作为一名前端项目负责人,在项目初期如何开展工作?

前言
之前写过:前端项目负责人需要具有的能力,本篇写一下前端项目负责人在项目初期需要做什么?

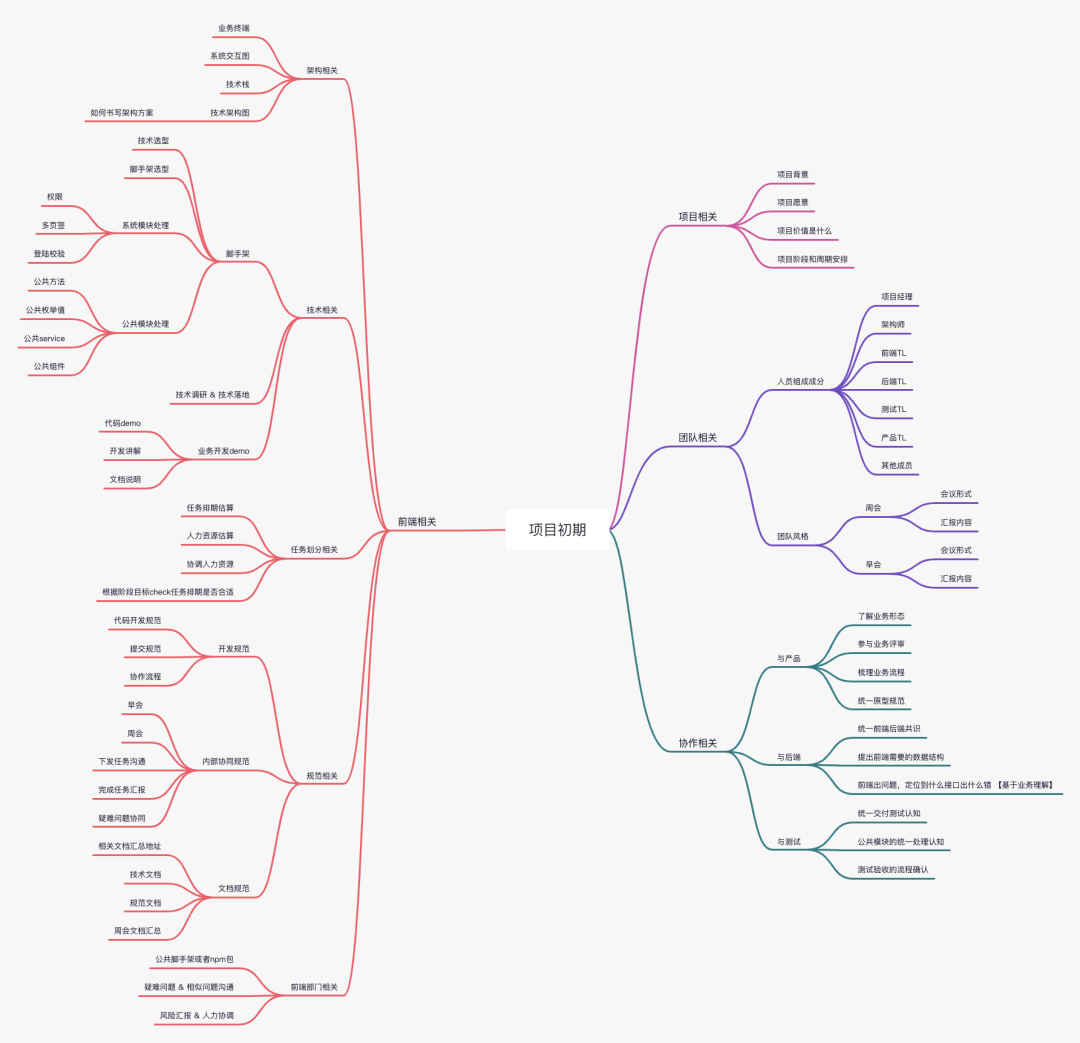
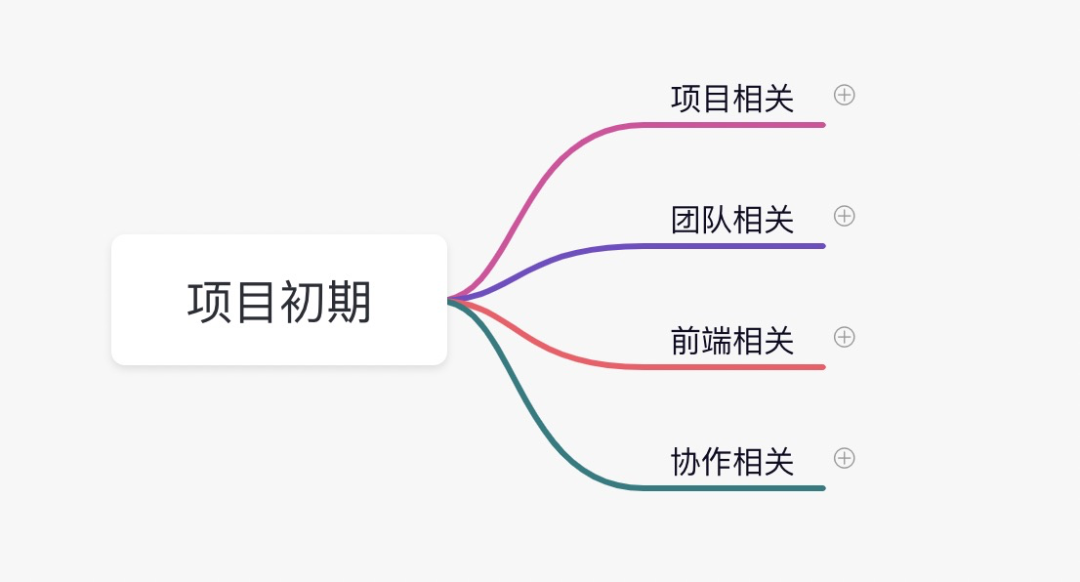
主要分四个方面

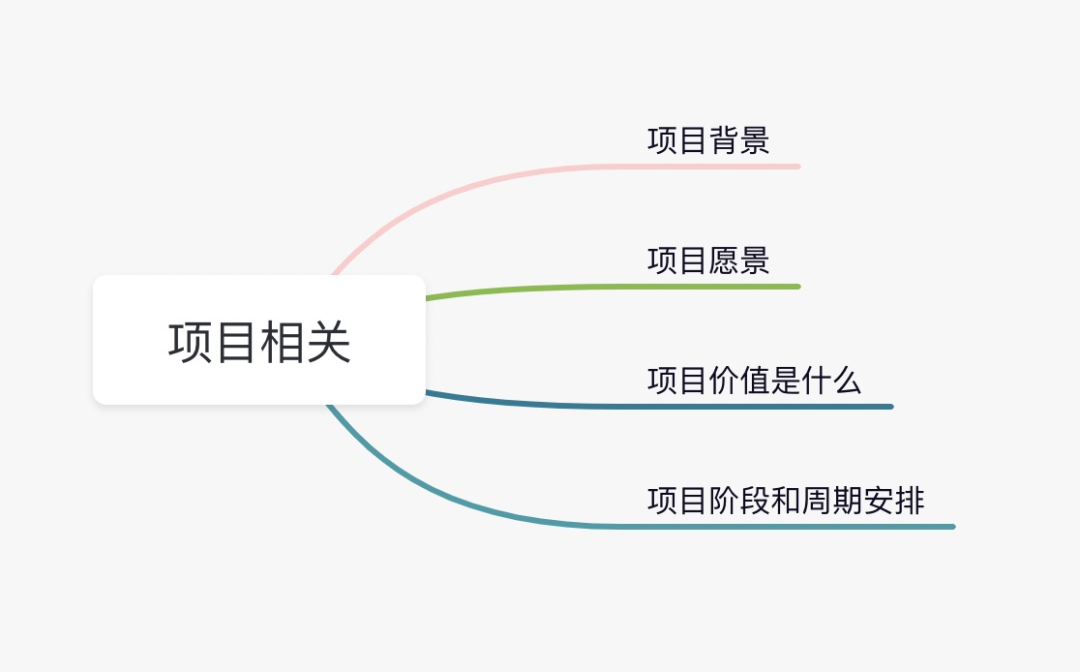
项目相关

这一部分可能看起来没那么重要,但是做项目对于项目的关键信息还是要了解的。因为可能当我们在和其他不了解目前我们在做的东西的时候,会问下面的一些东西。
项目背景
通过项目背景了解当前业务痛点,想通过我们的产品达到什么样的效果。
举例:
A:营销增长(如:针对个体要货订单预测不准,店铺运营可视化程度不够,会员缺失有效管理等) B:供应链(如:生产与销售预测不匹配,物流配送可能存在食品安全风险等) C:共享与组织能力(如:出账较慢,对账效率低等) D:技术与架构(如:现存各系统协同不足,性能和功能影响业务等)
项目愿景
以公司项目为例:这里说的比较简单。
基于中台架构完整构建业务应用,实现业务全流程贯通,实现业务实施在线和数据口径统一,并通过中台能力,实现自动化营销,财务自动化对账并持续优化。
项目价值是什么
增加收入 提升效率 降低成本 加强内控
项目阶段和周期安排
这个还是比较重要的,因为负责的开发任务是具有阶段性的,分为几个阶段,几个迭代,每个时间段需要做什么,有什么样的产出,是不是在业务流程上面达成共识。这个很重要。这个在下面进行任务排期的时候也会考虑进来。
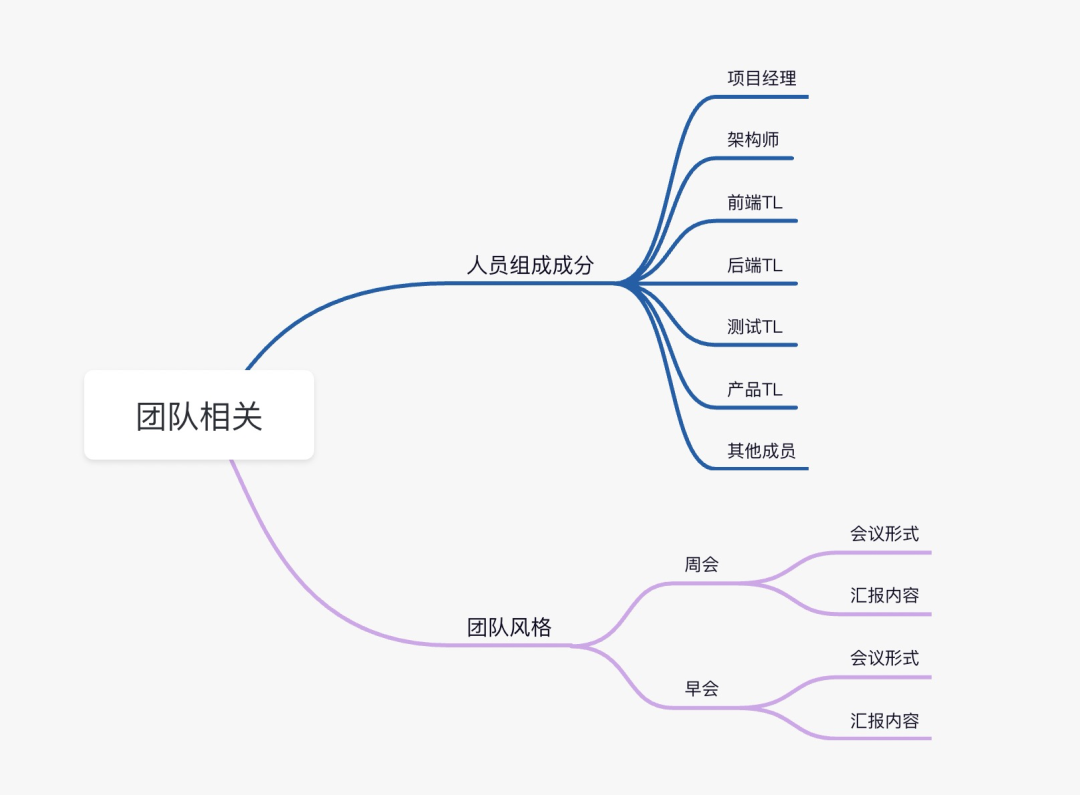
团队相关
这里主要是对于团队内部的人员熟悉和周会早会的汇报形式和内容形式的了解。有利于后期的协作。

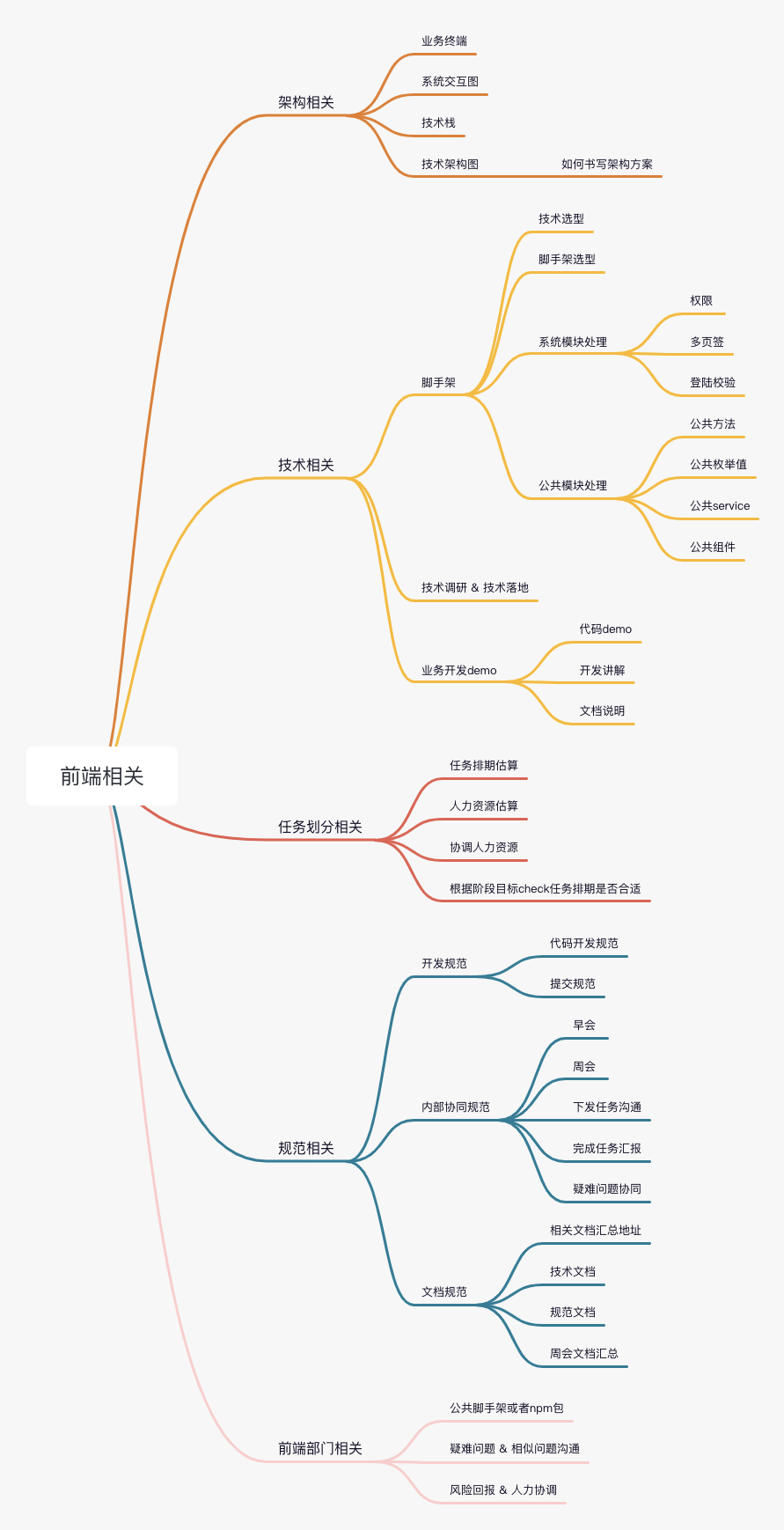
前端相关

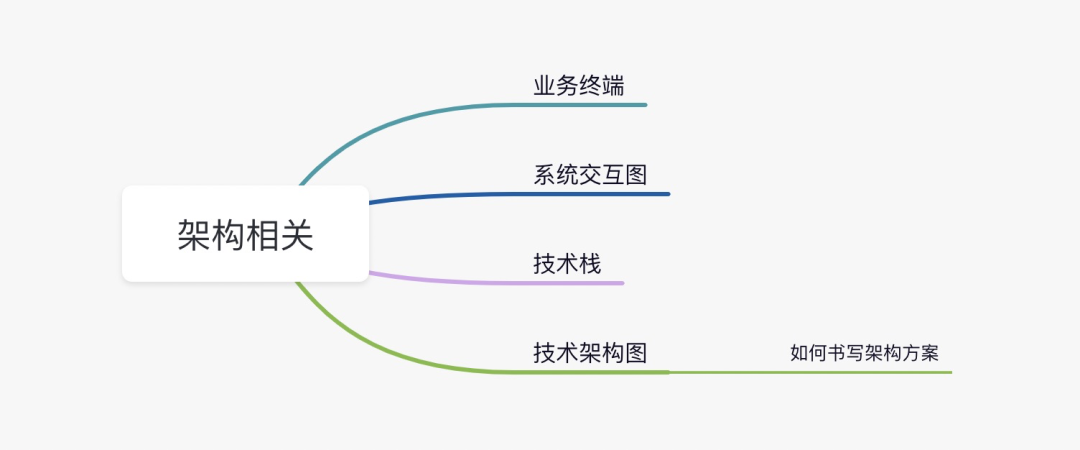
架构相关

这一部分主要是为了能够给予业务,满足业务的情况下设计书写出技术架构图。前面三个是为了能够做好技术架构的基础信息了解。
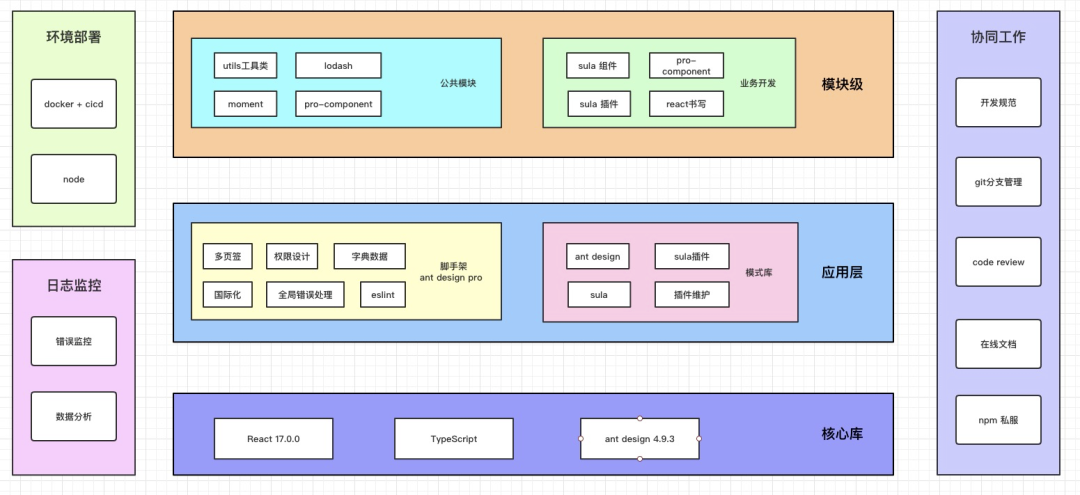
如何书写架构方案
这个其实我个人也没有很好的方法论。贴两张以前画过的图:


但是到底技术架构图的标准是什么?
下面这些条件是公司大佬【阿里p8】和我过技术架构图【上面第二张图】反馈给我的。
技术架构:上面图主要表现的是技术架构 业务边界:针对不同的业务场景,边界清晰,走不通的业务架构 业务架构:针对具体的业务场景进行技术支持。例如我们遇到pos离线的场景,这属于业务架构 动态流程:业务流程 pos 下单,查商品 商品流程如何在架构图体现【缺失】 集成架构:其他系统集成 部署架构:部署
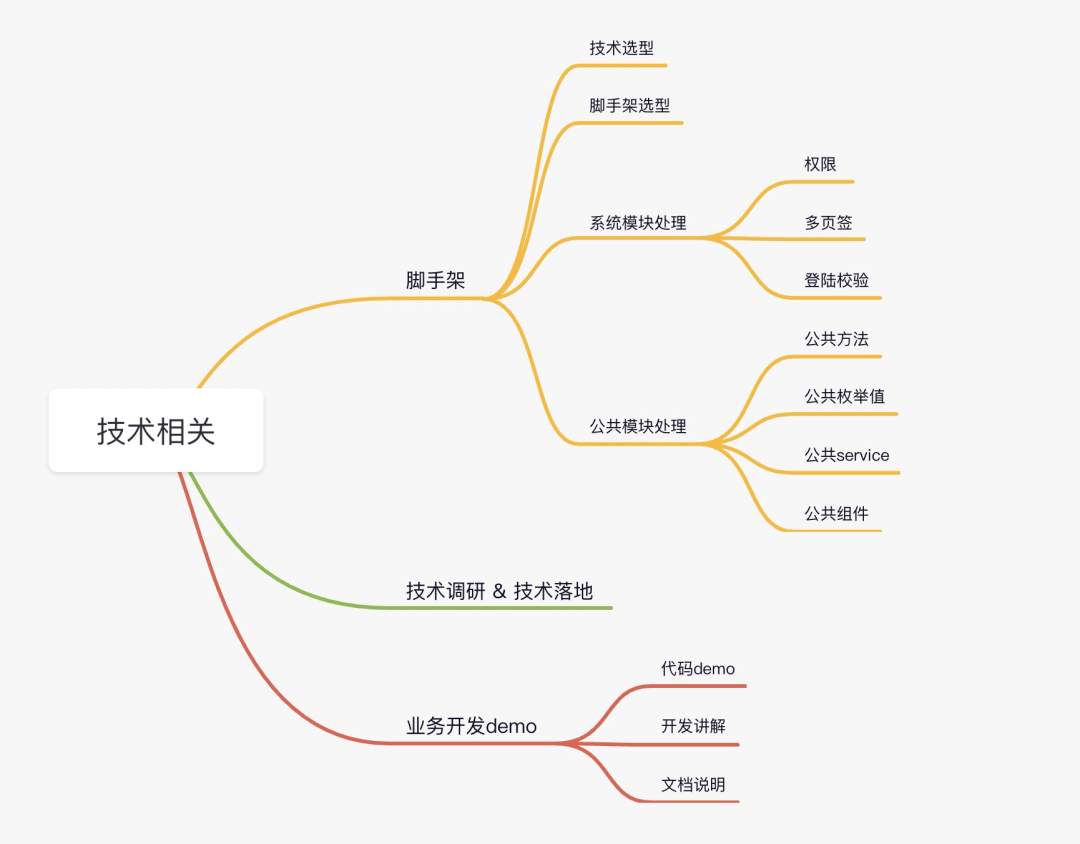
技术相关

脚手架
技术选型 & 脚手架选型
这里主要是做技术选型和脚手架选型。因为我们相对统一,所以基本没这个问题。
系统模块处理
这里是列举了三个例子
权限 多页签 登陆校验
公共模块处理
公共方法:公共方法的放置 公共枚举值:可参照<用dumi发布一个用于处理枚举值的npm包> 公共service:数据接口处理 公共组件:位置放置和规范【也可通过dumi发布公有包或者私有包 参照:用react手写一个简单的日历】
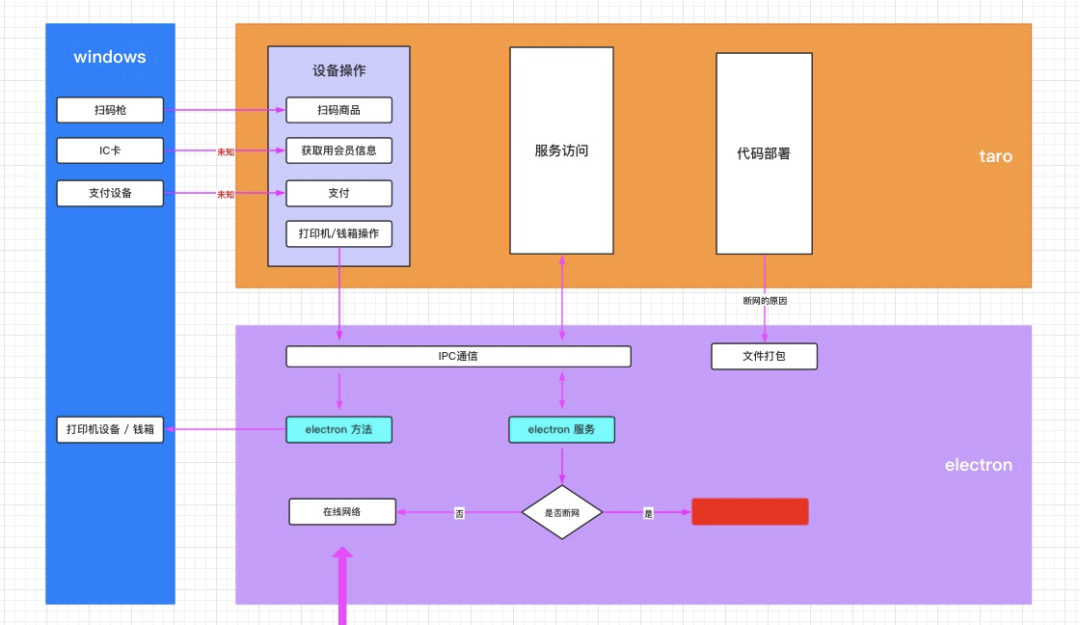
技术调研 & 技术落地
疑难问题的技术调研和技术落地方案。
以前做过:react - 多页签页面缓存 现在在做:electron 做pos【js控制打印机,js加载动态库dll适配ic卡等等】
业务开发demo
这是为了最大化的解决项目当中初级开发的开发问题。
代码demo:业务开发的demo代码 开发讲解:同步讲解demo的开发模式 文档说明:沉淀文档说明
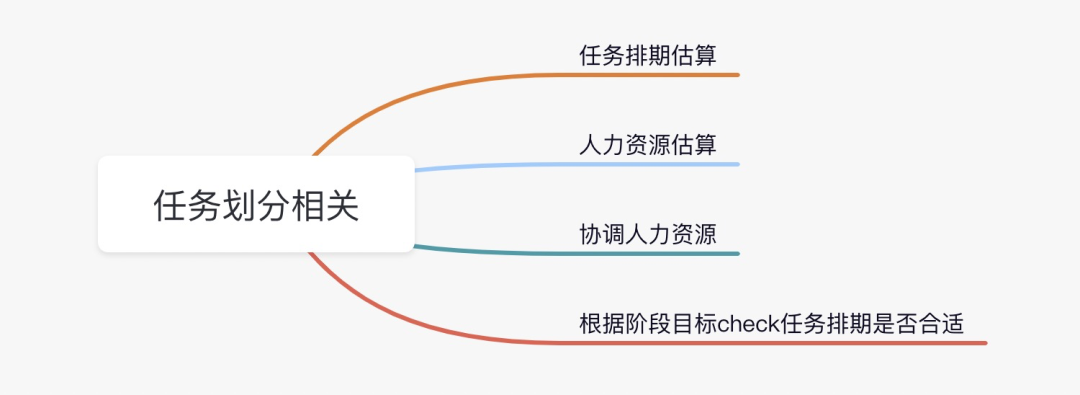
任务划分相关

这里的内容就不多说了,以前的文章提到过一些:前端项目负责人需要具有的能力。
根据阶段目标check任务排期是否合适
这里着重提出来,是和团队相关部分提到的阶段目标有关系。需要和阶段目标契合,这样在一个时间段,我们项目整体协作出来的东西才是完整的东西。
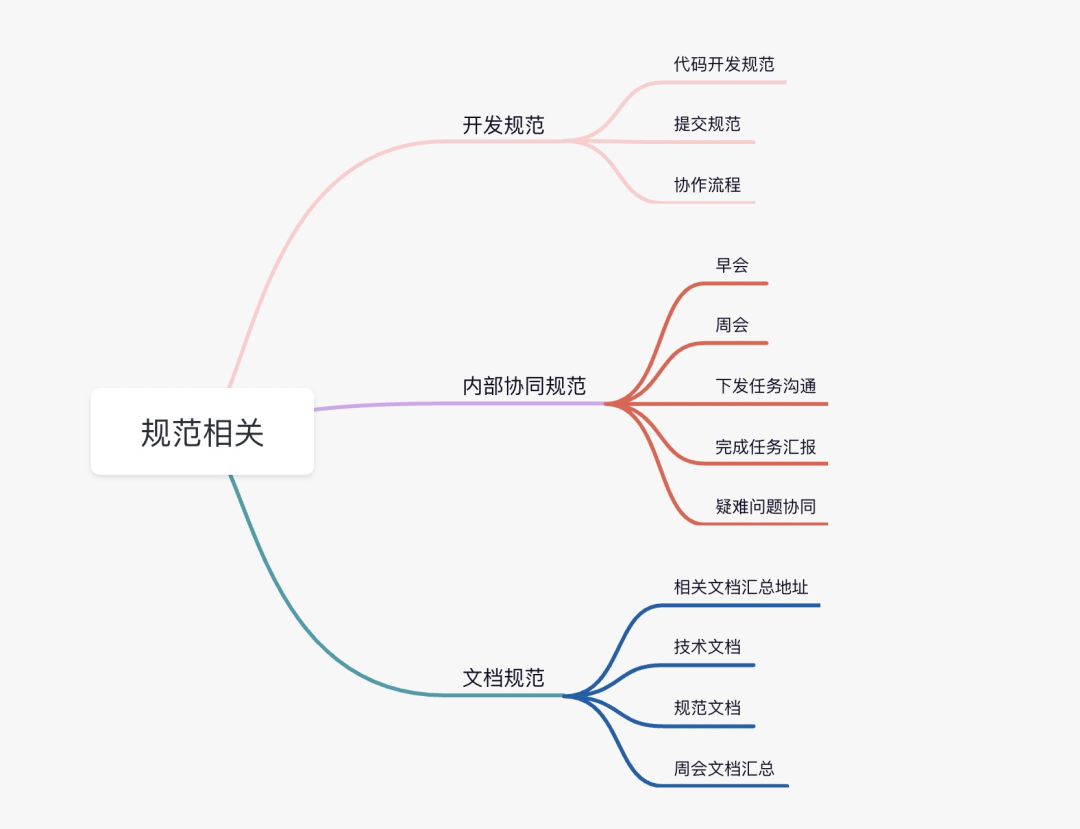
规范相关

开发规范
代码规范 协作流程 提交规范
内部协同规范
早会 周会 下发任务沟通:下发任务明确,讲清楚技术重点难点,开发人员了解并确认。 完成任务汇报:任务完成及时汇报,更多是通过项目管理工具完成。 疑难问题协同
文档规范
相关文档汇总地址 技术文档 规范文档 周会文档汇总
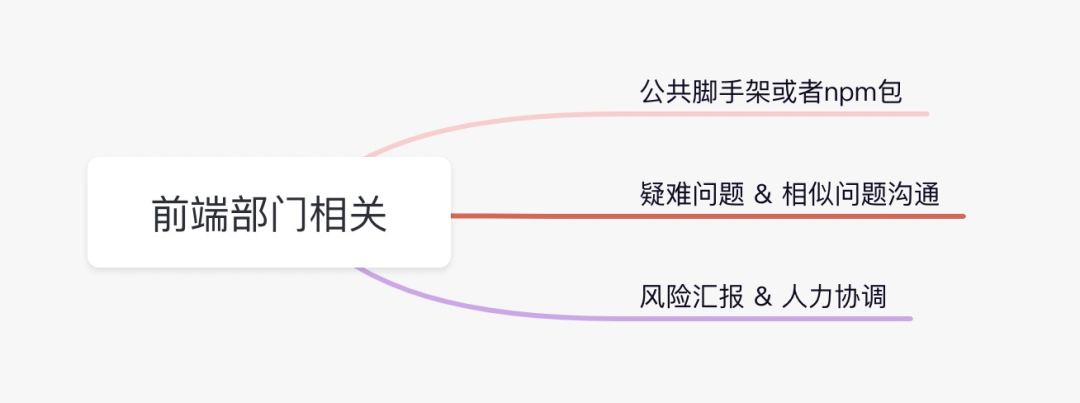
前端部门相关

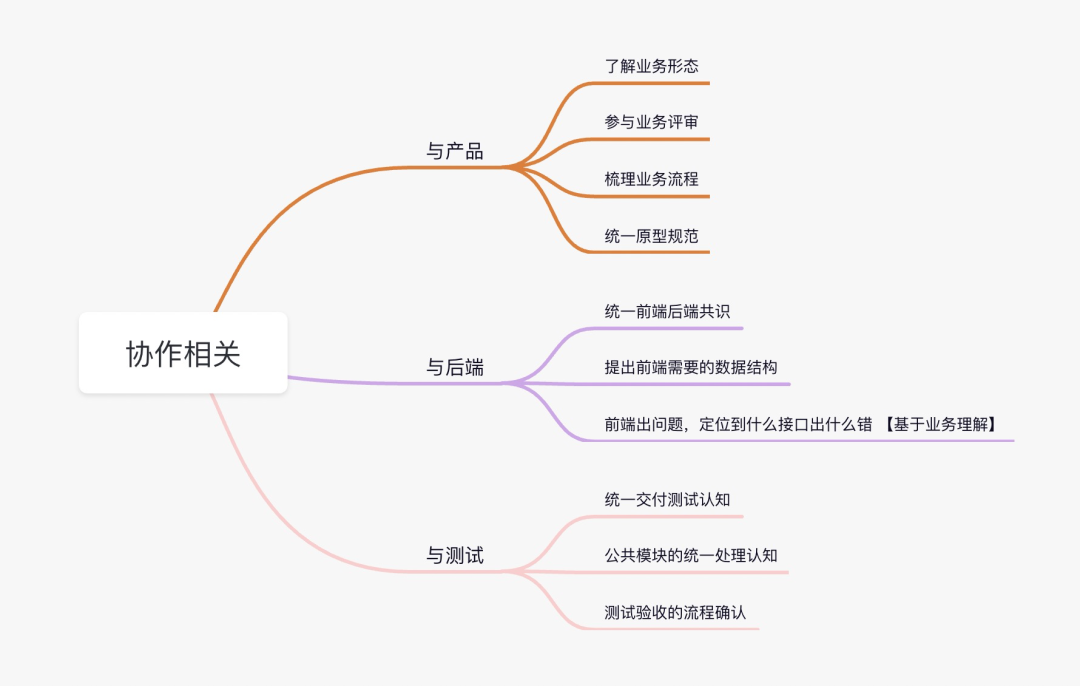
协作相关

与产品

统一原型规范
这里着重说明:统一原型规范,就是原型的输出同样的交互页面风格要保持统一,不允许有很大差距。
原型输出不像一个系统 代码开发内耗
与后端

统一前端后共识

这里着重说明:前后端对于一些事情处理需要达成共识,这样会节省很多沟通问题。
与测试

统一交付测试认知
界面无明显的UI类型BUG,与原型图、UI设计图保持一致,关于页面的设计、排版都能够符合产品需求。如有修改应和产品、UI沟通一致并且进行修改。 功能能够实现产品的需求,且输入文本框、选择框、翻页按钮、新增校验等能够与产品原型一致。还需要考虑字段长度过长的情况如何处理。 当前所做的功能应该是流程性功能,不止需要考虑当前页面的功能实现,需要考虑一下前置的数据是从哪里来,在当前的数据展示是否合理。前置的业务数据是否能够在当前页面跑下去或者完成。 每次做完当前页面或者修改当前页面的功能时,跑两次调接口,看当前页面是否可以传输数据给后端,并且成功返回响应。
公共模块的统一处理认知
页面提示语的确定
表单页面提交不需要confirm提示语 数据删除/列表页更新状态需要confirm提示语 新建页面路由跳转离开是否需要提示语
form表单的处理
form表单必填项验证form表单必填项/非必填项的长度验证(依赖于数据库设定或者也存在统一长度限制) form表单数字验证/电话验证/邮件验证 form表单日期范围验证的设定,startDate的日期范围验证是否是只可以点击当天之前/当天之后,endDate的选择开始日期一般为startDate的日期之后 form表单的特殊字符验证
