Chrome 86 新功能解读

文件系统可稳定使用

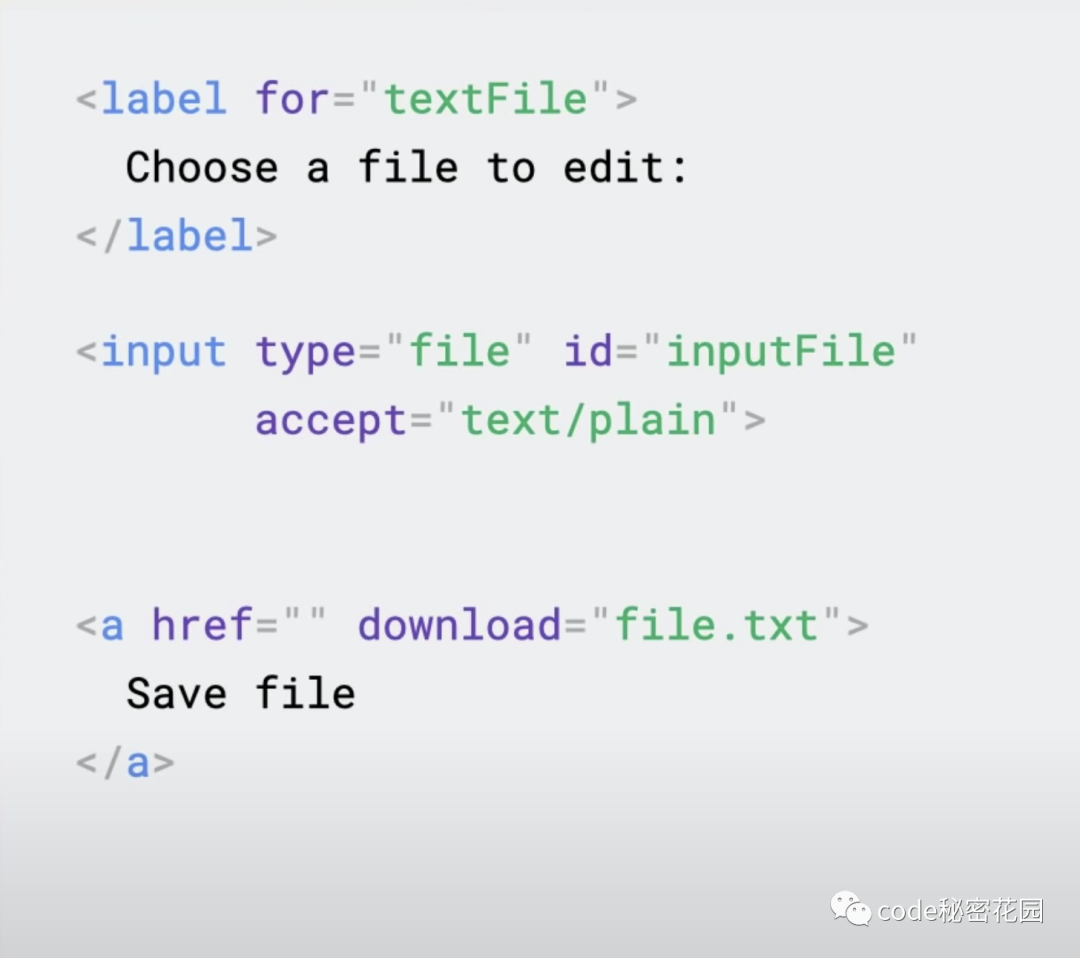
在之前,我们可以使用 元素去磁盘读取文件,如果要保存更改,需要给标签增加一个download属性,它会打开文件选择器,然后保存文件,但是我们没有办法写回刚刚保存的那个文件,这个流程复杂又繁琐。
现在,使用文件系统访问 API,你可以调用 showOpenFilePicker(),会显示一个文件选择器,然后返回一个文件 picker,你可以用这个 picker 读取文件。
async function getFileHandle() {
const opts = {
types: [
{
description: 'Text Files',
accept: {
'text/plain': ['.txt', '.text'],
'text/html': ['.html', '.htm']
}
}
]
};
return await window.showOpenFilePicker(opts);
}
如果要将文件保存到磁盘,你可以使用之前获得的 picker ,也可以调用 showSaveFilePicker() 获得一个新的 picker:
async function saveFile(fileHandle) {
if (!fileHandle) {
fileHandle = await window.showSaveFilePicker();
}
const writable = await fileHandle.createWritable();
await writable.write(contents);
await writable.close();
}
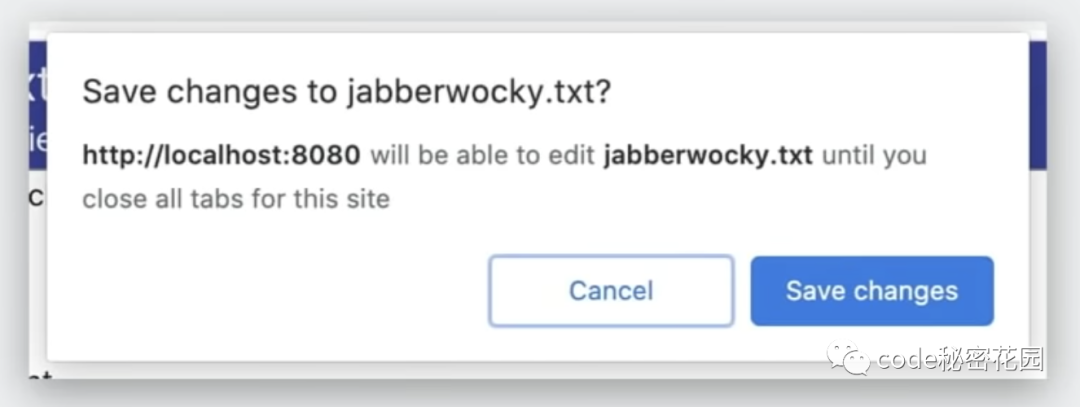
写入之前, Chrome 会检查用户是否已授予写入权限,如果未授予写入权限,则 Chrome 会首先提示用户。

调用 showDirectoryPicker() 将打开一个目录,你可以获取文件列表或在该目录中创建新文件。这非常适合诸如IDE或与大量文件交互的媒体播放器之类的东西。当然,在你写入内容之前,用户必须授予写入权限。
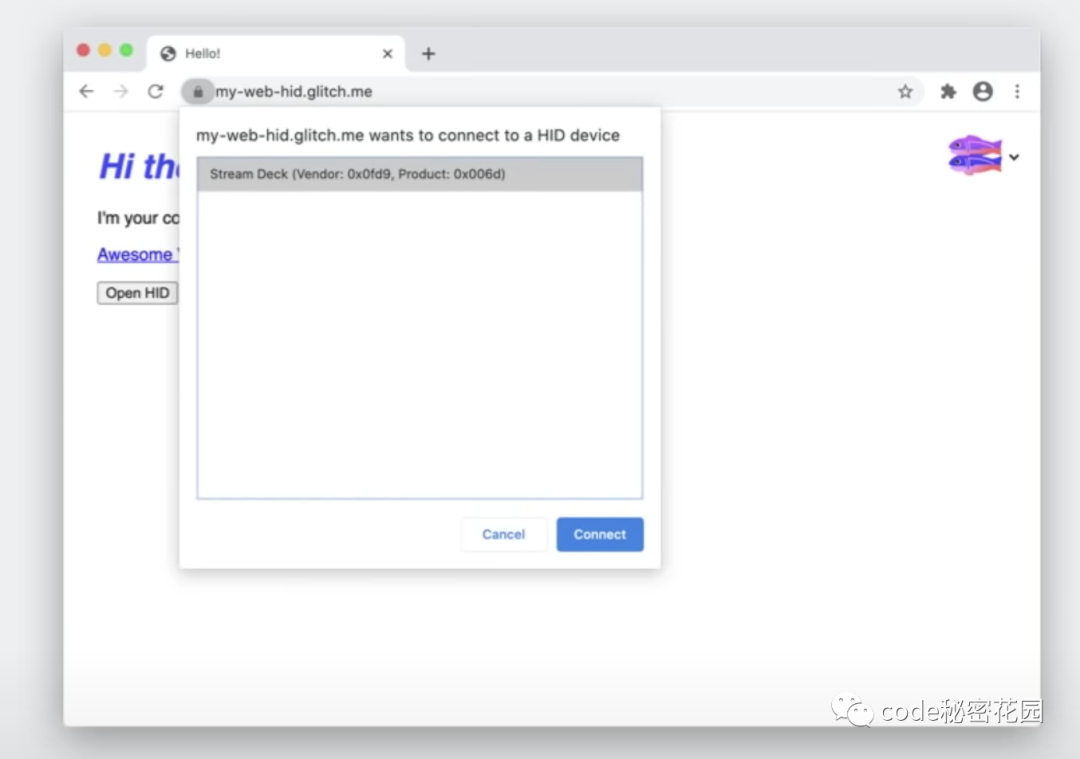
试用:WebHID
人机接口设备(Human interface devices)通常被称为 HID,它们从人那里获取输入或者向人提供输出。

现在我们可以通过一些 JavaScript API 来访问这些设备,借助 WebHID API 我们可以充分利用游戏手柄,包括所有按钮,操纵杆,传感器,触发器,LED等。
butOpenHID.addEventListener('click', async (e) => {
const deviceFilter = { vendorId: 0x0fd9 };
const opts = { filters: [deviceFilter] };
const devices = await navigator.hid.requestDevice(opts);
myDevice = devices[0];
await myDevice.open();
myDevice.addEventListener('inputreport', handleInpRpt);
});

基于网络的视频聊天应用,可以使用专用扬声器中的电话按钮来开始或结束通话、静音等。

当然,像这样强大的 API,只能在用户允许的前提下使用。
试用:多屏放置 API
现在,我们可以用 window.screen() 来获取一些屏幕的属性:
const screen = window.screen;
console.log(screen);
// {
// availHeight: 1612,
// availLeft: 0,
// availTop: 23,
// availWidth: 3008,
// colorDepth: 24,
// orientation: {...},
// pixelDepth: 24,
// width: 3008
// }

但是如果你有多个显示器怎么办?抱歉,它只会告诉你当前屏幕的属性。
Multi-Screen Window Placement API 在 Chrome 86 版本开始试用,它可以枚举所有当前计算机连接的屏幕,并且支持在指定窗口放置屏幕。在使用之前,要向用户申请权限。
async function getPermission() {
const opt = { name: 'window-placement' };
try {
const perm = await navigator.permissions.query(opt);
return perm.state === 'granted';
} catch {
return false;
}
}
用户授予权限后,调用 window.getScreens() 将返回一个使用 Screen 对象数组解析的 promise 。
const screens = await window.getScreens();
console.log(screens);
// [
// {id: 0, internal: false, primary: true, left: 0, ...},
// {id: 1, internal: true, primary: false, left: 3008, ...},
// ]
了解更多:https://www.youtube.com/watch?v=GNuG-5m4Ud0&feature=emb_logo
推荐阅读
