搜索功能分析:一个好的搜索功能有哪些结构?

一、什么是好的搜索功能?
快:让用户更快得到想要的搜索结果,完成搜索过程;
准:搜索结果准确,符合用户期望;
人性化:搜索功能人性化,易于理解和操作;
二、搜索功能拆解
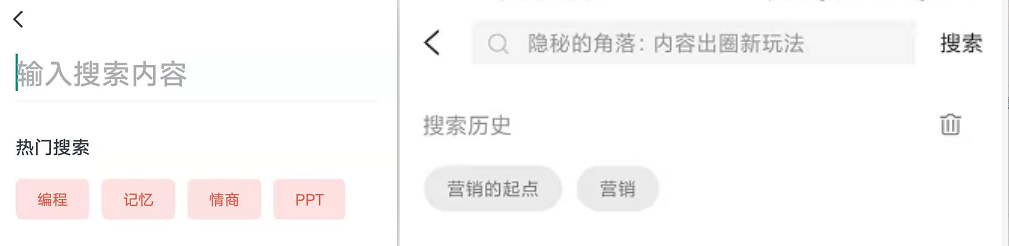
跳转:跳转到搜索页;
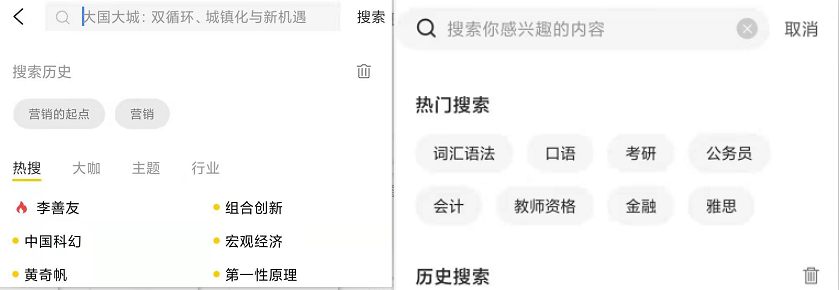
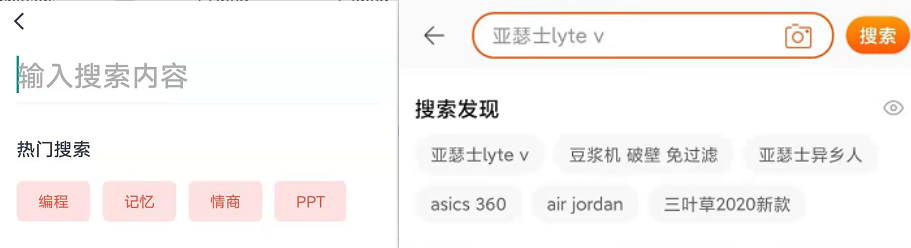
激活:激活搜索框,并显示引导文案;
调起:调起搜索键盘;
变化:搜索框中,引导文案消失,出现清除icon;
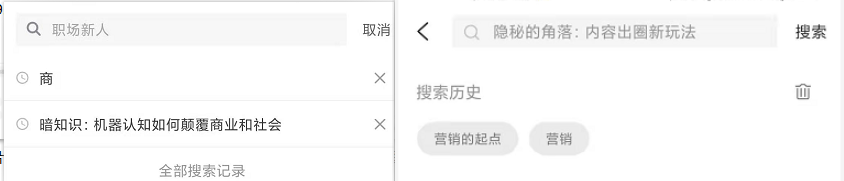
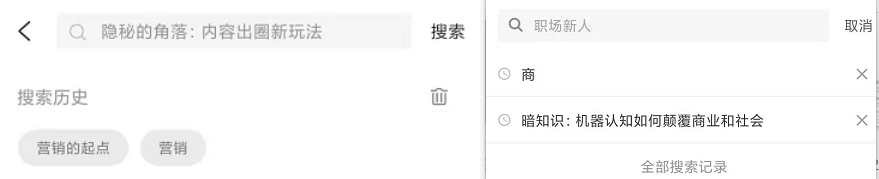
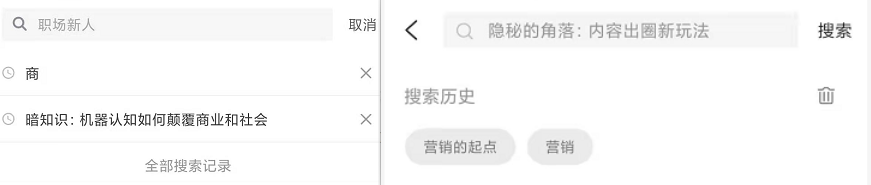
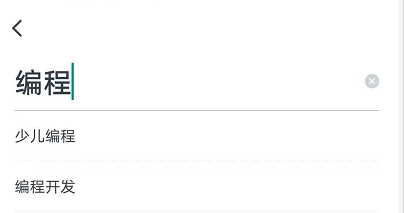
匹配:根据输入内容进行关键词联想;
跳转:跳转到搜索结果页;

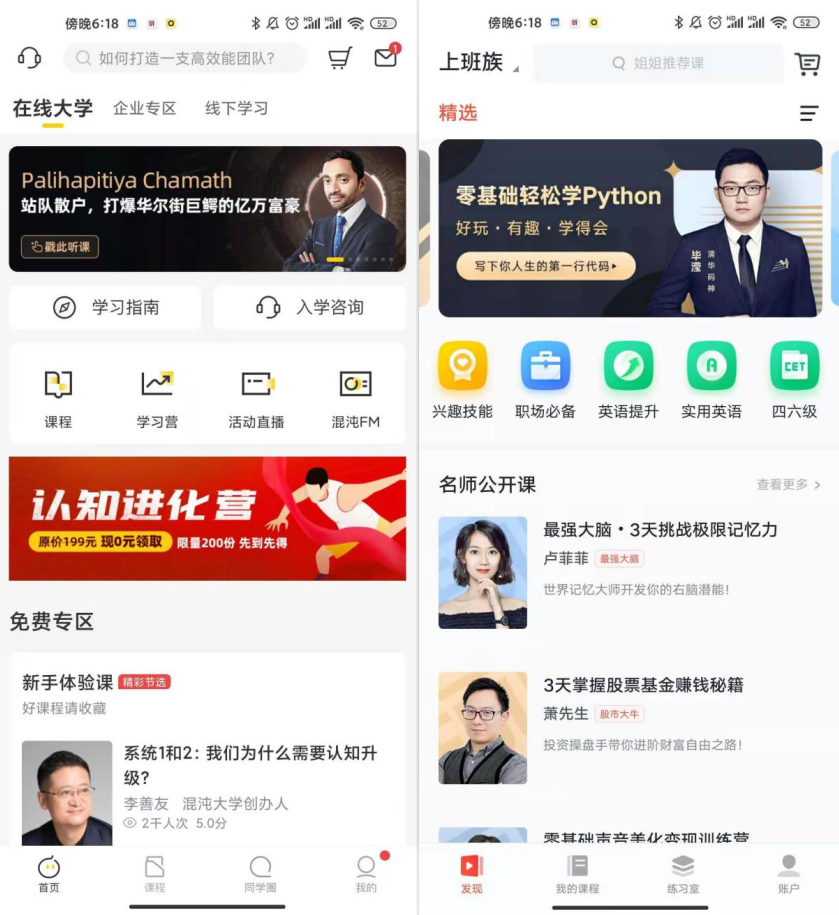
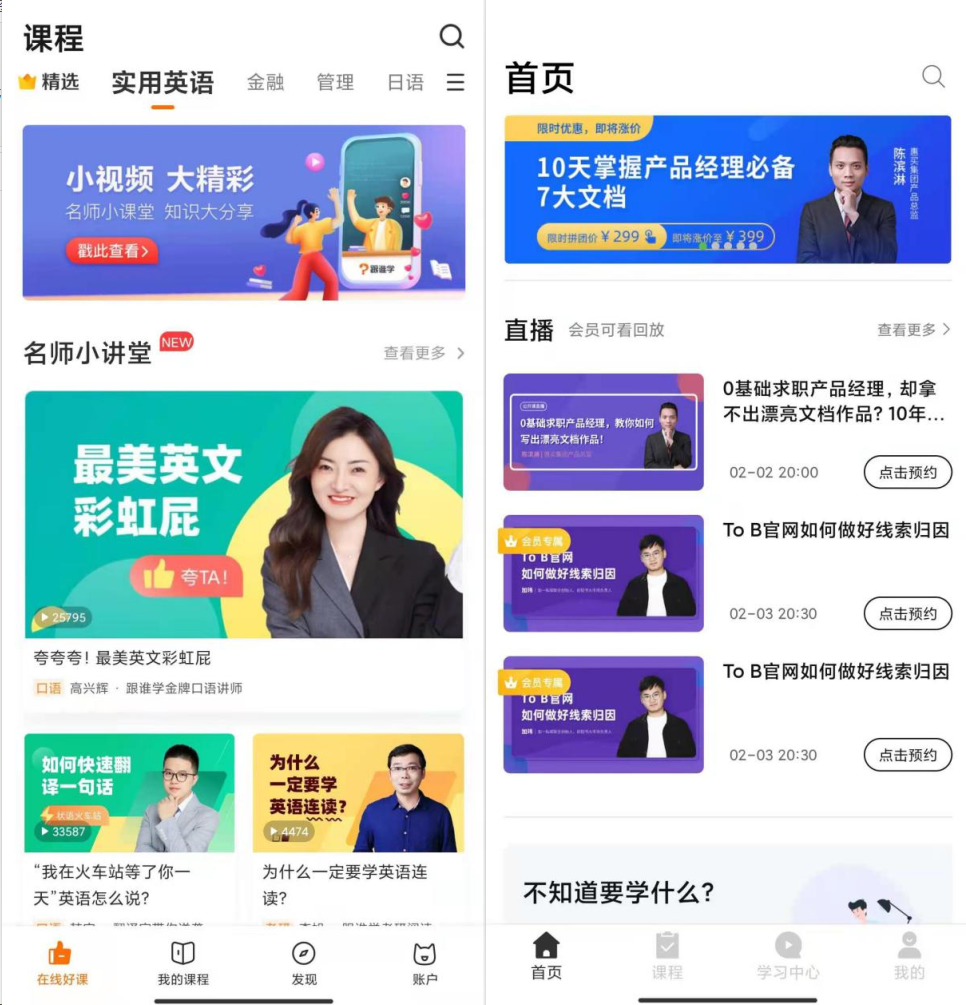
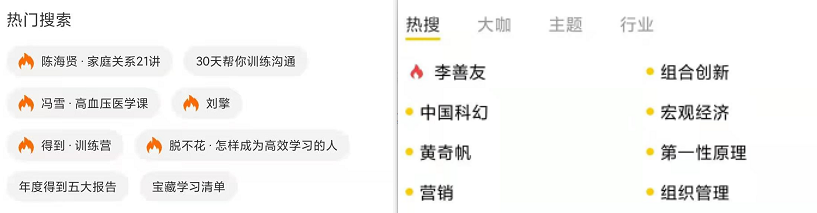
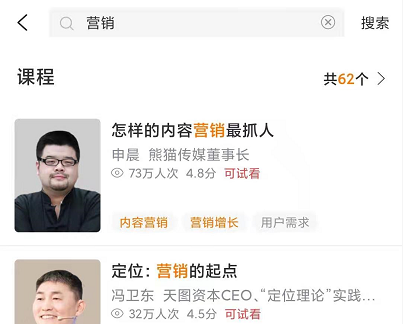
1. 搜索入口


2. 搜索过程










文字输入主要是注意一下输入域的一些基本限制条件和对应的逻辑,比如输入字符数限制;
是否支持特殊字符,如果不支持那么输入空格和输入特殊字符对应的toast提示等等。
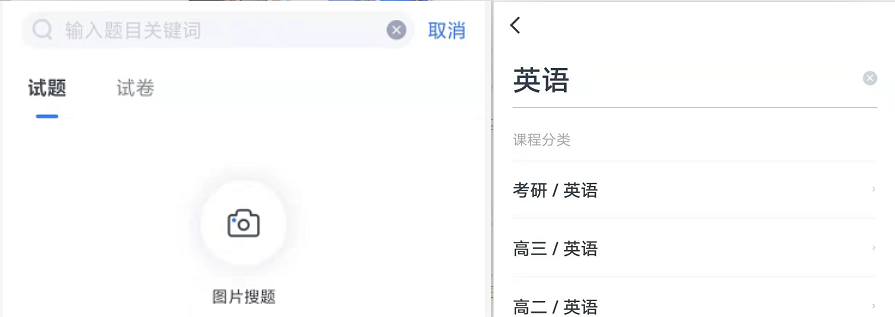
图片输入目前也常见,例如粉笔教育,通过图片搜索试题,原理就是通过人工智能图像识别技术,分析出来图片里面试题,当然也有的图片直接跟数据库里的商品图片做对比,如淘宝。
语音输入形式比较多样,最基础的就是语音转文字功能,还有比如虾米音乐和网易云音乐的听歌识曲,通过语音搜索歌曲。



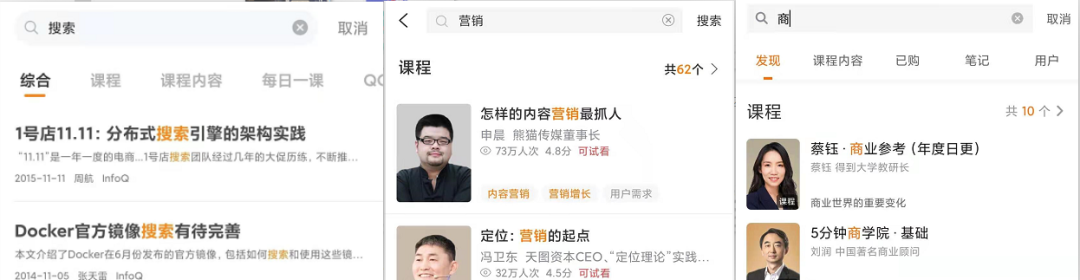
3. 搜索结果




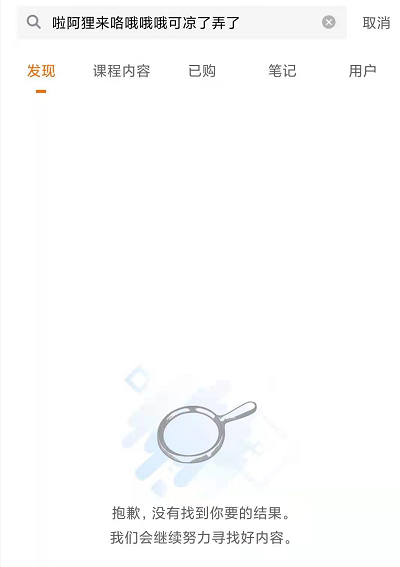
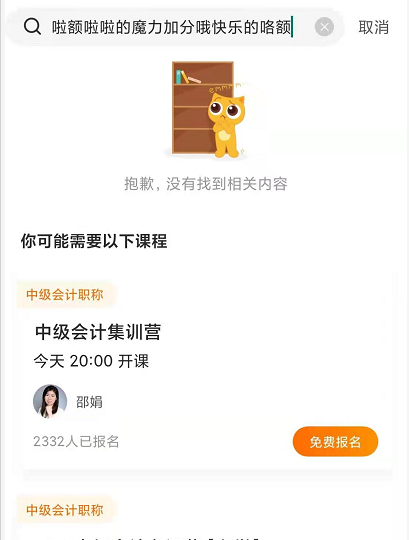
4. 搜索异常态





点击“阅读原文”
评论
