打造更真实的沉浸式3D展厅「一」

之前的文章我介绍了用blender和three.js实现一个简单3D画廊的流程,我们知道要在web端(尤其是手机端)获得更好的渲染性能和用户体验,要尽量减少实时渲染,因此我们在blender中烘焙了所有的颜色,光线和阴影到材质中,英文中管这个流程叫做light map baking,但渲染出的效果往往差强人意,这是因为我们没完全利用好blender物理材质特性,这次我们就介绍如何用adobe substance painter来为blender输出更加逼真的物理贴图的工作流。
substance painter作为Allegorithmic公司旗下的明星软件一直是渲染PBR材质的利器,被Adobe收购后成为creative cloud中的一员,可以和Adobe家族中其他产品更好的配合,使用起来也更加的方便。
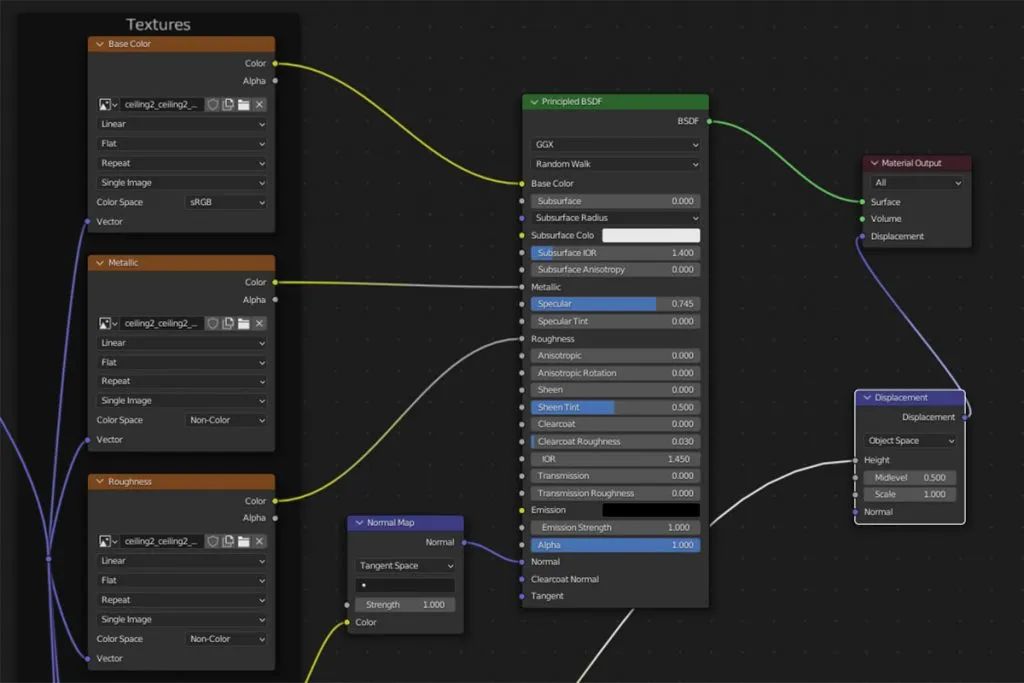
我们知道blender的默认principled BSD材质就是基于PBR的,它提供了一些基本的物理特性诸如:base color,roughness,metallic,normal,要让渲染看起来更加真实,需要我们为这些特性提供纹理贴图,这就是这次的主角substance painter要帮我们做的事情。

1. 在顶点绘制模式中设置材质区域
substance painer默认的PBR模板会为blender中每个材质material生成5张纹理贴图,所以如果你的模型用到了2个材质,那么生成的贴图数量就是2×5=10张,可以想象如果你的模型使用了更多的材质,这样管理起来就很不方便,一般我们只希望为一个模型生成一套贴图,可以使用blender中的顶点绘制模式vertex paint来帮我们实现。

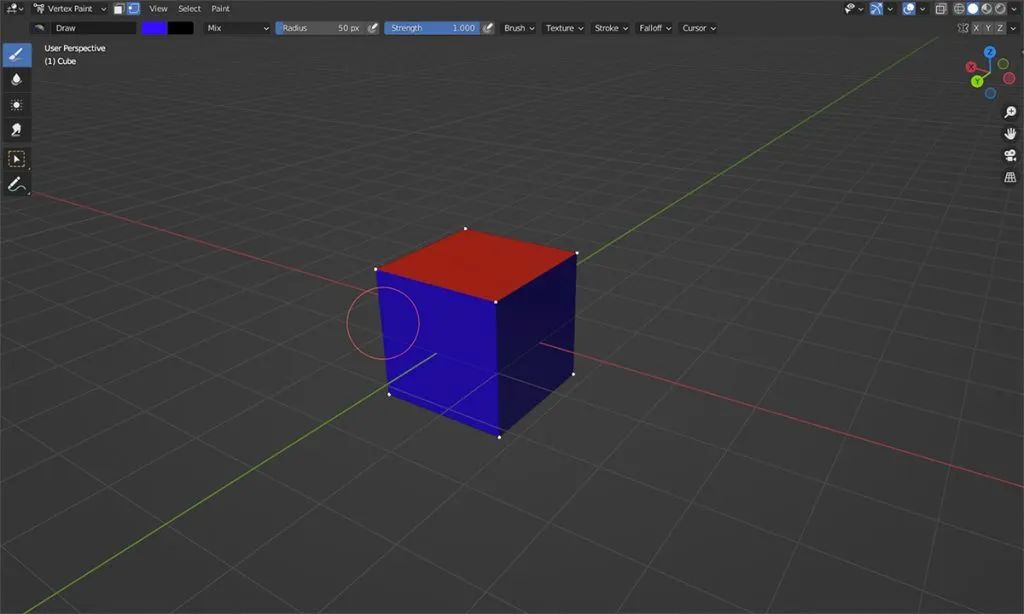
拿blender默认的立方体为例,我们可以在vertex paint模式下为立方体的两个区域设置不同的颜色,什么 颜色并不重要,在将模型导入到SP中的时候,SP可以自动识别出这些颜色区域,在编辑模式下选中区域,然后按shift+k键进行颜色绘制。

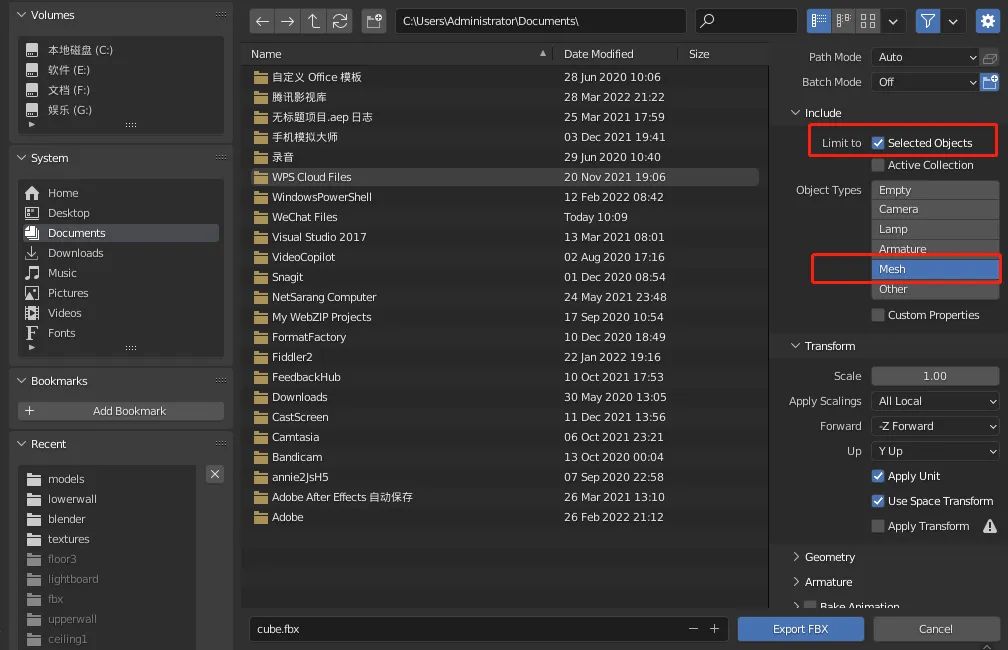
将刚才的立方体模型导出为fbx格式,导出类型选择为当前选中的Mesh。
2. 在Substance Painter中导入模型
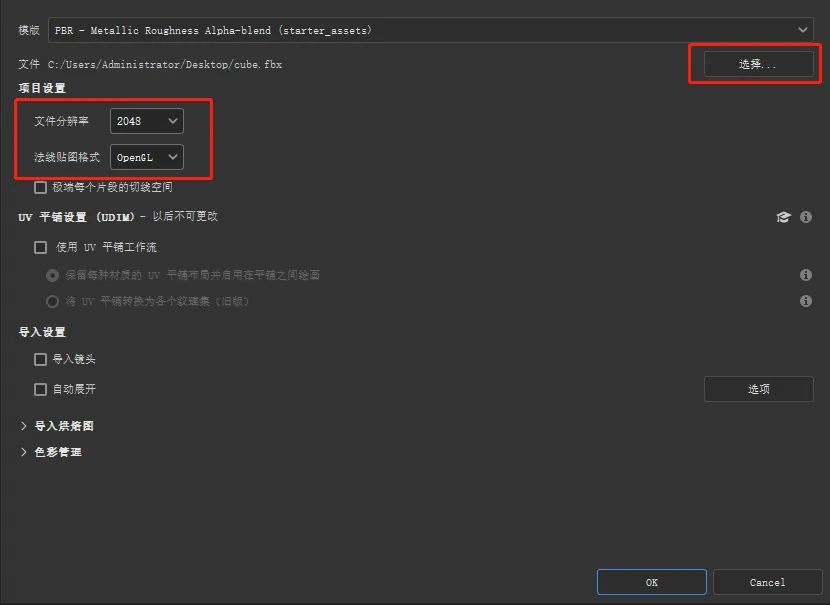
在SP中新建项目,选择PBR模板,纹理分辨率设置为2048,你也可以根据自己的需要设置更高或更低的分辨率,法线贴图模式选择openGL。

3. 烘焙贴图
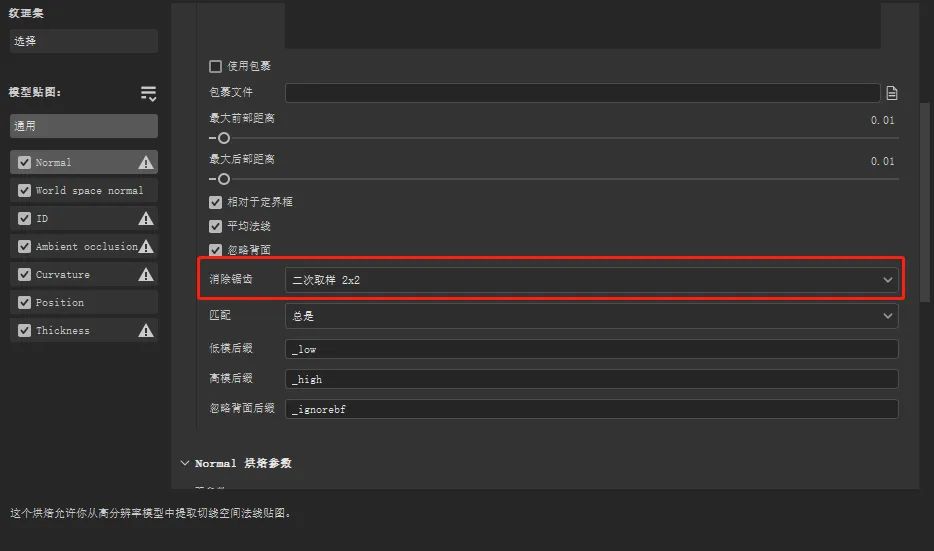
然后在纹理集设置中选择烘焙贴图,消除锯齿这里选择2次采样。

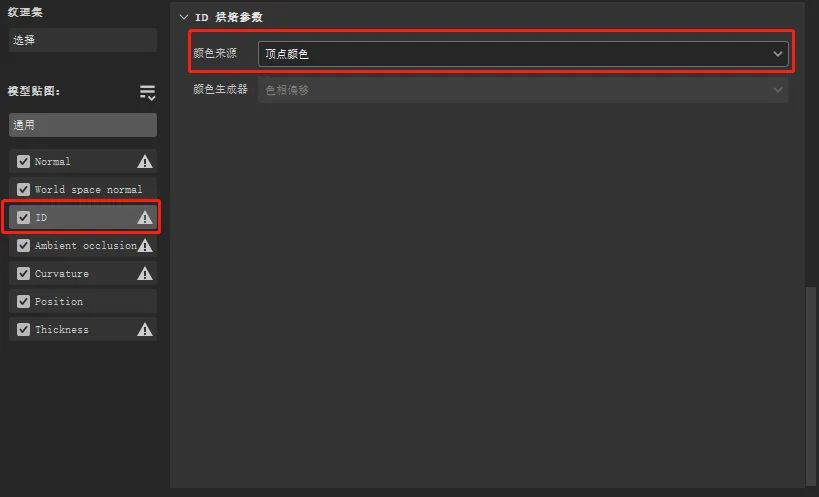
ID选项这里选择顶点颜色模式,这样才能识别出blender绘制好的颜色区域。

4. 设置材质
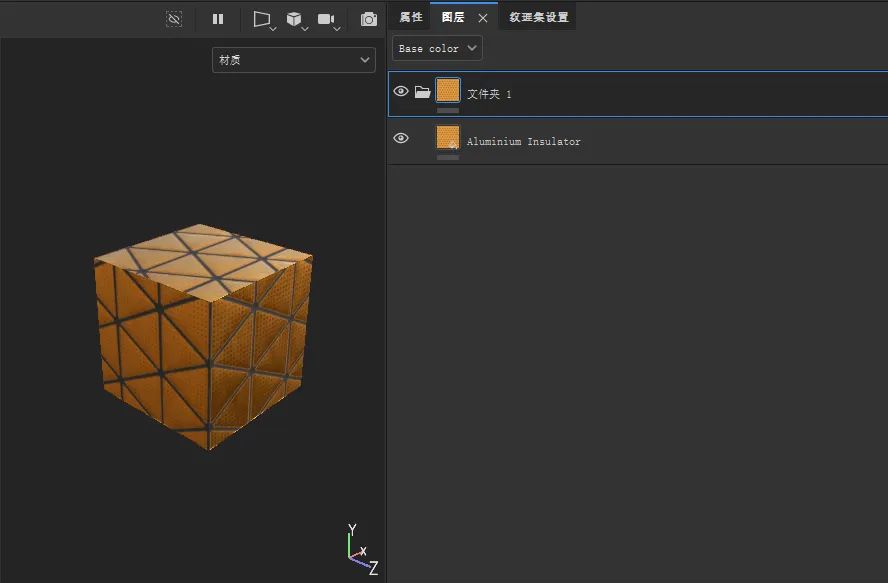
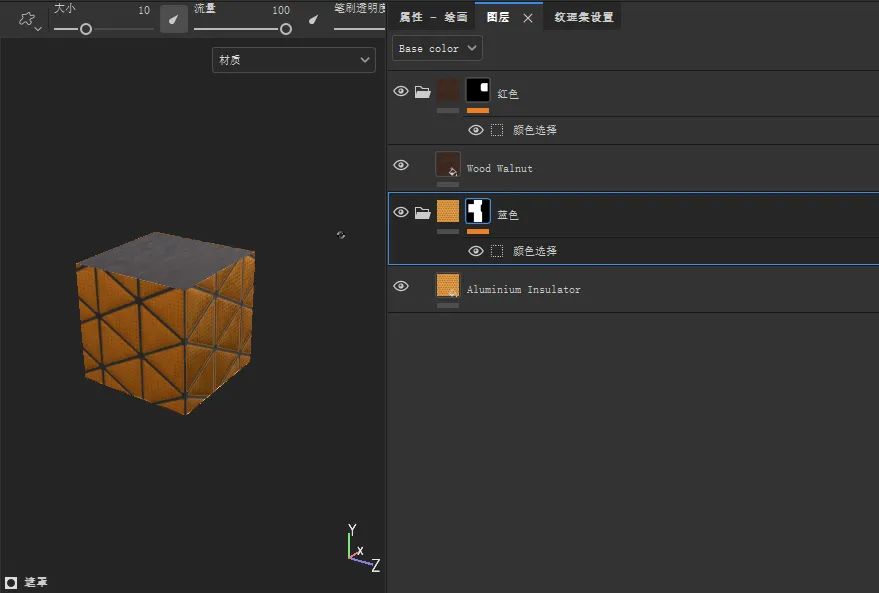
先在左侧资源库中拖拽一种金属材质到右侧的立方体,在图层面板中新建一个文件夹,将刚才新建的纹理图层拖拽到文件夹中。

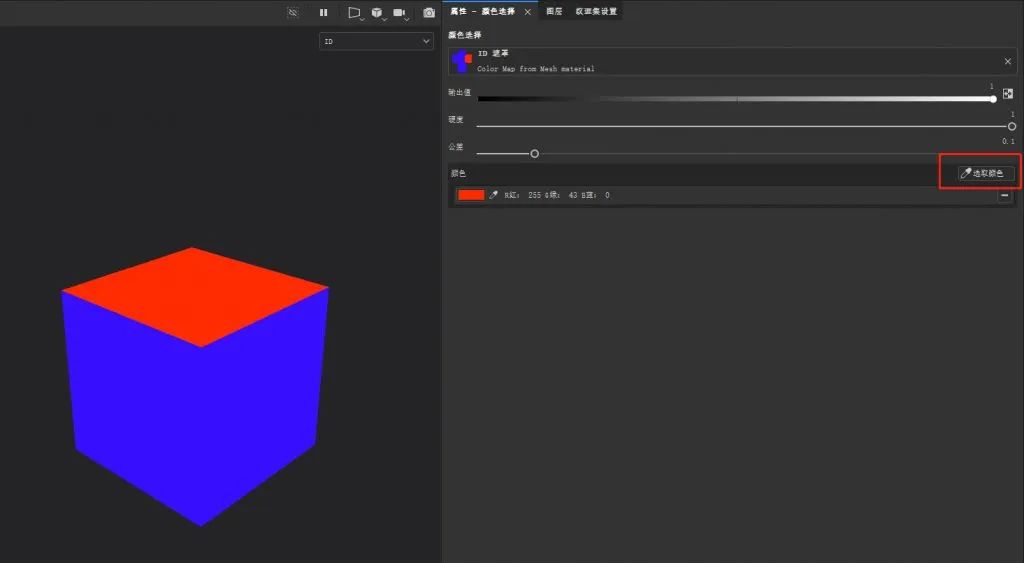
右键单击文件夹选择添加颜色选择遮罩,然后在属性面板中选择遮罩对应的颜色区域,该区域就是我们之前在blender中绘制的颜色区域。

同样为其他的颜色区域添加颜色遮罩并分配所需的材质,我们就完成了材质的设置,是不是很简单!

5. 导出材质
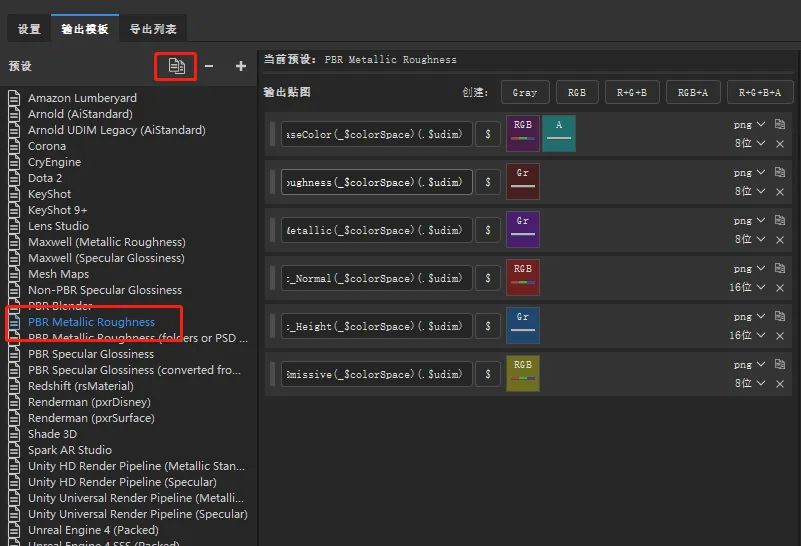
因为我们最终要导出贴图到blender中进行渲染,现有的导出模板并不能完全满足我们的导出需求,我们可以在现有的PBR模板基础上新建一个blender输出模板。

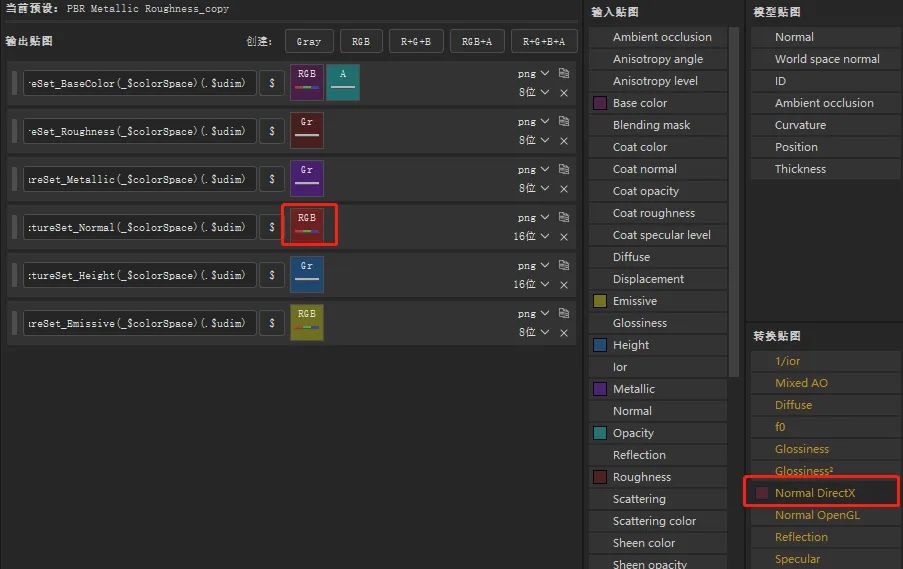
这时发现模板的normal通道还是DirectX模式,这里需要修改为openGL模式,将右下侧的Normal OpenGL通道拖拽到normal贴图的RGB方块里。

完成后就可以根据我们设置好的模板导出贴图文件。
6. 在blender中导入贴图
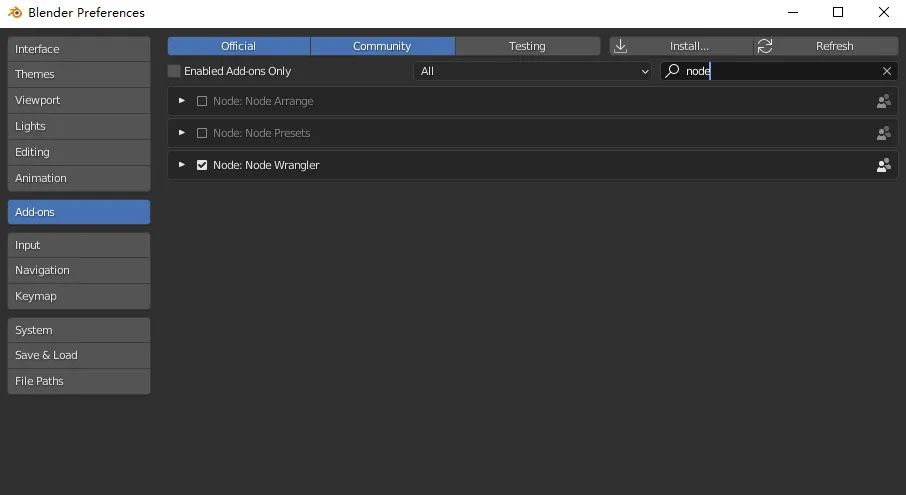
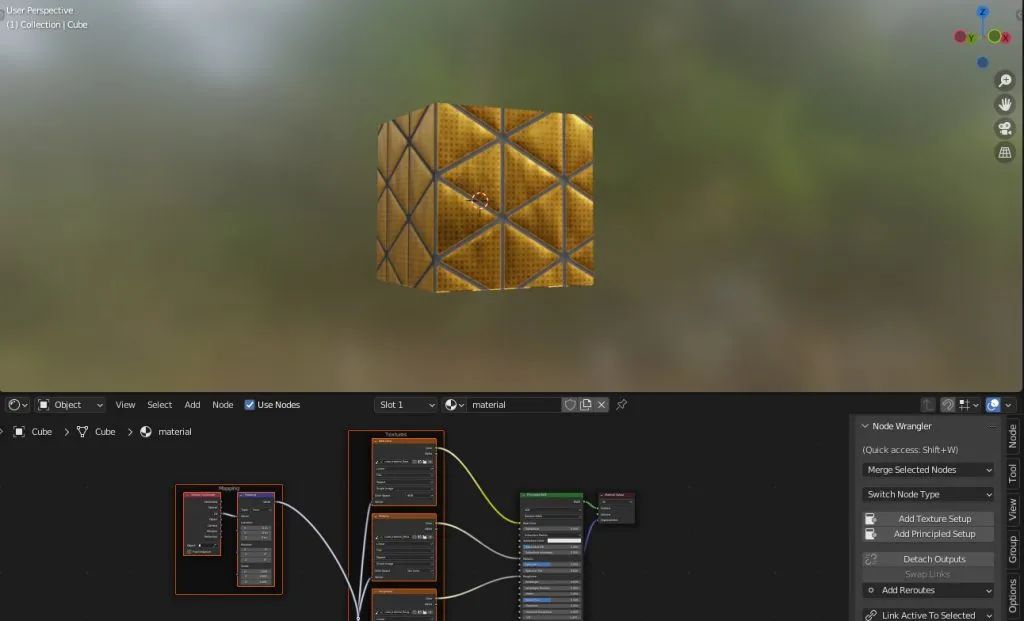
为了方便在blender导入生成好的贴图,我们先要启用Node Wrangler插件。

右侧面板会多出Node Wrangler选项,选中principled BSDF再点击右侧的Add Principled Setup选择我们刚才导出的所有贴图文件就可以完成设置。

总结
完成PBR贴图的设置后,我们就可以走之前介绍过的流程,进行环境光的设置烘培出更加真实的贴图导出给three.js使用,后面我会介绍如何在3D展馆中控制摄像机,如何结合一些实时渲染使场景看起来更真实等一些实用的技术。
