自从用了这个神器,我再也不想写代码了...

背景
有时候我会碰到快速搭建测试服务的需求,比如像这样:
“搭建一个 HTTP Service,这个服务器可以 run 在本地,也需要公网可以访问,请求该服务可以得到一组自定义的 JSON 数据。不为别的,就为临时快速做点测试用。
”
这时候我想要以最短的速度完成,比如一分钟就写出来,这时候可以怎么做?
比如大家可能想到了,跑个 Flask 或者 FastAPI,把示例代码改改,然后 Python 一个命令就跑起来了。
比如代码像这样:
from typing import Optional
from fastapi import FastAPI
app = FastAPI()
@app.get("/")
def read_root():
return {"Hello": "World"}
然后我用命令跑起来:
uvicorn main:app --reload
OK,说好的自定义 JSON 就已经完成了。
可是我要加需求了,我要支持跨域访问,怎么做?这时候我可能又要去搜 FastAPI cors 关键字,然后找到 https://fastapi.tiangolo.com/tutorial/cors/ 文档,然后加上类似这样的一些配置:
from fastapi.middleware.cors import CORSMiddleware
app = FastAPI()
origins = [
"http://localhost.tiangolo.com",
"https://localhost.tiangolo.com",
"http://localhost",
"http://localhost:8080",
]
app.add_middleware(
CORSMiddleware,
allow_origins=origins,
allow_credentials=True,
allow_methods=["*"],
allow_headers=["*"],
)
...
也还行对吧。
那现在我又改需求了,我要返回一张图片怎么办?我要返回一个文件怎么办?我要 HTTPS 访问怎么办?
甚至说,我代码写的不熟怎么办?为了搞这个 API Service 我得花大半个小时,太得不偿失了吧。
毕竟大家都挺忙的。
所以我会想,这些简单的事,为啥要写代码解决啊?难道没有工具通过一些可视化配置来完成吗?
如果你也有这个痛点,请继续向下看。
如果你没有,既然来都来了,客官继续看看嘛...
解决方案
所以现在我的需求是:我想通过一个便捷的工具快速搭建一个 API Server,能配置返回 JSON 或者图片或者文件等等,甚至说动态路由、动态转发等等功能,如果这些步骤还能通过可视化图形界面来搞定就更好了。
来了,今天就给大家推荐一个工具,叫做 Mockoon。
Mockoon 是一个可以通过图形化界面帮我们快速搭建 API 服务的工具,支持数据模拟、路由解析、跨域访问、HTTPS、自定义延时、Docker 等等各种你想要的功能,同时支持支持 Windows、Mac、Linux,页面整体是这样子的:
这布局,和 PostMan 有异曲同工之妙啊。
比如左侧我们可以配置一个个请求列表,点进去可以在右侧配置详情,比如配置是 GET 还是 POST 请求,path 是什么,Response Body 是什么,Response Headers 是什么,另外还有一些规则和基础设置。
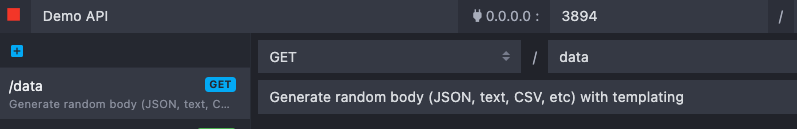
另外在最上面我可以配置运行的 host 和 port,然后左上角还有一个运行按钮,一点就相当于启动了 Server 了,启动之后按钮就会变成红色,再按一下就会停止,比如这里我就配置了运行在本地 3894 端口:
然后我修改下 Body:
{
"data": [
{"id": 1, "name": "Picture3", "url": "https://qiniu.cuiqingcai.com/l4ol8.jpg"},
{"id": 2, "name": "Picture2", "url": "https://qiniu.cuiqingcai.com/zy2w3.jpg"},
{"id": 3, "name": "Picture1", "url": "https://qiniu.cuiqingcai.com/v10oo.jpg"}
]
}
这里我返回一个 JSON 格式的列表,包含了三个字段。
然后接下来我要配置跨域访问,就加一个 Response Header:
Access-Control-Allow-Origin: '*'
然后点击左上角的运行按钮就成了。
Mockoon 还提供了快捷访问的功能,接着点右上角的打开按钮:
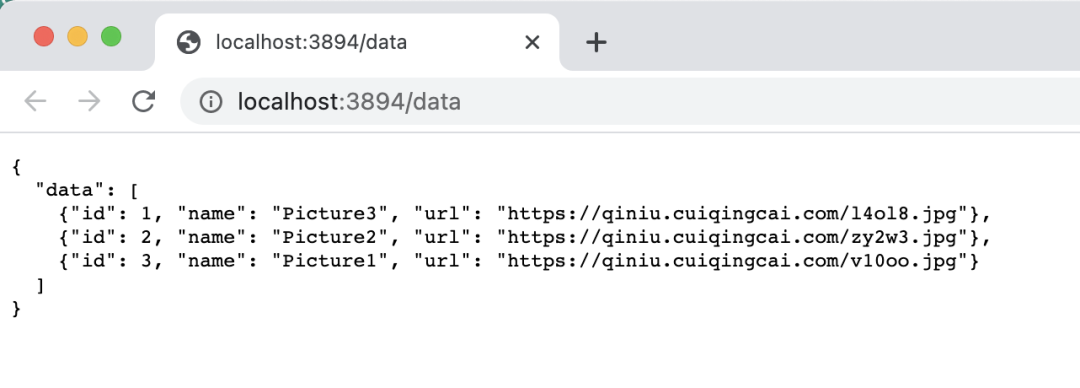
浏览器就打开了,然后数据就看到了:
咔咔咔,就这样,我们通过非常简单的可视化配置就完成了 API Server 的搭建,熟练的话一分钟就完成了。
有了这个,我再也不想写代码搭建服务器了...
另外还有太多功能,比如 HTTPS、多请求处理、日志、路由、模板配置这里就不再一一叙述了,用到的时候查文档就好啦:
Cors:https://mockoon.com/docs/latest/cors/ HTTPS:https://mockoon.com/docs/latest/https/ Import/Export Data:https://mockoon.com/docs/latest/import-export-data/ Mutiple Response: https://mockoon.com/docs/latest/multiple-responses/ Proxy Mode: https://mockoon.com/docs/latest/proxy-mode/ Request logging: https://mockoon.com/docs/latest/requests-logging/ Response Headers: https://mockoon.com/docs/latest/response-headers/ Routing: https://mockoon.com/docs/latest/routing/ Templating: https://mockoon.com/docs/latest/templating/
另外 Mockoon 还支持命令行,比如通过 mockoon-cli 就可以快速创建一个 API Server,如图所示:
命令行的使用和安装可以参考:https://github.com/mockoon/cli#installation
以上便是这个工具的简单介绍,更多功能等待你的探索!


昨日留言名单




 恭喜三位中奖的童鞋,快加小编微信(Mayyy530)来领取红包一份吧!
恭喜三位中奖的童鞋,快加小编微信(Mayyy530)来领取红包一份吧!

“在看”和“点赞”都是对我们最好的支持