Android仿京东商品分类效果
最近做项目需求的时候,需要实现类似京东的商品分类。网上看了很多都是通过listview+fragment实现,个人比较习惯使用RecyclerView,所以就通过RecyclerView+fragment实现了该需求,记录一下。
实现流程:
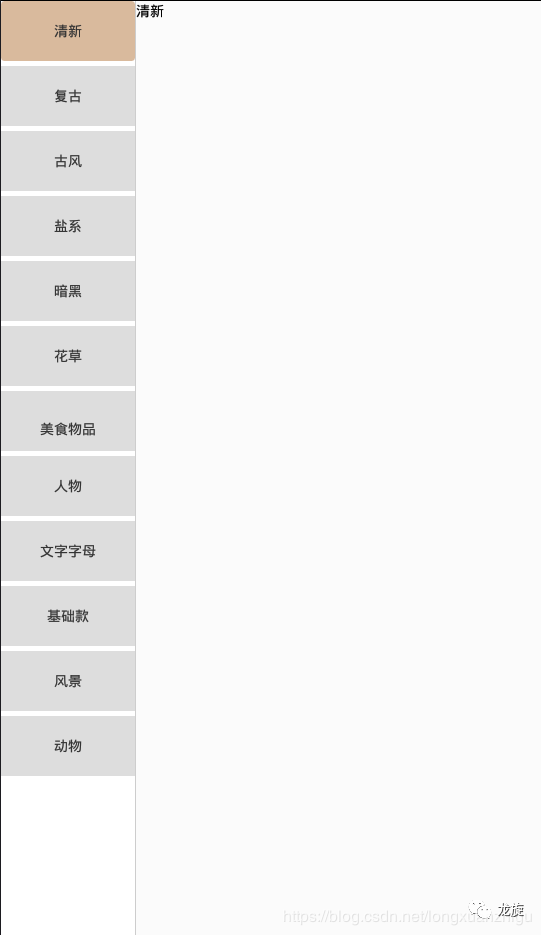
1、效果图

其中选中状态可以根据需求进行设置
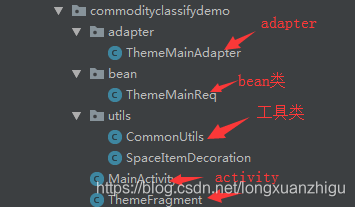
2、Demo目录结构

3、主程序MainActivity(MainActivity)
public class MainActivity extends AppCompatActivity implements ThemeMainAdapter.OnSelectorListener {private RecyclerView recyclerView;private ThemeMainAdapter adapter;private List<ThemeMainReq.DatasBean> datasBeanList;private ThemeFragment themeFragment;protected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initView();initData();initListener();}private void initView() {recyclerView = findViewById(R.id.recyclerview);//初始化recyclerViewrecyclerView.setLayoutManager(new LinearLayoutManager(getApplicationContext(), LinearLayoutManager.VERTICAL, false));recyclerView.addItemDecoration(new SpaceItemDecoration(getApplicationContext(), 5, 3));//初始化adapteradapter = new ThemeMainAdapter(this);adapter.setOnSelectorListener(this);}private void initData() {//模拟数据String response = "{\"datas\": [{\"id\": \"56\",\"showName\": \"清新\"},{\"id\": \"57\",\"showName\": \"复古\"},{\"id\": \"58\", \"showName\": \"古风\"},{\"id\": \"59\", \"showName\": \"盐系\"},{ \"id\": \"141\", \"showName\": \"暗黑\"},{ \"id\": \"62\", \"showName\": \"花草\"},{\"id\": \"63\", \"showName\": \"\n" +"美食物品\"},{ \"id\": \"64\", \"showName\": \"人物\" },{ \"id\": \"65\", \"showName\": \"文字字母\"},{\"id\": \"67\", \"showName\": \"基础款\"},{\"id\": \"68\",\"showName\": \"风景\"},{ \"id\": \"70\", \"showName\": \"动物\"}]}\n";//对数据进行解析ThemeMainReq themeMainReq = new Gson().fromJson(response, ThemeMainReq.class);//获取分类集合datasBeanList = themeMainReq.getDatas();//数据处理dealWithData(datasBeanList);}private void dealWithData(List<ThemeMainReq.DatasBean> datasBeanList) {//传递数据adapter.setData(datasBeanList);recyclerView.setAdapter(adapter);//默认选中datasBeanList.get(0).setChick(true);//创建Fragment对象themeFragment = new ThemeFragment();FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();fragmentTransaction.replace(R.id.fragment_container, themeFragment);//传递数据到FragmentBundle mBundle = new Bundle();mBundle.putSerializable("info", datasBeanList.get(0));themeFragment.setArguments(mBundle);fragmentTransaction.commit();}private void initListener() {}public void onSelect(View view, int position) {//选中处理ThemeMainReq.DatasBean datasBean = datasBeanList.get(position);for (int i = 0; i < datasBeanList.size(); i++) {if (datasBeanList.get(i).getShowName().equals(datasBean.getShowName())) {datasBeanList.get(i).setChick(true);} else {datasBeanList.get(i).setChick(false);}}//刷新列表adapter.notifyDataSetChanged();//创建Fragment对象themeFragment = new ThemeFragment();FragmentTransaction fragmentTransaction = getSupportFragmentManager().beginTransaction();fragmentTransaction.replace(R.id.fragment_container, themeFragment);//传递数据到FragmentBundle mBundle = new Bundle();mBundle.putSerializable("info", datasBeanList.get(position));themeFragment.setArguments(mBundle);fragmentTransaction.commit();}}
4、主程序布局文件(activity_main.xml)
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"tools:context=".MainActivity"><LinearLayoutandroid:layout_width="match_parent"android:layout_height="match_parent"android:background="#fbfbfb"android:orientation="horizontal"><android.support.v7.widget.RecyclerViewandroid:id="@+id/recyclerview"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="1"android:background="#fff"android:scrollbars="none" /><Viewandroid:layout_width="1dp"android:layout_height="match_parent"android:background="#cdcdcd" /><FrameLayoutandroid:id="@+id/fragment_container"android:layout_width="0dp"android:layout_height="match_parent"android:layout_weight="3" /></LinearLayout></LinearLayout>
5、bean数据类(ThemeMainReq)
public class ThemeMainReq implements Serializable {private List<DatasBean> datas;public List<DatasBean> getDatas() {return datas;}public void setDatas(List<DatasBean> datas) {this.datas = datas;}public static class DatasBean implements Serializable{/*** id : 56* showName : 清新*/private String id;private String showName;private boolean chick; //标识public boolean isChick() {return chick;}public void setChick(boolean chick) {this.chick = chick;}public String getId() {return id;}public void setId(String id) {this.id = id;}public String getShowName() {return showName;}public void setShowName(String showName) {this.showName = showName;}}}
6、适配器adapter(ThemeMainAdapter)
public class ThemeMainAdapter extends RecyclerView.Adapter<ThemeMainAdapter.ViewHolder> {private Context mContext;private List<ThemeMainReq.DatasBean> listinfos;public ThemeMainAdapter(Context context) {this.mContext = context;}//接收数据public void setData(List<ThemeMainReq.DatasBean> listinfos) {this.listinfos = listinfos;}public ViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {View view = LayoutInflater.from(mContext).inflate(R.layout.item, parent, false);ViewHolder viewHolder = new ViewHolder(view);return viewHolder;}public void onBindViewHolder(final ViewHolder holder, final int position) {holder.itemView.setId(position);ThemeMainReq.DatasBean datasBean = listinfos.get(position);holder.text_content.setText(datasBean.getShowName());if (datasBean.isChick()) {holder.itemView.setBackgroundResource(R.drawable.auth_code_bg);} else {holder.itemView.setBackgroundColor(Color.parseColor("#DDDDDD"));}holder.itemView.setOnClickListener(new View.OnClickListener() {public void onClick(View v) {mSelectorListener.onSelect(v, position);}});}public interface OnSelectorListener {void onSelect(View view, int position);}public void setOnSelectorListener(OnSelectorListener listener) {mSelectorListener = listener;}private OnSelectorListener mSelectorListener;public int getItemCount() {return listinfos.size() == 0 ? 0 : listinfos.size();}public static class ViewHolder extends RecyclerView.ViewHolder {public TextView text_content;public ViewHolder(View itemView) {super(itemView);text_content = itemView.findViewById(R.id.tv);}}}
7、Fragment类(ThemeFragment)
public class ThemeFragment extends Fragment {public View onCreateView(LayoutInflater inflater, ViewGroup container,Bundle savedInstanceState) {// TODO Auto-generated method stubView view = inflater.inflate(R.layout.myfragment, null);TextView tv_title = (TextView) view.findViewById(R.id.tv_title);//得到数据ThemeMainReq.DatasBean info = (ThemeMainReq.DatasBean) getArguments().getSerializable("info");tv_title.setText(info.getShowName());return view;}}
需要Demo的童鞋,公众号回复 "商品分类"即可获取。
到这里就完成啦.
评论
