「HTML+CSS」自定义加载动画【008】
Part1前言
昵称:海轰
标签:程序猿一只|C++选手|学生
简介:因C语言结识编程,随后转入计算机专业,有幸拿过国奖、省奖等,已保研。目前正在学习C++/Linux(真的真的太难了~)
学习经验:扎实基础 + 多做笔记 + 多敲代码 + 多思考 + 学好英语!
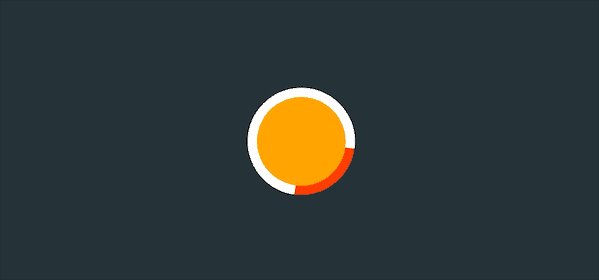
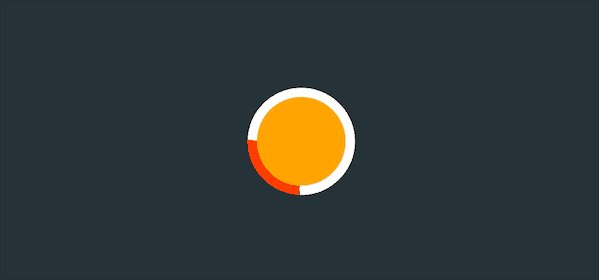
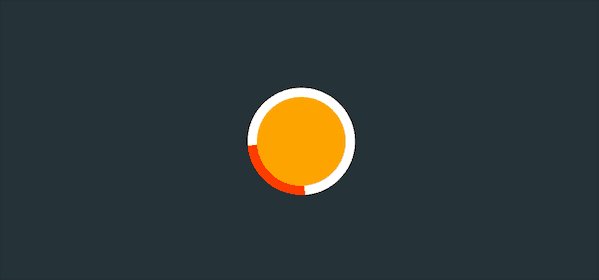
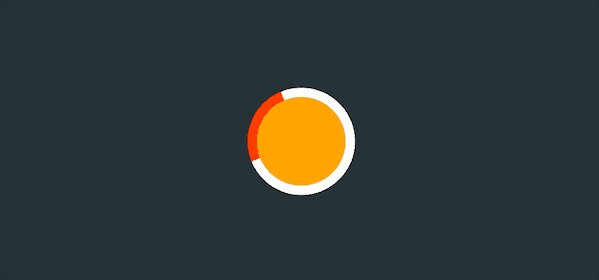
Part2效果展示

Part3Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span{
width : 96px;
height: 96px;
border: 10px solid #fff;
border-radius: 50%;
display: flex;
align-items: center;
justify-content: center;
position: relative;
animation: rotation 1s linear infinite;
}
span::after{
position: relative;
content: '';
display: inline-block;
width: 72px;
height: 72px;
border-radius: 50%;
border: 10px solid transparent;
border-bottom-color: #FF3D00;
border-top-color: #FF3D00;
}
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
}
Part4原理解释
动画的核心部分就是span和span::after,section仅作为提示框。
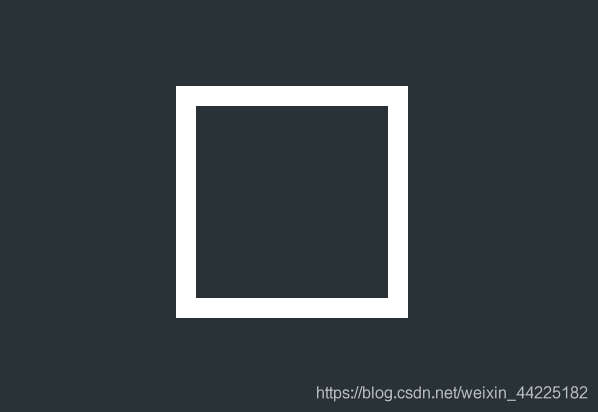
步骤1
将span元素设置为
一个96✖️96px的正方形 边框为10px,白色,solid
width : 96px;
height: 96px;
border: 10px solid #fff;
效果图如下

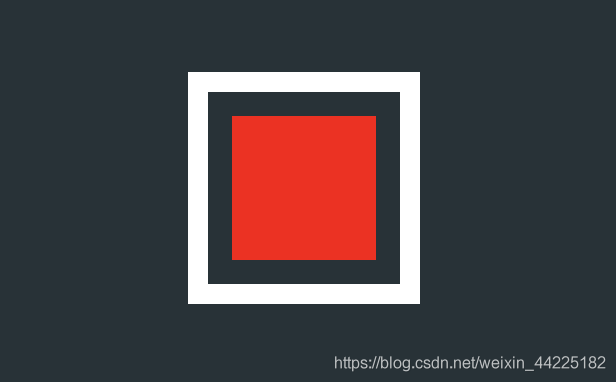
步骤2
span::after伪元素设置为:
位于span正中 边长72✖️72px的正方形
注:红色部分即为span::after,为便于观察才设置为红色

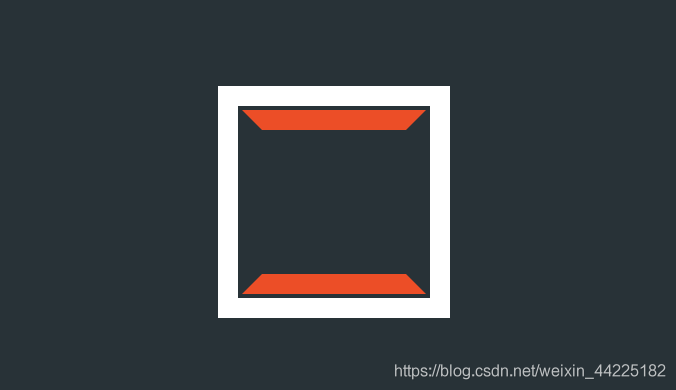
步骤3
span::after设置
下边框:10px 红色 solid 上边框:10px 红色 solid 左/右边框:10px 透明 solid
border: 10px solid transparent;
border-bottom-color: #FF3D00;
border-top-color: #FF3D00;
效果图如下

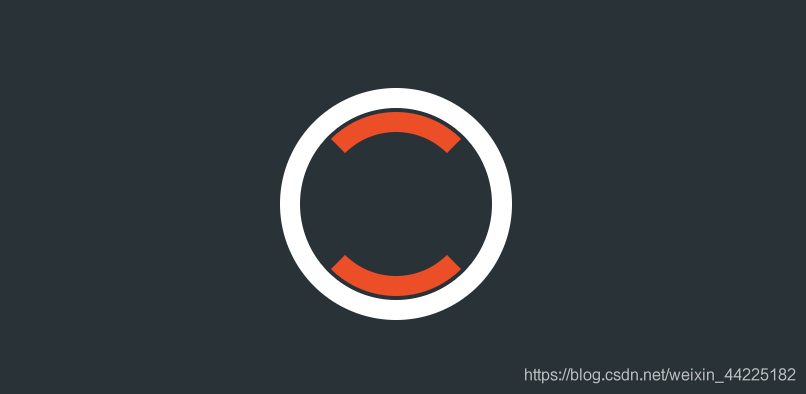
步骤4
span和span::after
border-radius均设置为50%
border-radius: 50%;
效果图如下

步骤5
为span添加动画
animation: rotation 1s linear infinite;
/*动画实现*/
@keyframes rotation {
0% { transform: rotate(0deg) }
100% { transform: rotate(360deg)
}
效果图如下

Part5结语
学习来源:
https://codepen.io/bhadupranjal/pen/vYLZYqQ
文章仅作为学习笔记,记录从0到1的一个过程。
希望对您有所帮助,如有错误欢迎小伙伴指正~
Part6系列文章





我是海轰ଘ(੭ˊᵕˋ)੭,如果您觉得写得可以的话,请点个赞吧
谢谢支持❤️

评论
