JavaScript 异步编程指南 — Give me a Promise

“Give me a promise, I will not go anywhere, just stand here and wait for you.”
“给我一个承诺,我哪里都不会去,就在原地等你。” 这句话形式 Promise 还挺有意思的,文中我会在提及!
随着 ES6 标准的出现,给我们带来了一个新的异步解决方案 Promise。目前绝大多数 JavaScript 新增的异步 API 无论是在浏览器端还是 Node.js 服务端都是基于 Promise 构建的,以前基于 Callback 形式的也有解决方案将其转为 Promise。
看过笔者上一节对 “Promise 前世 Deferred 的讲解”,对于本章学习相对会更轻松一些,开始前我们还是先了解下 Promise/A+ 规范,更好的理解下 Promise 的一些思想和规则。
了解下 Promise 是什么?
Promise 是一个对象用来表示异步操作的结果,我们没有办法同步的知道它的结果,但是这个结果可以用来表示未来值,将来的某个时间点我们可以拿到该值,它可能成功,也可能失败,也会一直等待下去(这个请看下文 “无法取消的承诺”)。
在 Promise A+ 规范中有一些专业的术语,先了解下:
-
fulfill:Promise 在成功时的一个结果,表示解决,在很多的 Promise 实现中会使用 resolve 代替,这是一个意思,通常在 resolve 里我们接收程序的正确响应。 -
reject:Promise 在失败时的一个结果,通常在 reject 里我们接收一个错误信息。 -
eventual value:代表终值,这是 Promise 被解决时传递给解决回调的值,例如 resolve(value) 这时 Promise 状态就会结束进入 fulfill。 -
reason:拒因,指 Promise 在被拒绝时传递给拒绝回调的值,例如 reject(reason) 这时 Promise 状态结束进入 reject。
这些概念在我们想要更深入的了解 Promise 是需要的,例如,我们实现一个自己的 Promise 最好也是按照这种规范去做,本节我们主要将 Promise 的基础使用,后面也会在异步进阶里去讲 Promise 的实现原理,实现一个自己的 Promise 对象。
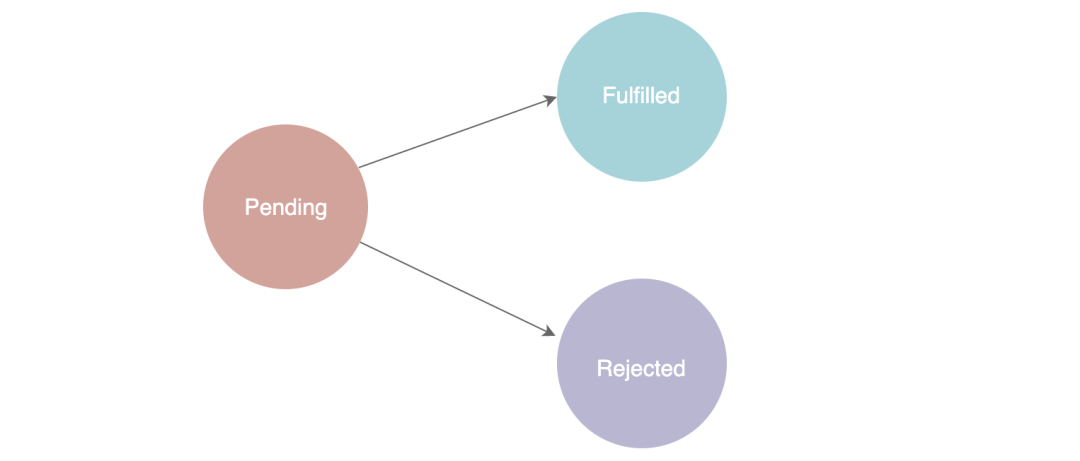
Promise 状态流转
一个 Promise 在被创建出来时是一个等待态,最后要么成功、要么失败这个状态是不能够逆转的:
-
等待态(Pending) -
执行态(Fulfilled) -
拒绝态(Rejected)
这几个状态流转就像一个状态机,通过这个图也可看到状态只能从 Pending -> Fulfilled 或 Pending -> Rejected
将一个 Callback 改造为 Promise
目前有些 API 直接是基于 Promise 的形式,例如 Fetch API 从网络获取数据。
fetch('http://example.com/movies.json')
.then(function(response) {
// TODO
});
举一个 Node.js 的示例,例如 fs.readFile() 这个 API 默认是 callback 的形式,如果要转为 Promise 也很方便。
fs.readFile('xxx', function(err, result) {
console.error('Error: ', err);
console.log('Result: ', result);
});
方式一:new Promise 实现
new Promise() 是创建一个新的 Promise 对象,之后我们可以在里面使用 resolve、reject 返回结果信息。
const readFile = filename => new Promise((resolve, reject) => {
fs.readFile(filename, (err, file) => {
if (err) {
reject(err);
} else {
resolve(file);
}
})
});
readFile('xxx')
.then(result => console.log(result))
.catch(err => console.log(err));
方式二:Node.js util.promisify 工具
Node.js util 模块提供了很多工具函数。为了解决回调地狱问题,Nodejs v8.0.0 提供了 promisify 方法可以将 Callback 转为 Promise 对象。笔者之前也曾写过一篇解析 “Node.js 源码解析 util.promisify 如何将 Callback 转为 Promise”
const { promisify } = require('util');
const readFilePromisify = util.promisify(fs.readFile); // 转为 Promise
readFilePromisify('xxx')
.then(result => console.log(result))
.catch(err => console.log(err));
除此之外 Node.js fs 模块的 fs.promises API 提供了一组备用的异步文件系统的方法,它们返回 Promise 对象而不是使用回调。API 可通过 require('fs').promises 或 require('fs/promises') 访问。
const fsPromises = require('fs/promises');
fsPromises('xxx')
.then(result => console.log(result))
.catch(err => console.log(err));
Promise 错误管理
Promise 实例提供了两种错误捕获的方式:一是 Promise.then() 方法传入第二个参数,另一种是 Promise 实例的 catch() 方法。
-
.then() 第二个回调参数捕获错误具有就近的原则,不会影响后续 then 的进行。 -
Promise 抛错具有冒泡机制,能够不断传递,可以使用 catch() 统一处理。
const ajax = function(){
console.log('promise 开始执行');
return new Promise(function(resolve,reject){
setTimeout(function(){
reject(`There's a mistake`);
},1000);
});
}
ajax()
.then(function(){
console.log('then1');
return Promise.resolve();
}, err => {
console.log('then1里面捕获的err: ', err);
})
.then(function(){
console.log('then2');
return Promise.reject(`There's a then mistake`);
})
.catch(err => {
console.log('catch里面捕获的err: ', err);
});
// 输出
// promise开始执行
// then1里面捕获的err: There's a mistake
// then2
// catch里面捕获的err: There's a then mistake
Promise 几个方法
Promise.all() 并行执行
Promise.all() 以数组的形式接收多个 Promise 实例,内部好比一个 for 循环执行传入的多个 Promise 实例,当所有结果都成功之后返回结果,执行过程中一旦其中某个 Promise 实例发生 reject 就会触发 Promise.all() 的 catch() 函数。以下示例,加载 3 张图片,如果全部成功之后渲染结果到页面中。
function loadImg(src){
return new Promise((resolve,reject) => {
let img = document.createElement('img');
img.src = src;
img.onload = () => {
resolve(img);
}
img.onerror = (err) => {
reject(err)
}
})
}
function showImgs(imgs){
imgs.forEach(function(img){
document.body.appendChild(img)
})
}
Promise.all([
loadImg('http://www.xxxxxx.com/uploads/1.jpg'),
loadImg('http://www.xxxxxx.com/uploads/2.jpg'),
loadImg('http://www.xxxxxx.com/uploads/3.jpg')
]).then(showImgs)
在 Promise 链式调用中,任意时刻都只有一个任务执行,下一个任务要等待这个任务完成之后才能执行,如果现在我有两个或以上的任务,之间没有顺序依赖关系,希望它们能够并行执行,这样可以提高效率,此时就可以选择 Promise.all()。
Promise.race() 率先执行
Promise.race() 只要其中一个 Promise 实例率先发生改变,其它的将不在响应。好比短跑比赛,我只想知道第一是谁,当第一个人跨越终点线之后,我的目的就达到了。还是基于上面的示例,只要有一个图片加载完成就直接添加到页面。
function showImgs(img){
let p = document.createElement('p');
p.appendChild(img);
document.body.appendChild(p);
}
Promise.race([
loadImg('http://www.xxxxxx.com/uploads/1.jpg'),
loadImg('http://www.xxxxxx.com/uploads/2.jpg'),
loadImg('http://www.xxxxxx.com/uploads/3.jpg')
]).then(showImgs)
Promise.finally()
Promise 在执行后最终结果要么成功进入 then,要么失败 进入 catch。也许某些时候我们需要一个总是能够被调用的回调,以便做一些清理工作,ES7 新加入了 finally 也许是你不错的选择。
Promise.finally() 在 Node.js 10.3.0 版本之后支持。
const p = Promise.resolve();
p
.then(onSuccess)
.catch(onFailed)
.finally(cleanup);
Promise.any()
Promise.any() 接收一个数组作为参数,可传入多个 Promise 实例,只要其中一个 Promise 变为 Fulfilled 状态,就返回该 Promise 实例,只有全部 Promise 实例都变为 Rejected 拒绝态,Promise.any() 才会返回 Rejected。Promise.any() 在 Node.js 15.14.0 版本之后支持。
Promise.any([
Promise.reject('FAILED'),
Promise.resolve('SUCCESS1'),
Promise.resolve('SUCCESS2'),
]).then(result => {
console.log(result); // SUCCESS1
});
Promise.allSettled()
Promise.allSettled() 与 Promise.all() 类似,不同的是 Promise.allSettled() 执行完成不会失败,它会将所有的结果以数组的形式返回,我们可以拿到每个 Promise 实例的执行状态和结果。
Promise.allSettled() 在 Node.js 12.10.0 版本之后支持。
Promise.allSettled([
Promise.reject('FAILED'),
Promise.resolve('SUCCESS1'),
Promise.resolve('SUCCESS2'),
]).then(results => {
console.log(results);
});
// [
// { status: 'rejected', reason: 'FAILED' },
// { status: 'fulfilled', value: 'SUCCESS1' },
// { status: 'fulfilled', value: 'SUCCESS2' }
// ]
无法取消的承诺
刚开始引用了一句话 “Give me a promise, I will not go anywhere, just stand here and wait for you.” 就好比一个小伙子对一个心仪的姑娘说:“给我一个承诺,我哪里都不会去,就在原地等你”。
好比我们的程序,创建了一个 Promise 对象 promise,并为其注册了完成和拒绝的处理函数,因为一些原因,我们没有给予它 resolve/reject,这个时候 promise 对象将会一直处于 Pending 等待状态。我们也无法从外部取消。如果 then 后面还有业务需要处理,也将会一直等待下去,当我们自己去包装一个 Promise 对象时要尽可能的避免这种情况发生。
const promise = new Promise((resolve, reject) => {
// 没有 resolve 也没有 reject
});
console.log(promise); // Promise {<pending>}
promise
.then(() => {
console.log('resolve');
}).catch(err => {
console.log('reject');
});
使用 Promise 改造 Callback 回调地狱示例
这是我们之前在讲解 JavaScript 异步编程指南 Callback 一节写的例子:
fs.readdir('/path/xxxx', (err, files) => {
if (err) {
// TODO...
}
files.forEach((filename, index) => {
fs.lstat(filename, (err, stats) => {
if (err) {
// TODO...
}
if (stats.isFile()) {
fs.readFile(filename, (err, file) => {
// TODO
})
}
})
})
});
Node.js 的 fs 模块为我们提供了 promises 对象,现在解决了深层次嵌套问题,这个问题还有更优雅的写法,在之后的 Async/Await 章节我们会继续介绍。
const fs = require('fs').promises;
const path = require('path');
const rootDir = '/path/xxxx';
fs.readdir('/path/xxxx')
.then(files => {
files.forEach(checkFileAndRead);
})
.catch(err => {
// TODO
});
function checkFileAndRead(filename, index) {
const file = path.resolve(rootDir, filename);
return fs.lstat(file)
.then(stats => {
if (stats.isFile()) {
return fs.readFile(file);
}
})
.then(chunk => {
// TODO
})
.catch(err => {
// TODO
})
}
总结
Promise 是很好的,它解决了 callback 形式的回调地狱、难以管理的错误处理问题, Promise 提供了一种链式的以线性的方式(.then().then().then()...)来管理我们的异步代码,这种方式是可以的,解决了我们一些问题,但是并非完美,在 Async/Await 章节你会看到关于异步编程问题更好的解决方案,但是 Promise 是基础,请掌握它。

·END·
汇聚精彩的免费实战教程
喜欢本文,点个“在看”告诉我