JavaScript 经典「红宝书」,几代前端人的入门选择
共 1881字,需浏览 4分钟
·
2022-02-09 09:04
人的一生中总要读几本经典书,在这个“经典”泛滥的年代,什么才是权威的代表,我想大概是一本的书的口碑,能积累下上佳口碑的书,往往也是能经得住时间推敲的。比如这本:

相信许多前端开发者的案头都有这样一本书。这本书最早的版本第 2 版可以追溯到 2010 年,有时候虽然觉得 2010 年离我们很近,但是却已经有十年之久了。
这本书前前后后帮助几代前端人从入门到进阶,给大家留下不可磨灭的记忆,它除了是工具书中的翘楚,也是前端发展史的见证者。所以,很多程序员亲切地称它为JavaScript “红宝书”。
当然也有一些初学者,听到“高级”二字就被吓退了,觉得这很难并不适合新手。但是其实这本书适用面很广,不管你是新手还是高手,始终能从书中得到启发和收获,也能让你做到常读常新。
一本书能长销 10 多年,离不开优秀的作者团队提供了优质的内容,更重要的是每一版都在不断优化知识框架的设置,力求让更多学习前端的人有更好的学习体验。
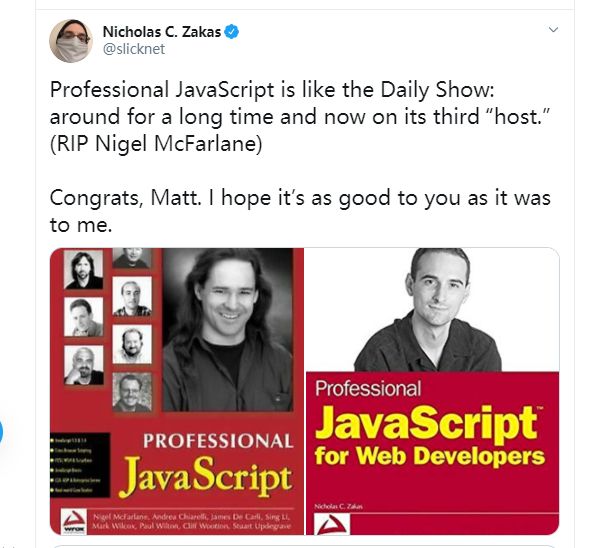
目前,这本书第 1 版的作者已经去世。第 2 版,还有我们熟知的第 3 版的作者 Nicholas C.Zakas 如今也因身体原因退出了第 4 版的写作,就像作者在 Twitter 上说的一样:“《JavaScript高级程序设计》这本书这好像是一场每日秀,如今它迎来了第 3 任主持人。”
而新版作者 Matt Frisbie 将带着更好的内容出发!

先来介绍下,第 4 版的作者马特·弗里斯比(Matt Frisbie),目前担任 Gosellout 公司的 CTO,曾担任谷歌公司软件工程师,精通前端技术,拥有十余年 Web 开发经验,除本书外另著有 AngularJS 等前端主题图书。毕业于伊利诺伊大学厄巴纳-尚佩恩分校,是一位经验十足的前端。
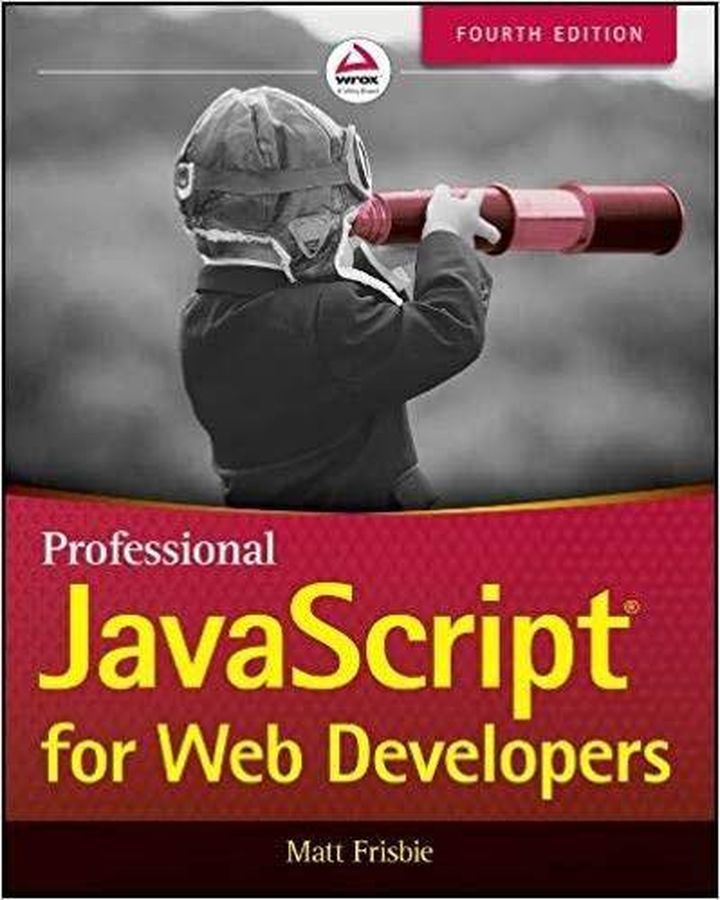
以下是第 4 版的封面,学了这么多年,书封上拿望远镜的小孩终于站起来了,这是不是也预示着我们距离精通 JavaScript 又更近一步。

很多人更关注新版会带来哪些更新?
这一版仍旧延续上一版的框架和格局,删减了已经过时的内容,在此基础上又翔实地增补了 ES2015 到 ES2019 的全新内容,作者详尽讨论了 JavaScript 的各个方面,从 JavaScript 的起源开始,逐步讲解到新出现的技术,其中重点介绍 ECMAScript 和 DOM 标准。
新版涵盖了 ECMAScript 2019 ,全面、深入地介绍了 JavaScript 开发者必须掌握的前端开发技术,涉及 JavaScript 的基础特性和高级特性。还同时介绍了近几年来涌现的重要新规范,包括 Fetch API、模块、工作者线程、服务线程以及大量新 API。
相信新版本一定会不负众望,值得等待。
当然也有不少人有这样的困惑,自己有了“犀牛书”,还要不要读这本?
其实这个取决于你的学习阶段,如果你是新手入门,那么推荐你读这本《JavaScript高级程序设计》,如果你已经有一定基础了,进阶的时候可以用《JavaScript权威指南》。
犀牛书综合读者评论认为书较厚,像一本权威字典,有一点手册化。可能不适合完全新手入门。优点在于它列举了很多很多细小微妙的坑,概念都很仔细地讲解到位,例子浅显易懂。
红宝书内容比较实在,书中的例子易于理解,翻译也要更流畅。可谓是各有各的特色。读书嘛,找到适合自己的才最重要。如果时间充足大可两本一起买来对照读一下,好书不在多,多看多受益。
另外,这是来自第 3 版的读者评价,我们也从读者的角度给你的选购提供一些参考。
@恐龙:再次预言这本书能认真看十遍者,都能进BAT。
@阿琛:详尽地解读了JS这门语言的各个组成部分,透彻地剖析了JS所涉及的编程思想,深入浅出地演示了丰富的JS应用实例…读完这本书你不一定就能成为前端大牛,但如果你真的能把这本书读懂,吃透,那么你离JS高手肯定不远啦!
第 4 版差不多有 900 页,为了保证这本书能准时上市,这中间离不开译者和编辑老师的通力配合。几乎每周,大家都会坐下来沟通一下这本书的进度。
在本书正式印刷之前,译者李松峰老师更是邀请了众多前端大佬,帮忙审校,确保内容万无一失。
大家都知道,工作一天利用下班时间来翻译这本巨著,是需要超凡的耐力的。平时,我们看一本 900 页的书都未必能坚持住,更何况是翻译。但是李松峰老师做到了,这样一件极其枯燥乏味的事情,李松峰老师却把它做到了极致,这也不得不让我们佩服。
本文转载自图灵教育
========
赠人玫瑰,手留余香,不要忘记点赞、收藏、关注 @人民邮电出版社 哦~
一键三连,感恩有你!
