脉脉上的 "前端三大浪漫" 是个啥?
背景
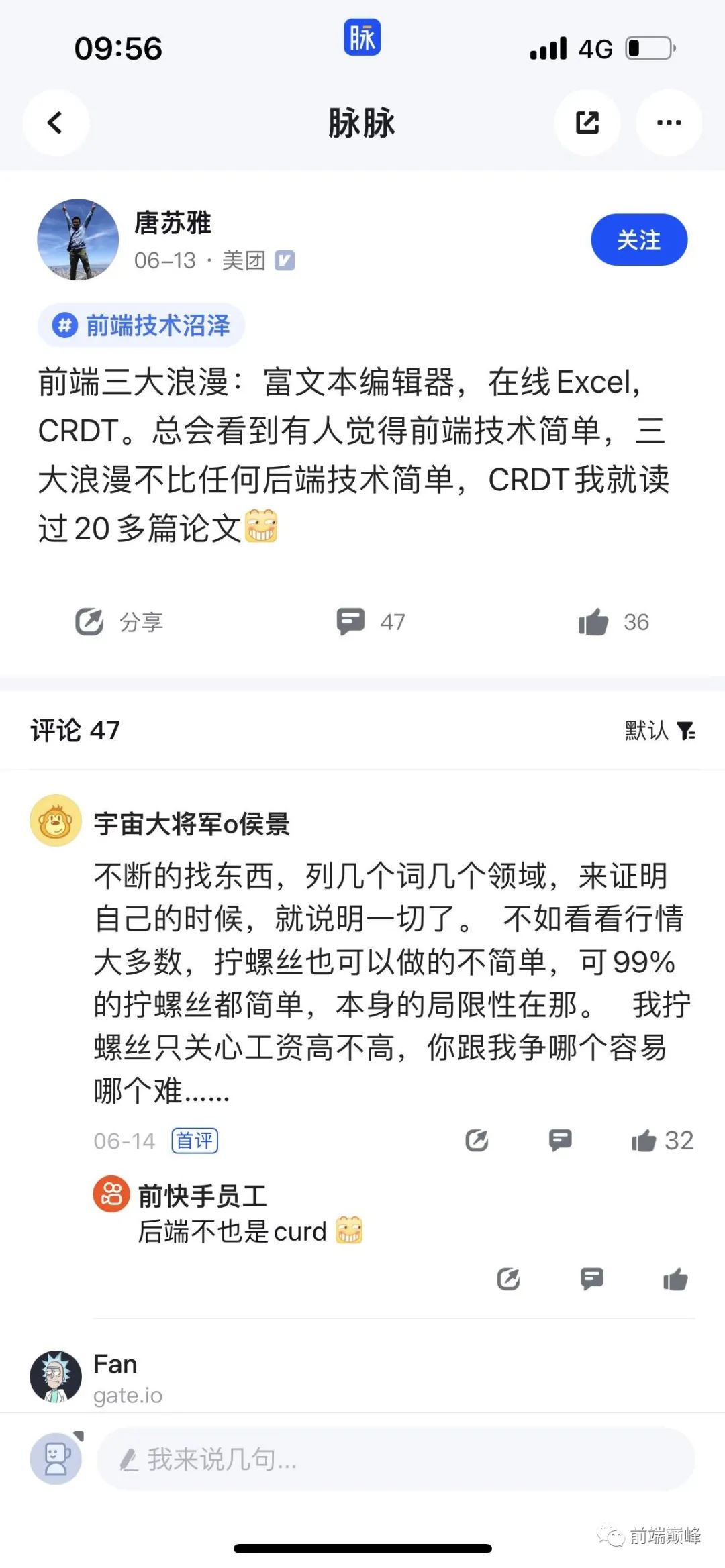
今天在陌陌脉脉看到一个帖子,讲到前端三大浪漫.

一、富文本编辑器
富文本编辑器市面上已经有很多优秀的开源版本了,但是问题在于每个产品的富文本编辑器需求不一样,所以可能导致有一些时候需要手撸编辑器
例如:
Draft.js
Slate.js
wangEditor
这些富文本编辑器还有衍生出他们的针对不同框架的版本,例如React,还有一些插件。感兴趣的可以去github搜索给个star,方便以后用得上
作者当时手写过桌面软件的富文本编辑器(Electron,类似微信的聊天编辑器),痛苦得很,要控制光标、焦点,复制粘贴,适配多个操作系统环境的QQ、微信、wps等软件的复制粘贴等。感觉都能写好多篇论文了
二、在线excel
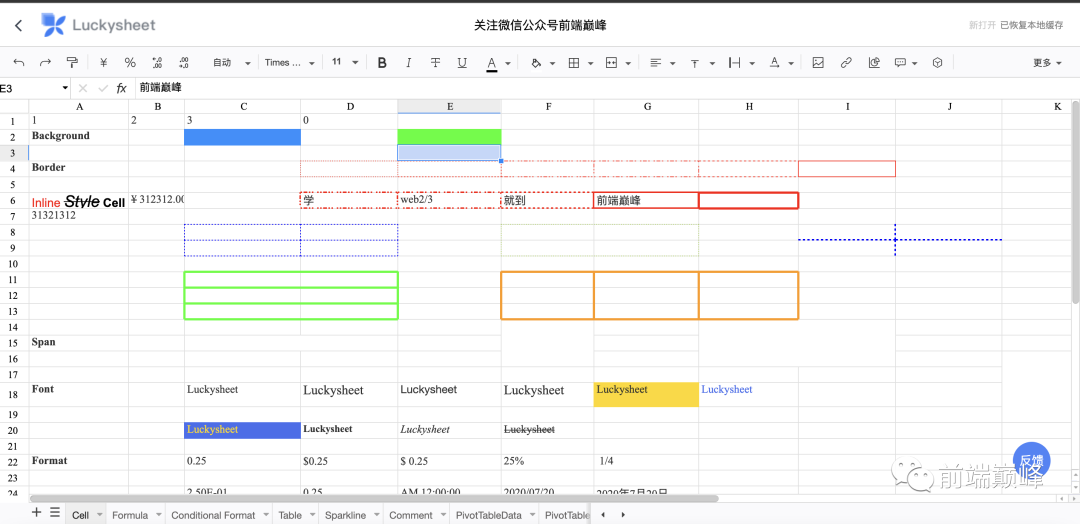
推荐一个github star数量11.6K的开源库,luckysheet
demo体验地址:https://mengshukeji.github.io/LuckysheetDemo/

支持:
1.格式设置。包括字体、字号、颜色、文本对齐、自动换行以及excel支持的各种数据类型
2.单元格。拖拽选取、下拉填充、自动填充、查找替换、合并单元格等。
3.行列。隐藏、插入、删除、冻结。
4.操作。撤销、复制、粘贴、剪切、快捷键、格式刷、筛选排序、批注、共享编辑。
5.函数。内置常见公式,并支持自定义公式。
6.图表。目前支持折线图、柱状图、面积图、条形图、饼图,支持插入图片。
三、CRDT - 无冲突复制数据类型
科普:
在分布式计算中,无冲突复制数据类型(英语:CRDT)是一种可以在网络中的多台计算机上复制的数据结构,副本可以独立和并发地更新,而不需要在副本之间进行协调,并且在数学上总是可以解决可能出现的不一致问题。[1][2][3][4][5][6][7][8]
CRDT的概念是由Marc Shapiro、Nuno Preguiça、Carlos Baquero和Marek Zawirski于2011年正式定义。[9] 开发的最初动机是协作式文本编辑(英语:Collaborative real-time editor)和移动计算。CRDTs也被用于在线聊天系统、在线赌博和SoundCloud音频分发平台中。NoSQL分布式数据库Redis、Riak和Cosmos DB有CRDT数据类型。
推荐一个8K star的前端 CRDT 实时协作库 Yjs:https://github.com/yjs/yjs
Yjs 主要的内部特点:
基于双向链表和 StructStore 的基础数据结构 基于 YATA 算法的并发冲突解决机制 基于 DeleteSet 和 Transaction 机制的撤销重做 基于两阶段划分的同步机制
它支持:
建模数据结构
解决并发冲突
回溯历史记录
同步网络状态等
使用示例
import * as Y from 'yjs'
// 应用中的全部协作状态均可在单个 YDoc 容器中承载
// 将该实例传入 WebSocket 等协议的 provider 后即可支持网络同步
const doc = new Y.Doc()
// 在 YDoc 上可以创建不同类型的顶层 YModel 实例
// 这里创建了一个顶层名为 root 的 YMap
const yRoot = doc.getMap('root')
// 也可以用 class 构造器来实例化独立的 YMap 等 YModel
// 可直接用 get set delete 等常见 API 对 YModel 增删改查
const yPoint = new Y.Map()
yPoint.set('x', 0)
yPoint.set('y', 0)
// YMap 的值也可以是 YMap,从而构造出嵌套的数据类型
yRoot.set('point', yPoint)
// YMap 中还可以存入 YText 等其他 YModel,形成复合的数据类型
const yName = new Y.Text()
yName.insert(0, 'Wilson Edwards')
yRoot.set('name', yName)
以上借鉴一些这篇文章的内容,推荐深度阅读:https://zhuanlan.zhihu.com/p/452980520 本人水平有限,如果要深入这个CRDT,建议还是得多看一些论文。
最后
如果觉得这篇文章还不错,来个【转发、收藏、在看】三连吧,让更多的人也看到~

如果你想加入高质量前端交流群,或者你有任何其他事情想和我交流也可以添加我的个人微信 huab119 。
如果你有任何想法,欢迎在留言区和我留言,如果这篇文章帮助到了你,欢迎点赞和关注。
