「HTML+CSS」自定义加载动画【016】
Part1效果展示

Part2Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span{
width : 96px;
height: 96px;
border: 10px solid white;
border-style: solid solid dotted dotted ;
border-radius: 50%;
position: relative;
display: flex;
align-items: center;
justify-content: center;
animation: rotation 2s linear infinite;
}
span::before{
position: relative;
content: '';
width: 48px;
height: 48px;
border: 10px red solid;
border-style: solid solid dotted ;
border-radius: 50%;
/* 注意这里的时间 */
animation: rotationback 1s linear infinite;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
@keyframes rotationback {
0% { transform: rotate(360deg) }
100% { transform: rotate(0deg)
}
}
Part3原理详解
步骤1
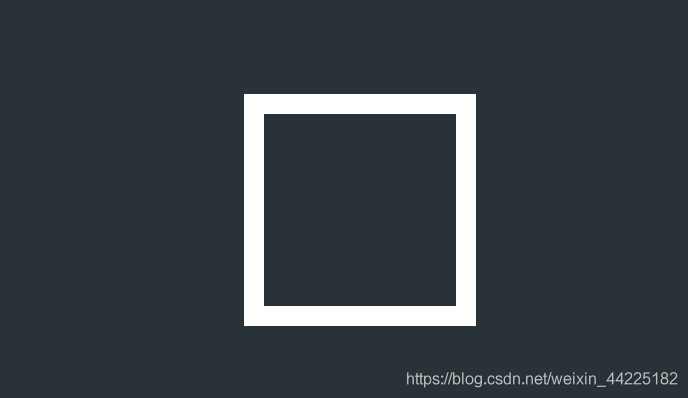
使用span标签作为外围白色部分,并设置
宽度、高度均为96px 边框:白色 10px solid
width : 96px;
height: 96px;
border: 10px solid white;
效果图如下

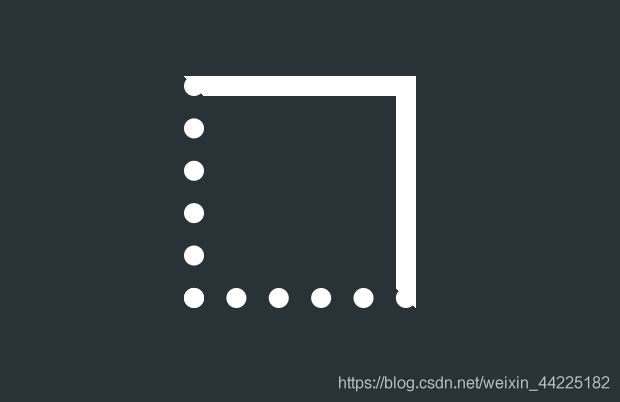
步骤2
设置span边框
上/右边框为solid 下/左边框为dotter(点状)
border-style: solid solid dotted dotted ;
效果图如下

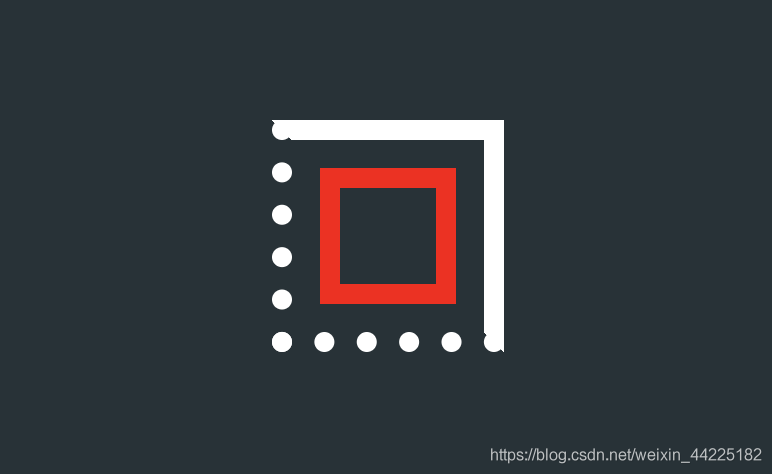
步骤3
使用span::before作为红色部分,并设置
相对定位 宽度、高度均为48px 边框:10px 红色 solid 位于白色正方形 正中间(这里使用的是:在span中使用flex布局)
width: 48px;
height: 48px;
border: 10px red solid;
效果图如下

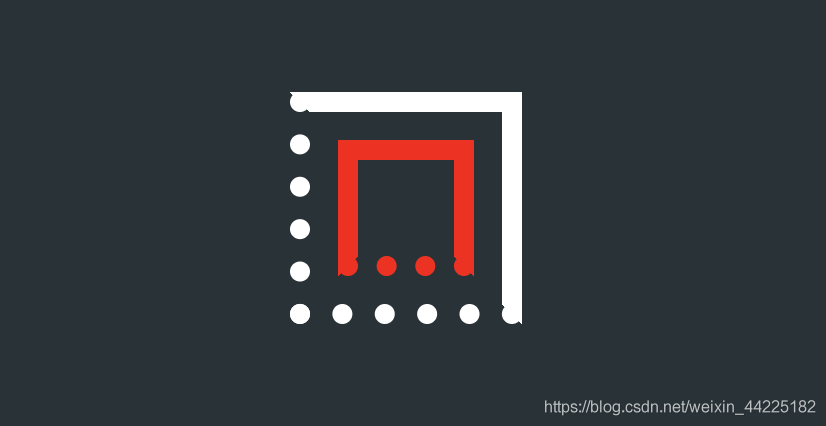
步骤4
设置span::before边框
下边框为dotted 其余为solid
border-style: solid solid dotted ;
效果图如下

步骤5
span、span::before圆角化
border-radius: 50%;
效果图如下

步骤6
为span添加动画
顺时针 2s 无限循环
animation: rotation 2s linear infinite;
/*动画实现*/
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
效果图如下

步骤7
为span::before设置动画 -逆时针 1s 无限循环
/*注意时间*/
animation: rotationback 1s linear infinite;
/*动画实现*/
@keyframes rotationback {
0% { transform: rotate(360deg) }
100% { transform: rotate(0deg)
}
}
效果图如下

Part4结语
学习来源:
https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程。
希望对您有所帮助,如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话请点个赞吧
谢谢支持❤️

评论
