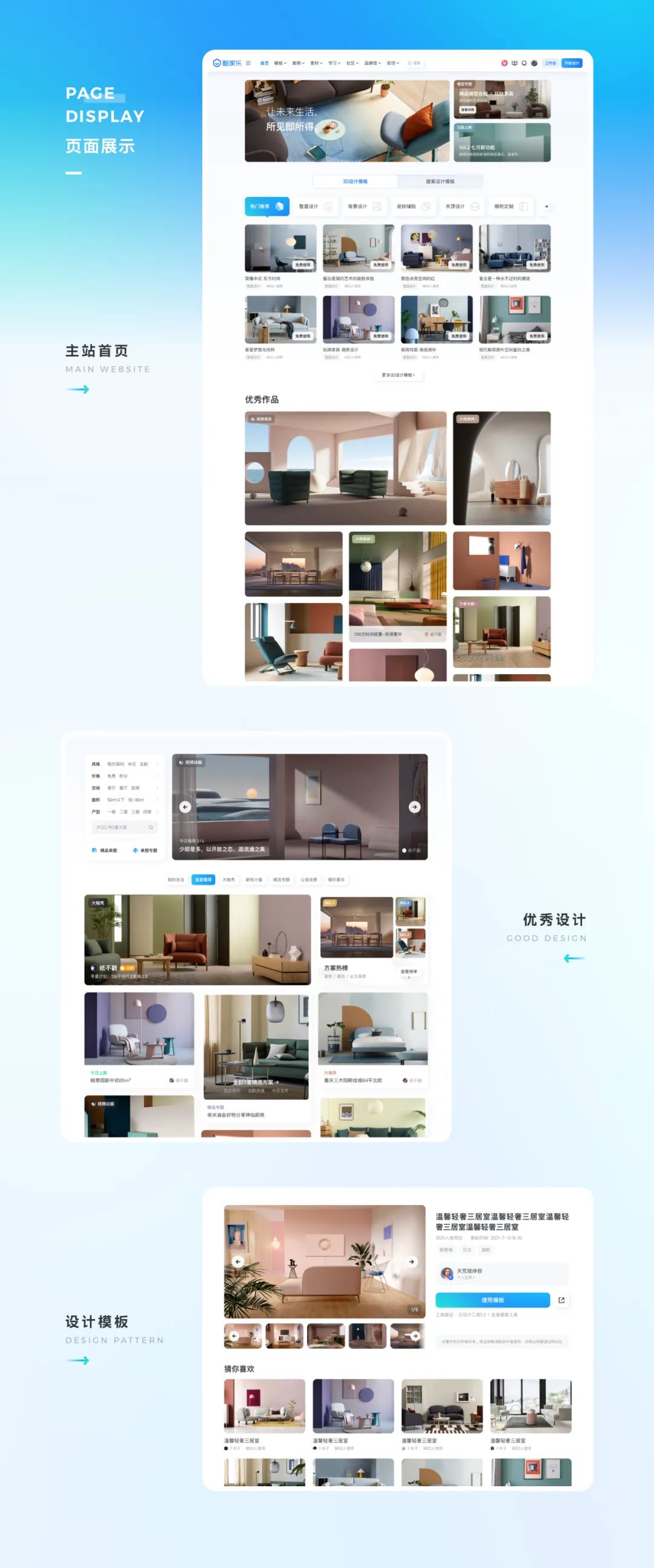
酷家乐主站3.0,让一切更简单
从业多年,不难发现一个令人绝望的事实,当数据成为衡量绩效的绝对指标,一个产品好像注定会走臃肿和无序。——执行者们挥舞着OKR的宝剑,在仅有的区域内寸土必争。你拿了一个入口,他就要放大按钮,流量不够数量来凑,实在不行动效也行。
执行者拿到结果,满意离场,但问题却一直留了下来。
酷家乐主站正是如此。前后十年,我们从“设计工具的引流平台”逐渐泛化,首页交杂着各种功能模块,用户找寻内容的路径被迫拉长。而与此同时,公司不断开疆拓土,首页的内容框架也很难支撑起酷家乐“从家装到全空间”的战略诉求。所以这一次,我们沉腕拨镫、量体裁衣,终于迎来了全新的主站3.0。

从定义问题出发,我们先行一步,去进行了数据分析和体验走查,发现所有的问题可以化约到3个方向:功能模块冗杂、用户体验不佳、视觉设计陈旧。
基于以上,我们确定了我们的设计策略,即:内容去肿、体验导向、视觉升级:

于是我们的设计关键词也就昭然若揭:

STEP 01轻盈:从臃肿回归有序
做产品很容易中投射效应的圈套,觉得产品逻辑可以等同于用户理解。我们做生态、做闭环,把产品价值梳理得井井有条,并逐一加诸用户,但用户只在乎自己看到的是什么、这是不是他想要的,对你的产品价值根本不买账。
愿景美好,现实惨淡。我们从用户行为热力图中可以发现,主站首页的滚屏衰减非常严重,除去工具入口“开始设计”外,只有“优秀设计”有一定量的点击,而其余如“社区、变现、品牌馆”等内容鲜少有人问津。

那么,怎么让日益臃肿的产品形态回归轻盈,是这次改版的重点。我们为此进行了如下升级:
01 模块精简
在前期调研中,我们收到了很多用户吐槽,通过整理分析,我们发现主站首页的问题可以归结为三个点:“卡片样式太多”、“内容更新迟滞”、“质量良莠不齐”。
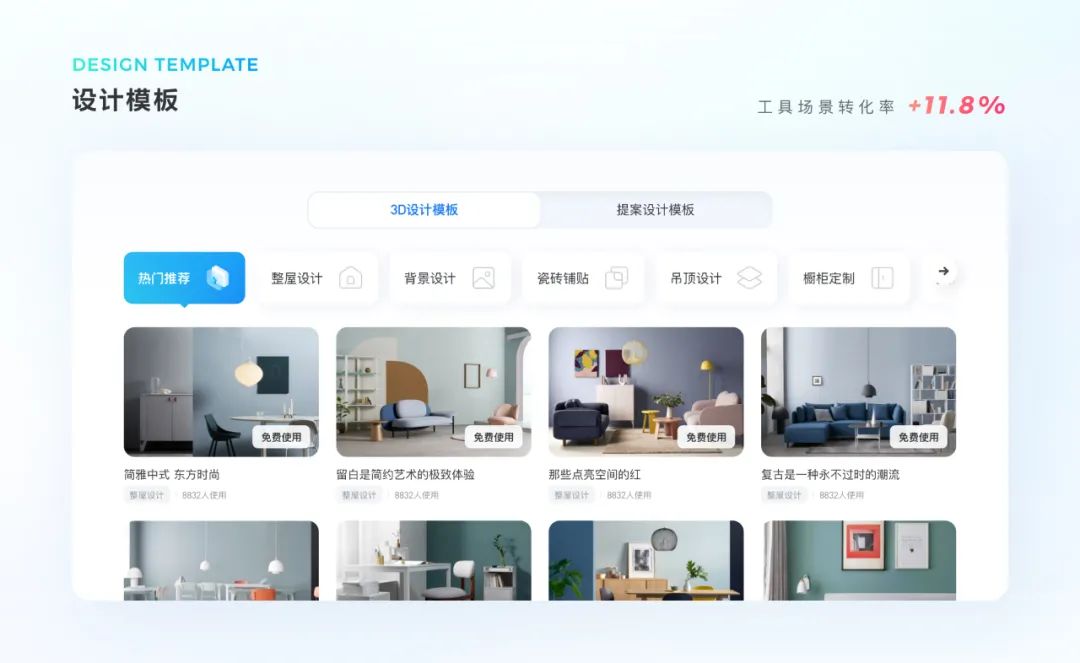
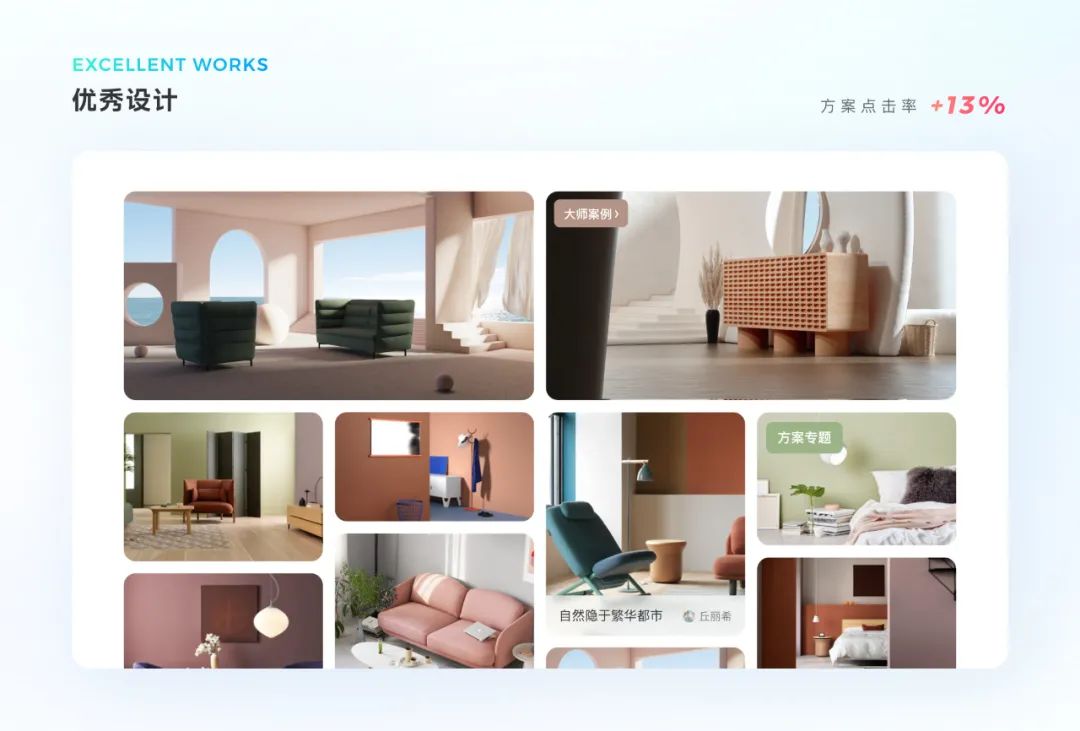
所以在这次改版中,我们把低访问、不维护的模块全部舍去,只在首页留下了“设计模板”和“优秀设计”。

同时我们也联同运营去优化了内容分发机制,并在算法推荐后设置了人为关卡,通过审核标准的建立,去保证首页UGC内容的质量。

02 导航瘦身
这一次我们双管齐下,不仅合并了双层导航,同时也对此前积微成著的入口进行了归纳和统一,在符合目标的同时,让一切井然有序。

十年,对一个产品来说已然很长。我们走了太远,回过头想想,我们真的做到“用户至上”了吗?所以在这次改版中,用户是我们当仁不让的主角,大框架下的每个改动都为了更贴近用户。
01 你想要的,给你更多
用户可以直接选择模板,一键生成方案。同时我们通过场景的细分去呼应更大的人群,这也收到了大量的用户好评。

02 瀑布流,看得更自在
我们也去解决了标签多而杂的问题。通过代码取色、色值校准,我们使标签和内容协调统一,真正用图说话。

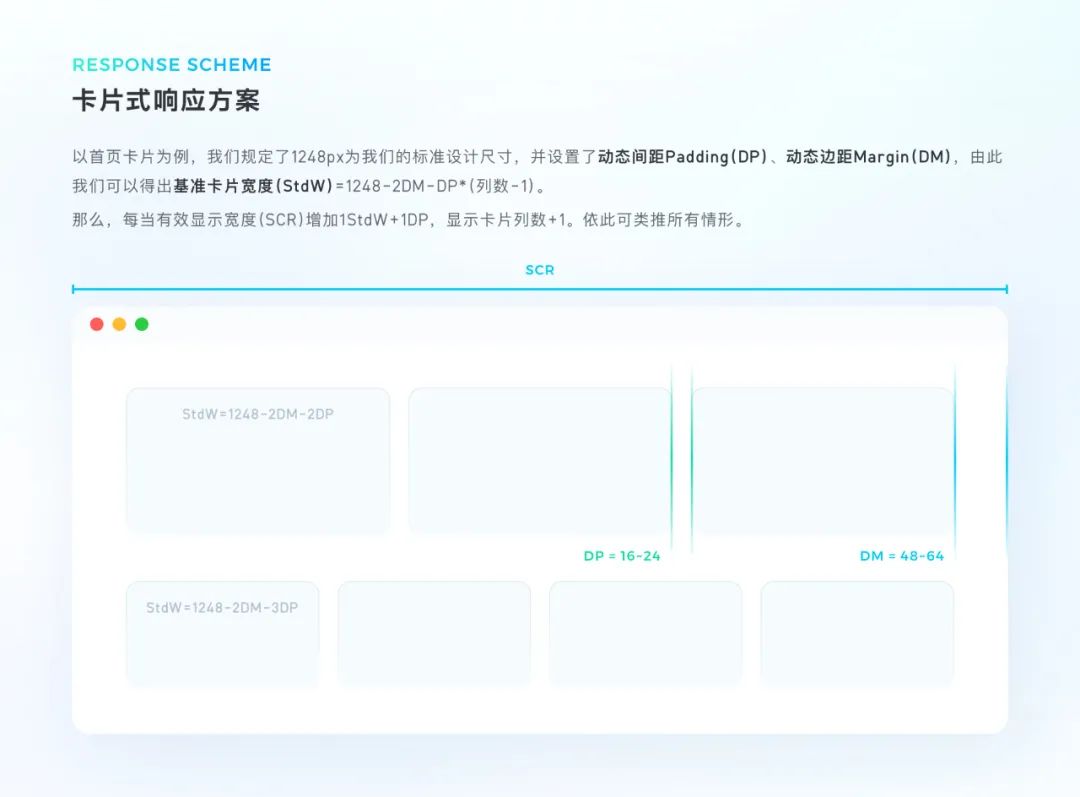
03 每一块屏,我们都不放弃


这个X应该是什么呢?形而上的设计推导并没有给我们答案。最终我们决定回归本源,落归到“家装→全空间”的实处进行脑暴,并聚焦在了三个关键词上:

但是“温度”不免局限于家居,“科技”酷炫但太冰冷,“光影”对于空间的表达、美好的折射,成为了团队内外的一致选择:


01 视觉语言
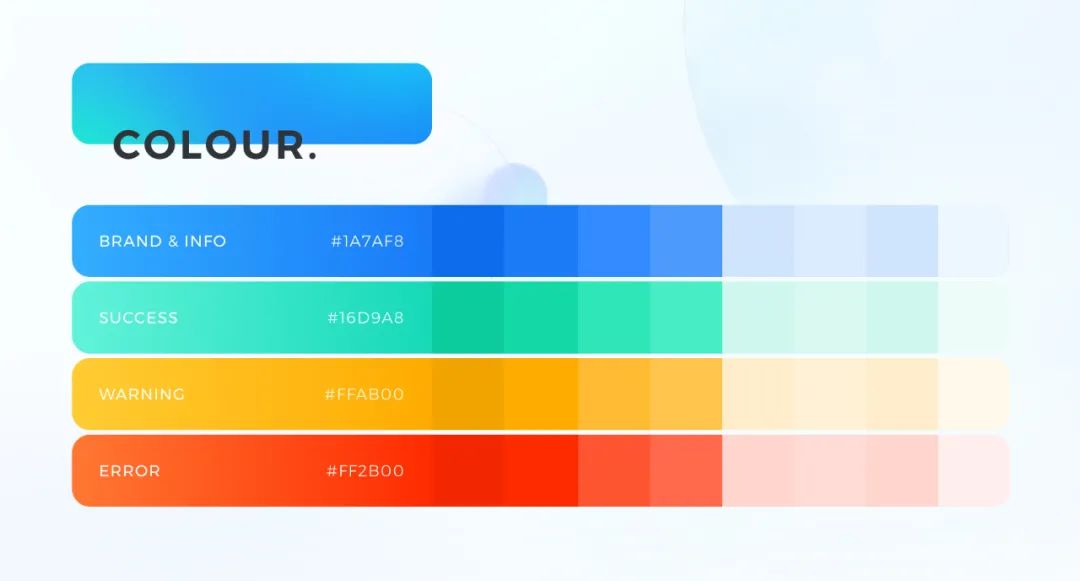
色彩:原有的品牌蓝并无过错,我们沿用并对之进行了流体演绎。同时我们规范了功能色的使用,避免重蹈“乱”的覆辙。

质感:新拟态很火,也和我们很合。通过对设计系统中border-radius、box-shadow等视觉token的定义,我们实现了一套轻量且富有层次的组件主题。

图标:玻璃和几何的搭配极具现代感,全新的图标设计也为主站带来了自然而灵动的生命力。

02 标志升级


03 界面表达

总结
🙋 职场聊设计 🙋♂️
高质量,学知识的设计行业群
设计行业一手资料设计大厂最直接内推
定期大咖直播0门槛扫码进群!期待与更多优秀设计师一起成长🤩
评论
