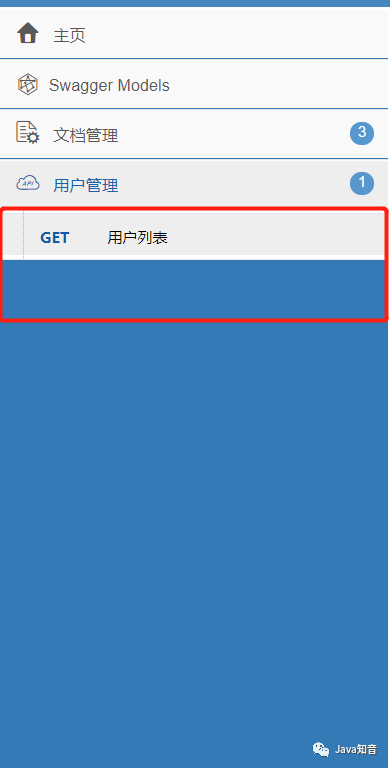
@ApiOperation的效果,如图:
由此,我们很容易就看出来,它们的含义是什么,一个是接口分类说明,一个是接口方法说明。
至于这里不用swagger的参数注解,主要原因是不想加太多的注解从而增加代码的数量,造成太多冗余。搜索Java知音公众号,回复“后端面试”,送你一份Java面试题宝典.pdf
例子中的Controller代码:
package com.blog.tutorial.controller;
import com.blog.tutorial.entity.Users;
import com.blog.tutorial.service.UsersService;
import io.swagger.annotations.Api;
import io.swagger.annotations.ApiOperation;
import org.springframework.beans.factory.annotation.Autowired;
import org.springframework.web.bind.annotation.GetMapping;
import org.springframework.web.bind.annotation.RequestMapping;
import org.springframework.web.bind.annotation.RestController;
import java.util.List;
/**
* @description:
* @author: youcong
* @time: 2020/11/14 13:27
*/@RestController
@RequestMapping("/user")
@Api(tags = {"用户管理"}, description = "用户管理")
public class UserController {
@Autowired
private UsersService usersService;
@GetMapping("/list")
@ApiOperation(value = "用户列表")
public List list() {
return usersService.list();
}
}
五、其它
关于swagger整合系列,可以参考如下:
https://www.cnblogs.com/youcong/p/9011302.html
关于swagger-bootstrap整合系列,可以参考:
https://www.cnblogs.com/youcong/p/9196157.html
https://www.cnblogs.com/youcong/p/10786371.html
六、可能遇到的问题
1.访问不到接口文档界面白版
一般是被拦截了(shiro或springsecurity机制)或者是配置错误。
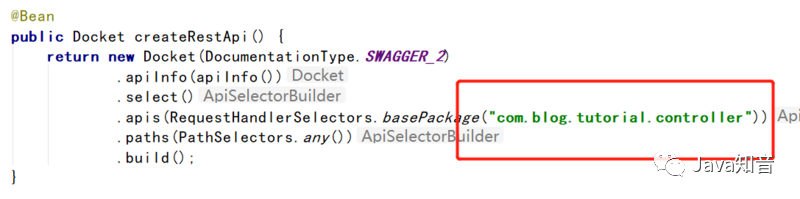
2.访问接口文档界面出来了,但扫描不到接口
主要是配置类的缘故,配置类有个包扫描,必须配置为controller路径。
如图所示:
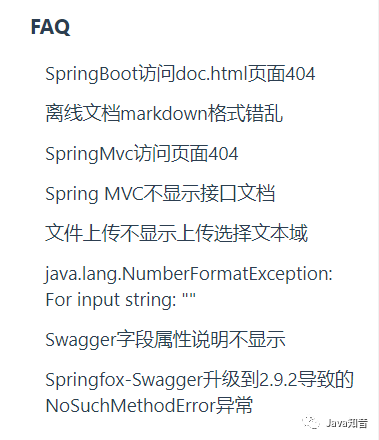
如果还有其它问题,可以去官方文档上找,官方文档有一个常规问题列表和解决方案,如图所示:
如果问题非常奇葩的话,实在解决不了(在参考官方文档说明和搜索的前提下,仍解决不了,把问题详细描述和关键性代码提到该开源项目的issue上,向创造者求助)。
推荐案例
温暖提示

请长按识别二维码
想学习更多的java功能案例请关注
Java项目开发

如果你觉得这个案例以及我们的分享思路不错,对你有帮助,请分享给身边更多需要学习的朋友。别忘了《留言+点在看》给作者一个鼓励哦!
