Android登录界面软键盘适配
一、软键盘属性
1. 属性介绍
第1:在当前Activity获取焦点时软键盘是隐藏还是可见。属性如下:
| 属性 | 说明 |
|---|---|
| stateAlwaysHidden | 一直隐藏软键盘 |
| stateAlwaysVisible | 打开Activity即显示软键盘 |
| stateHidden | 默认隐藏,EditText获取焦点时显示 |
| stateVisible | 默认显示 |
| stateUnchanged | |
| stateUnspecified |
| 属性 | 说明 |
|---|---|
| adjustNothing | 不调整主窗口,直接覆盖 |
| adjustPan | 如果焦点位置距离屏幕底部距离小于软键盘高度,则把整个布局顶上去到焦点位置,不压缩多余空间,否则同adjustNothing |
| adjustResize | 重新分配多余空间,保证输入内容不会被输入法覆盖,值得注意的是:全屏状态下,adjustResize属性会被忽略 |
| adjustUnspecified | 由系统决定(默认配置) |
2. 属性应用示例
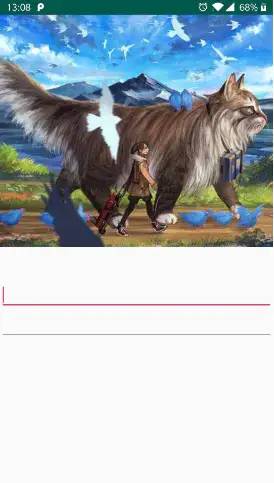
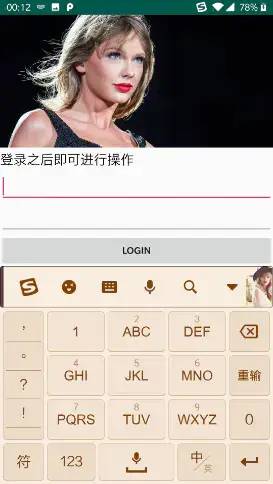
测试所使用的页面如下,其根布局是一个<LinearLayout>

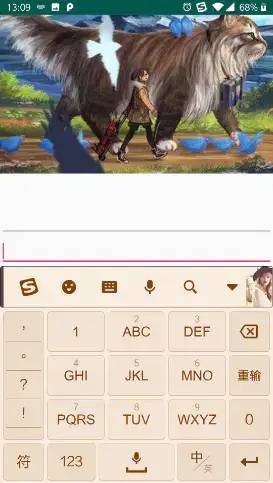
可以发现软键盘弹出之后直接覆盖在了原布局之上,如果EditText上方的布局高度较大的话,软键盘就会将EditText覆盖住,导致用户无法看到输入框里的内容

2、adjustPan
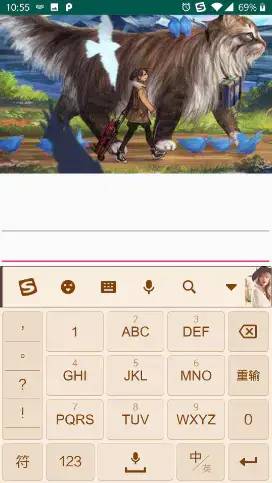
在测试界面下,EditText到底部的距离小于软键盘的高度,当软键盘弹出时,整体的布局被顶起来以便显示获取焦点的EditText。此时上方的背景图会出现显示不全的情况

在测试界面下,adjustResize和adjustNothing的效果是一样的


二、登录界面软键盘解决方案
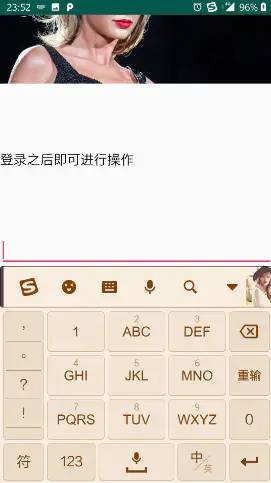
来看这样一种场景:有个登录界面,该界面顶部有图或者有背景图片。但是EditText位于界面偏下方,如果将软键盘覆盖在上面,那么EditText获取焦点时是不可见的。该界面如下所示。



我们平时隔开布局一般使用margin属性,这时View之间的间距都是固定的,即使设置adjustResize属性,也不存在多余的空间可供分配。而如果使用weight来表示间隔,那么在软键盘弹出之后,整体的布局高度缩减,weight的空间又会被重新分配。
<?xml version="1.0" encoding="utf-8"?><ScrollView......android:orientation="vertical"android:fillViewport="true"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="wrap_content"android:orientation="vertical"><ImageView....../><LinearLayoutandroid:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"android:orientation="vertical"><Viewandroid:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"/><TextViewandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="登录之后即可进行操作"/><Viewandroid:layout_width="match_parent"android:layout_height="0dp"android:layout_weight="1"/><EditTextandroid:layout_width="match_parent"android:layout_height="wrap_content"/><EditTextandroid:layout_width="match_parent"android:layout_height="wrap_content"/></LinearLayout><Buttonandroid:layout_width="match_parent"android:layout_height="wrap_content"android:text="login"/></LinearLayout></ScrollView>


评论
