在 VSCode 下用 Markdown Preview Enhanced 愉快地写文档
共 7847字,需浏览 16分钟
·
2022-02-09 17:28
过年了什么都不想干,歇(shui)一下。写一篇一直想写的安利。
文章内容很杂,所以在开头先整理下。这篇文章的主要内容有:
- 用 Markdown + Git 写文档真是爽
- MPE 功能很强大,请吃安利
- 用 ditta 画简图轻松愉悦
- 在文档里插入代码,随时验证自己的想法
- 小型黑科技:制作动态Markdown
- 小型黑科技:使用导入文件功能进行非线性写作
- 小型黑科技:用 Markdown 写幻灯片
目标用户是有写文档需求的:策划、有程序基础的策划、有策划基础的程序和美术,等等等等。
1. 为什么要用 Markdown 写文档
你可能没听说过 Markdown,也可能听说过但没有习惯用它写文档。为了这样的你!我们首先来说 Markdown 是什么,以及使用它的优点。
Markdown 是一种语言,这种语言的设计思路是:
- 它是一种语言而不是二进制文件格式,可以纯文本读和写
- 写的时候尽可能可读性高(这里隆重对比另一种能纯文本写出格式的语言 LaTeX,虽然二者目的原理都完全不同)
- 在显示的时候被翻译成 HTML 显示,可以很清楚很好看
我们一点一点分析:
首先,Markdown 是一种纯文本格式,因此特别适合于Git进行版本控制。
想象一个项目有一个图文并茂的描述文档,doc 格式,大小5M。现在我们面临一个抉择——是把它放到 Git 上还是网盘上呢?
- 如果放到 Git 上,那么对这个文档的一丁点更改都会引起一个5M大小的二进制文件的改变。非常浪费。
- 如果放到网盘上,那么这个文档就会丢失大量的版本信息。重要的改动经常需要手动备份来保留。非常麻烦。
但是用 Markdown 之后,文档就和代码一样是一行行的纯文本;图片之类的资源是外链的,不改动图片本身就不会产生提交。这就大大提高了版本控制的效率。文档可以像代码一样享受版本控制的优点了。
其次,Markdown 在设计时就考虑了可读性,比如下面这段 Markdown 代码:
# Sec 1
## Sec 1.1
The *quick* brown fox jumps over the **lazy** dog.我觉得对于一个没接触过 Markdown 的人来说这段话也不难理解。有一些奇怪的星号,但是不影响我们找到正文。
如果是 LaTeX 的话,要写成这样:
\documentclass{article}
\begin{document}
\section{Sec 1}
\subsection{Sec 1.1}
The \emph{quick} brown fox jumps over the {\bfseries lazy} dog.
\end{document}放心吧,不加语法高亮初学者连正文和 LaTeX 命令都分不开。
Markdown 的语法之所以如此简洁,一方面是因为用一些简单的符号代替了繁杂的格式描述,另一方面是因为 Markdown 本身不关心自己会被如何显示,而是将显示的工作交给了预览工具。(这和 LaTeX 完全相反。)这也是接下来要说的:
第三,Markdown 在显示时会被预览工具翻译为 HTML。
比如# XXX会被翻译为XXX
这一点非常了不起,因为:
- Markdown 是 HTML 的一种简写,在显示时会『解压缩』成 HTML。理论上你可以在 Markdown 里直接插入合法的 HTML 块,他们会成为最终的 HTML 的一部分,做到 Markdown 本身做不到的事。
- Markdown 的格式可以由 CSS 描述
- 预览工具或者用户可以自己决定用什么 CSS 显示,怎么好看怎么来
- CSS 这个东西我们都知道,是可以怼天怼地怼空气的……
很多学术论文都要求用 LaTeX 来写,因为格式统一优美,不容易出错。缺点是需要漫长的时间适应和学习 LaTeX,而且经常遇到一个模板就要处理一个模板特有的 bug。 有没有这样一种可能,一个 Markdown 预览工具通过合理的翻译和合理的 CSS 搭配,来满足学术论文对于格式的精致要求。 我觉得在今天这是可能的。而且做出来是大功一件。如果你知道有这样的成果的话请告诉我。
2. 为什么要用VSCode
因为我是微软信者。
……咳咳,如果你不像我这样有强迫症的话,用 Atom、Sublime 之类的文本编辑器是完全可以的。(在VSCode之前我用Sublime写了很久的 Markdown。)
或者有很多软件都是专门为编写 Markdown 而开发,可以试一试。——但我不得不说,专门写 Markdown 的软件要么不好,要么收费,要么是在线的。
3. 说起来,为什么要本地写Markdown
之前我都没思考过这个问题。写到刚才那一段的时候我才突然意识到:对啊,现在一些在线的编辑器对 Markdown 的支持已经非常好了。比如有道云笔记或者作业部落的Cmd Markdown。为什么不用这些在线编辑器呢。
答案是没什么不可以的。考虑到刚才说的两款在线编辑器甚至有客户端,甚至解决了没有网络时的写作问题。再考虑到这种成熟的在线服务都有着还不错的界面,我觉得特别适合刚上手 Markdown 的同学写文档。
对我个人而言,选择本地写而不是在线写的原因是:
- 目前我看到的功能最强的 Markdown 工具仍然是 MPE
- 在线文档编辑是第三方服务,没有放在自己的服务器上踏实——我们都知道第三方服务其实没什么不安全的,但就是不踏实
- 有一些私人文档我们一点都不想它在线
- 放在本地,或者放在 Git 上,可以让项目文档随着项目进展第一时间更新,在团队合作中避免『我不知道更新了』『我没看到更新』『我网不好刷新不出来』之类的扯皮
题外话,如果你要用这二者之一的话——Cmd Markdown 的功能十分丰富,甚至接近了本文要说的MPE;而有道云笔记虽然功能少,但更接近最初的 Markdown 设计,更简明。
4. 特别基本的Markdown语法
基本的 Markdown 语法非常简单:
- 用#开头的行表示这是一个标题,如果是二级标题,就两个#,三级标题就三个#……
- 以*开头的行,表示这是一个无序列表;而以数字序号开头的行,表示这是一个有序列表
- 以大于号>开头的行被认为是一段引用的文字(你可能在一些论坛,或者邮件客户端里见过这种使用方法)
- 没有特殊符号开头的文字就是正文段落。正文段落之间必须有空行。没有空行的换行会被认为仍然是一段话
- 在任何时候都可以用一对*将内部的文本标为斜体,用一对**将内部的文本标记为粗体
- 前面空四格的段落被认为是代码段,或者可以认为这个段落内容不会被解释成任何格式
- 连续敲出你能想到的合适的符号来生成一段分割线,比如***或者---或者___(但是能用---的时候为什么要写___……)
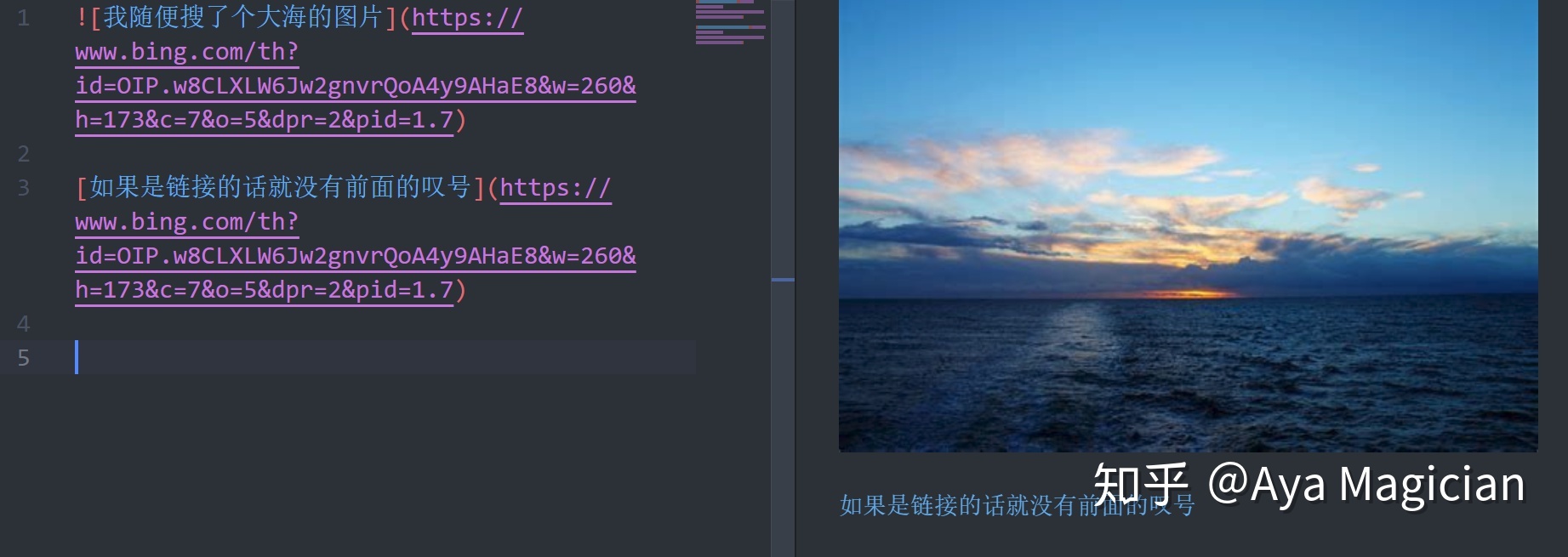
- 还可以插入链接、图片等等,直接看例子吧。
例子在这里:


这段是最最基础的 Markdown 语法了。但是似乎还不太够,缺了什么呢?
对了,缺了表格。
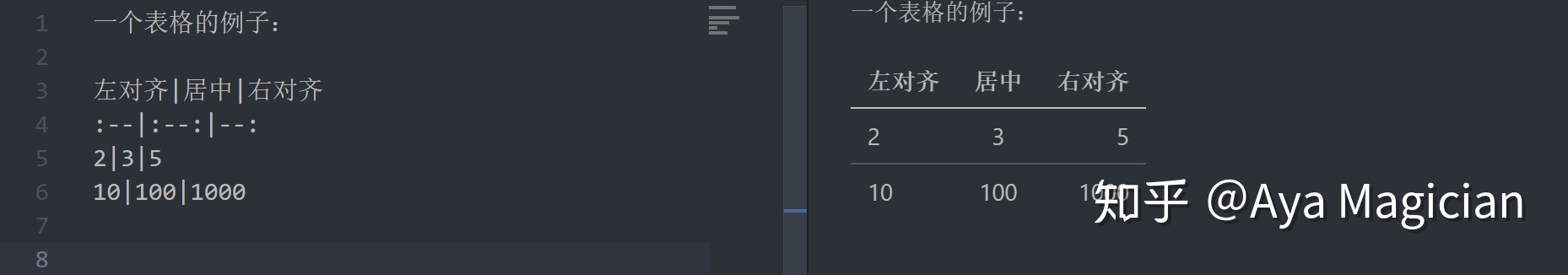
于是又出现了表格的语法。

注意:表格已经不是Markdown的基础语法了,详见本文最后一部分的说明。 顺带一提,多年以前如果想在Markdown里插入表格要自己写 HTML。
即便不安装任何插件,VSCode 也是支持 Markdown 的语法分析和预览的。你可以建立一个 .md 的文件然后随便写着玩,按 Ctrl+Shift+V 预览结果。
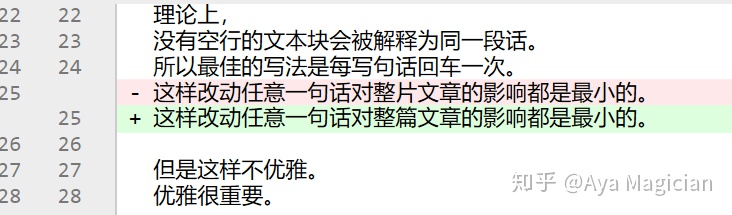
理论上,没有空行的文本块会被解释为同一段话。所以最佳的写法是每写句话回车一次。这样改动任意一句话对整篇文章的影响都是最小的。 但是这样不优雅。优雅很重要。 另外,唉……这里有一个悲伤的故事我们放到文末再说。

好了,到此为止 Markdown 的功能已经能够应付简单文档的编写了。对于游戏开发(或者说软件开发)来说,以上这些功能足以编写能够让人看懂的文档。
复杂的内容总是可以通过插入图片来解决——但是不优雅。虽然在 Word 文档里插入 Excel 表格这种邪道做法我一向是不支持的,但也不能什么事都用插入图片解决啊。那我何不用 Photoshop 写文档……
如何解决这个不优雅的问题呢?终于到了本文的主角登场了。
5. 认识Markdown Preview Enhanced
MPE 是什么?按照它自己的描述:
Markdown Preview Enhanced 是一款为 Atom 以及 Visual Studio Code 编辑器编写的超级强大的 Markdown 插件。 这款插件意在让你拥有飘逸的 Markdown 写作体验。
根据我的使用经验,它没有自吹自擂。这里是它的文档,中文的哦。
MPE 的功能过于丰富因此我不想把他们全列出来,对我而言有用、我想安利的功能主要有:
- 目录
- 批注
- 合并单元格
- 插入 LaTeX 公式
- 用纯文本绘图
- 运行代码
- 导入和导出
- 制作幻灯片
下面我们分类介绍。在此之前我们先要知道按 Ctrl+K, V 可以叫出功能强大的 MPE 预览窗口。
6. 对Markdown语法的增强
首先就是目录,对于长文档来说,目录很有必要。
在 MPE 里最简单的插入目录的方法就是在单独的行里使用 [TOC] 标记。这会在当前位置立即插入一个目录。
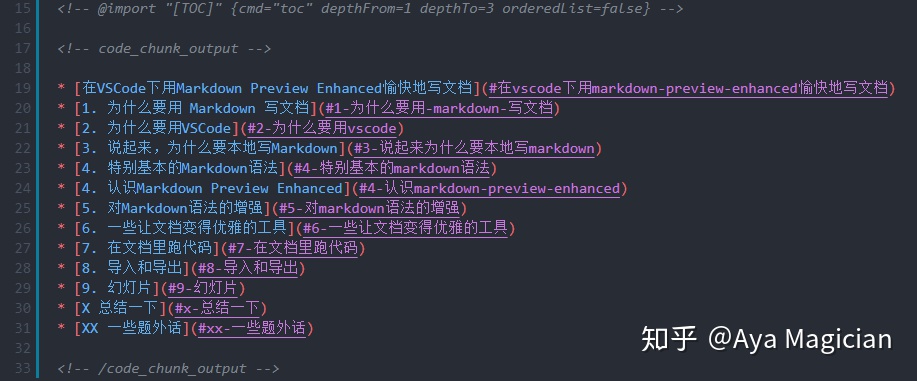
但是我经常喜欢另一种方式,在要插入目录的地方加这么一行:
第二种方式会直接将生成目录的 Markdown 文本插入到文中,就像这样:

这样即使在不支持 [TOC] 标记的编辑器里也可以查看目录。不过另一方面,使用 [TOC] 标记更简单,而且现在支持 [TOC] 标记的环境越来越多。而且在 Markdown 里插 HTML 注释比较难看。所以这是个见仁见智的事情。
注意不管是哪种方法都有办法设定显示在目录里的标题级别。比如可以忽略四级以下的标题,或者忽略一级标题——因为一级标题应该被用来写文档标题。
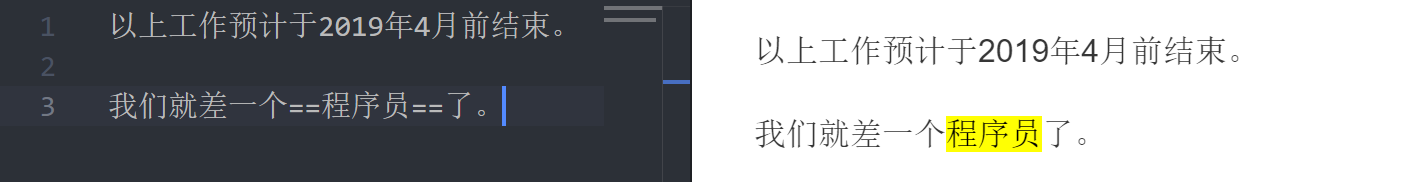
其次是批注。MPE 支持用 == 来高亮一段文字。

文字高亮可以有效提升阅读体验。尤其是对于中文来说,粗体和斜体都不是很显眼,高亮是很实用的。
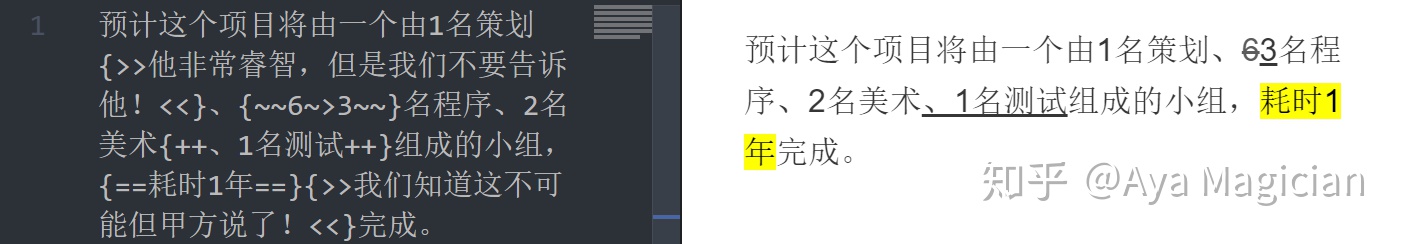
不仅如此,MPE 还支持 CriticMarkup 进行更复杂的批注:

你可能觉得有了版本控制就不再需要批注。但我觉得批注有助于我们看清一个东西在不同时间段是什么样子、怎么变成了现在的样子,是很有用的。有一些信息不应该被隐藏在历史提交里,而应该让所有人很清楚地查到。
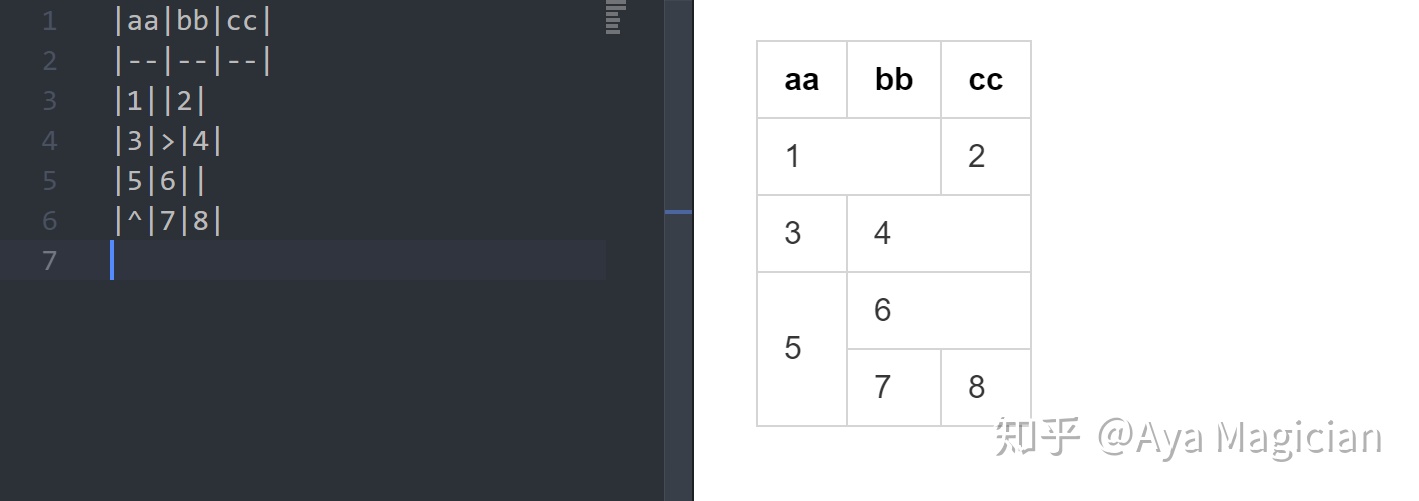
第三是单元格合并。这一点没有想象中有用,但偶尔还是会用到的。

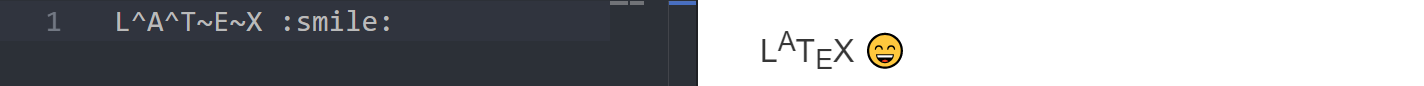
最后关于上下标、Emoji啥的就请大家自己尝试了。

7. 一些让文档变得优雅的工具
MPE 内嵌了很多工具,可以将策划从尴尬的p图工作中解放出来(投入尴尬的编程工作的怀抱)。
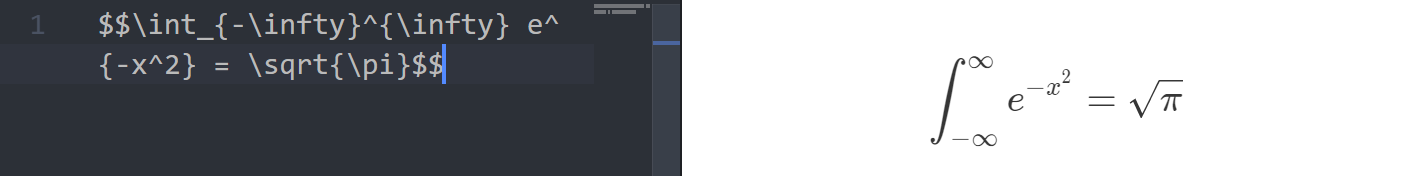
首先是用 LaTeX 写数学公式。LaTeX 这个东西我腹诽(不,我是明着骂)的地方非常多,但唯有写数学公式我是很欣赏的。

例子是 MPE 文档给的,我懒得编了。
咦?但是现在我可以不在 LaTeX 环境下写公式了,是不是可以更加肆无忌惮喷 LaTeX 了?
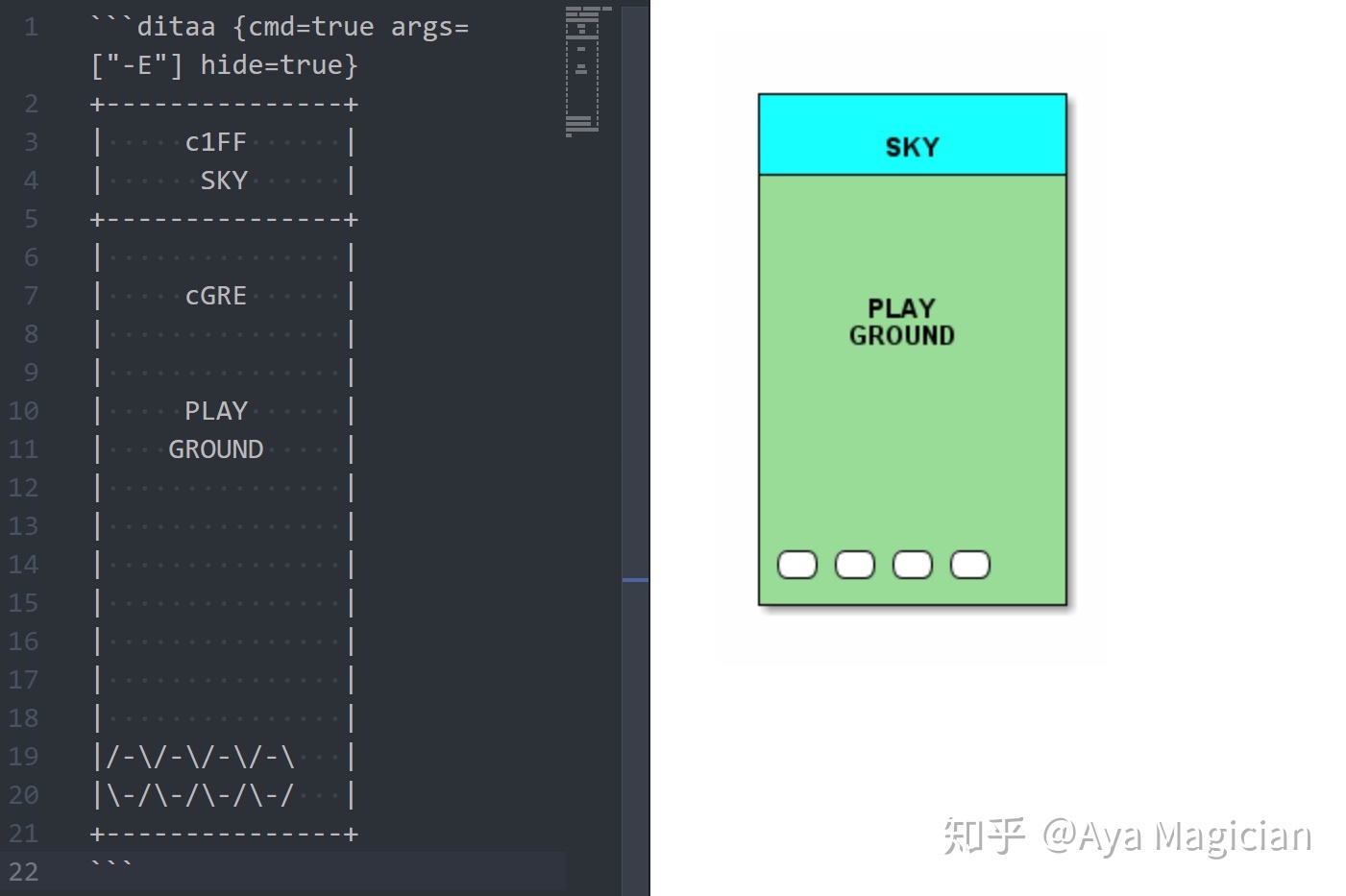
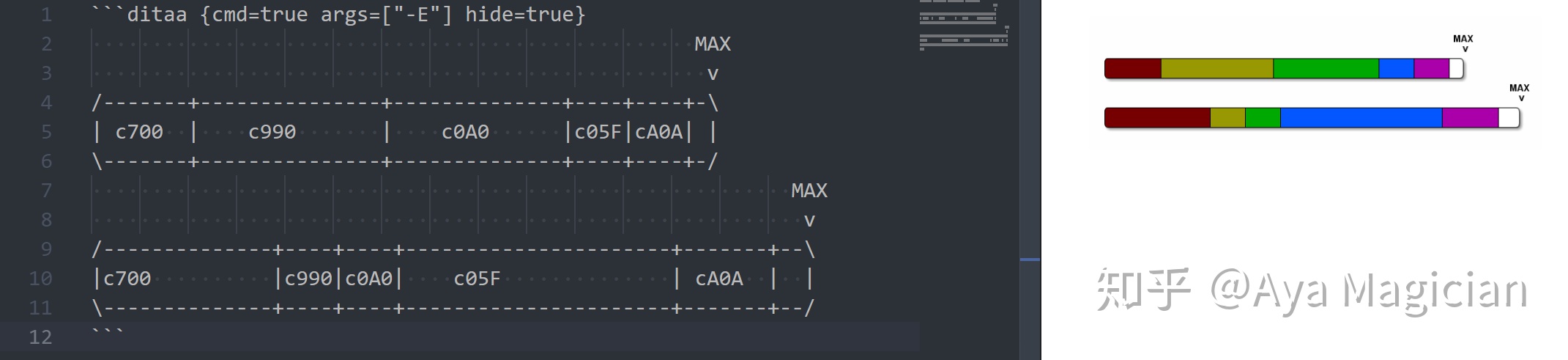
其次就是可以用代码描述一些常用的图表,比如流程图、时序图等等,也支持 Vega 的数学图表(但支持相当有限)。对我来说最有用的反而是大多数人可能不会用到的 ditta。


ditta 是一个用字符描述图形的语言,而且是真正的『所见即所得』——你看到的字符怎么摆放,画出来的图形就是什么样的。看上去像是个玩具。但我觉得这个才是和 Markdown 『易写易读』气质最相符的工具。
ditta 很适合在文档里插一张简单的图画,描述一个简单的画面结构,讲清楚自己的想法。大多数情况下我们的文档里需要的就是这样的简图,而不是特别精美的成品图(因为它们永远活在需求里)。从此,我想画一张图就不需要打开图像编辑器画一张几十k的图片,只需要几十几百个字符、直接写在文档里。然后还有诸如『纯文本、易于版本控制』等等一系列的好处我就不赘述了。
ditta 是我非常非常喜欢并推崇的工具,强烈推荐给喜欢纯文本写文档的大家。
如果代码没有被执行,没有画出图的话,请 Ctrl+Shift+P 然后执行 Markdown Preview Enhanced: Run Code Chunk。8. 在文档里跑代码
被三个单撇号(键盘左上角那个键)包裹的文本块会被认为是代码,这和 Github 的习惯是一致的。(注意!这和 Markdown 原始的规则是不同的。)在单撇号后面加上语言的名字就可以享受到对应语言的语法高亮。

可以看到和前面那些绘图的语句原理是一样的(请对比一下前面的 ditta)。不同点在于前面的绘图代码可以被执行,而我们自己写的这些代码默认是不能执行的。毕竟随便运行代码是很危险的(尤其是代码块还可以被隐藏,十分危险)。如果要运行自己写的语句的话,需要手动打开设置:

然后,既然可以跑代码了,那……就已经没有什么可怕的了。
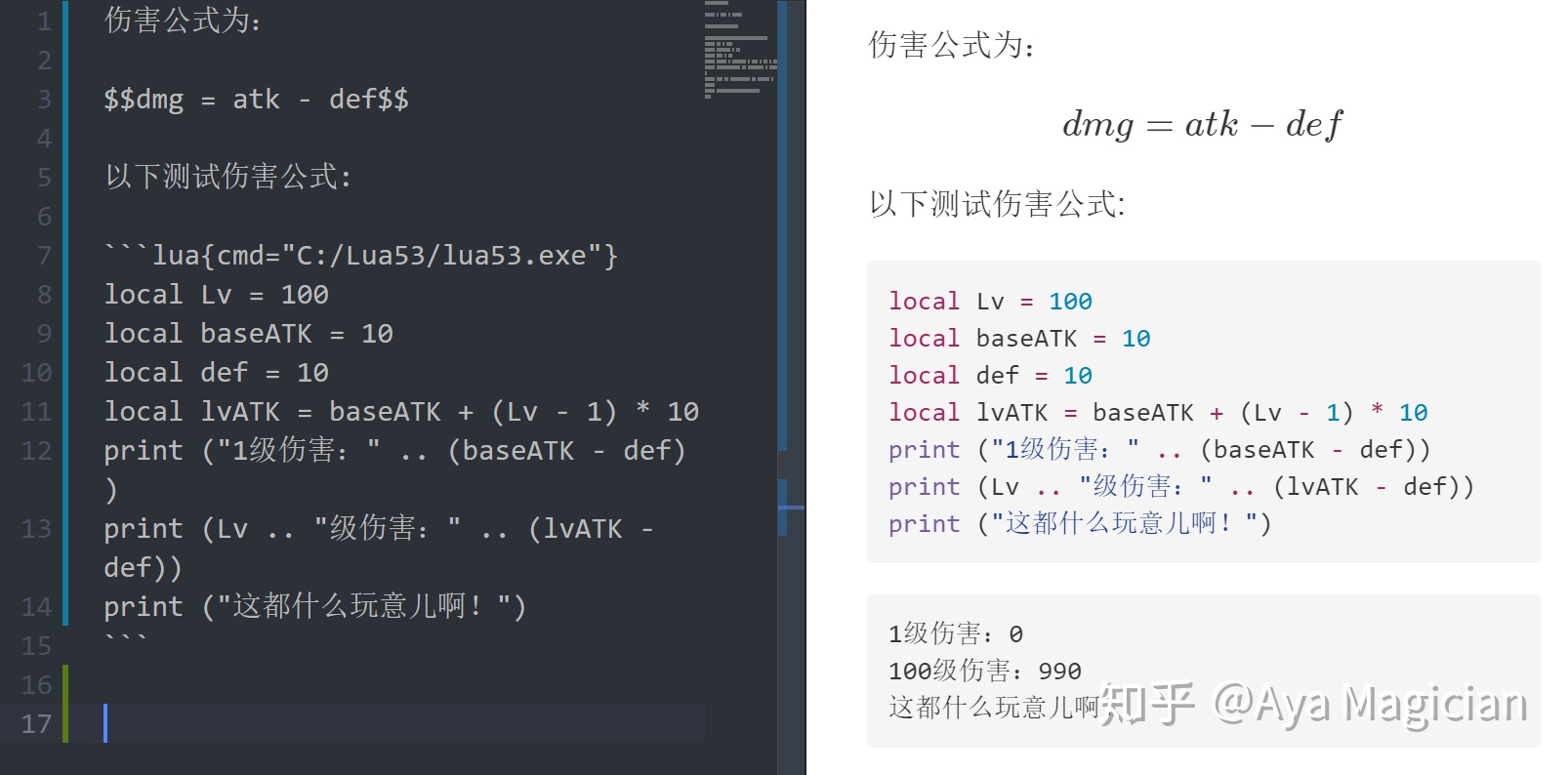
首先,在策划文档里随时跑一跑数值有助于减轻策划的睿智程度。

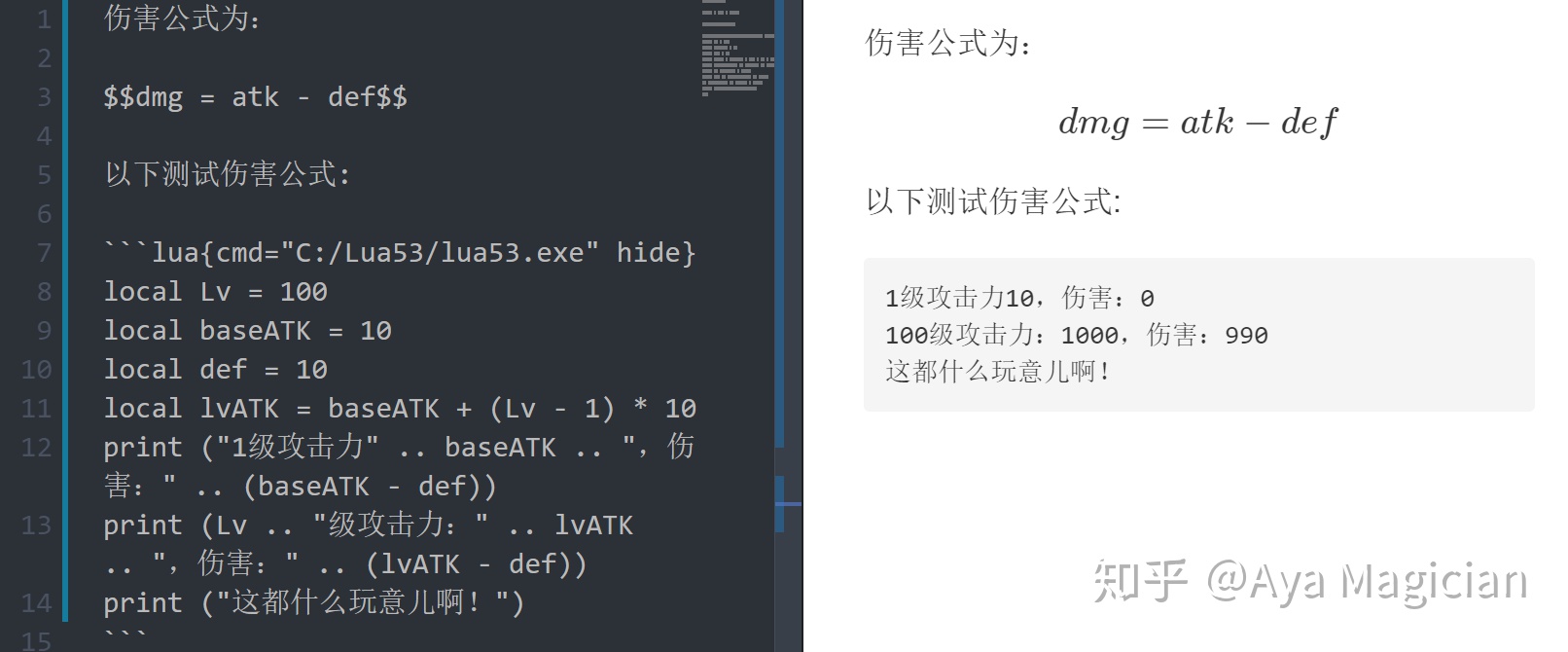
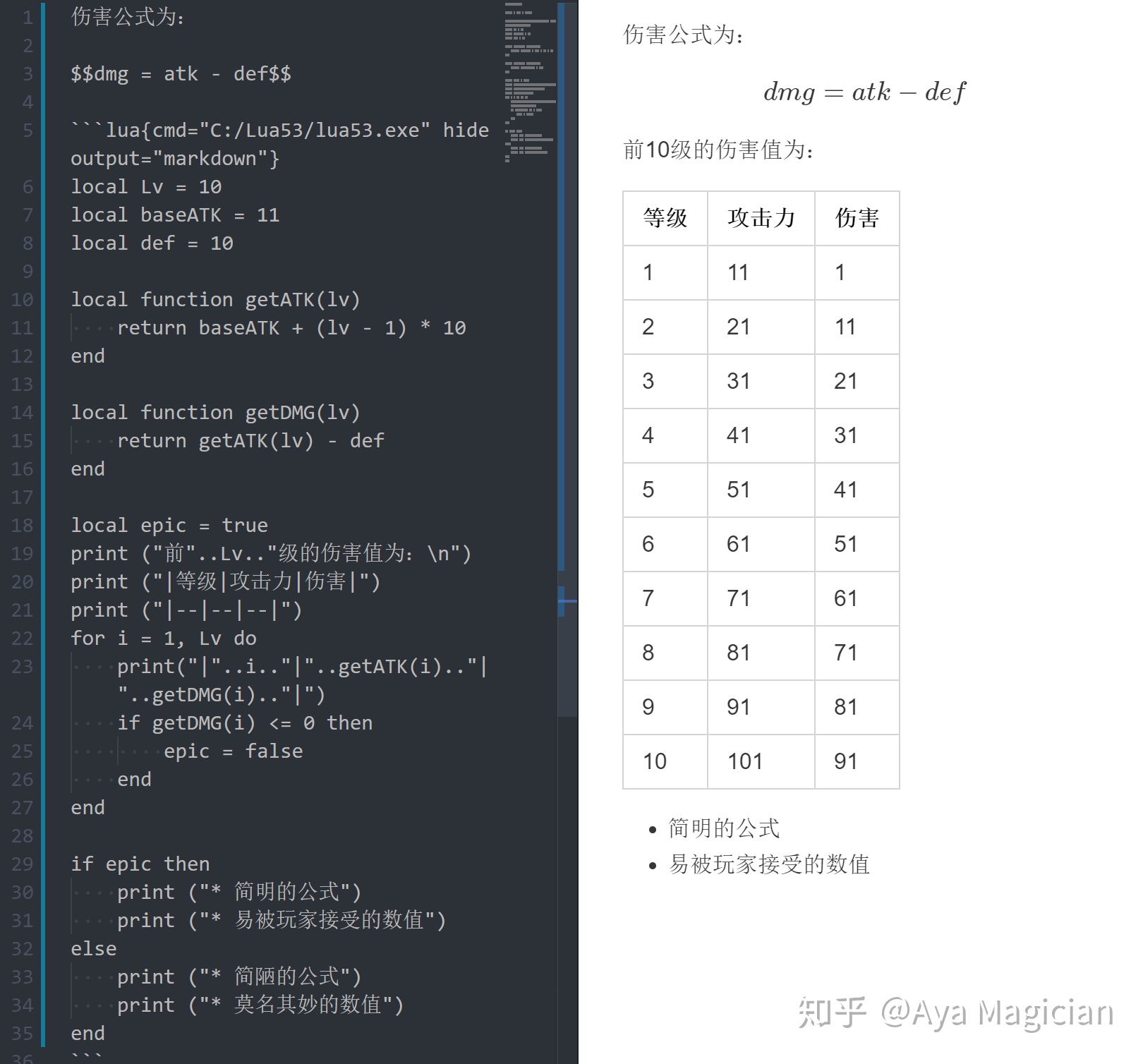
把代码隐藏可以得到更好的文档效果:

只要改代码里的参数,就可以直接在文档中显示结果。是不是很棒?
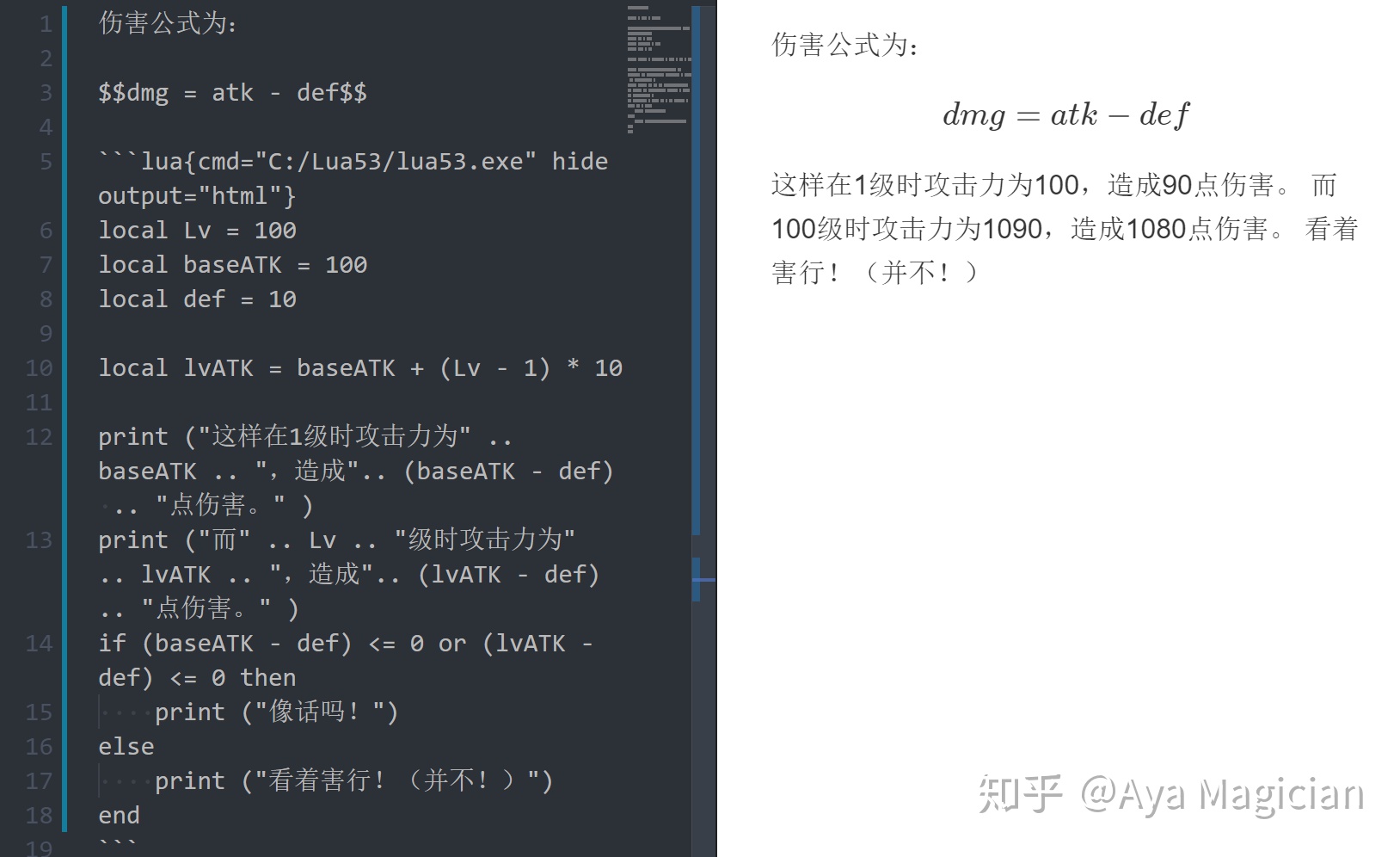
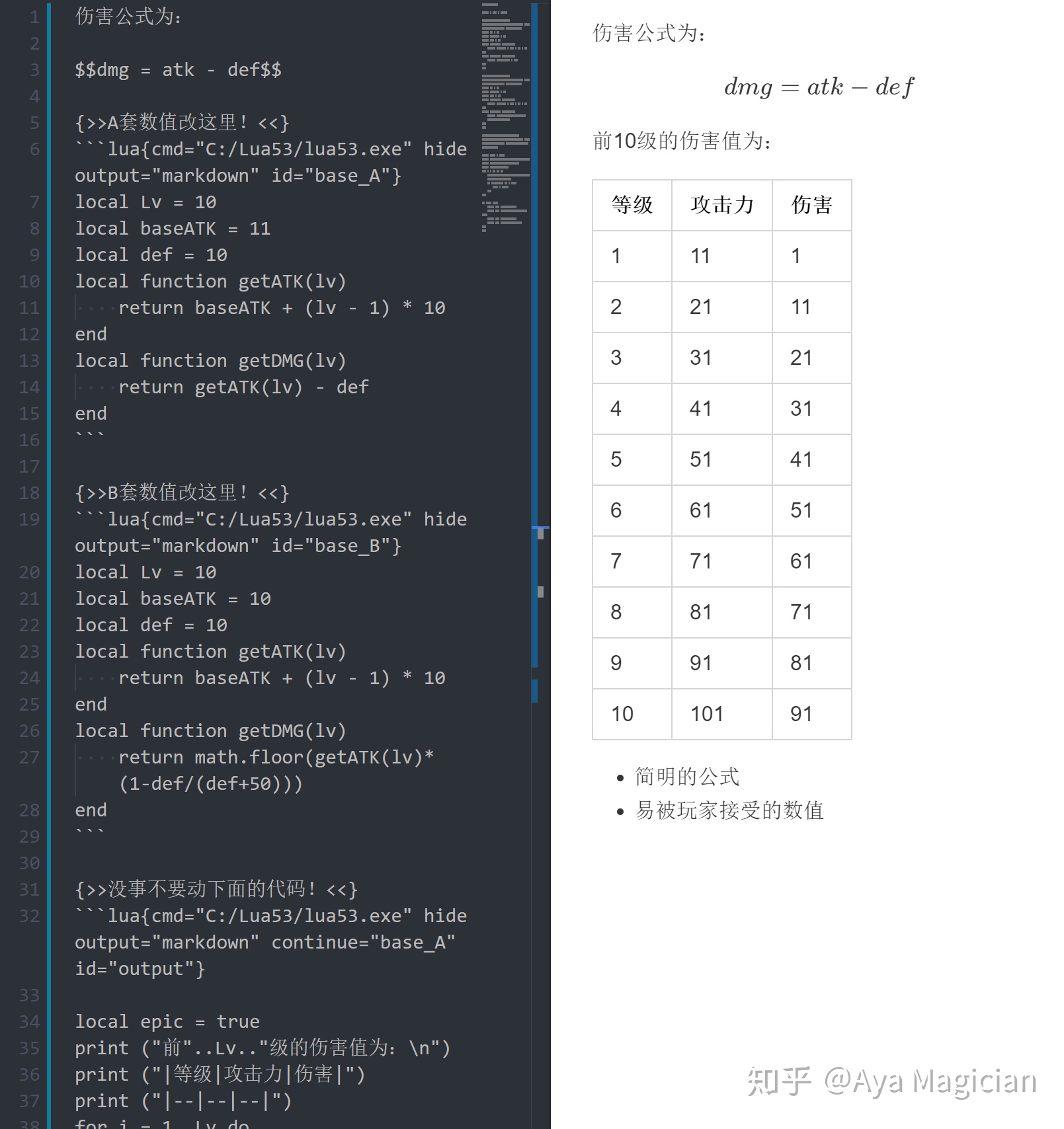
更妙的是代码的输出不仅仅可以是文本,还可以是 HTML 甚至 Markdown。
HTML 输出就是把输出的内容直接插入到 Markdown 生成的 HTML 里,无缝成为文档的一部分:

Markdown 输出则是将输出的内容当作 Markdown 源代码的一部分。这意味着我们获得了自由度极高的动态 Markdown。

更更妙的是代码可以分多块书写,然后按照一定的顺序顺次执行。这就使得各种测试调整变得稍微容易了一些。

9. 导入和导出
MPE 可以简单地把其他文件导入到当前文档中,语法是:
@import "你的文件"简单明了,鼓掌!
这个东西的实用之处在于:
- 直接插入图片——不需要之前那么复杂的语法
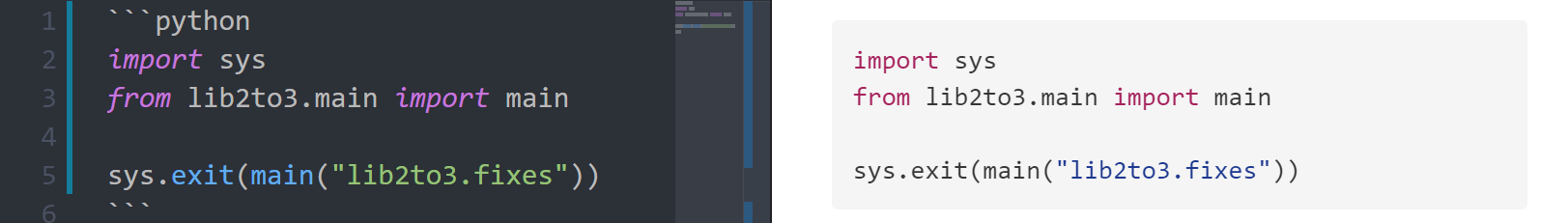
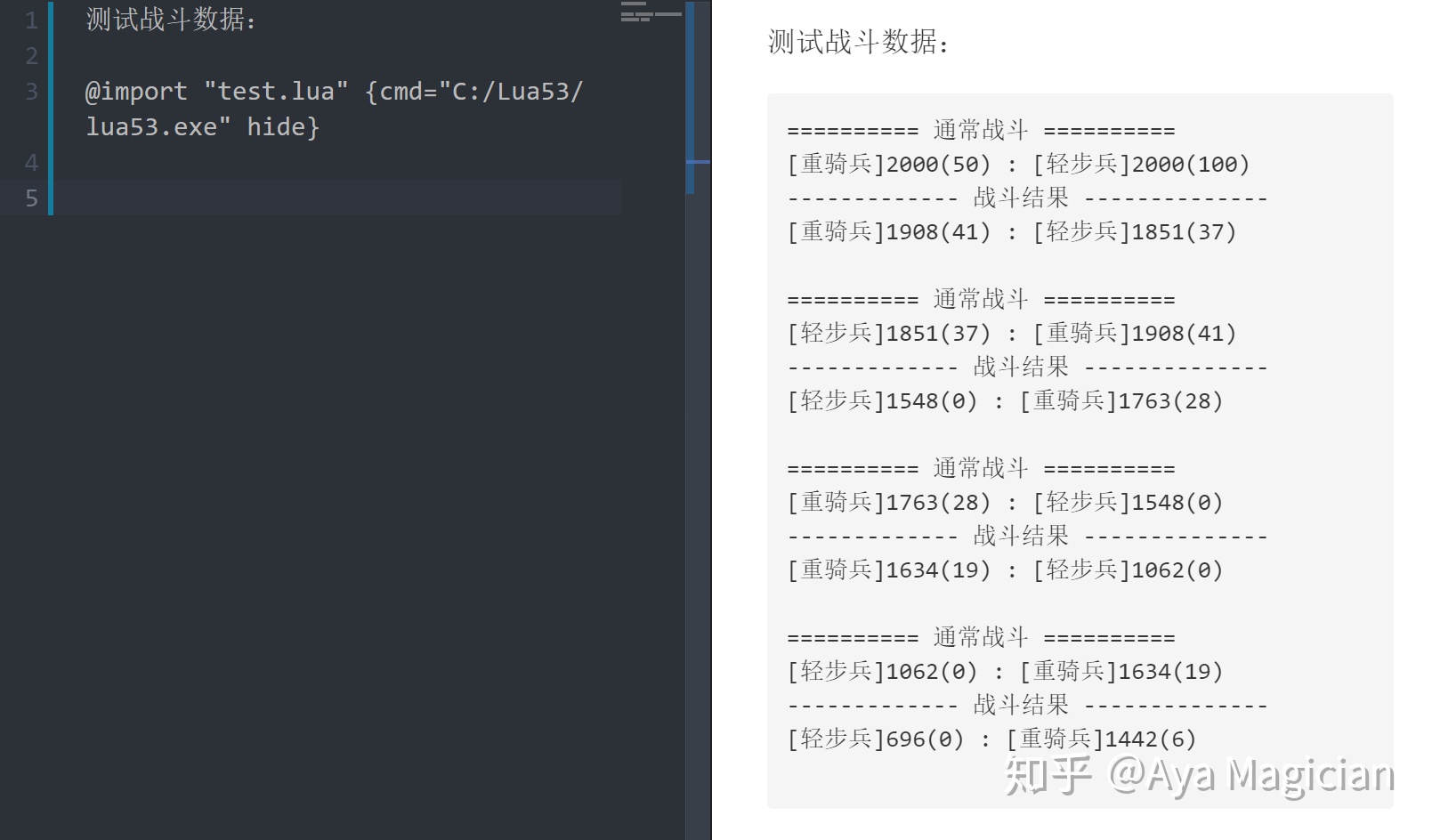
- 插入很长的代码——代码外链是个好习惯
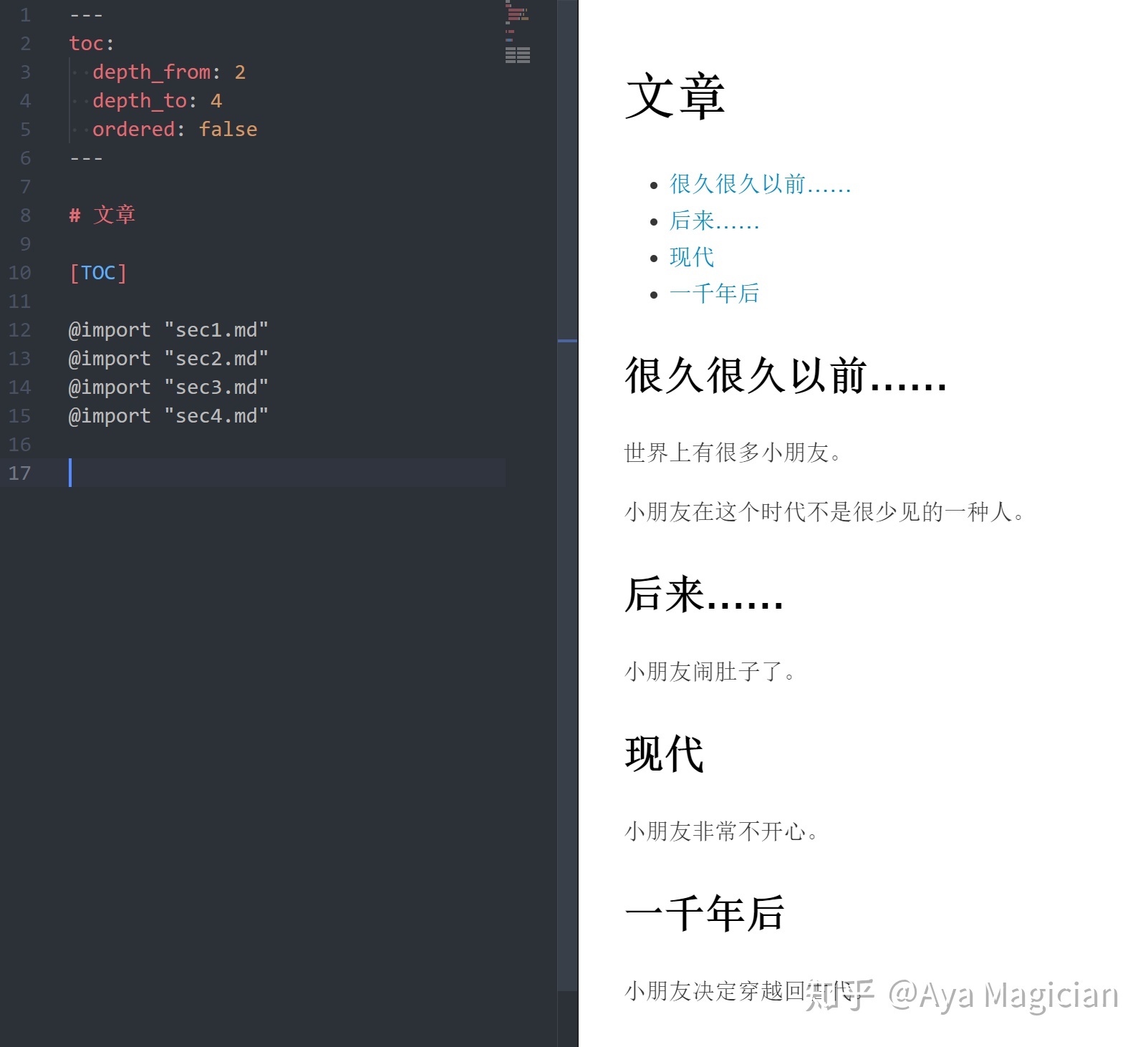
- 插入其他 Markdown
插入图片就不说了。插入代码会让文档变得清爽许多:

插入 Markdown 很有意思。除了把多个小文档合并成一个大文档这种无脑的用法之外,我觉得最有潜力的用法是——非线性写作啊!


如果我们把一些小文件当作卡片的话,善用导入文件功能就可以实现类似 Scrivener 的功能了。虽然用户体验上相差甚远,但是免费啊。
导出文件比导入文件还好理解:
- 首先在预览窗口里右键,选择 Open in Browser
- 在浏览器里打印为 PDF……
- ……完成
你可能会说:我的老板需要我给他一个 doc 格式的文档。嗯,如果你不是正在申请著作权的话,你的老板非要用 doc 而不是 pdf 文档基本上只有一种可能——他想背着你修改你的文档。你应该辱骂他。
如果你不想辱骂他的话,MPE 也是可以导出 doc 文档的,这个请查阅 MPE 的文档吧,因为我没尝试过所以就不举例子了。
10. 幻灯片
到上面为止,对我个人而言已经足以应付日常的文档工作了。
但是还有一种情况,就是要把自己的想法展示给别人。虽然我是觉得打开 A4 大小的 pdf 直接给人讲也不错,不过如果搞个幻灯片不是更让人开心嘛。
非常好笑的是 MPE 还支持用 Markdown (当然是增强版的)写幻灯片。
我觉得比起『真厉害』,这个功能更倾向于好笑啊哈哈哈哈哈哈哈哈哈
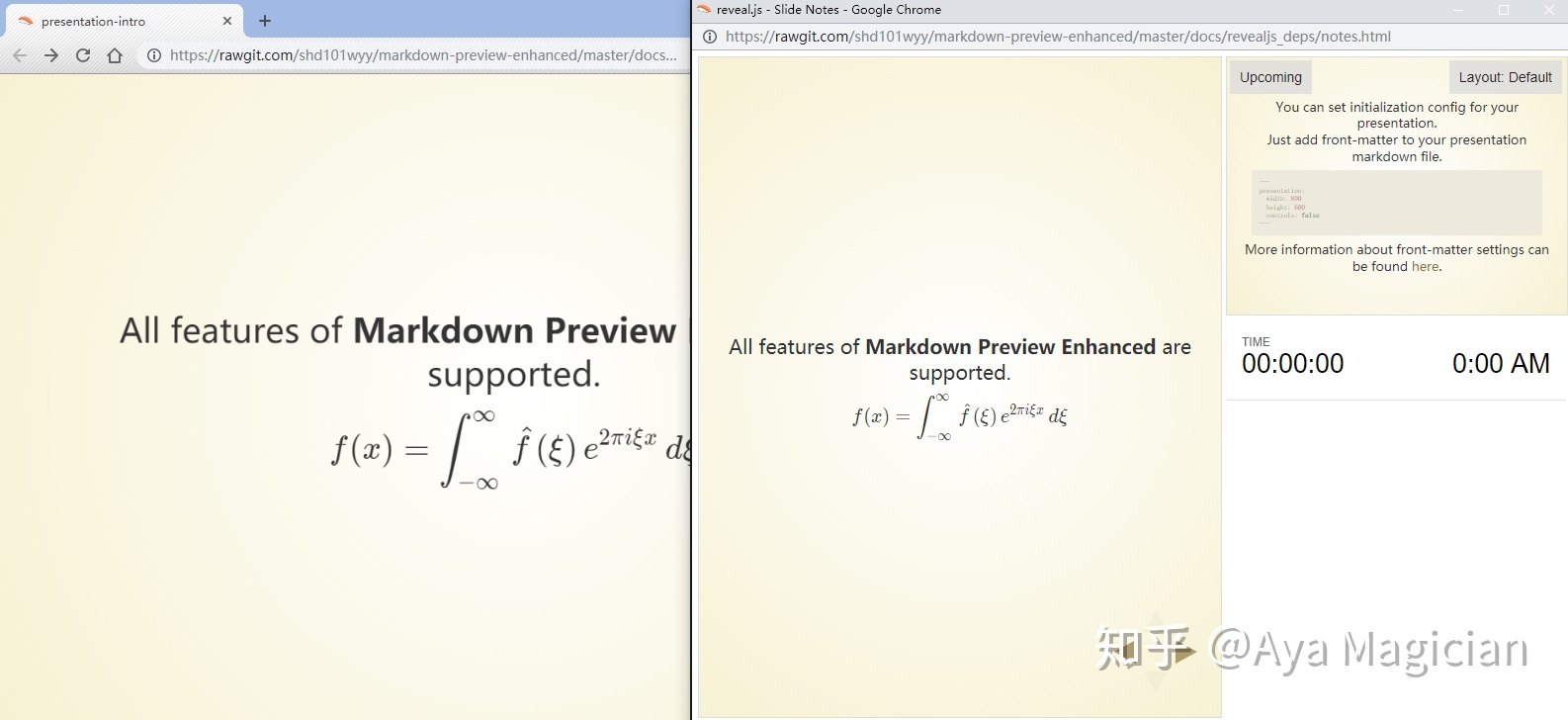
可以先看看这个例子感受一下制作出来的幻灯片之强大:
- MPE 支持的绝大部分功能都能用于幻灯片
- 横向/纵向切换幻灯片
- 演讲者视图和注释(厉害厉害)
- 全局预览
- 动画
- 非常自由和比较方便的主题设置
这个幻灯片的源代码在这里,可以感受一下,还是很有趣的。

以前上学的时候,我的一个老师曾经说过:幻灯片不需要那些花里胡哨的效果、那么多颜色、那么多动画,重要的是将内容表达清楚。单色背景+清晰的文字,远比图片+动画表达的效率要高。我当时听了如醍醐灌顶。
后来过了几年我发现——这就是你们赚钱不如隔壁美院轻松的原因啊!
……不说这个了,对于不是给外人看的幻灯片,用 MPE 写还是有很多优点的:
- 拿自己写好的文档稍微改改分页就能生成幻灯片
- 专注于内容,而不是表现
- 非要表现的话也完全达到了一般人用 PowerPoint 能做出来的水平。
但是客观的说,这个幻灯片做出来也就是给自己人用的。如果要做给外人看的幻灯片,还是拜托有审美的同事帮忙好好做一个吧。
X 总结一下
这篇文章是想给有写文档需求的人安利一些好的工具。我觉得软件,尤其是游戏的策划都应该有一些程序基础,在有一些程序基础的前提下 Markdown 是非常方便的文档工具,MPE 更可以让文档工作变得更有乐趣。
回顾下这篇文章的主要内容:
- 用 Markdown + Git 写文档真是爽
- MPE 功能很强大,请吃安利
- 用 ditta 画简图轻松愉悦
- 在文档里插入代码,随时验证自己的想法
- 小型黑科技:制作动态Markdown
- 小型黑科技:使用导入文件功能进行非线性写作
- 小型黑科技:用 Markdown 写幻灯片
这样 Office 三件套里有两个可以纯文本解决了。Excel...目前真不行……
XX 一些题外话
我刚开始接触 Markdown 的时候,语法异常简明。没有目录、没有 TODO 支持、甚至没有表格。
可以看看Markdown-语法说明来回顾下 Markdown 的香草时代。
讲道理那个时候的 Markdown 不是特别实用。(HTML 的表格手写太复杂了,所以不如不用表格。)那个时候的 Markdown 更适合写简短的说明或者笔记。
后来逐渐有了表格、有了 TODO 支持,我觉得特别好。再后来一些工具支持 [TOC],我觉得很方便。有了这些东西,完全可以写出比较完整成熟的文档了。
再后来有了各种绘图的插件,解放了画图的生产力。我对这件事怀着喜忧参半的心情。一方面这些功能真的很方便,我也经常用。另一方面,在 Markdown 里大规模插入代码严重破坏了 Markdown 本身的风格。一个虽然全是文本但根本看不出渲染结果的 Markdown 一点也不让人开心。
大概也是这个时间前后,不同环境对 Markdown 语法的支持也出现了区别。我们现在甚至不能说最初的 Markdown 语法是大家支持的最小子集。举例来说,在 MPE 里段落间不空行也不会连成一段,没有空行的两行会翻译成软回车,有空行的翻译成硬回车。我之前举的两个在线平台支持的语法也不尽相同。我觉得这种风气很不好。如果最后每个平台对 Markdown 的支持都不尽相同,形成了各自的壁垒,那 Markdown 就被毁了。
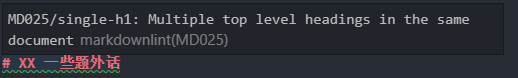
我是信奉『没有限制就没有创造力』这一派的。所以我推荐下面这个 VSCode 插件:markdownlint,一个看名字就让我笑出来的好东西。
目前这个插件规定了45条书写 Markdown 的规范。大多数非常有道理,少部分非常有道理但不方便。不过我们可以在设置里手动关闭一些特定规则的语法检查,或者设置特定规则的细节。

装了这个插件之后你的 Markdown 文件就会和你的代码文件一样到处充斥着绿色波浪线了。如果你看本文到这里能够 get 到我的笑点的话,你可能就会猜到我看到 Markdown 里面也有绿色波浪线经常会笑出来。
结果这个文章也不水嘛,还是写了三天。
