携程APP/Web功能和视觉测试平台-Watcher
作者简介
Felix,携程高级测试经理,关注无线测试、DevOps、测试框架方面的技术和动态。
从自动化测试诞生以来,始终阻碍其成功落地实施的重要因素之一是频繁变更的业务需求,导致自动化测试维护成本极其高昂。尤其是随着近些年敏捷开发,DevOps开发模式的流行,一方面迫切地希望在开发生命周期内提高自动化测试的占比,从而缩短测试时间,增加开发迭代次数来加快开发进度和保证开发质量。而另一方面,随着迭代开发频率加快,需求的频繁变更却进一步加剧了维护自动化测试稳定性的难度。这两者不可调和的矛盾往往导致了自动化测试实施的难以为继,很多时候自动化测试成为了鸡肋,食之无味,弃之可惜。
那么如何减少需求变更对UI自动化测试的影响,如何另辟蹊径顺利地进行UI自动化测试?本文后续一一为你解答。
一、自动化测试不是银弹
“自动化测试不是银弹” 这个观点已经得到业界的普遍认同,那么为何业界还是如此推崇自动化测试呢?测试完全的自动化固然不太可能,但在合适场景使用合理的自动化测试,却依然可以发挥出巨大的作用,得到较高的收益。
对于UI自动化测试而言,业务频繁变更导致的UI变化是UI自动化测试失败的主要原因。如果我们能尽可能地消除UI变化对自动化测试的影响,则势必会极大地提高自动化测试的稳定性。
梳理下一条UI自动化测试用例的结构,我们可以简单地归纳出如下图所示的关系:

自动化测试用例结构简化图
UI界面中控件的变化无疑是很频繁的,给自动化测试的实施带来很大的障碍。如果能切断业务操作和结果断言对于控件的依赖,则可以很大程度地提高自动化测试的稳定性。而随着图像识别技术的进步,通过图像识别技术摆脱对控件的依赖正逐渐成为可能。
二、视觉测试
UI自动化测试在验证预期结果是否正确时,通常是通过验证预期结果某些关键信息来实现的,比如是否出现某个关键字,是否标题正确等等。这种验证方式固然简单,却也存在不少的不足,其中最大的不足就是无法验证UI的样式。
UI是最终呈现在用户面前直观的东西,UI交互和样式的好坏直接决定了用户对一款产品的直观印象。视觉测试是验证UI是否正确展示给用户的测试手段之一,通过视觉测试可以找出产品在可视化中存在哪些缺陷,比如字体,布局等问题。那么如何实施视觉测试呢,业界最普遍的做法就是图像比对,具体实施步骤网上相关的资料不少,这里就不赘述了。
三、Watcher
Watcher是一个基于图像比对的App和Web视觉测试平台, 主要分为三个部分:SDK,图像比对服务,Watcher比对平台。
Watcher SDK主要用于与自动化测试框架(如Selenium,Appnium , Airtest)结合来实现与Watcher比对平台的交互(比如图片上传,客户端信息收集,验证结果返回等等)。Watcher比对平台则主要进行图像管理,测试配置管理,测试结果查看,人工确认等工作。图像比对服务则提供了图像比对,AI识别等服务。

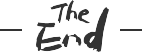
Watcher部署架构图
Watcher作为视觉测试平台,其实现原理也遵循视觉测试的基本步骤,大致可以分为以下几个步骤:
1)在UI自动化测试框架引入Watcher SDK,编写测试用例并在测试用例合适的位置调用Watcher的Check方法进行图像比对;
2)Watcher平台在接收到截图后,会首先进行判断是否有对应的基线图,如果有基线图,则会与基线图像进行比对;如果没有基线图,则会将此次截图自动作为基线图。
3)查看图像比对的结果
a. 如果比对差异是由功能变更引起的,则审查通过并以最新截图作为新基准图;
b. 如果比对差异确定是缺陷,则记录缺陷,基准图保持不变;

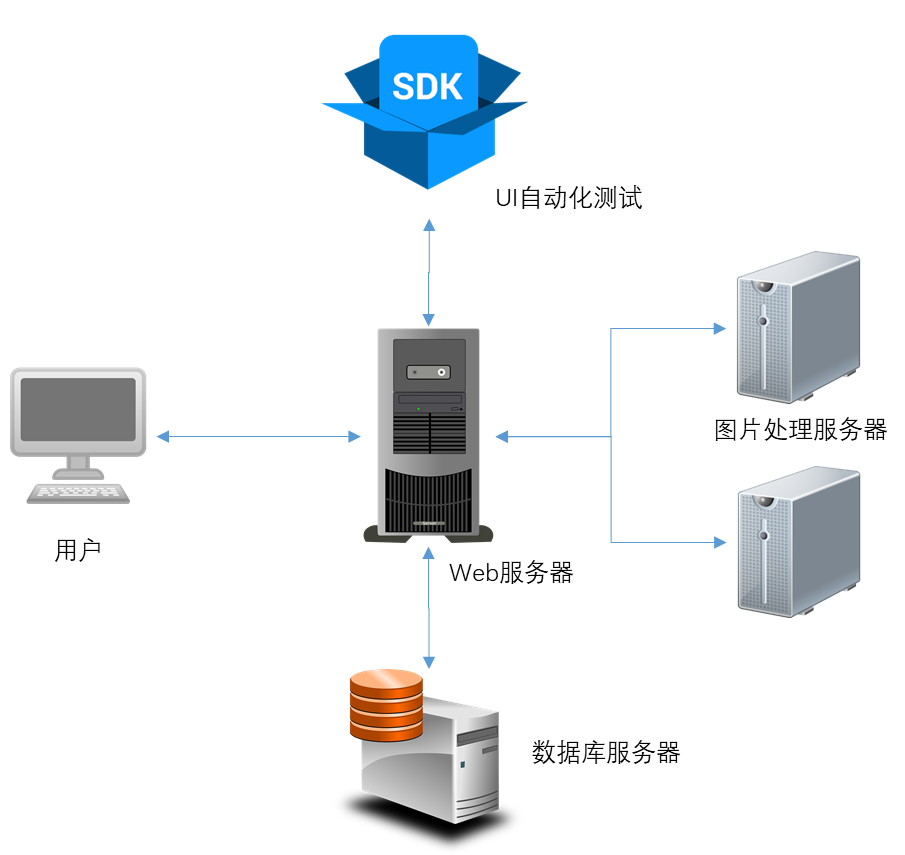
视觉测试流程示意图
3.1 Watcher SDK
进行视觉测试的第一步就是收集被测系统的信息和截图。为此,我们编写了支持目前主流自动化测试框架的SDK,分别为Appnium SDK,Airtest SDK,Selenium SDK。
Wathcer SDK的主要作用包括:
收集被测系统的环境信息(分辨率,机器信息等)
定义用例信息
截屏并上传到服务器进行比对
使用Watcher SDK非常的简单,将SDK引入到自己的自动化项目后,在测试用例中编写如下语句就可以使用,实现无缝接入。
watcher = Watcher_util()
watcher.watcher_open("测试用例名称")
watcher.watcher_check("验证点1")
....测试代码
watcher.watcher_check("验证点2")
Airtest SDK编写测试用例代码示例
3.2 Watcher图像比对服务
图像比对服务是一个RESTFUL的服务站点,对外提供了一系列的服务用于进行图像对比,并返回对比结果。该服务是一个微服务的站点,如果图片比对压力较大,可以通过横向扩展的方式来扩展图像对比的服务能力。
3.3 Watcher比对平台
Watcher比对平台是一个Web站点,主要负责图像比对,比对测试结果展示,测试配置等工作。在Watcher比对平台中,我们可以很直观的查看比对的最终结果,测试用例的简短信息,并对成功/失败/新增的用例用颜色和图标加以区分。

比对平台结果列表页
对于对比失败的测试用例,仍然需要测试或开发人员进行人工审查确认,相关人员可以在比较结果详情页中查看对比的详细结果。如果测试用例实际为通过,则将结果标记为通过,如需替换基准图,则亦可以选择将最新截图替换为基准图。如果测试结果实际为失败,则将结果标记为失败并记录缺陷。

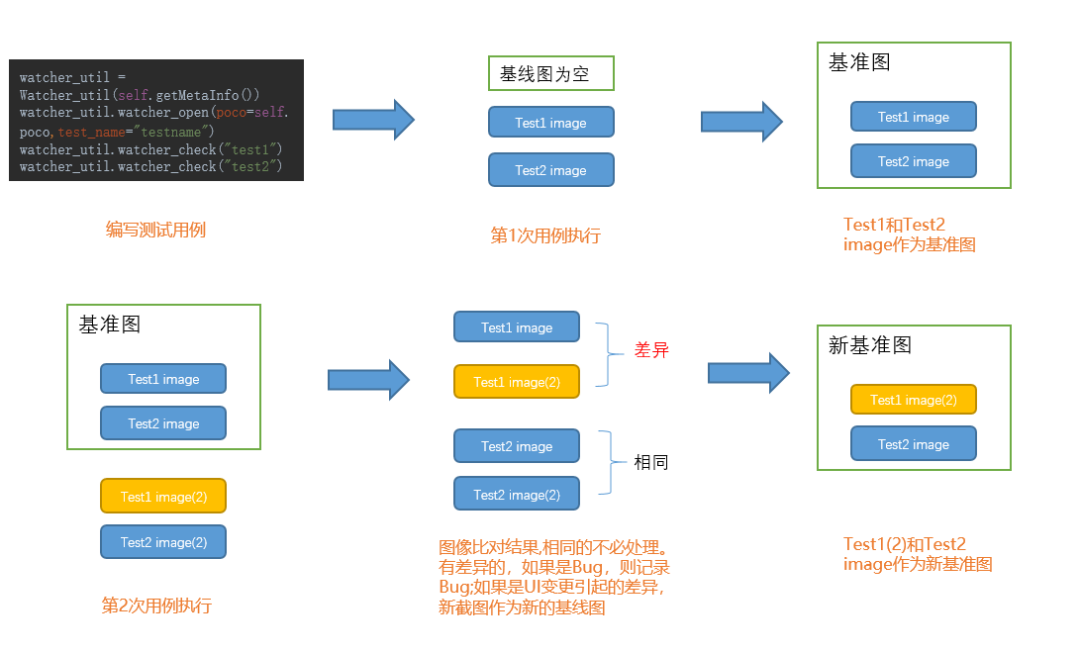
对比结果详情页
在对测试结果进行审查的过程中,也可以对测试用例的对比设置进行修改,比如设置忽略区域,设置阈值等。

四、实时比对
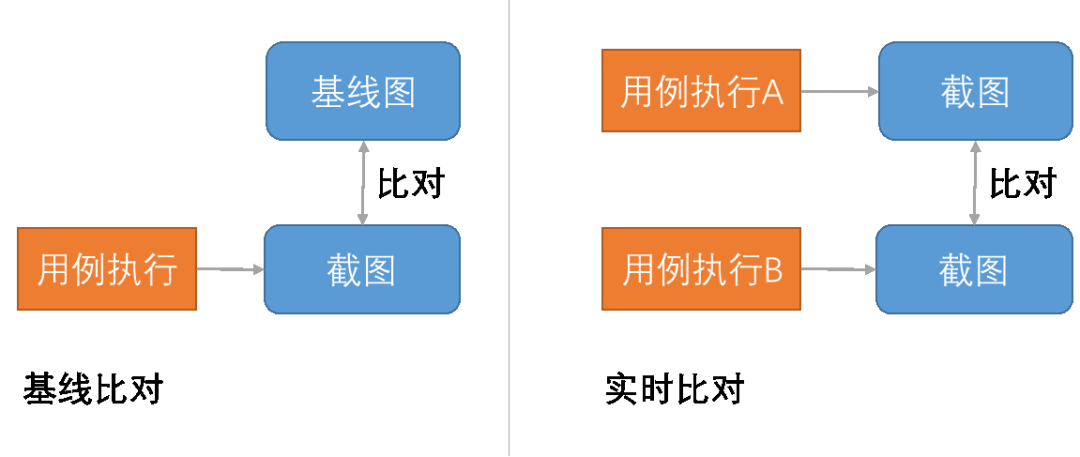
传统的图像比对测试是最新的截图与基线图进行比对,通过与基线图的差异来识别是否存在缺陷,我们称之为基线比对。通过实践,我们发现在有些场景下,基线比对的效果并不理想,比如查询结果页。该页面具有较强的时效性,也许时隔一天,查询的结果就截然不同,自然就对比对的结果造成了很大的干扰。所以我们在Watcher中加入了实时比对。
实时比对跟基线比对并没有本质的区别,区别只在于跟谁比的问题。开启实时比对后,我们可以在新旧版本上同时执行自动化用例,Watcher会将收集到的截图进行比对,从而消除时效性带来的干扰,提高比对的准确性。

基线比对和实时比对示意图
五、图像比对算法
视觉测试的关键在于图像比对,那么图像比对算法的优劣就成为了视觉测试是否成功的关键所在。Watcher提供了多种图像对比的模式,分别为精准比对(像素),内容比对以及AI比对。
精准比对是通过像素比对来实现的,也是Watcher默认和最常用的比对方式。这里我们使用OpenCV中的算法来实现。大致算法流程如下:

精准比对的算法流程
模板比对是先在基线截图中圈出需要比对的区域截图,然后在最新截图中根据该区域截图进行图像模板匹配的一种对比方式,也是通过OpenCV的算法实现。

模板比对算法流程图
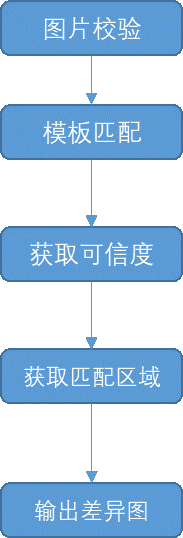
精确比对的优势在于比较全面,页面的样式,内容都在比较范围之内,但有时过于灵敏,稍微有些样式的变动就会影响比对的结果。所以对于有些页面或区域,也可以选择内容比对的方式。内容比对主要通过图像的文字识别实现。

内容比对算法流程图
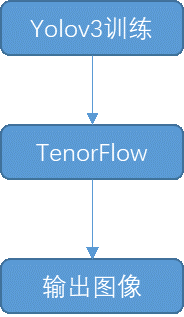
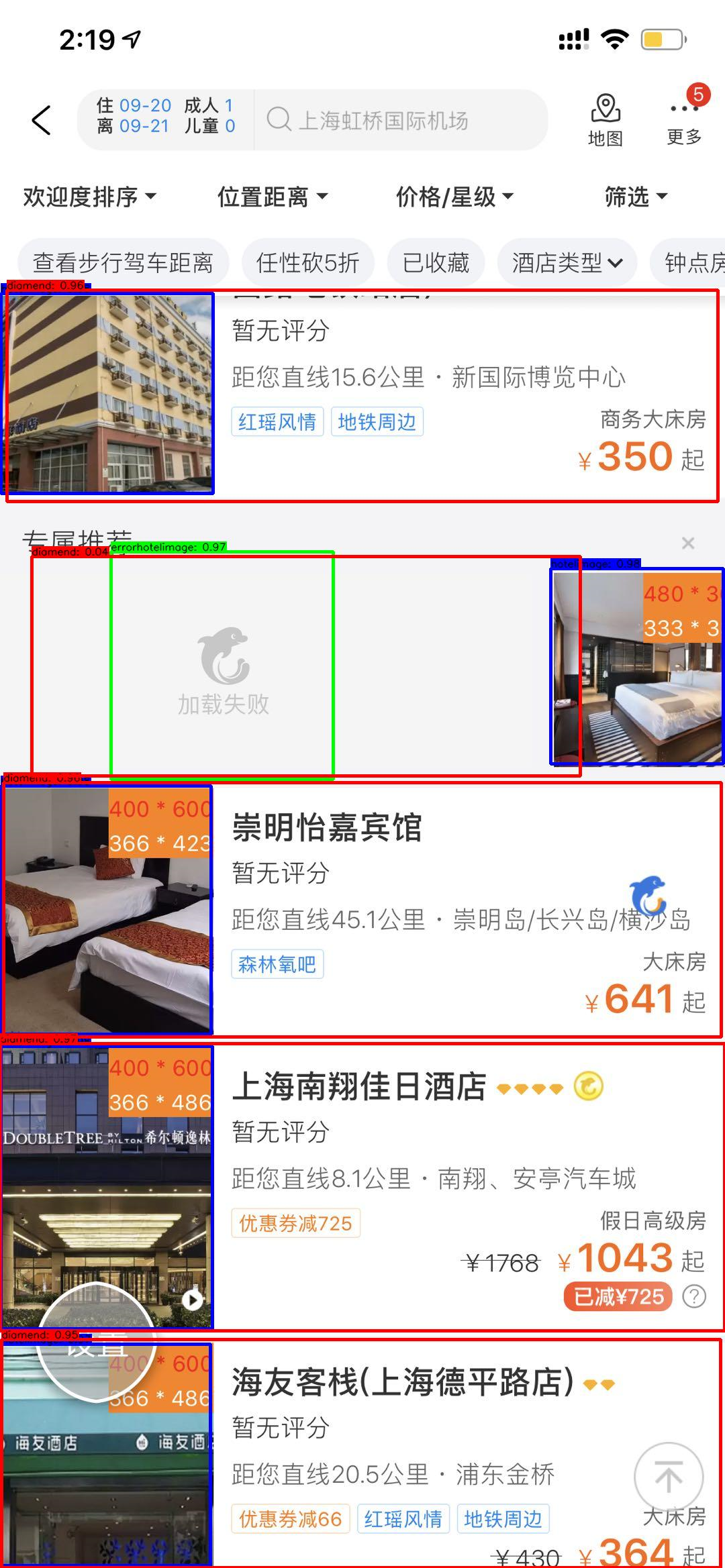
AI比对是Watcher中的一种尚在探索试用阶段的比对方式,通过AI图像识别技术,我们即可以智能的忽略正常差异的部分(比如日期,控件大小变化等),也可以识别出存在异常的部分(比如图像缺失,文字堆叠等),使用YOLOv3实现。


AI比对算法流程以及部分识别的效果
六、结束语
在本文中,我们介绍了Watcher如何结合UI自动化测试框架实现视觉测试以及在实施视觉测试过程中的一些实践所得。Watcher提供了从SDK,图像对比,结果展示到人工确认的一整套的功能和视觉测试解决方案。目前在团队使用过程中得到了积极的反馈:
UI自动化测试用例数量缩减50%以上,部分模块缩减80%;
UI自动化测试执行较之前更加稳定,执行时间缩短30%以上;
提高测试人员排查和分析问题效率;
当然在使用过程中也发现了很多的不足,比如在有些场景下比对误报率偏高,不支持跨平台比对等,这些都是我们需要改进的地方。我们还会在AI比对中挖掘更多的适用场景,比如随着AI算法的优化,也可以将AI图像识别扩展到控件查找上,从而更便利的编写自动化测试用例。
本公众号全部原创已整理成一个专栏,请在公众号里回复「测试开发」获取!