高仿微信朋友圈查看大图、放大缩小
【公众号回复 “1024”,免费领取程序员赚钱实操经验】

大家好,我是章鱼猫。
今天给大家推荐的这个项目是「WeChatPhoto」,高仿微信朋友圈查看大图、放大缩小。
相信大家都用过微信,在微信朋友圈中,点点击一个小图片的时候,会很自然的切换到大图模式,然后再点击一下就缩回去,这个动画效果非常好看。
为了到达这个效果,首先确认微信的动画效果哪些:
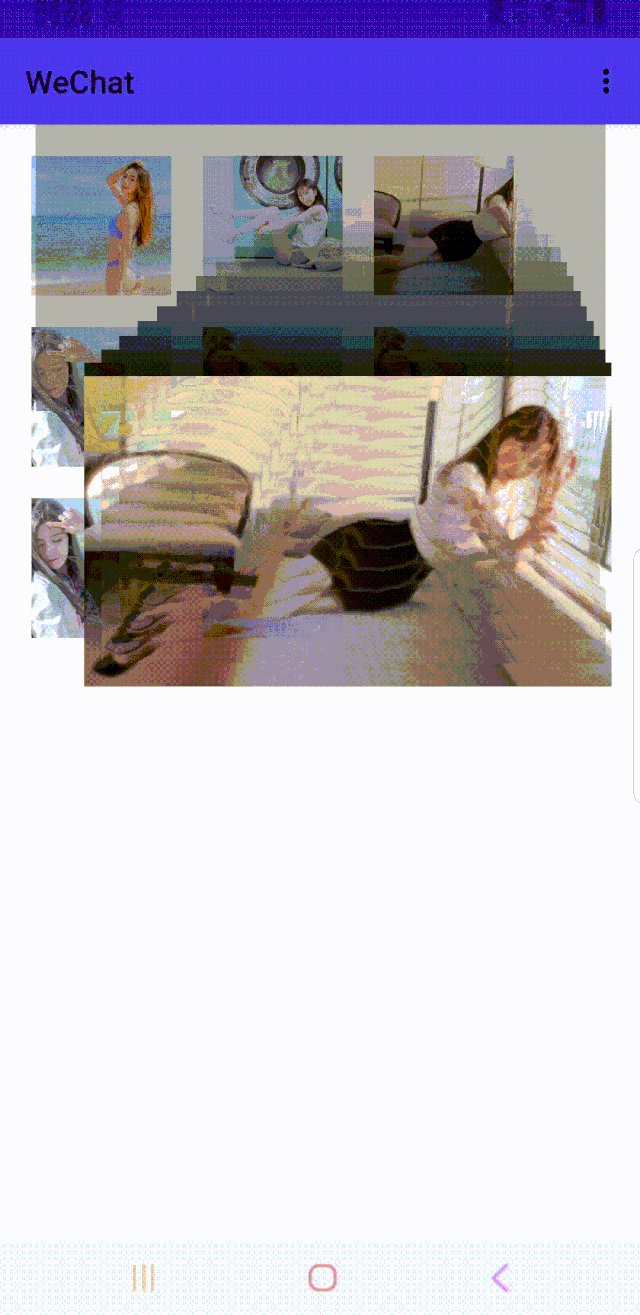
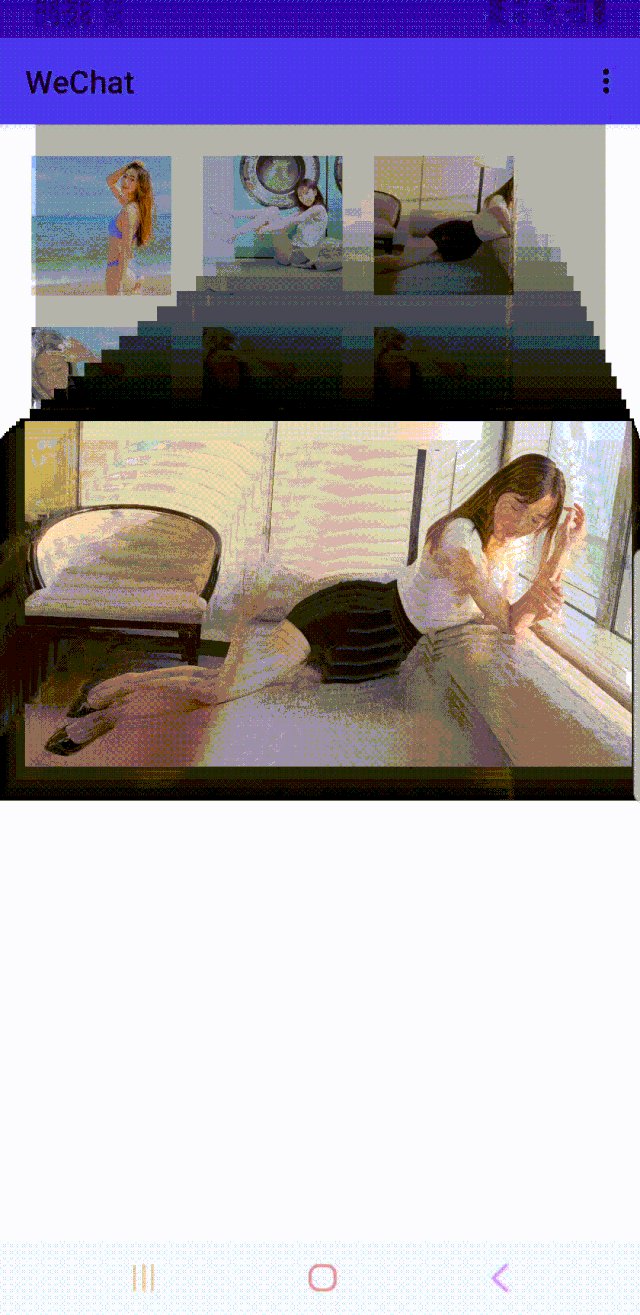
点击小图:渐变切换到大图,背景渐变成黑色
点击大图:渐变到小图,背景变成原来的样式
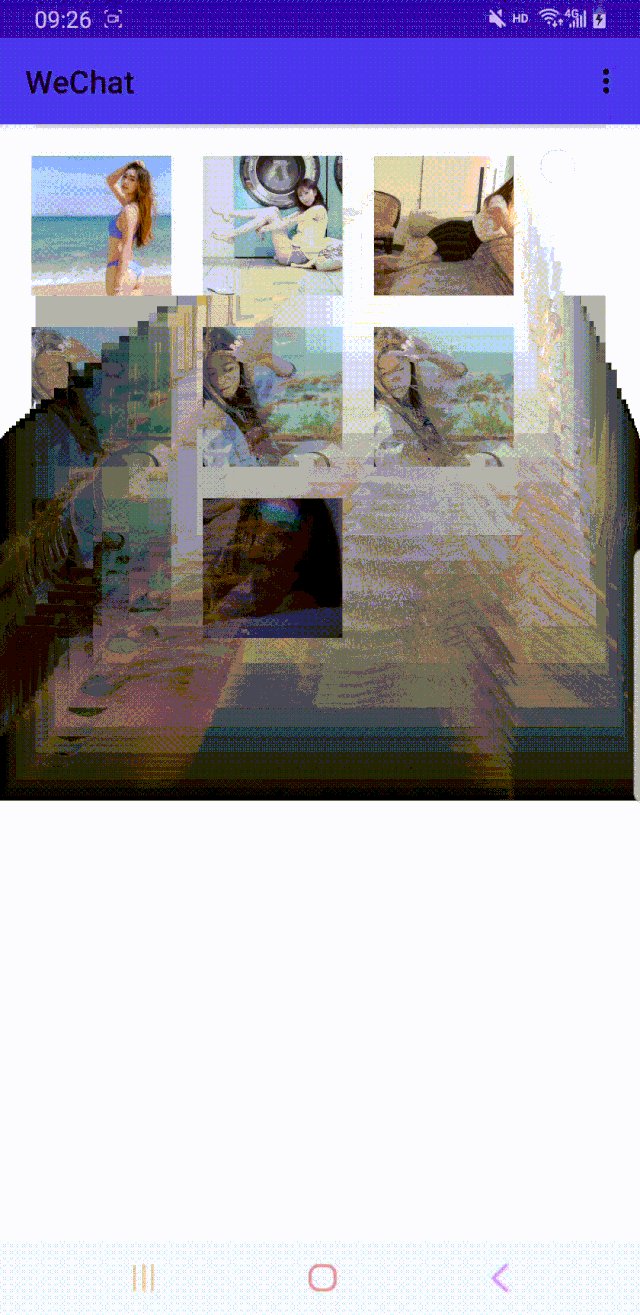
往下拖拽:背景的颜色根据往下拖拽的进度改变,越往下颜色越浅
图片可以放大,缩小
可以滑动
小图到大图的过程中有一个图片加载进度
实现讲解
1、滑动分析
作者首先完成的是最基本的需求:点击小图,然后显示一个大图,并且能够切换,分析可最基本的需求,一个 Activity + ViewPager 搞定。
2、点击小图切换到大图的过程(狸猫换代太子)
仔细的看一下上面的动画,一个小图的 ActivityA 跳转到大图的 ActivityB ,作者想到的一个思路是:当跳转到 ActivityB 以后,首先在 B 的位置上画一个和 A 上一模一样的 ImageView,然后缩放到大图的位置。
那么问题来了,如何在 ActivityB 上显示一个和 ActivityA 上相同的 ImageView 呢?
作者想到的办法是将 ActivityA 的 ImageView 记录下来,然后在 ActivityB 中将 ImageView 的宽高和图片的 ScaleType 设置的和他相同,这样图片的大小和样式就和 ActivityA 中一样了。
3、大图变成小图
大图到小图把上面的小图到大图返回来就行啦。
4、图片的放大、缩小
这个图片的放大缩小,用的是开源的框架 PhotoView(https://github.com/chrisbanes/PhotoView)。
5、自定义的图片加载器
这里原本想着放到框架内部,又想到郭婶在 litepal 中说的做减法,所以没有放在内部,而是作为 demo 的形式放在了外部, 开发者可以更大程度的自定义样式。
6、图片加载进度
这个功能其实不属于框架本身的样式,所以作者放在了 demno 中供大家参考,有兴趣的小伙伴可以参考 Glide 图片加载进度(https://allens.icu/posts/9a2c02b8/#more)。
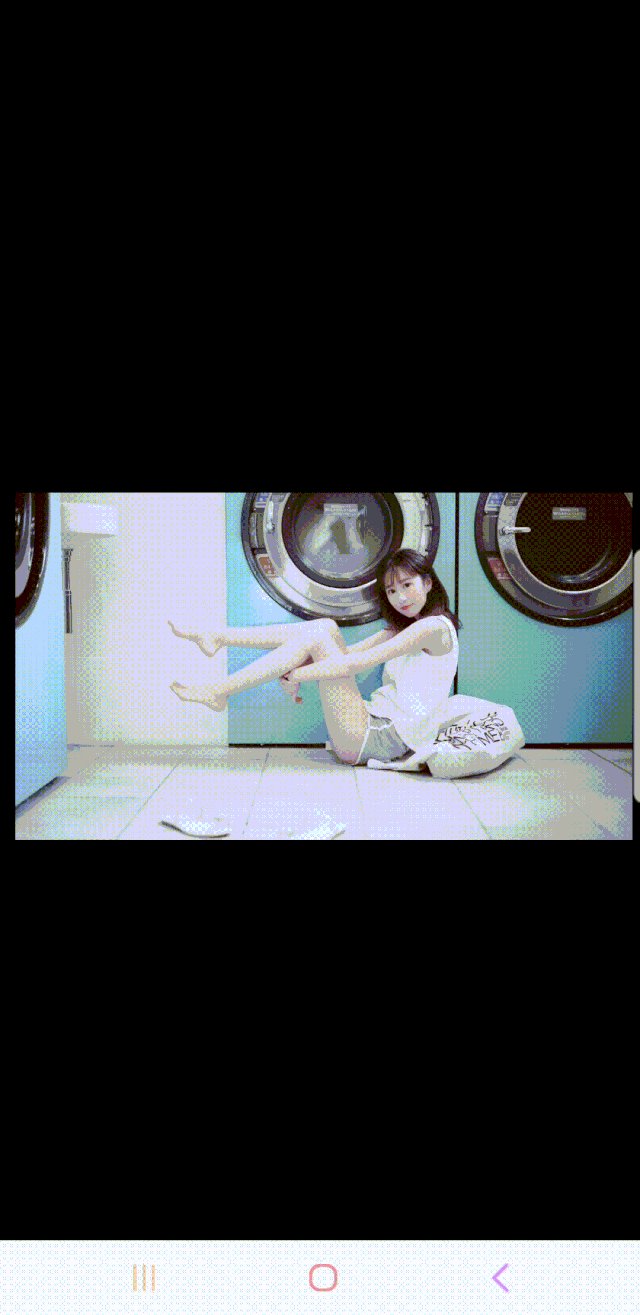
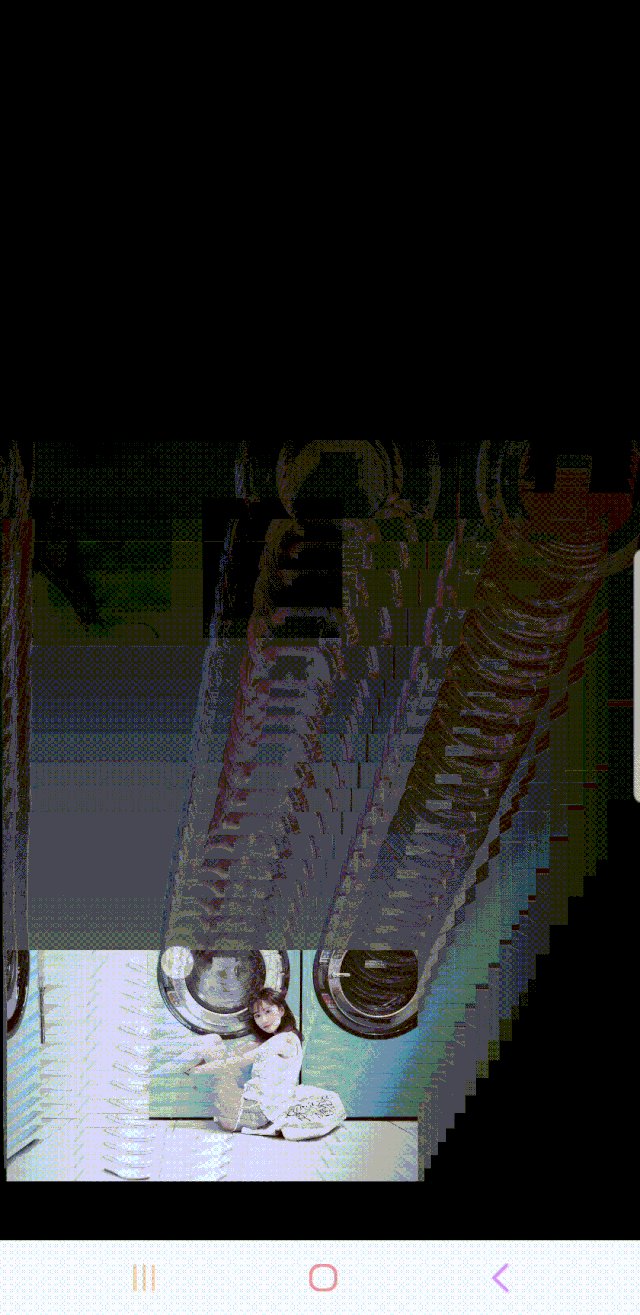
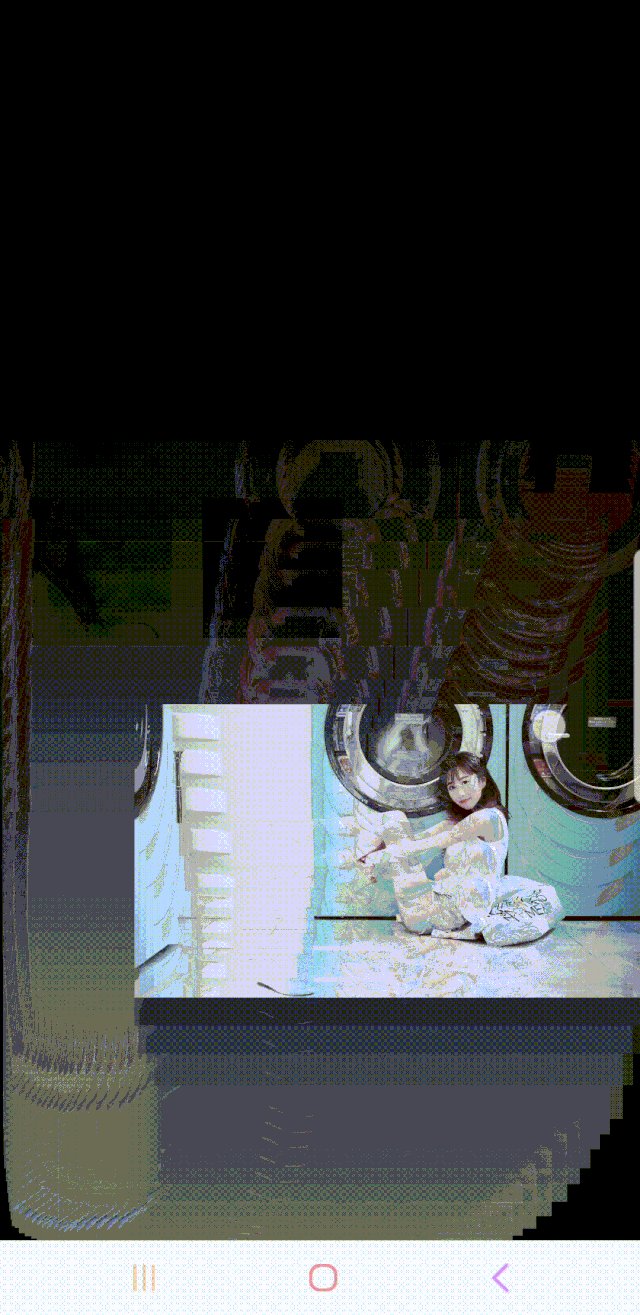
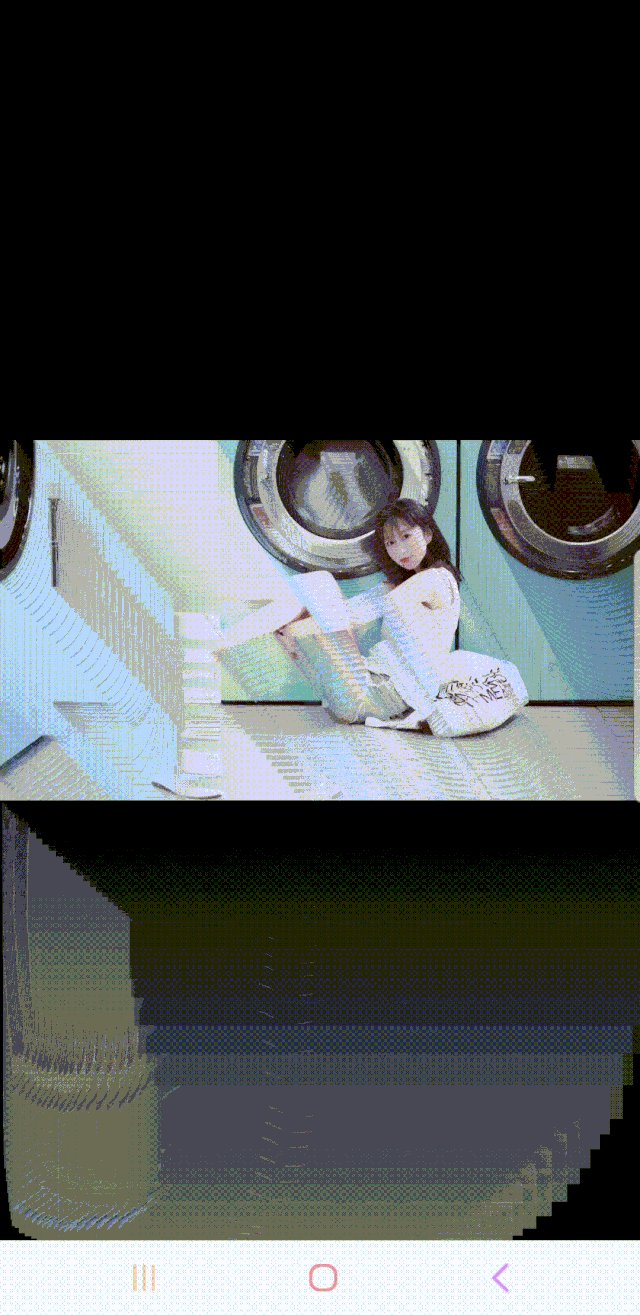
看下实现效果:



点击阅读原文查看更多。
开源项目地址:https://github.com/JiangHaiYang01/WeChatPhoto
开源项目作者:江海洋
推荐阅读:
---特别推荐---
特别推荐:一个新的优质的推荐高效工具,软件,插件的公众号,每天给大家分享优秀的效率工具,「程序员掘金」,专门为程序员挖掘好东西的一个公众号,非常值得大家关注。
