盒模型到底有什么用
1、结构:盒模型
盒模型:页面渲染的时候,dom元素所采用的布局模式。可以通过box-sizing进行设置。盒模型由内向外由content,padding, border, margin组成。
盒模型分为:wc3标准(内容的宽高)和IE盒模型(元素的宽高是conten+padding+border)。
通过box-sizing,我们可以来设置元素盒模型。
一个例子来看一下这两者之间的区别:

box-sizing设置为border-box时,此元素的宽高为当前元素的content+padding+border
box-sizing设置为content-box时,此元素的宽高为当前元素的content,
box-sizing设置为inherit时,此元素继承父元素的属性。
2、边界:边距重叠
为什么会出现边距重叠?
即外边距重叠,指的是毗邻的两个或多个普通流中的块元素垂直方向上的外边距会合并为一个外边距。
以由几个段落组成的典型文本页面为例。第一个段落上面的空间等于段落的上外边距。如果没有外边距合并,后续所有段落之间的外边距都将是相邻上外边
距和下外边距的和。这意味着段落之间的空间是页面顶部的两倍。如果发生外边距合并,段落之间的上外边距和下外边距就合并在一起,这样各处的距离就
一致了。注意:只有在普通文档流中块框的垂直外边距才会发生外边距合并。行内框、浮动框或绝对定位之间的外边距不会合并。
边距重叠也会给我们带来问题。

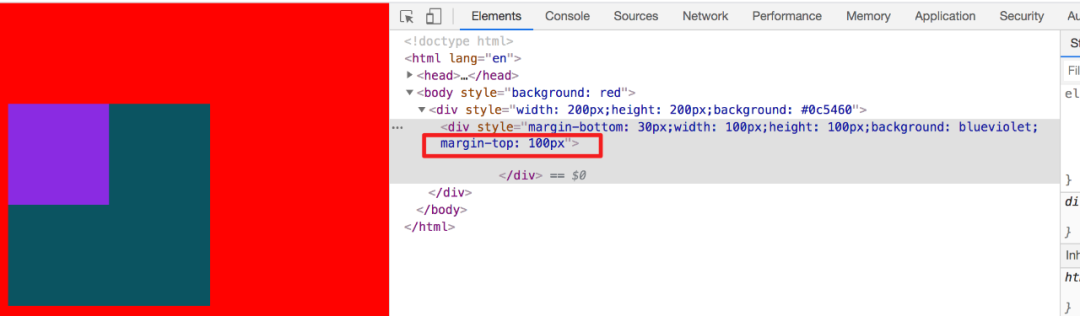
如图我只给子元素设置了margin,但是父元素会跟着子元素一起有了边距。
什么情况下会出现边距重叠呢?
这两个或多个边距没有被非空内容,padding,border或clear分隔开。
这些margin都处于普通文档流中
注意一点,在没有被分割开的情况下,一个元素的margin-top会和它普通流的第一个元素的margin-top相邻,
只有在一个元素的height是’auto’的情况下,他的margin-bottom才会和它普通流中的最后一个元素(非浮动元素等)的margin-bottom相邻.
折叠后margin的计算
1.参与折叠的margin都是正值
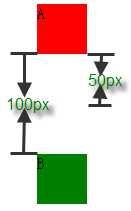
<div style="height:50px; **margin-bottom:50px;** width:50px; background-color: red;">A</div><div style="height:50px; **margin-top:100px;** width:50px; background-color: green;">B</div>
在 margin 都是正数的情况下,取其中 margin 较大的值为最终 margin 值.

2.参与折叠的margin都是负值
```<div style="height:50px; **margin-bottom:-75px;** width:50px; background-color: red;">A</div><div style="height:50px; **margin-top:-50px;** width:50px; background-color: green;">B</div>```
在 margin 都是负值的时候,取的是其中绝对值较大的,然后从零开始,负向位移.

3.参与折叠的margin中有正值有负值
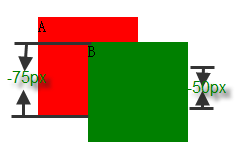
```<div style="height:50px; **margin-bottom:-50px;** width:50px; background-color: red;">A</div><div style="height:50px; **margin-top:100px;** width:50px; background-color: green;">B</div>```
在 margin中有正值有负值的时候,要从所有负值中选出绝对值最大的,所有正值中选择绝对值最大的,二者相加,此例的结果即为: 100px + (-50)px =50px;
4.相邻的margin要一起参与计算
```<div style="margin:50px 0; background-color:green; width:50px;"><div style="**margin:-60px 0;**"><div style="**margin:150px 0;**">A</div></div></div><div style="**margin:-100px 0**; background-color:green; width:50px;"><div style="**margin:-120px 0;**"><div style="**margin:200px 0;**">B</div></div></div>```
请注意,多个 margin 相邻折叠成一个 margin,所以计算的时候,应该取所有相关的值一起计算,而不能分开分步来算。
以上例子中,A 和 B 之间的 margin 折叠产生的 margin,是6个相邻 margin 折叠的结果。将其 margin 值分为两组:
正值:50px,150px,200px
负值:-60px,-100px,-120px
根据有正有负时的计算规则,正值的最大值为 200px,负值中绝对值最大的是 -120px,所以,最终折叠后的 margin 应该是 200 + (-120) = 80px。
浮动元素,inline-block元素,绝对定位的元素和创建了块级格式化上下文的元素,不和它的子元素发生 margin 折叠
另外,要注意,自身的margin-botom和margin-top相邻时也会发生重叠,只有当自身内容为空,垂直方向上border,padding,均为空时,自身的margin-top与margin-bottom才会相邻.
3、如何解决边距重叠
(1)、外层元素用padding代替
(2)、内层元素透明边框border:1px solid transparent;
(3)、内层元素使用绝对定位postion:absolute
(4)、外层元素使用overflow:hidden;
(5)、内层元素 加float:left;或display:inline-block;
(6)、内层元素padding:1px.
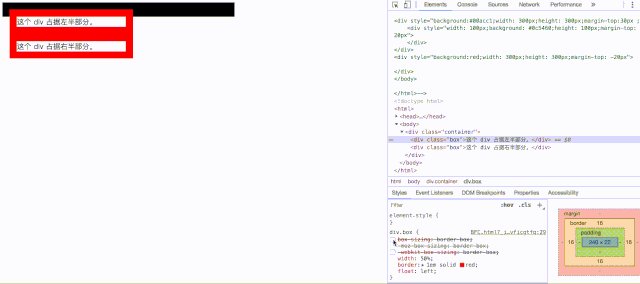
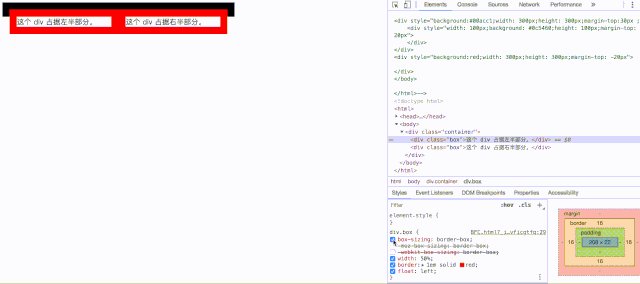
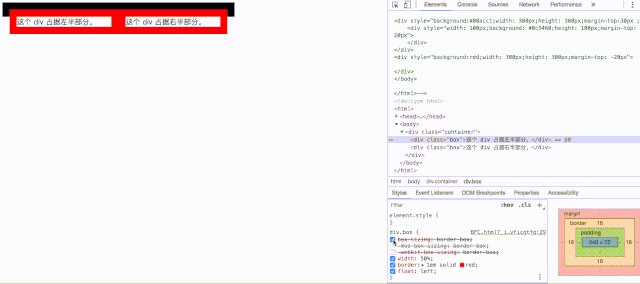
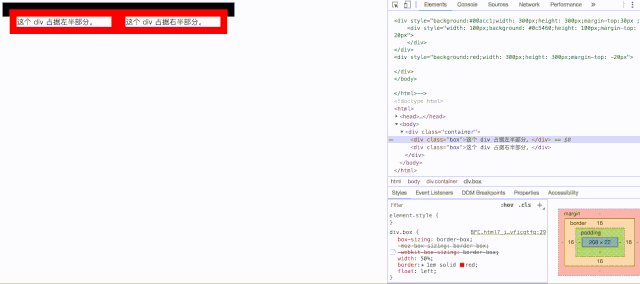
4、BFC
块级格式化上下文,是一个独立的渲染区域,让处于 BFC 内部的元素与外部的元素相互隔离,使内外元素的定位不会相互影响。
触发BFC的条件
根元素position: absolute/fixeddisplay:inline-block / tablefloat元素ovevflow !== visible
规则
属于同一个 BFC 的两个相邻Box垂直排列属于同一个 BFC 的两个相邻Box的 margin 会发生重叠BFC 中子元素的 margin box 的左边,与包含块(BFC) border box的左边相接触(子元素 absolute 除外)BFC 的区域不会与float的元素区域重叠计算 BFC 的高度时,浮动子元素也参与计算文字层不会被浮动层覆盖,环绕于周围
应用
阻止margin重叠可以包含浮动元素——清除内部浮动(清除浮动的原理是两个div都位于同一个 BFC 区域之中)自适应两栏布局可以阻止元素被浮动元素覆盖
