牛逼啊,ChatGPT 能接入微信了!
点击关注公众号,Java干货
及时送达

推荐阅读:
整理自:量子位/Github
前两天还看到不少人讨论,要是ChatGPT接入微信是啥感觉?
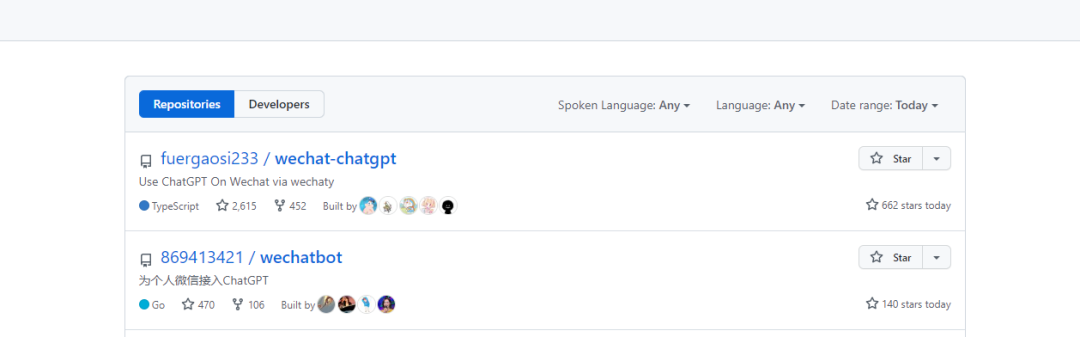
这不,Github 热榜都有推荐~
这不,想你所想,项目已经来了~

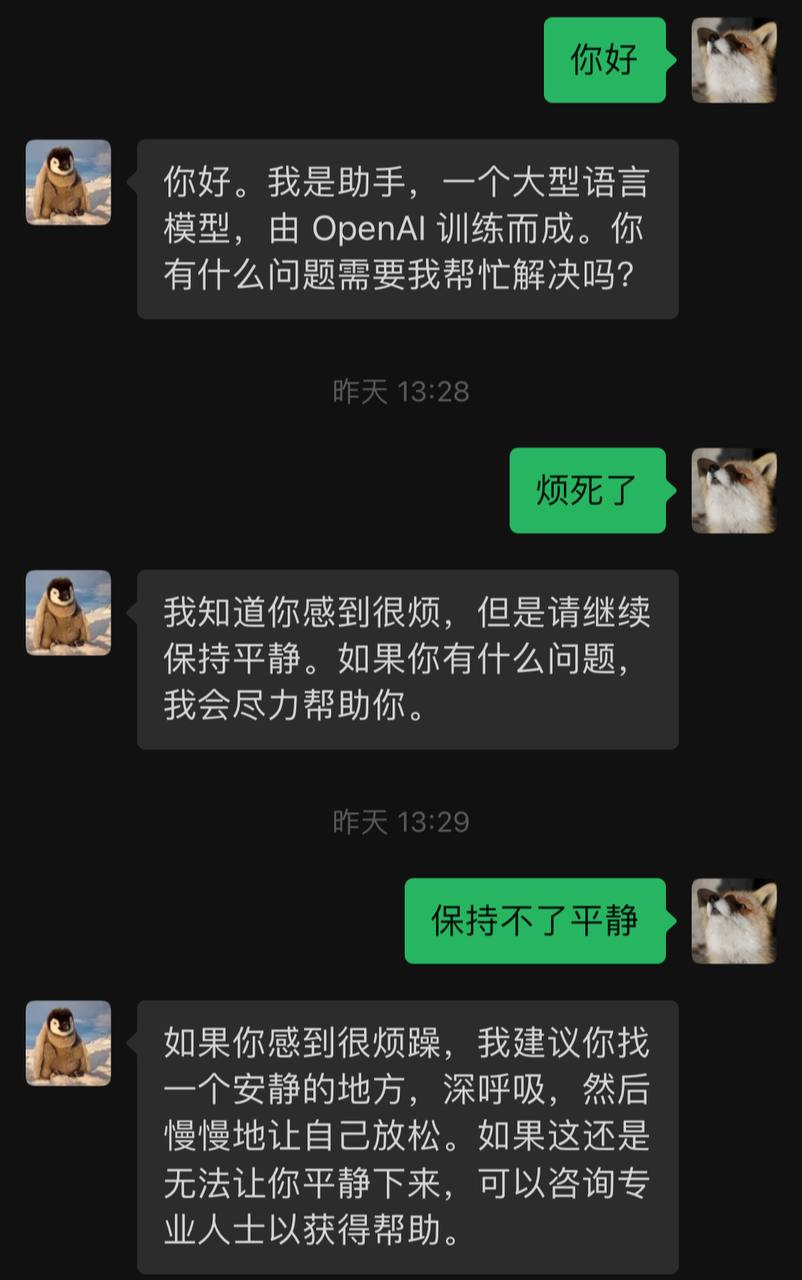
来看效果,ChatGPT就出现在普通的微信对话框里,有问必答:

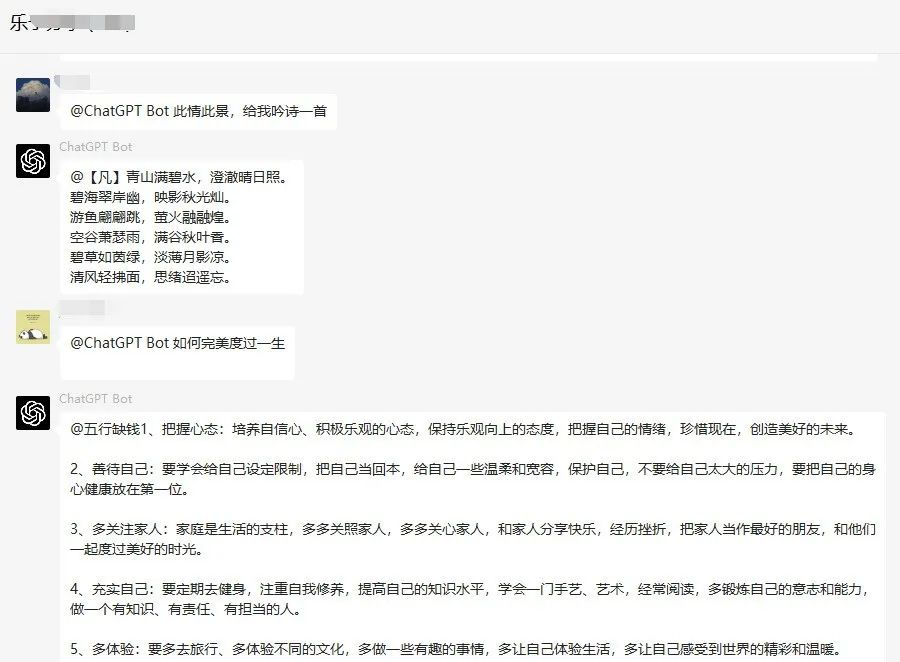
甚至还能拉入群聊,大家共用,谁有问题艾特就好:
 图源@我是小马甲
图源@我是小马甲截至目前,在GitHub及社交平台上已经发现了多个类似项目,都能实现把ChatGPT接入微信。
具体怎么实现的?一起来看~
一、ChatGPT-wechat-bot
此方法需要用到Docker,而且也要有注册好的OpenAI账号,下面简单介绍下。
基于NodeJS环境和聊天机器人开源项目webchaty,AI可在群里回复消息。
// build
docker build --pull --rm -f "Dockerfile" -t wechatbot:latest "."
// run, and then you will see some logs
docker run --name wechatbot wechatbot:latest

将Token值替换src/index.js内的“ChatGPTSessionToken”,然后,在本地运行下面的代码:
// install dependencies
npm i
// start:
// dev
npm run dev
//or
// build
npm run build
// run lib
node lib/bundle.esm.js

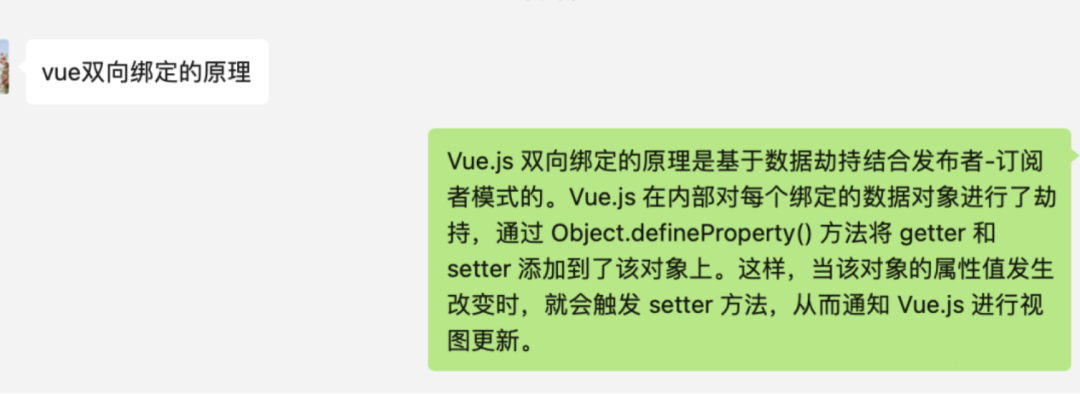
作者展示,其回复表现如下,目前已获 600+ Star。

项目地址:
https://github.com/AutumnWhj/ChatGPT-wechat-bot
二、wechat-chatgpt
另一种办法同样基于wechaty需与Docker一同“食用”,不过获赞更多。另外,如果你近期准备面试跳槽,建议在Java面试库小程序在线刷题,涵盖 2000+ 道 Java 面试题,几乎覆盖了所有主流技术面试题。
老样子,配置Docker。
cp config.yaml.example config.yaml
# Change Config.yaml
docker run -d --name wechat-chatgpt -v $(pwd)/config.yaml:/app/config.yaml holegots/wechat-chatgpt:latest
# login with qrcode
docker logs -f wechat-chatgpt
从GitHub下载文件包(链接已附在文末)后进行安装:
npm install && poetry install
然后复制配置文件设置项目。
cp config.yaml.example config.yaml
配置OpenAI账密:
chatGPTAccountPool:
- email: <your email>
password: <your password>
# if you hope only some keywords can trigger chatgpt on private chat, you can set it like this:
chatPrivateTiggerKeyword: ""
然后启动项目即可,如第一次登录,需扫描二维码:
npm run dev
目前,该方式在GitHub上获星已超2k。
项目地址:
https://github.com/fuergaosi233/wechat-chatgpt
三、微信公众号 ChatGPTBot 实现
这是一个,具有微信公众号被动回复用户消息功能的 ChatGPTBot 实现。
食用方法
- 在 main.go 文件中填入,微信公众平台中设置的 Token
- 在 sessionToken 文件中填入chat.openai.com 里 Cookie 中的 __Secure-next-auth.session-token
- 编译项目,并部署到服务器中 默认监听本机 127.0.0.1:7458, 请自行通过 Nginx 或 Caddy 等反向代理工具进行转发
- 在微信公众平台中设置服务器地址为你的服务器地址。
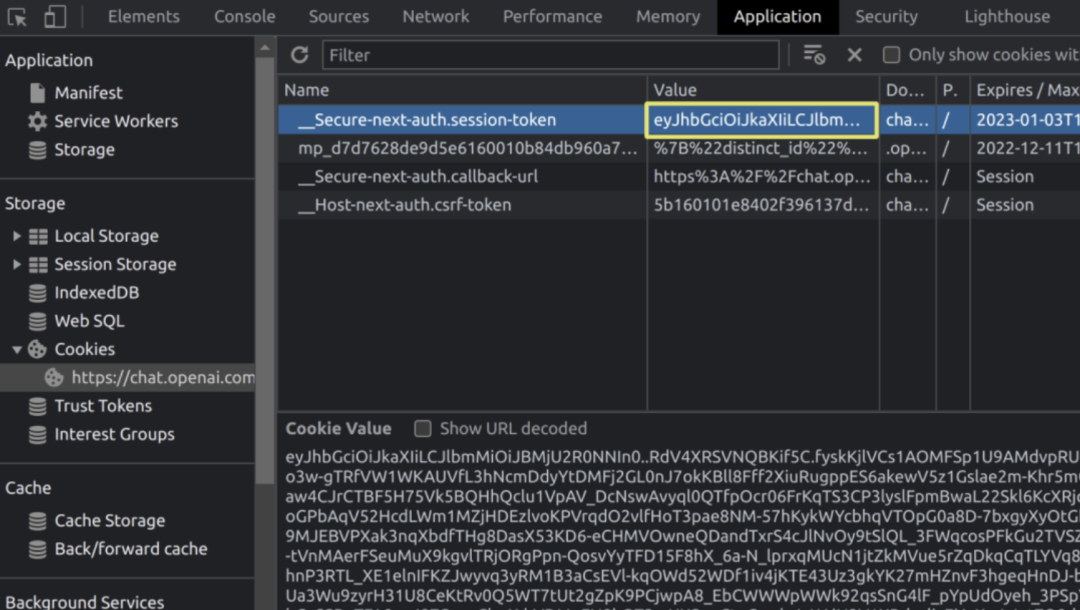
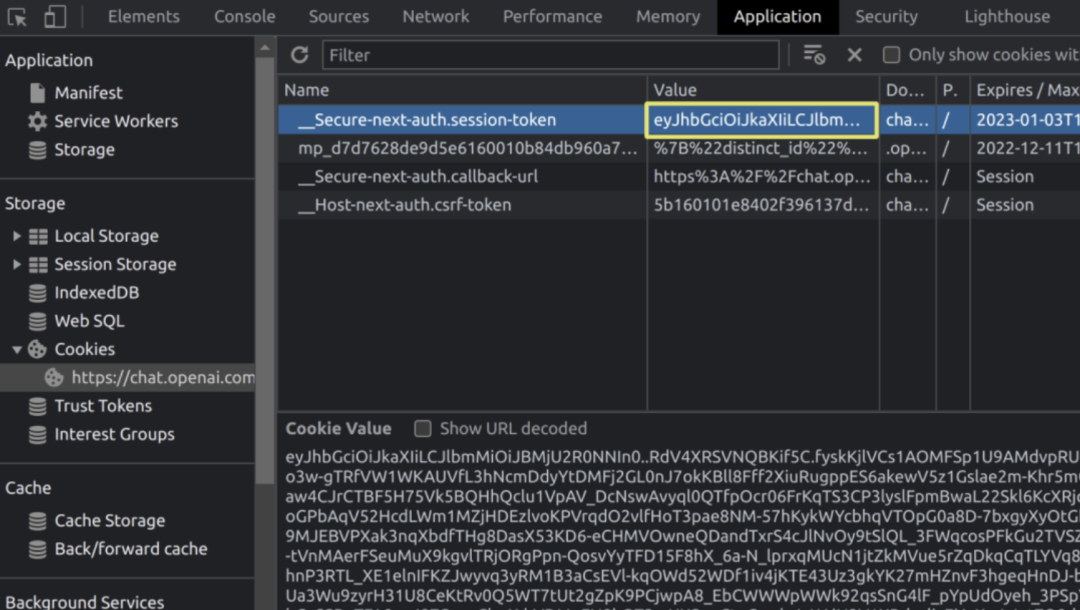
Session 获取方法
从OpenAI处获取session-token。
方法为登录ChatGPT网页,点击“开发者工具”,进入Application栏,在Cookie下拉菜单找到chat.openai.com,就能看到Secure-next-auth.session-token的值:

编译命令
GOOS=linux GOARCH=amd64 GOARM= GOMIPS= \
CGO_ENABLED=0 \
go build -trimpath -o ./dist/weChatGPT \
-ldflags "-w -s -buildid="
注意:sessionToken 文件请放置与可执行文件同一目录下,并且只保留__Secure-next-auth.session-token的内容
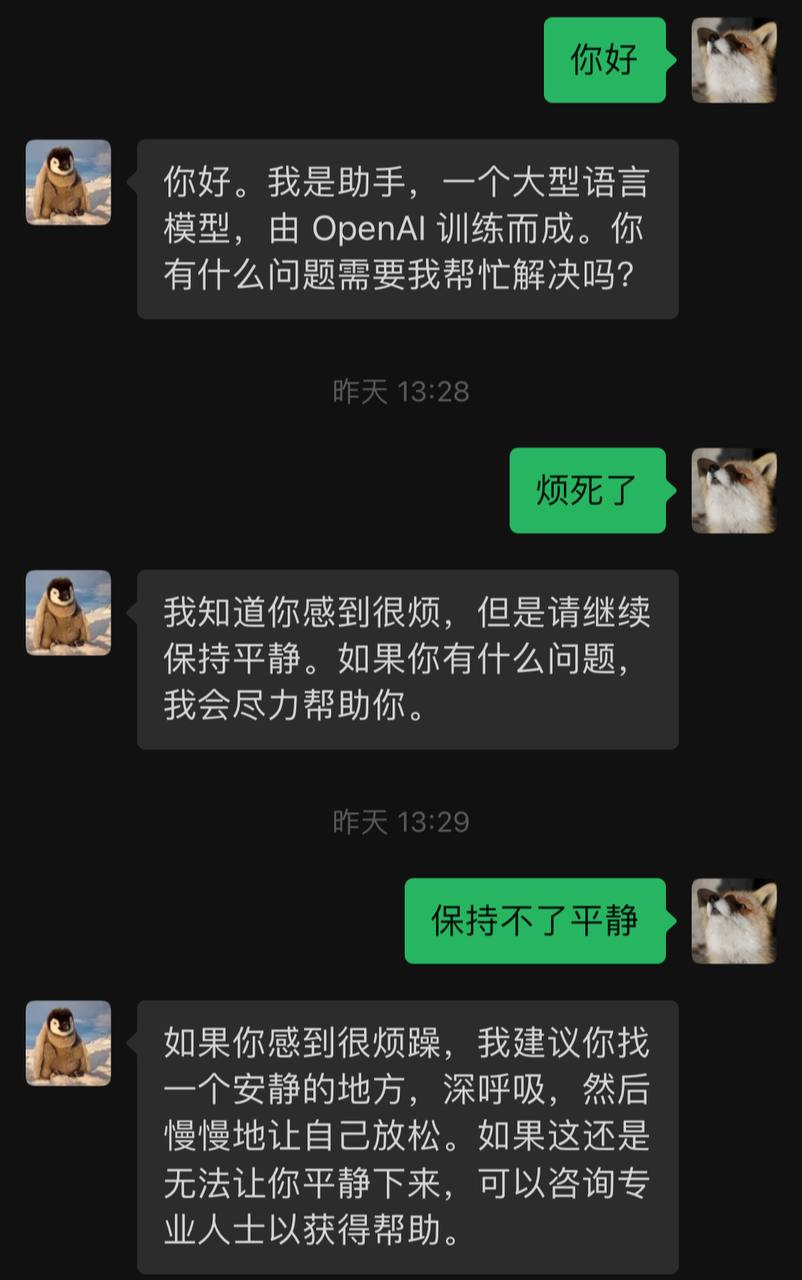
效果

项目地址:
https://github.com/gtoxlili/wechat-chatGPT
四、最后
最后,聊聊上述实现方法的注意事项:
1、还是需要有OpenAI的账号,要先完成注册
2、将用到docker、GO等,且需要获取token,完全小白尝试起来可能有点难度
3、文中,基于NodeJS和webchaty的方式如若无法登录微信,请检查项目根目录是否有文件—— wechaty-puppet-wechat.memory-card.json,如果有,请删除后重试。
4、如无法通过上述配置登录OpenAI,也可手动登录获取session token,保存至config.yaml的方式。(获取方式前文已呈现)
5、目前ChatGPT使用者过多,一时难以登录,不妨过几个小时再试试。
End
 Spring Cloud 微服务最新课程!
Spring Cloud 微服务最新课程!
