HTTPS 协议到底比 HTTP 协议多些什么?
来源:公众号【杰哥的IT之旅】
作者:阿拉斯加
ID:Jake_Internet
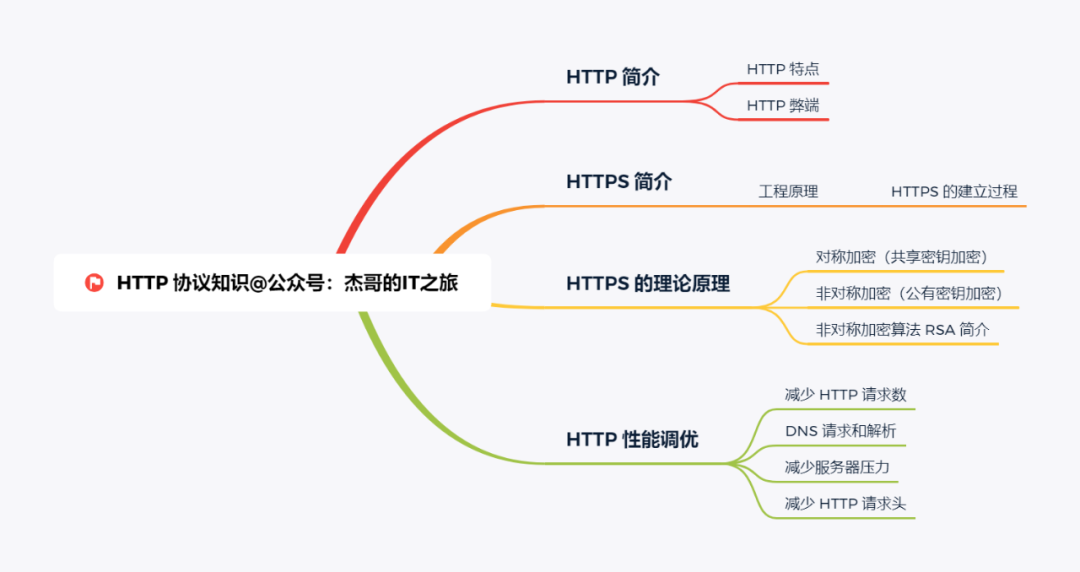
大家好,我是杰哥。最近卷了一篇 HTTP 协议的相关知识,大纲如下:

HTTP 简介
HTTP 协议是 Hyper Text Transfer Protocol(超文本传输协议)的缩写,是用于从万维网(WWW:World Wide Web )服务器传输超文本到本地浏览器的传送协议。
HTTP 是一个基于 TCP/IP 通信协议来传递数据(HTML 文件,图片文件,查询结果等)。
HTTP 是一个属于应用层的面向对象的协议,由于其简捷、快速的方式,适用于分布式超媒体信息系统。它于 1990 年提出,经过几年的使用与发展,得到不断地完善和扩展。目前在 WWW 中使用的是 HTTP/1.0 的第六版,HTTP/1.1 的规范化工作正在进行之中,而且 HTTP-NG(Next Generation of HTTP) 的建议已经提出。
HTTP 协议工作于客户端-服务端架构为上,浏览器作为 HTTP 客户端通过 URL 向 HTTP 服务端即 WEB 服务器发送所有请求,Web 服务器根据接收到的请求后,向客户端发送响应信息。
HTTP 特点:
简单快速:客户向服务器请求服务时,只需传送请求方法和路径。请求方法常用的有 GET、HEAD、POST。每种方法规定了客户与服务器联系的类型不同。由于 HTTP 协议简单,使得 HTTP 服务器的程序规模小,因而通信速度很快;
灵活:HTTP 允许传输任意类型的数据对象。正在传输的类型由 Content-Type 加以标记;
无连接:无连接的含义是限制每次连接只处理一个请求。服务器处理完客户的请求,并收到客户的应答后,即断开连接。采用这种方式可以节省传输时间;
无状态:HTTP 协议是无状态协议。无状态是指协议对于事务处理没有记忆能力。缺少状态意味着如果后续处理需要前面的信息,则它必须重传,这样可能导致每次连接传送的数据量增大。另一方面,在服务器不需要先前信息时它的应答就较快;
支持 B/S 及 C/S 模式;
HTTP 有以上这么多的优点,那么问题来了,HTTP 协议有什么弊端吗? 答案是肯定的,原因也很简单,如果HTTP 是完美的,还需要一个叫做 HTTPS 协议的安全协议干什么呢?
HTTP 弊端:
当我们往服务器发送比较隐私的数据(比如说你的银行卡,身份证)时,如果使用 http 进行通信。那么安全性将得不到保障;
首先数据在传输的过程中,数据可能被中间人抓包拿到,那么数据就会被中间人窃取;
其次数据被中间人拿到后,中间人可能对数据进行修改或者替换,然后发往服务器;
最后服务器收到数据后,也无法确定数据有没有被修改或替换,当然,如果服务器也无法判断数据就真的是来源于客户端;
总结下来,HTTP 存在三个弊端:
无法保证消息的保密性;
无法保证消息的完整性和准确性;
无法保证消息来源的可靠性;
HTTPS 简介
如何解决 HTTP 弊端呢?HTTPS 就是为了解决上述问题应运而生的。
HTTPS(全称:Hyper Text Transfer Protocol over Secure Socket Layer),是以安全为目标的 HTTP 通道,简单讲是 HTTP 的安全版。
即 HTTP 下加入 SSL 层,HTTPS 的安全基础是 SSL,因此加密的详细内容就需要 SSL。现在它被广泛用于万维网上安全敏感的通讯,例如交易支付方面。
HTTPS 通过非对称加密算法可以使得我们传的明文信息,无法通过逆推得出明文。接下来我们来看看在具体的工作流程是怎么样的?
工作原理:
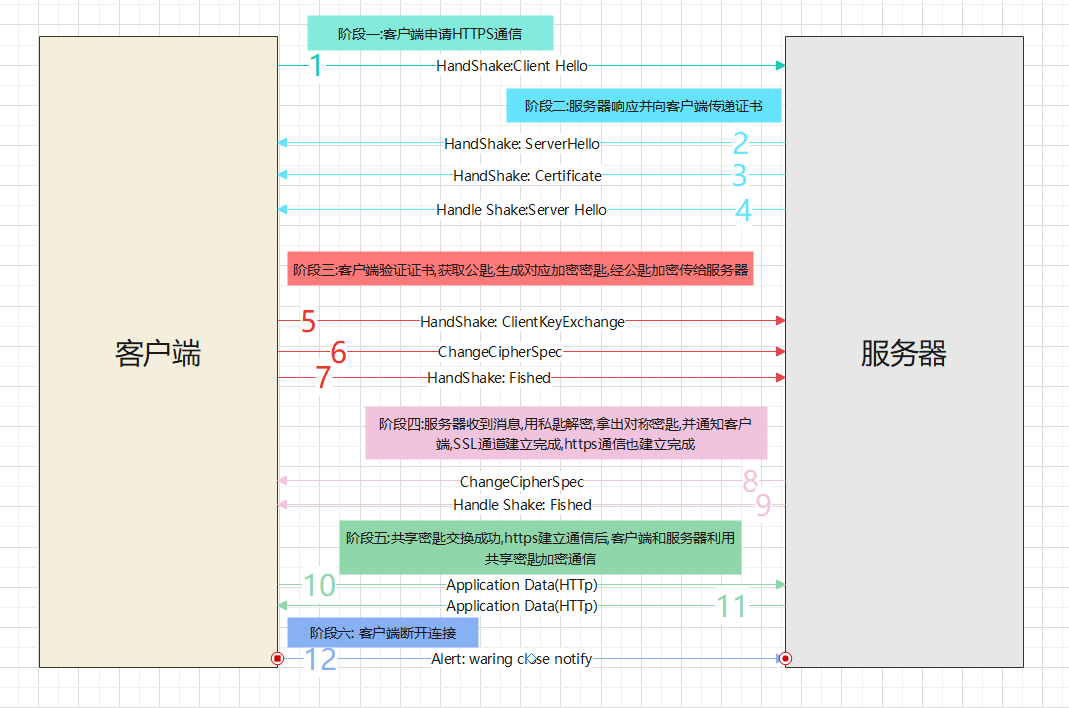
HTTPS 的建立过程

这里把 HTTPS 建立到断开分为 6 个阶段,12 过程。下面将对 12 个过程一一做解释:
1、客户端 — Hello:客户端通过发送 Client Hello 报文开始 SSL 通信。报文中包含客户端支持的 SSL 的指定版本、加密组件(Cipher Suite)列表(所使用的加密算法及密匙长度等);
2、服务器 — Hello:服务器可进行 SSL 通信时,会以 Server Hello 报文作为应答。和客户端一样,在报文中包含 SSL 版本以及加密组件。服务器的加密组件内容是从接收到的客户端加密组件内筛选出来的;
3、服务器 — 发证书:服务器发送证书报文。报文中包含公开密匙证书;
4、服务器 — 我说完了:最后服务器发送 Server Hello Done 报文通知客户端,最初阶段的 SSL 握手协商部分结束;
5、客户端 — 发送秘钥:SSL 第一次握手结束之后,客户端以 Client Key Exchange 报文作为回应。报文包含通信加密中使用的一种被称为 Pre-master secret 的随机密码串。该报文已用步骤 3 中的公开密匙进行加密;
6、客户端 — 就用这个秘钥了:该报文会提示服务器,在此报文之后的通信会采用 Pre-master secret 密匙加密;
7、客户端 — 我说完了:该报文包含连接至今全部报文的整体校验值。这次握手协商是否能够成功,要以服务器是否能够正确解密该报文作为判定标准;
8、服务器 — 发送 c Change Cipher Spec 报文(我正在接收秘钥);
9、服务器 — 发送 d Finished 报文(我收完秘钥了);
10、客户端 — 开始发送正文:服务器端发送 HTTP 请求,发送相关内容;
11、服务器 — 开始接收正文:客户端接收 HTTP 请求,并处理相关内容;
12、客户端 — 断开链接:最后由客户端断开连接。断开连接时,发送 close_notify 报文。上图做了一些省略,这步之后再发送 TCP FIN 报文来关闭与 TCP 的通信;
另外,在以上流程图中,应用层发送数据时会附加一种叫做 MAC(MessageAuthentication Code)的报文摘要。MAC 能够查知报文是否遭到篡改,从而保证报文的完整性;
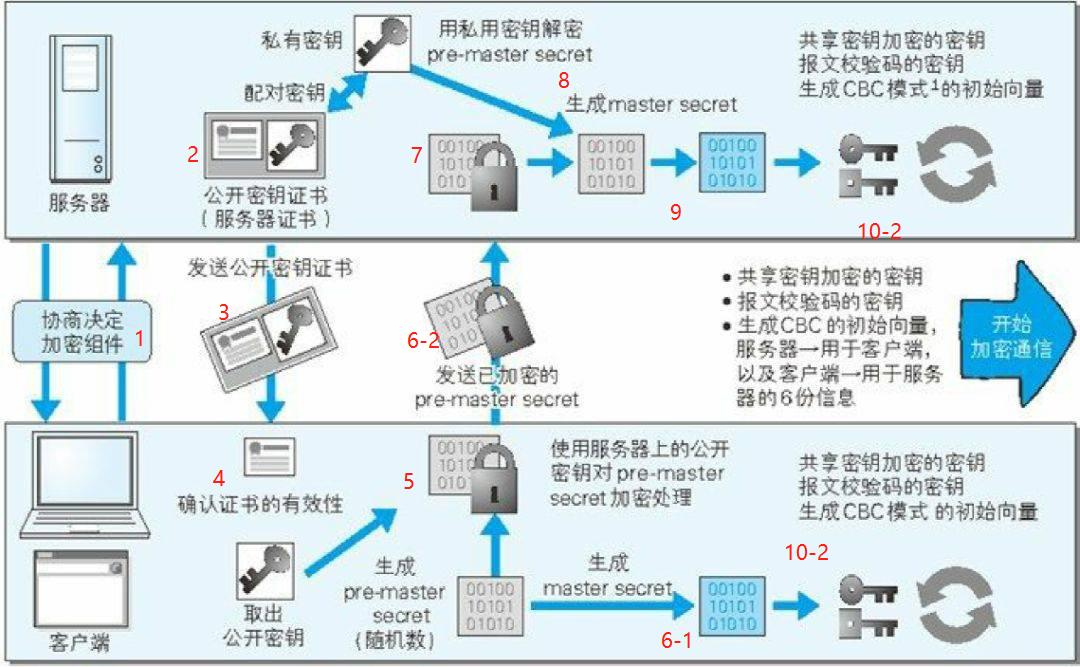
下面再用图解来形象的说明一下,此图比上面数字证书的图更加的详细一些(图片来源于《图解 HTTP》)

在上面说明了 HTTPS 的建立以及通信中的过程。既然实际工作流程是这个样子的,是怎样的算法能实现这样的功能,是怎样的方式能做到非对称加密?在数学角度是如何计算的?那么对应的理论基础是什么?是什么支撑的 HTTPS 使得他能进行加密传输?
HTTPS 的理论原理:
HTTPS 采用了一些加解密,数字证书,数字签名的技术来实现。下面先介绍一下这些技术的基本概念。
为了保证消息的保密性,就需要用到加密和解密。加解密算法目前主流的分为对称加密和非对称加密。
对称加密(共享密匙加密)
客户端和服务器公用一个密匙用来对消息加解密,这种方式称为对称加密。客户端和服务器约定好一个加密的密匙。客户端在发消息前用该密匙对消息加密,发送给服务器后,服务器再用该密匙进行解密拿到消息。
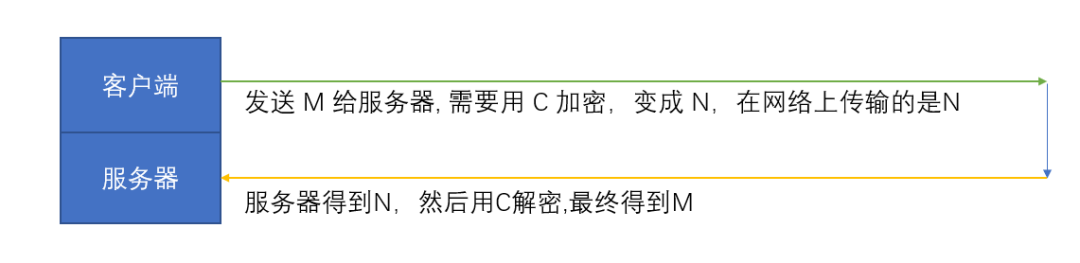
图示加密过程:

这里采用的对称加密算法:
M:明文,我们本意要传输的内容;
C:秘钥,在对称加密算法中需要用秘钥加密,用秘钥解密(加密算法可以很简单,加减乘除,也可以很复杂);
N:密文,明文用秘钥加密得到的内容,被称为密文,在网络上传输的也是密文;
比如客户端向服务器传输 1(明文),1 + 3 (3 是秘钥) = 4 得到密文,进行传输,服务器得到 密文 4, 4-3(3 是秘钥)=1 得到明文,使得客户端和服务器端进行通信,反之亦然;
对称加密的优点:
对称加密解决了 HTTP 中消息保密性的问题;
对称加密的缺点:
对称加密虽然保证了消息保密性,但是因为客户端和服务器共享一个密匙,这样就使得密匙特别容易泄露;
因为密匙泄露风险较高,所以很难保证消息来源的可靠性、消息的完整性和准确性;
对称加密秘钥泄露风险很高,秘钥固定,导致很容易被破解,那么有没有更好的方式去进行加密传输,比如说每次用的秘钥都不相同,每次解密的秘钥也都不相同,或者其他的情况来增加安全性呢?
非对称加密(公有密匙加密)
既然对称加密中,密匙那么容易泄露,那么我们可以采用一种非对称加密的方式来解决。采用非对称加密时,客户端和服务端均拥有一个公有密匙和一个私有密匙。公有密匙可以对外暴露,而私有密匙只有自己可见。
使用公有密匙加密的消息,只有对应的私有密匙才能解开。反过来,使用私有密匙加密的消息,只有公有密匙才能解开。这样客户端在发送消息前,先用服务器的公匙对消息进行加密,服务器收到后再用自己的私匙进行解密。
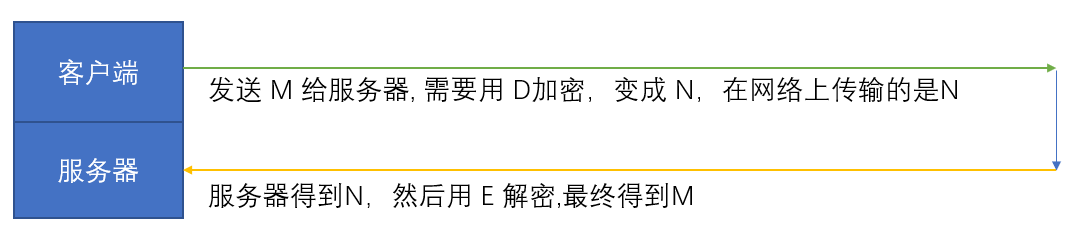
图示加密过程:

解释如下:
M:指的是明文,我们本意要传输的内容;
D:指的是公钥,在非对称加密算法中需要用公钥加密;
E:指的是私钥,在非对称加密算法中需要用私钥解密;
N:指的是密文,明文用秘钥加密得到的内容,被称为密文,在网络上传输的也是密文;
在服务器这一次生成公钥 D 以及私钥 E,私钥自己留存。然后将公钥 D 进行对外公开,想与服务器端通信的客户端用公钥 D 进行加密发送给具有私钥 E 的服务器,服务器用私钥 E 就可以进行密文解密,最终拿到明文。
非对称加密算法RSA简介
RSA 是目前最有影响力的公钥加密算法,它能够抵抗到目前为止已知的绝大多数密码攻击,已被 ISO 推荐为公钥数据加密标准。
今天只有短的 RSA 钥匙才可能被强力方式解破。到 2008 年为止,世界上还没有任何可靠的攻击 RSA 算法的方式。只要其钥匙的长度足够长,用 RSA 加密的信息实际上是不能被解破的。但在分布式计算和量子计算机理论日趋成熟的今天,RSA 加密安全性受到了挑战。
RSA 算法基于一个十分简单的数论事实 :将两个大质数相乘十分容易,但是想要对其乘积进行因式分解却极其困难,因此可以将乘积公开作为加密密钥。
HTTP 性能调优
减少 HTTP 请求数
关于减少 HTTP 请求数,是性能优化的一个非常重要方面,所以在基本所有的优化原则里,都有这一条原则:减少 HTTP 请求数,先不考虑其他的。
我们先考虑为什么减少 HTTP 请求可以优化性能:
1、减少 DNS 请求所耗费的时间且不说对错,因为从基本来说,减少 HTTP 请求数的确可以减少 DNS 请求和解析耗费的时间;
2、减少服务器压力这个通常是被考虑最多的,也是我用来讲解给别人听的最大理由,因为每个 HTTP 请求都会耗费服务器资源,特别是一些需要计算合并等操作的服务器,耗费服务器的 CPU 资源可不是开玩笑的事情,硬盘可以用钱买来,CPU 资源可就没那么廉价了;
3、减少 HTTP 请求头,当我们对服务器发起一个请求的时候,我们会携带着这个域名下的 Cookie 和一些其他的信息在 HTTP 头部里,然后服务器响应请求的时候也会带回一些 Cookie 之类的头部信息,这些信息有的时候会很大,在这种请求和响应的时候会影响带宽性能;
DNS 请求和解析
简单来说,例如:www.taobao.com 这样一个 URL,其中 www 部分被称为主机名(hostname),taobao 这部分则是二级域,com 则是一级域,如果是这样一个网址:www.ali.tao.com 那么 ali 就是三级域。
当我们去请求一个 URL 的时候,首先会到本地服务器里去寻找缓存中是否有解析结果,如果没有解析结果就去根域名服务器请求,根域名服务器返回给本地域名服务器一个所查询的域的主域名服务器的 IP 地址,然后我们再去请求刚才返回的 IP 地址的域名服务器,然后返回下一级域名的 IP 地址,直到我们找到域名中所指的服务器 IP,然后将结果缓存起来供下次使用并返回此结果。
一个第一次请求的 URL 的 DNS 解析过程可能耗费是很高的,但是解析一次之后结果就会被缓存起来,之后再请求的时候就不用走上面这一套复杂的解析过程了。
减少服务器压力
过多的 HTTP 请求对于服务器来说是很危险的,如果你的服务器不是很强,请把这一条考虑放在第一位,其他的优化策略都只是优化,而这里涉及到的是服务器,你要保证你的服务器能正常运转。
但是这是淘宝网,我们有足够的速度来提供足够的用户体验。如果你的服务器提供不了这种速度,也承受不了这种频繁的异步请求的话,这种优化就要慎重了,延迟可能造成导航不可用,这也是针对场景来协调的。
淘宝现在在广泛部署 CDN,CDN 可以给我们提供足够的后台资源保障,在 CDN 和后台环境不断完善的情况下,考虑重点应该更加专注于前台传输速度和展现解析速度的提升。
减少 HTTP 请求头
HTTP 头是个庞大的家伙,你打开 taobao.com 的首页,alert 一下 document.cookie,会发现淘宝网的 cookie 比较大,每次你请求淘宝的服务器都会往返一次这些数据,还有一些其他的头部信息,占用的空间也不小,可想而知这种消耗有多大。
然后其实自从用了 CDN,这一切都无需考虑太多,因为 CDN 和淘宝主站不在一个域名下,cookie 不会互相污染,而 CDN 的域名下基本是没有 cookie 和头部信息的,所以每次请求静态资源的时候,不会带着主站的 cookie 到处跑,而只是传输资源的主题内容,所以这对于性能的影响在使用 cdn 之后会变得很小。但是如果你的静态资源服务器和主服务器在一个域名下,那就要控制好 cookie 和其他头部信息的大小了,因为每次传送都会传送它们。
总结
我们这次针对于网络协议 HTTP 和 HTTPS 有了一个初步的了解,了解了 HTTP 的优缺点,正是由于 HTTP 的某些不足,才出现了 HTTPS,我们通过图例了解了其工作原理,还是比较复杂的,需要进一步的理解加深,然后我们谈到了 HTTP 性能能调优,关于减少请求次数,减少服务器压力等等;
总之对于不同的场景应该考虑不同的侧重点,应该不同的网站规模和类型进行适度的优化,不能盲目追求标准和最佳实践。
以上就是本期分享的全部内容,我是杰哥,如果你觉得这篇文章对你有点用的话,就请为本文留个言,点个赞 or 在看,或者转发一下吧,我们下期不见不散!

往期推荐