使用vue3打造一个物料库
点击上方 前端瓶子君,关注公众号
回复算法,加入前端编程面试算法每日一题群

来源:Mr火叶
https://juejin.cn/post/6959464199126777893
为什么要做物料库?
我们写过很多登录页面。而每个登录页面除了一些背景图和颜色外,主体布局几乎是一致的,就那么几种类型。如果有个地方能帮我管理登录页面的代码,那么下次我再写登录的时候就可以直接把界面生成好,调逻辑就可以了。
你也许会创建一个login.txt来存放你的登录页,可随着你想保存的代码片段越来越多,你已经很难根据文件的名称来知道这个代码片段具体的展现形式,这就引出了我们要讨论的话题,如何通过构建物料库来管理可重复使用的代码片段。
物料是什么?
物料是可复用的代码片段
说到复用你也许会问,为什么不叫组件呢?因为,物料跟组件有本质的区别,物料只是一串代码,并不存在props,event,slot这些属性。
物料可以由粒度的不同划分为:
-
组件级物料 -
区块级物料 -
页面级物料
物料的类别
以一个按钮为例。例如UI库的按钮圆角是6px,设计师要求的按钮没有圆角。我们可以完成这样一个代码片段:
<!-- 组件级物料 -->
<el-button style="border-radius:0"></el-button>
复制代码
将这个代码片段保存成一个组件级的物料,要使用没有圆角的按钮时就可以快速地得到这个代码片段。
你也许会疑惑,不就加了个属性吗,为什么还要制作成一个物料,我直接写就好了。这个例子,我希望用最简单的方式告诉你什么是组件级物料,如果只是修改一个圆角你当然不需要保存成一个物料。
一般在开发中后台管理系统时,大部分的列表,表格会随着分页一起出现。我们将一个表格和分页组合起来的代码片段称为区块级物料,例如:
<!-- 区块级物料 -->
<el-table />
<el-pagination />
复制代码
同样的,不同项目中如果你的登录,注册页面风格相同,你也可以将一整个页面作为一个页面级的物料,例如:
<!-- 页面级物料 -->
<el-input placeholder="请输入用户名"></el-input>
<el-input placeholder="请输入密码"></el-input>
<el-button>登录</el-button>
<a href="#" >忘记密码?</a>
复制代码
fuep,基于vue3的物料库
fuep,是一个帮助你管理代码片段的工具,文末有在线体验地址。
如果你使用过飞冰,你就会发现关于物料的概念几乎与飞冰一致,与飞冰不同的是,fuep中的物料载体并不是一个文件,而是可视化布局工具。用可视化布局工具作为物料的载体有一些弊端:侵入性,它与vue和具体的ui库绑定。现在,你只能制作基于 element plus 和 vant3 的物料库。但是,如果你是element plus和vant的用户,使用可视化布局来制作物料会带来诸多好处:
-
实时的预览,以保证物料的展示效果是满足预期的 -
可以很方便地修改布局和细节 -
物料之间可以随意搭配 -
快速布局,详见可视化布局的新思路
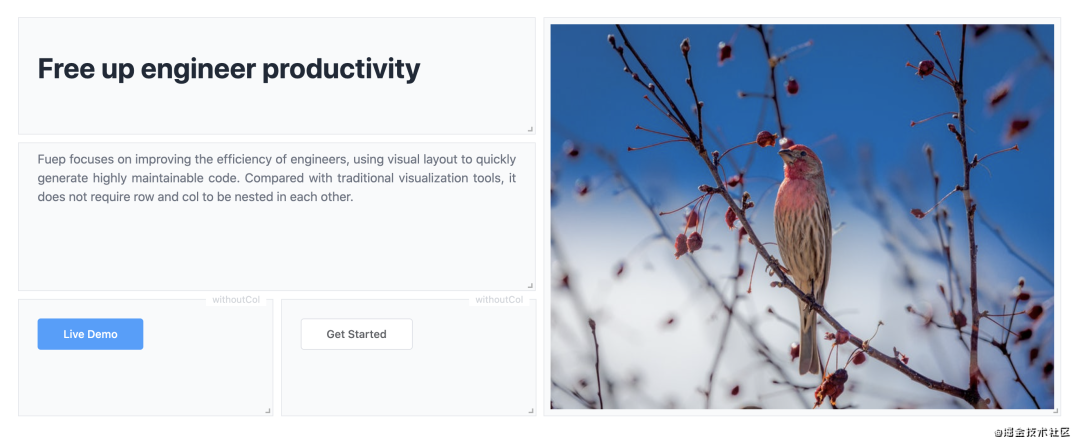
下面我展示其中一个物料,你在可视化布局中这样排列下面这些组件:
生成的代码是这样的;
<el-row type="flex" justify="start" align="middle">
<el-col :span="12">
<h3 class="mb-4 px-4 text-cool-gray-800 text-4xl">Free up engineer productivity</h3>
<p class="px-4 text-base text-gray-500 text-justify">Fuep focuses on improving the efficiency of engineers, using visual layout to quickly generate highly maintainable code. Compared with traditional visualization tools, it does not require row and col to be nested in each other.</p>
<el-row type="flex" justify="start" align="middle">
<el-button type="primary" class="ml-4 mt-4 px-8">Live Demo</el-button>
<el-button class="ml-4 mt-4 px-8">Get Started</el-button>
</el-row>
</el-col>
<el-col :span="12">
<el-image src="https://fuss10.elemecdn.com/e/5d/4a731a90594a4af544c0c25941171jpeg.jpeg" :fit="cover" class="" fit="scale-down"></el-image>
</el-col>
</el-row>
复制代码
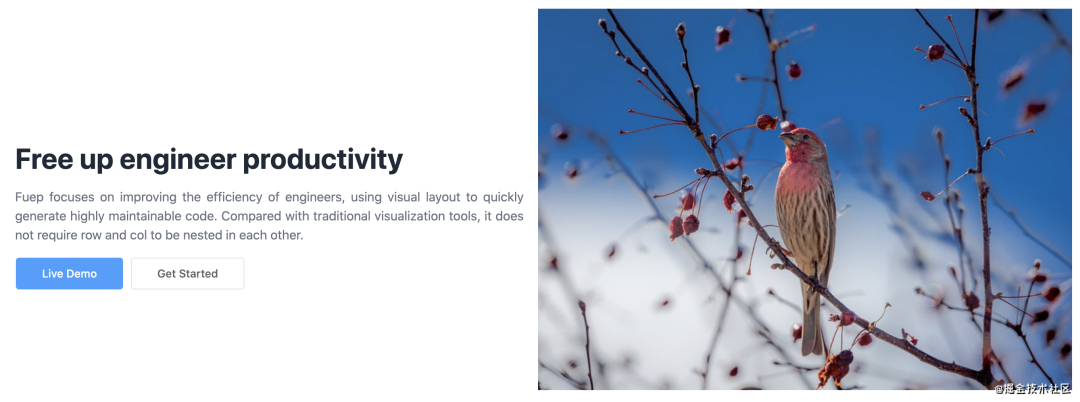
通过代码渲染出来的界面是这样的:

你可以在这个物料的基础上,做一些布局或者细节的修改来保存成一个新的,属于你的物料。
如果你不知道如何开始,可以点击左下角的指引或者介绍来了解fuep的工作机制。
