前后端分离,千万别再搞错了!
大家好,我是鱼皮。
前几天,有个小伙伴联系我,说想要给我的网站做一些贡献。

我当然是非常非常感激这位朋友的,但是他提到的一个技术名词 “前后端分离” 让我有点在意。因为我的网站一直是前后端分离的,所以我猜想这位朋友是不是对前后端分离有什么误解?

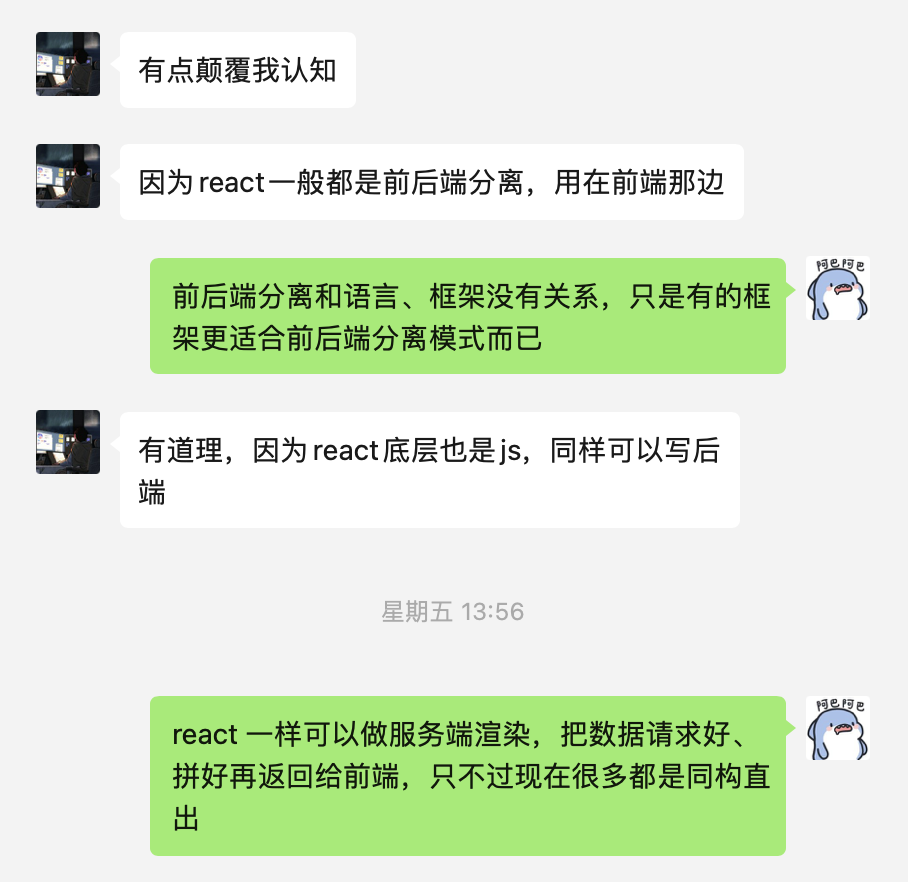
于是就有了下面这段对话:

看来这位朋友的确混淆了前后端分离的概念,误认为后端用了 Java web 的项目就是前后端不分离、前端用了 React 就是前后端分离,错误地将前后端分离这种 架构模式 和具体的技术绑定了。
然后,这位朋友好像又对 React 有一些误解了:

其实,React 只是一个前端框架,和项目是否前后端分离没有半毛钱的关系!听起来可能会颠覆很多同学的认知,主要的原因就像这位同学说的一样,因为大家见到的用了 React 的项目一般都是前后端分离,所以就把它们绑定了。但其实,只要你乐意,React 一样可以前后端不分离(我在腾讯实习时就写过)。

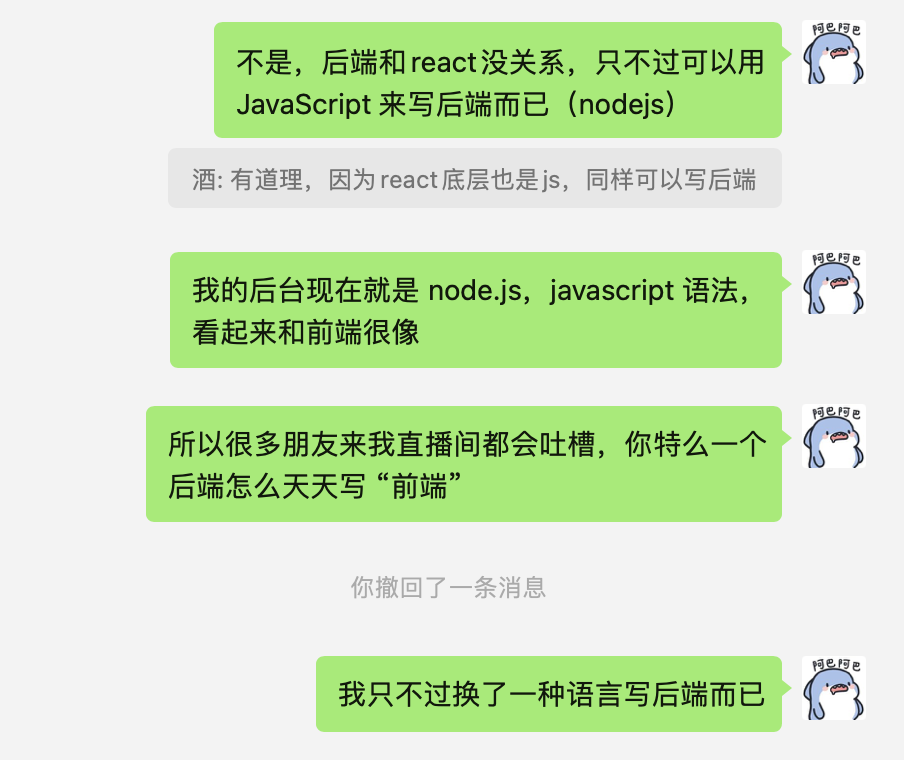
另外,还有个比较有意思的小误会,很多同学看到 JavaScript 就以为是在写前端,其实不然:

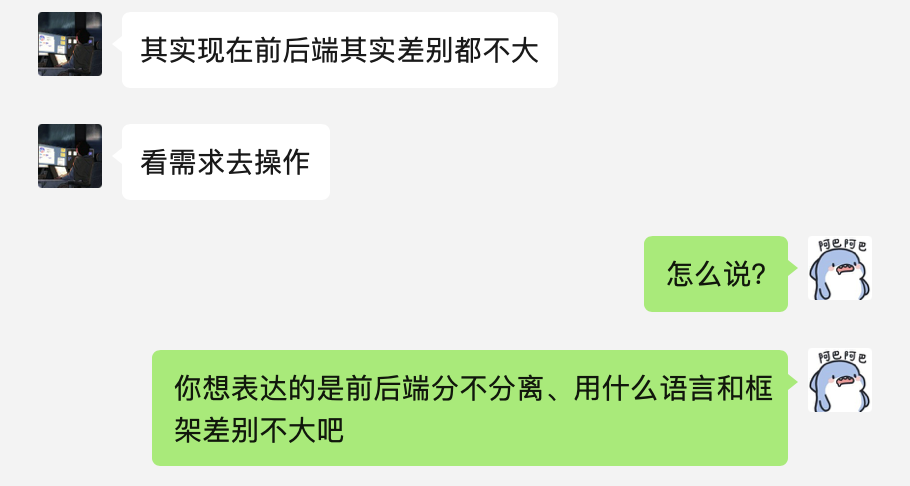
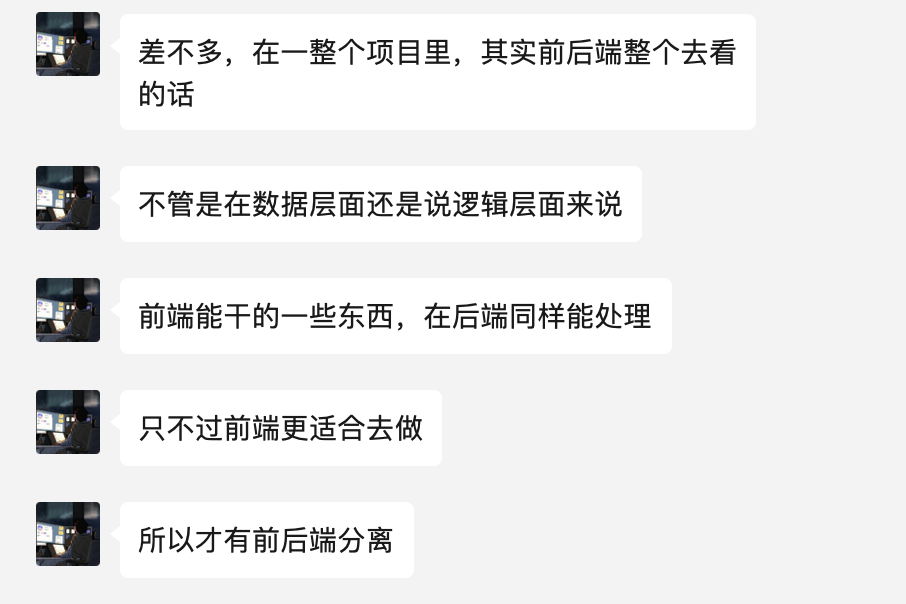
接下来,跟这位同学讨论了下前后端分离的意义。他一句 “前后端其实差别都不大” ,属实给我整懵了:


看这位同学的意思,是因为前端、后端都有自己更适合去处理的问题,所以才有了前后端分离。虽然意思是那么个意思,但是他这句 “前端能干的一些东西,在后端同样能处理” 让我感觉不太对。因为有些需求,虽然前端 / 后端都可以做,但 必须 放在某一端去做:

接下来我们又讨论到前后端分离的使用场景:

这里我的表达其实有失偏颇了,项目是否前后端分离也是和技术选型一样,需要在项目的初期就考虑好。对于小项目(项目用户小、功能简单、团队小)来说,如果只是为了快速完成需求,往往会选择自己团队比较熟悉的技术栈,这种时候,是否前后端分离往往显得不是那么重要了。
这里我提到了前后端分离的一大好处:人员分工明确、有利于环境的维护。
这是什么意思呢?
此处我引用知乎老哥的两张图,因为我觉得这两张图实在是太棒了,完美诠释了前后端分离!
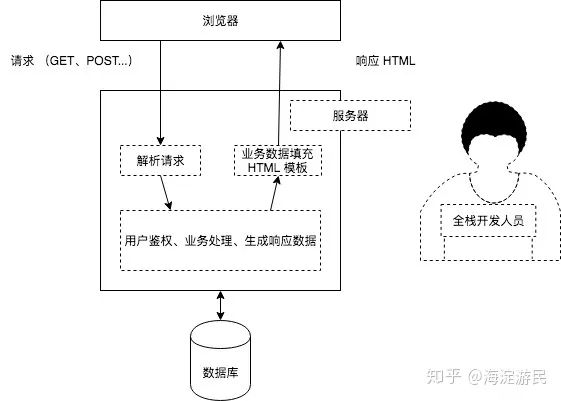
图 1:前后端不分离
 前后端不分离架构
前后端不分离架构观察图片,你会发现很难对前后端进行划分,因此前后端不分离时,很多情况下都是由全栈开发者来搞项目,又写前端又写后端,累的一批。
“全栈,狗都不干!”
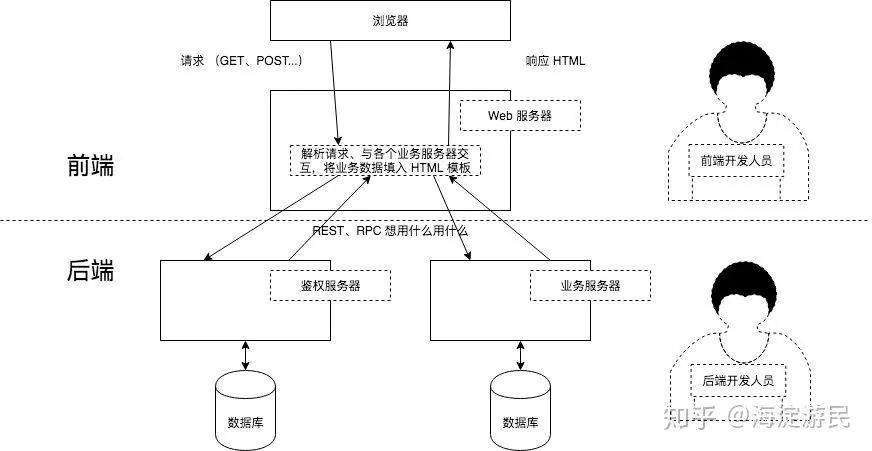
图 2:前后端分离
 前后端分离架构
前后端分离架构显然,这张图就清晰多了。前端负责展示页面和数据,后端负责处理和提供数据,前后端的边界非常明显,二者仅通过请求来交互。
如此一来,前端开发者、后端开发者就可以专注地去干好自己该干的事情,发挥自己在某方面的特长。但也会在前后端接口联调时产生额外的沟通成本,这又是另外一个话题了。
所以前后端分离的 本质 是:人员职责的分离。代码分离、目录分离这些只不过是为了更好地顺应职责分离罢了。
软件开发中,我觉得最复杂的不是工具、不是架构、不是方法,而是人类本身。抛开团队去聊架构,我觉得也是不合理的。
然后这位同学补充了一些前后端分离的好处:

的确,如果前后端代码划分的比较明确,我完全可以再后端不变的情况下,再去写一套新的前端(比如小程序、APP)来复用后端代码。
但是前后端分离真的能提升性能么?
我觉得未必:



看这位同学的意思,如果前后端分离的话,前端可以控制请求的时机,从而给用户更好的体验。但殊不知,现在的前端为了提升首屏加载的性能,还专门在后端渲染页面呢(SSR)!

SSR(Server Side Render)即服务端渲染,直接把前端页面需要展示的内容在后端请求好、拼接到 HTML 模板后,再返回给前端。这样前端就不用再去请求内容了,一般会更利于首屏加载和搜索引擎优化。
那么服务端渲染和前后端分离之间有必然的联系么?作为一个思考题,留给大家讨论吧~
以上只是我的拙见,欢迎大家共同探讨、如有错误欢迎指出。觉得分享还不错呢,给假期第一天就肝文的屑鱼皮点个 赞 + 在看 吧,谢谢大家。
往期推荐
