案例研究|一款为你带来难忘体验的美食 APP

本文共 5120 字,预计阅读 13 分钟
TCC 情报局的 第 25 篇 干货分享 2021 年的 第 13 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是李泽慧。民以食为天,美食是人类永恒的追求。在信息爆炸的时代,人们可以迅速收集到海量美食信息,却总会因为口味的差异、信息的可靠性、评论者的可信度等因素,得不到满意的美食推荐。针对这些问题,作者设计出一款能够为你带来难忘体验的美食 APP —— Elok。从问题阐述、解决方案、设计过程和结论四方面,作者详细描述了 Elok 诞生的全过程,包括共情、定义、概念、原型、可用性测试五大设计过程。一起来学习这一完整的产品流程吧~

问题阐述
The problem
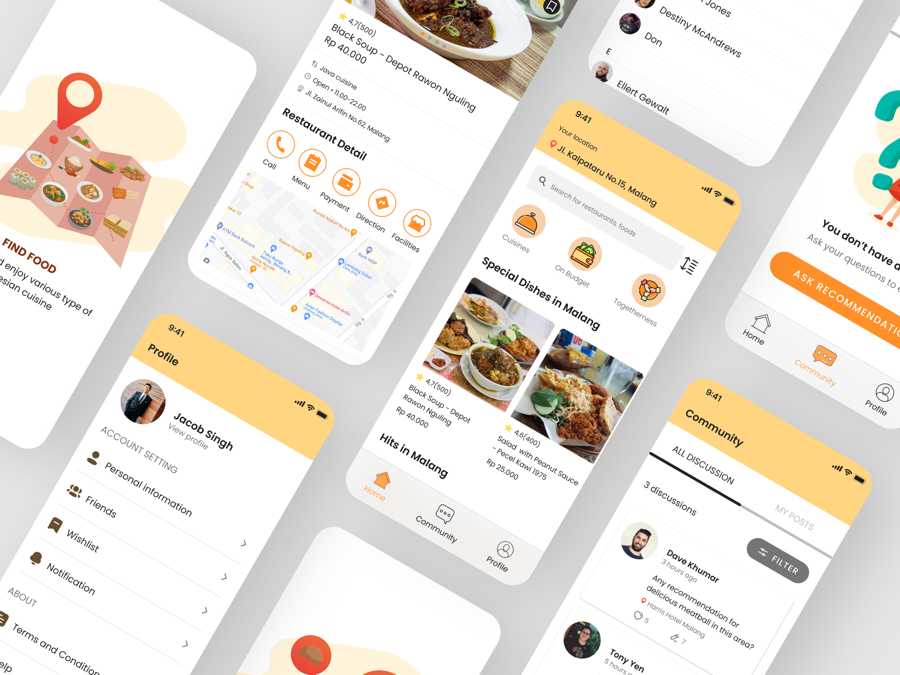
解决方案
The solution
设计过程
Design Process

1
共情
Empathise
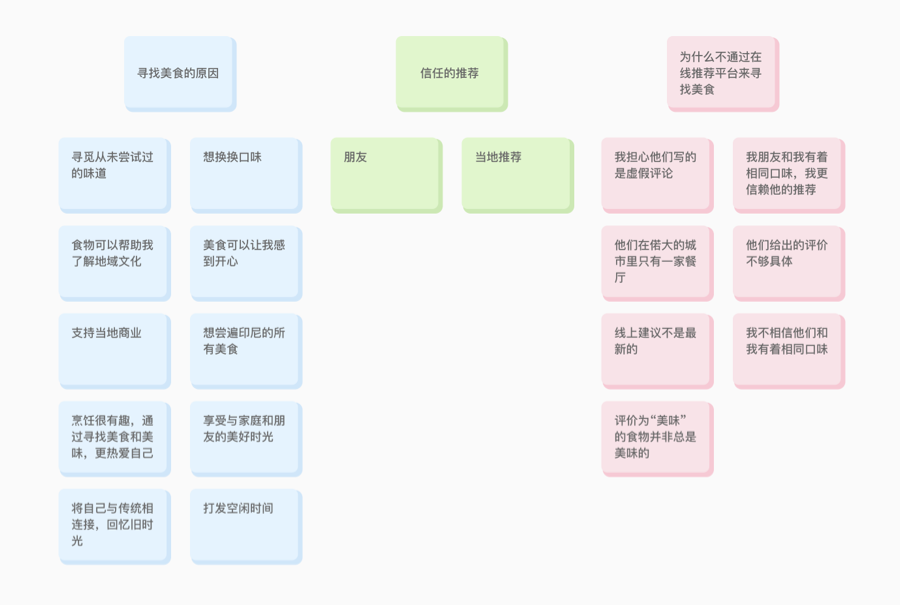
用户访谈
你现在是怎么吃到这道菜的? 你一般花多少时间来选择品尝何种美食? 你还尝试过哪些在线点评平台? 关于上述在线点评平台,哪些方面是你喜欢或不喜欢的? 你认为以上平台缺失了什么?
我不会阅读陌生点评者的在线推荐,也不相信他们的品味。 我想花尽可能少的时间寻找美食。搜索推荐需花费大量时间,而且信息总是过时的。 我还没有找到一个我感兴趣的在线推荐资源。 在周末,我会通过品尝美食来缓解压力。我想知道我的朋友在哪里吃过美味的食物。我也想去尝试一下,并分享我的经历。 好友的点评比在线平台的推荐更可信,因为我们有相似的品味。 我会根据认识的人的推荐来选择美食,明智地花费金钱和时间。
人们没有过多时间去寻找美食。 信息应该被及时更新,并且是可信的。 人们喜欢在朋友和家人之间分享他们的经历,因为他们有相似的品味。
2
定义
Define
亲和图

竞品分析

用户画像

商业目标
将有着相似口味的人联系起来,让用户信任应用上的评论。 为用户提供预算功能,让他们可以设置美食价格范围。
产品目标
易于在用户之间提供和接收建议。 提供类似价格、付款方式、营业时间、菜单以及预订方式等信息。 可视化呈现附近哪些餐厅有非常棒的美食。
工作故事
当我来到印度尼西亚,渴望吃到那里最好的美食,或去到那里最好的餐馆时,我希望能找到一份值得信赖的美食推荐,这样我就能节省更多的时间和金钱。 当我知道有重要事件即将到来的时候,我希望可以了解到一个地理位置好,并且大家都会感兴趣的地方,这样我就可以让每个人都开心。
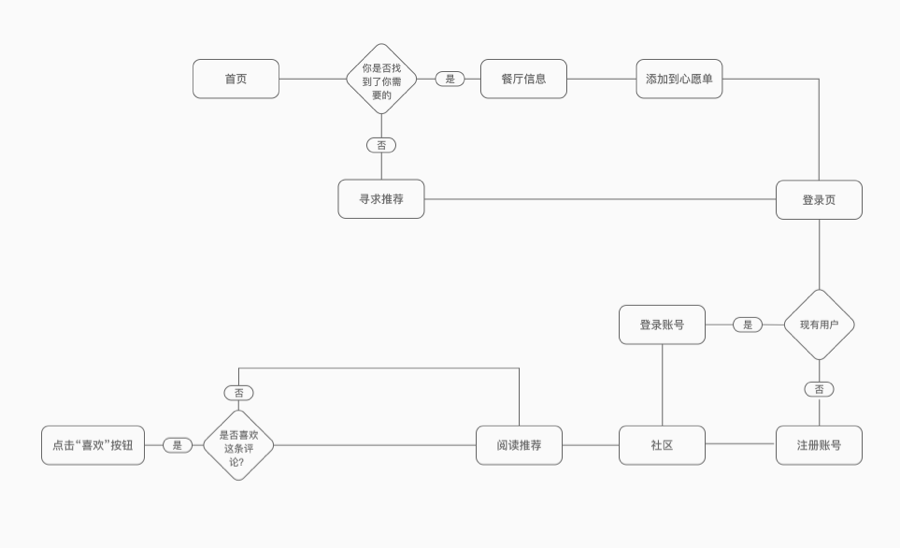
用户流

4
原型
Prototype
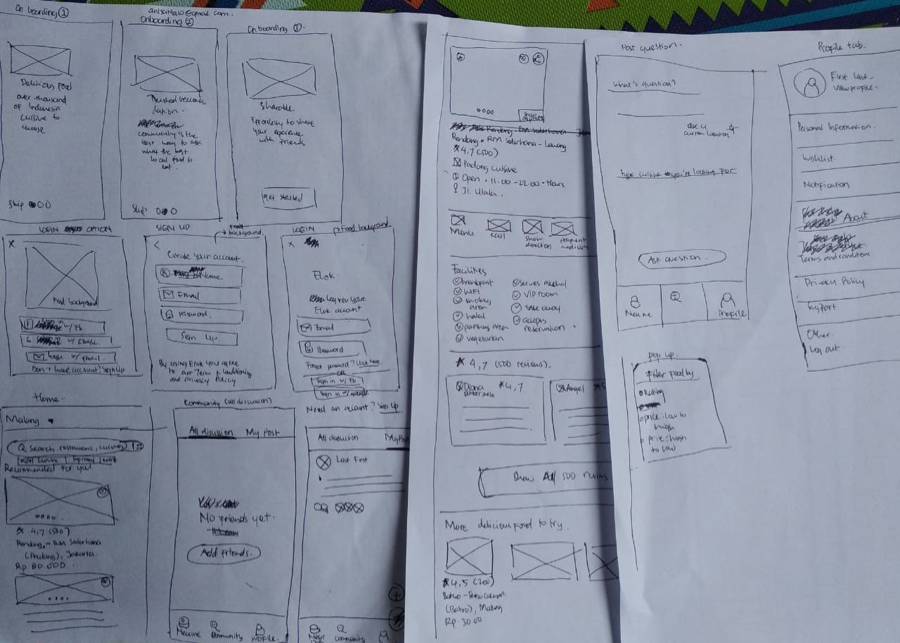
草图

线框图



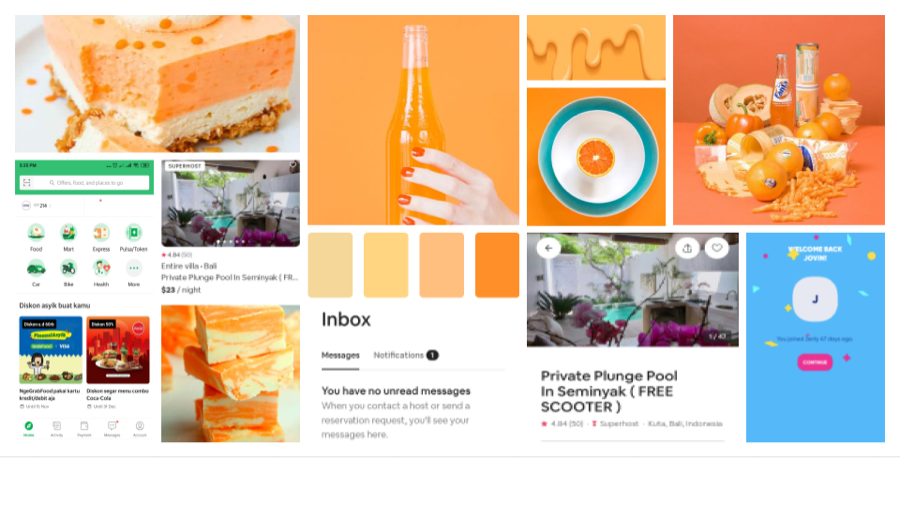
情绪板

Grab(东南亚打车租车服务) Airbnb(爱彼迎,全球民宿短租公寓预定平台) Zenly(法国实时定位应用)
调色板

字体

高保真
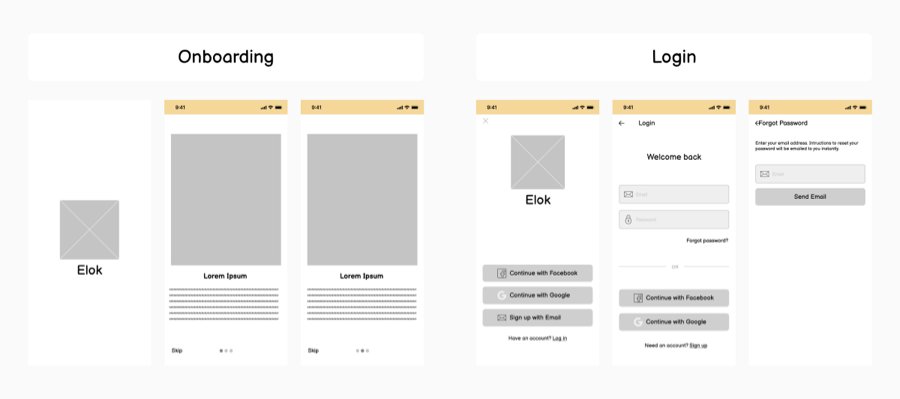
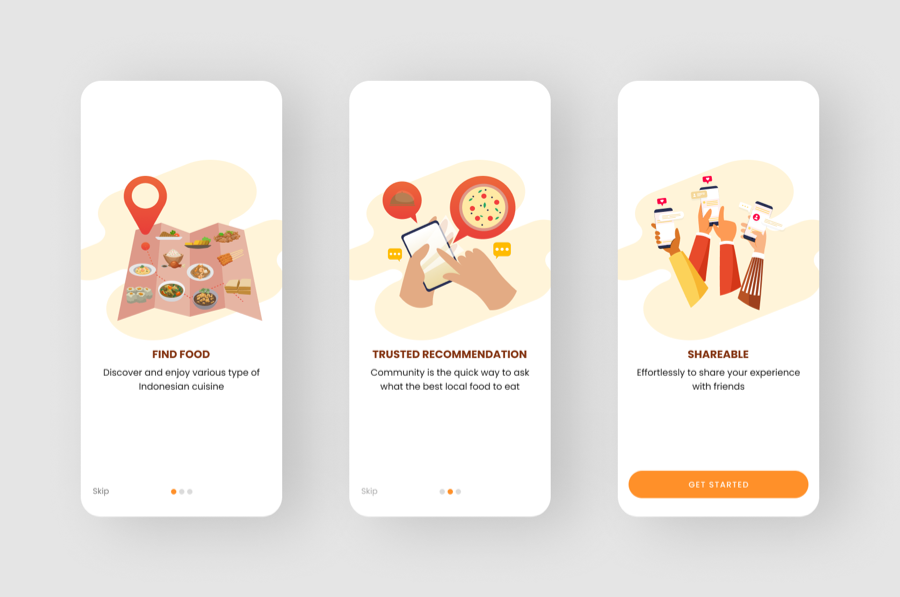
引导页

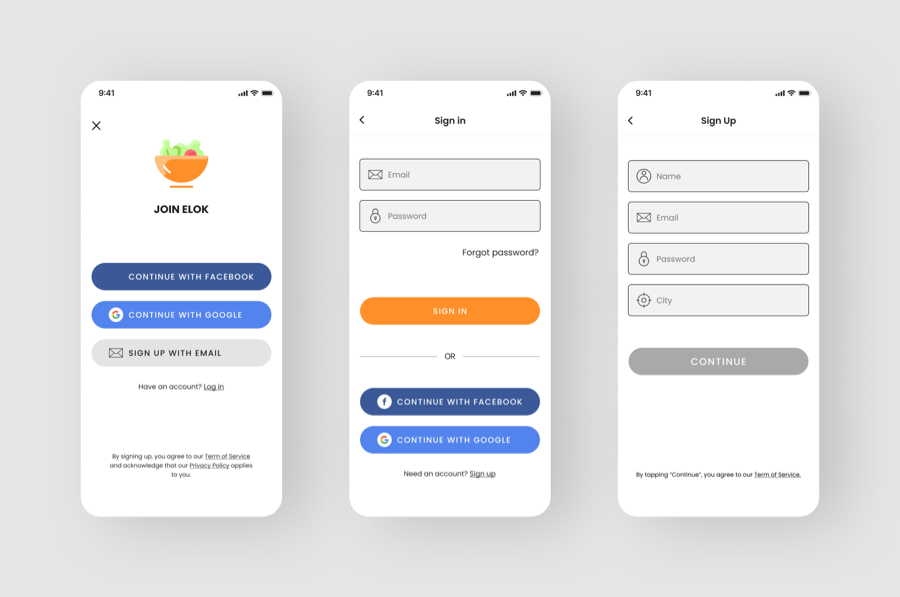
登录页

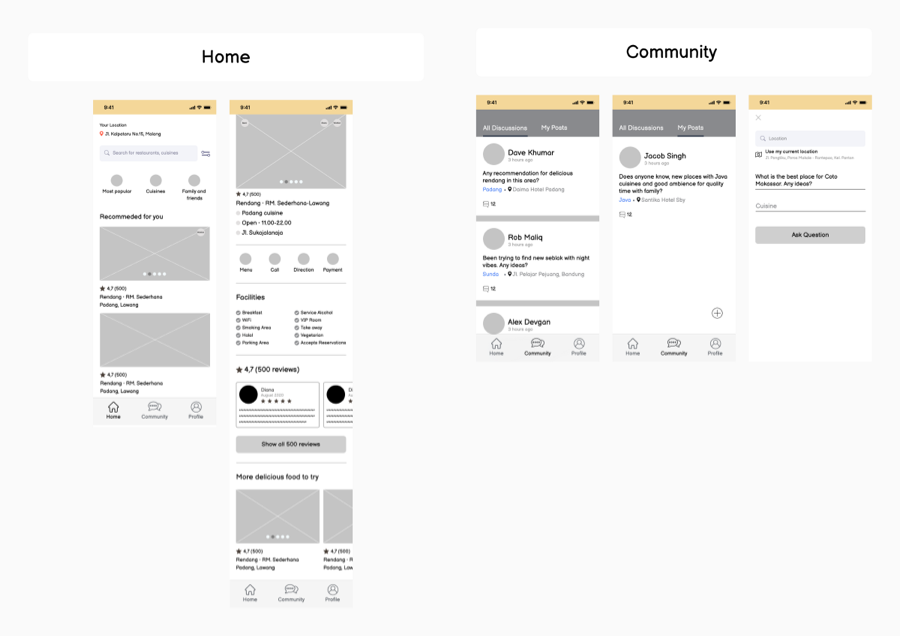
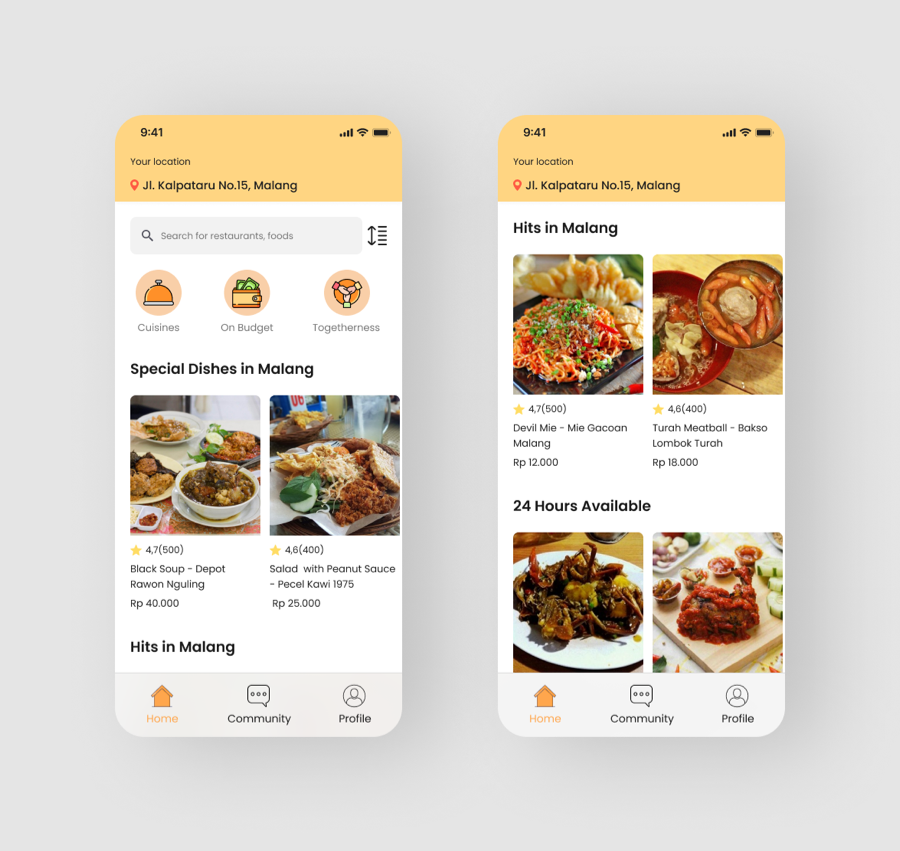
首页

我会在主页顶部显示用户所在的位置,让用户感觉美食好像就在周围。 研究期间,我考虑到人们通常会搜索正宗的食物,或点击该区域内的食物,以及 24 小时随时可获取到的食物,特别是对于那些在午夜或清晨寻找食物的人。 排序功能,能够帮助用户按评分、价格、送餐速度对食物进行排序。
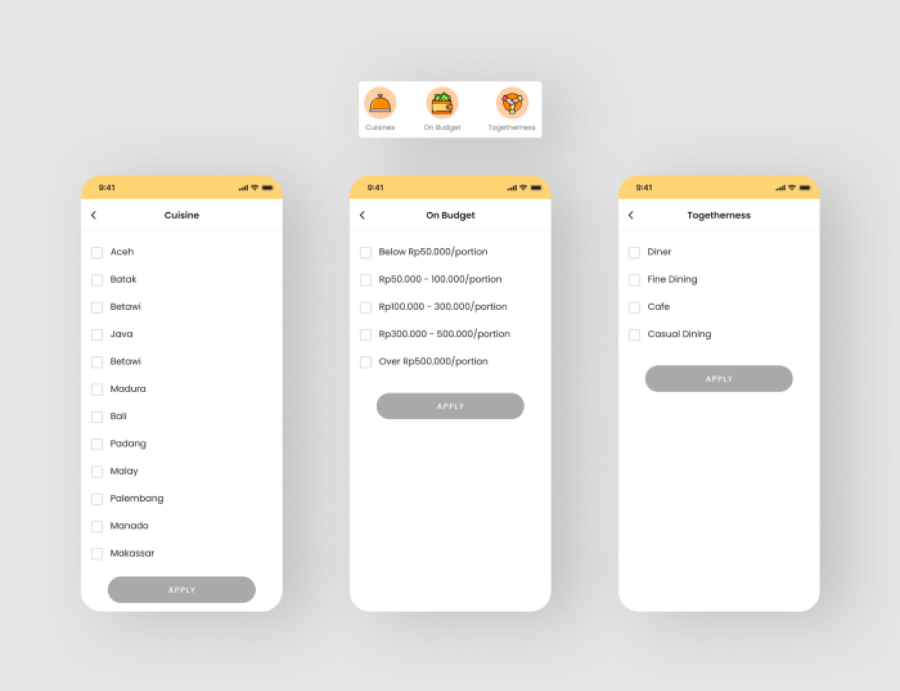
主页功能

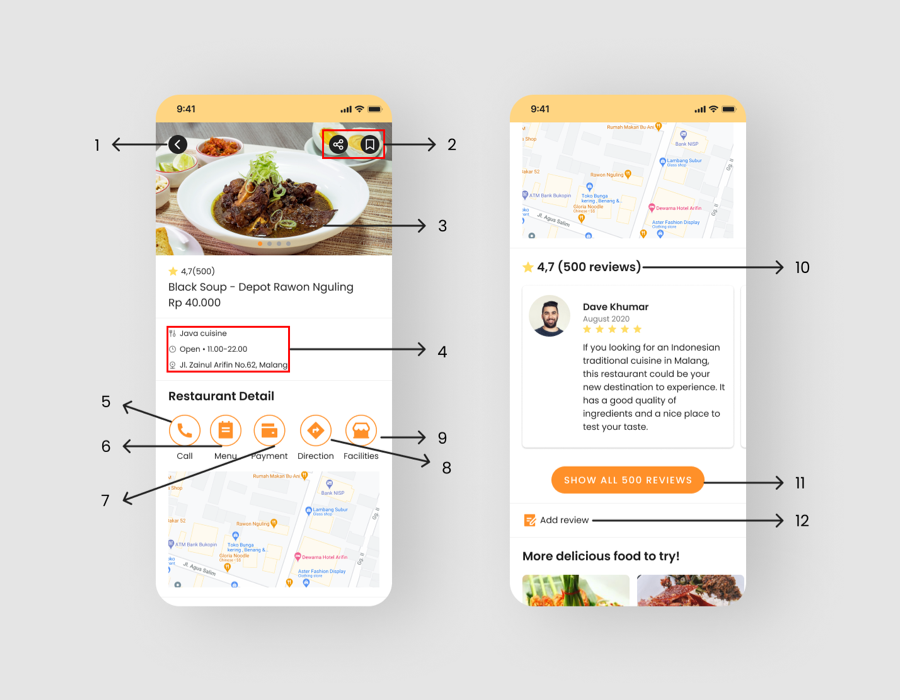
详情页

后退按钮:返回上一页,即主页。 分享及心愿单:通过社交媒体分享用户喜欢的食物,并记录下用户想要尝试的美食。 食物大图:让用户对他们选择的食物有所期待。这是一种让人们感受食物的方式,而关于食物的文字描述是无法做到这一点的,用户更喜欢提供多图的商家。 信息:为用户提供他们需要了解的食物关键信息。 致电:致电餐厅预订或获取更多信息。 菜单:为用户提供食品和饮料清单及其价格。 付款:饭店支持的付款方式。 位置:打开地图,告知用户前往餐厅的方式。 设施:餐厅提供的设施清单。 评分和评论:可评估食物的质量。 CTA 按钮[2]:"显示所有 500 条评论" 这一按钮必须明显地显示在页面上。如果用户想继续阅读评论,他可以自行选择。 添加评论:用户写下对食物的意见。
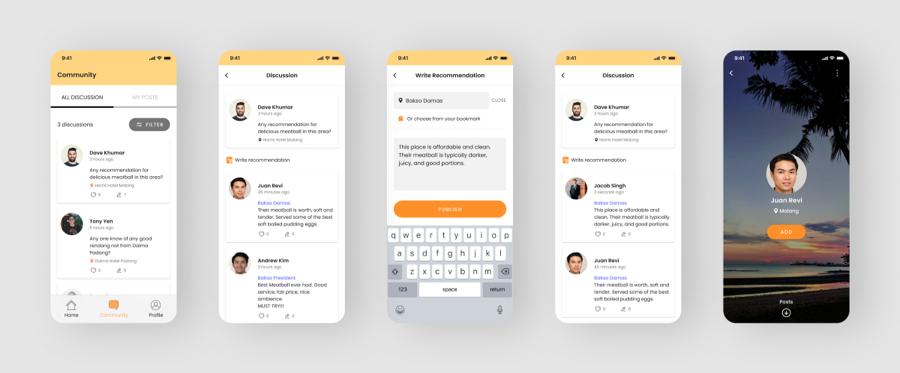
分享推荐

过滤器允许用户选择特定城市进行讨论。 查看所有讨论,然后通过三个选项卡推荐食物或餐厅。第一步是点击 “讨论卡”,第二步是点击 “写推荐”,第三步是点击 “发布” 按钮发布您的推荐。这个简单的步骤非常好,用户只需三次点击即可对食物或餐厅进行评论。 点击卡片,用户可以了解更多关于推荐人的信息。
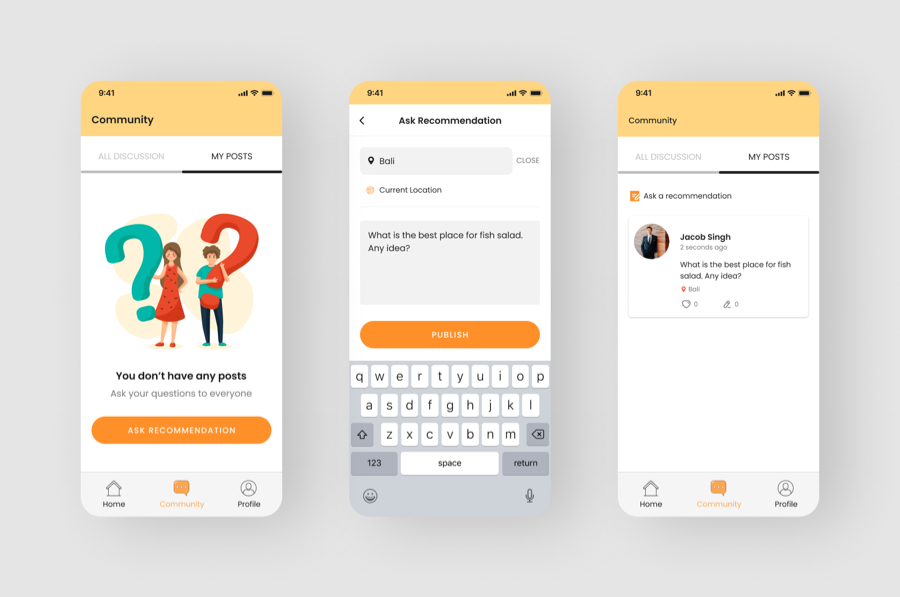
发布需求

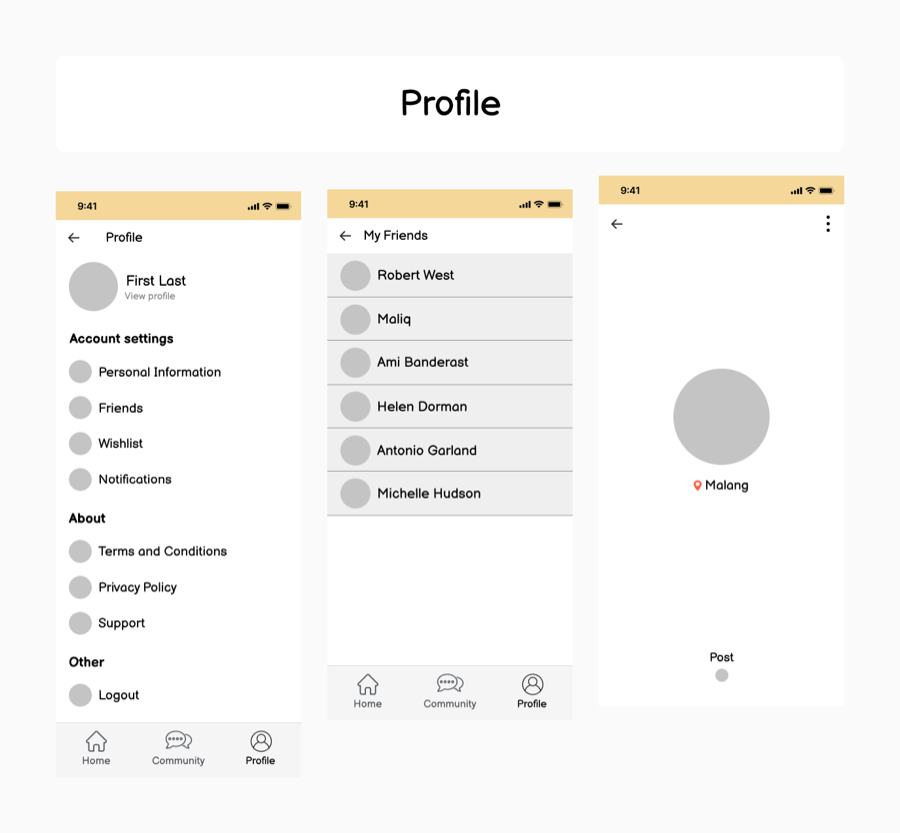
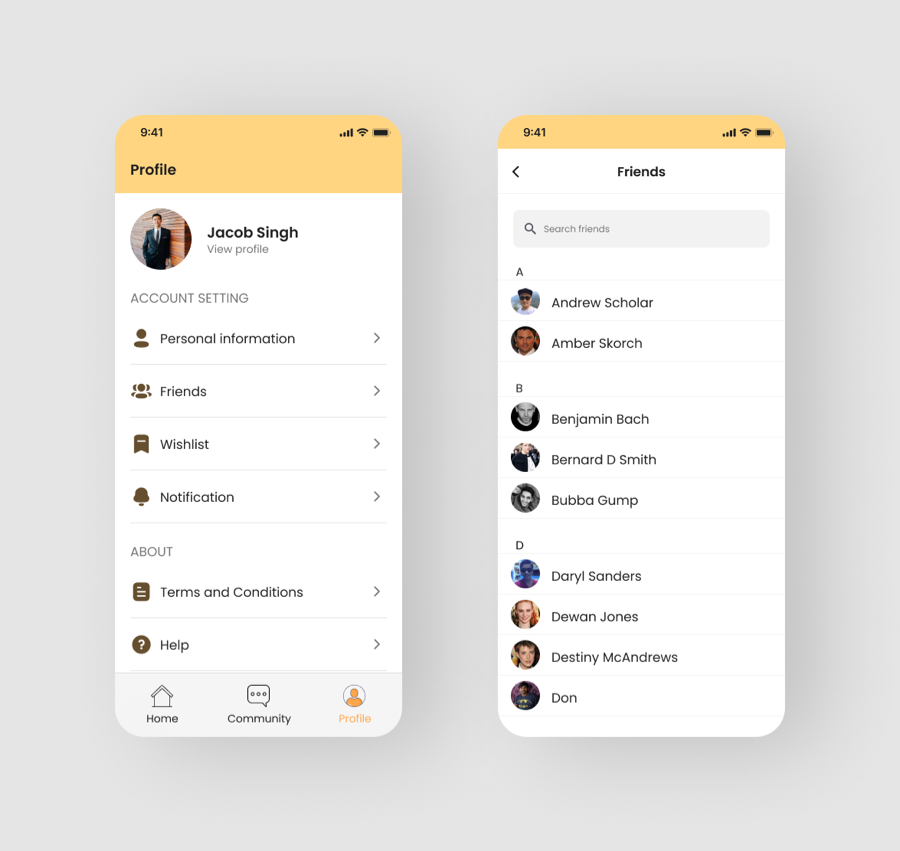
个人中心

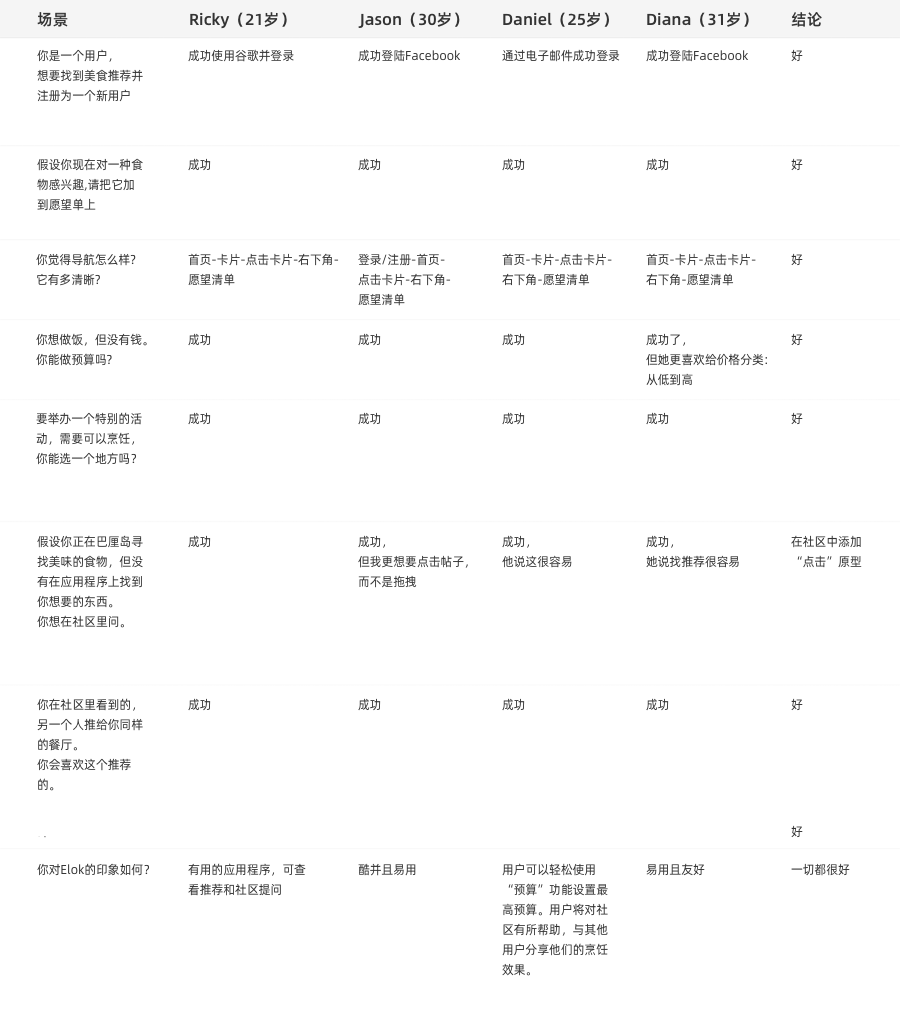
Usability Testing

结论
Conclusion
使用分析功能为新用户推荐具有相似品味的用户。 通过 APP 预订餐厅。 开发一个功能,允许用户寻求反馈,从而了解到自己的推荐是否符合其它用户的期望。 若某用户推荐符合大多数用户的期望,为其提供推荐徽章。 制定产品扩展计划(网络版本)。 还有更多,敬请期待!


如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
关于协作,国外设计大神是这么的思考的
这份医疗保健类 APP 设计的 12 个要点,我先收藏了
TCC 视野|2021 年用户体验设计趋势分析
设计新趋势「玻璃拟态」到底是什么?如何制作实现该效果?
Figma vs. Adobe XD:下一代设计工具,何必是Sketch

评论
