基于Koa + React + TS从零开发全栈文档编辑器(进阶实战)
coder了, 我们需要掌握Javascript, Vue,
React, 小程序甚至是可以写后端的NodeJs.
为了让大家快速熟悉前端相关的技术栈, 笔者从企业实际需求出发, 提炼出有针对性的实战项目, 通过实战来加深大家对各个前端技术点的理解.
秉承笔者的开源风格: 不做无用的项目. 每期的实战课程都不仅仅是练习项目, 在掌握笔者设计的项目之后大家完全可以进行二次扩展, 直接用在自己的项目或者工作学习中.
适合人群
本项目有一定的难度, 适合有一定前端经验, 或者了解React开发, 想进阶前端中高级的前端工程师.
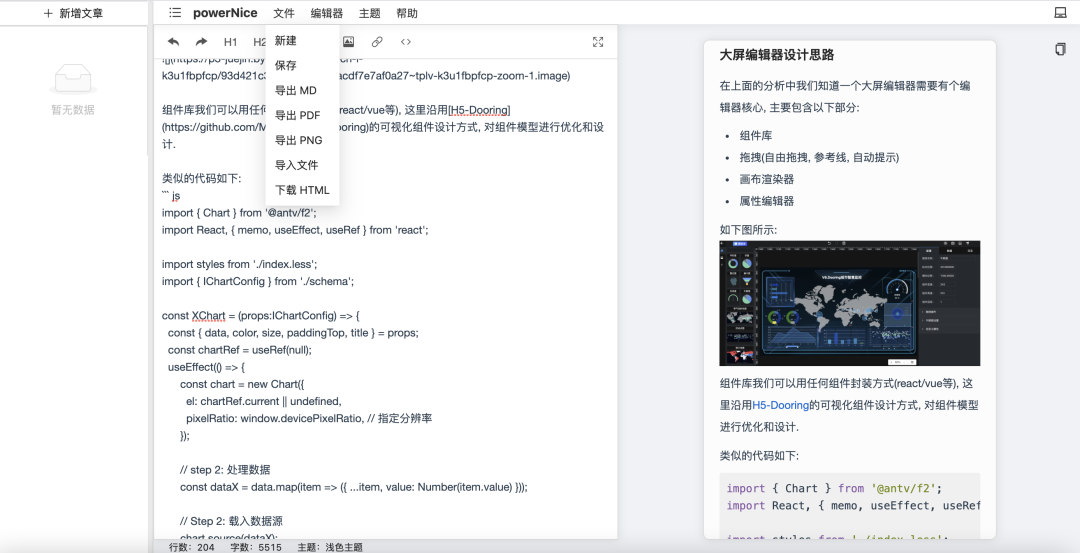
基于Koa + React + TS从零开发全栈文档编辑器

该项目主要目标是让大家熟悉React开发以及使用Typescript来规范前端代码, 并通过笔者自己搭建的轻量级后台服务端架构(基于Koa)来让大家快速上手Nodejs开发, 后期可以发展为全栈开发者.
-
技术栈和项目亮点介绍 -
项目演示 -
技术点学习 -
学习方法和路径 -
技术答疑群 -
发放全套源码
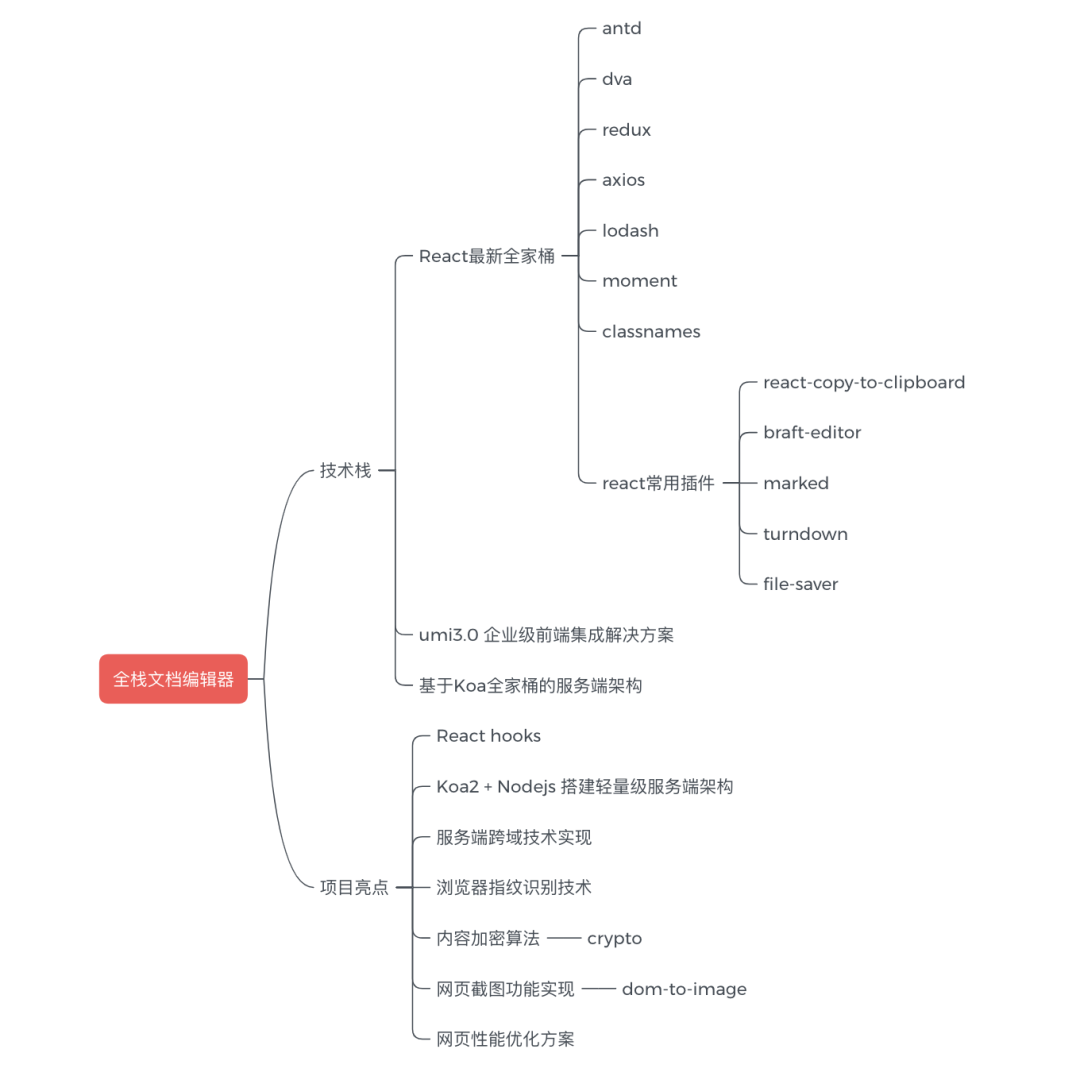
技术栈和项目亮点介绍

-
React最新全家桶 -
umi3.0 企业级前端集成解决方案 -
基于Koa全家桶的服务端架构
-
React hooks开发项目 -
Koa2 + Nodejs 搭建轻量级服务端架构 -
服务端跨域技术实现 -
浏览器指纹识别技术 -
内容加密算法(crypto) -
网页截图功能实现(dom-to-image) -
网页性能优化方案
项目视频演示
评论
