CSS 奇技淫巧 | 巧妙实现文本"不定行数"截断
正文从下面开始。
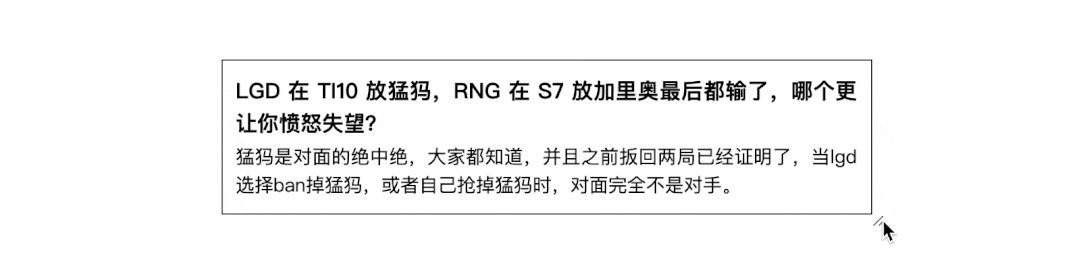
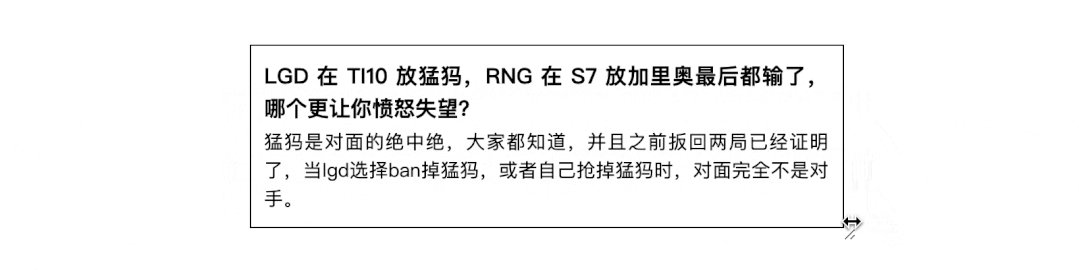
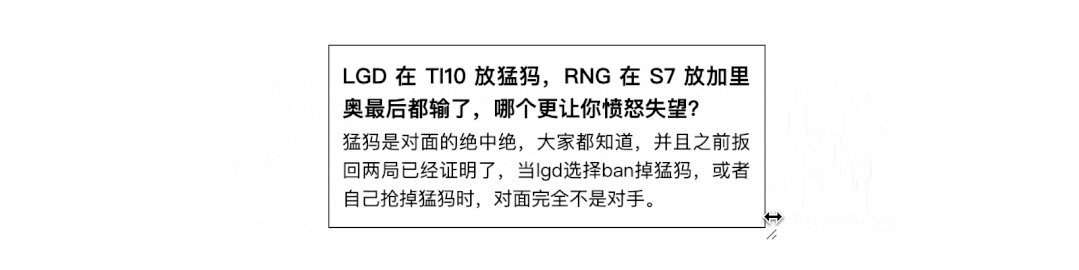
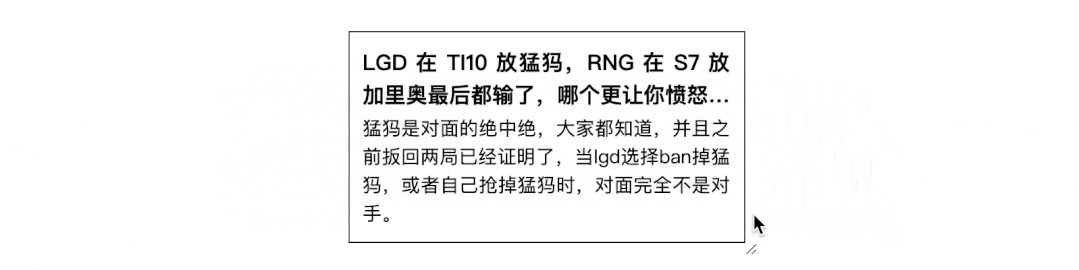
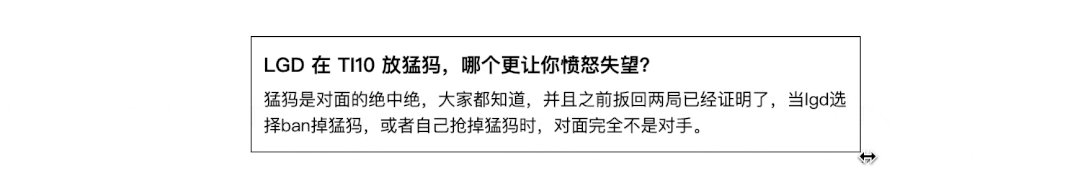
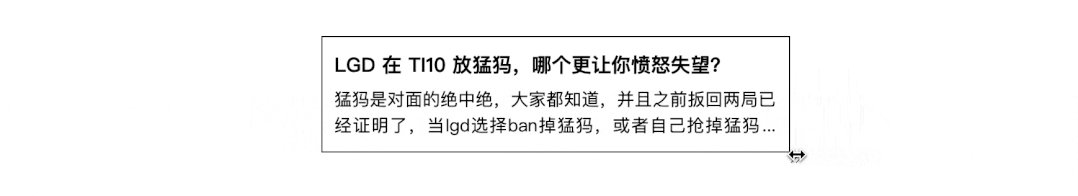
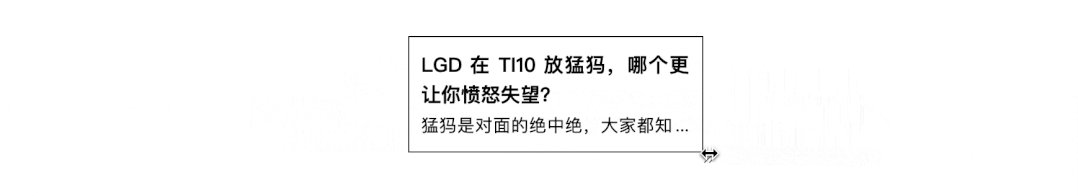
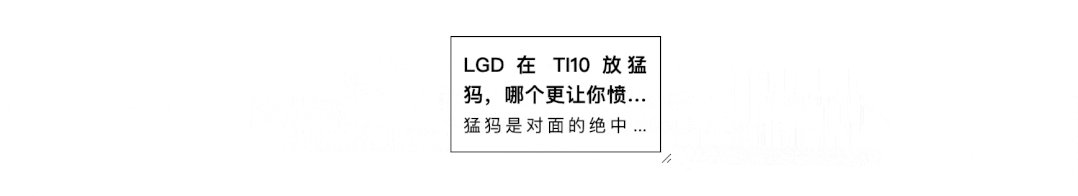
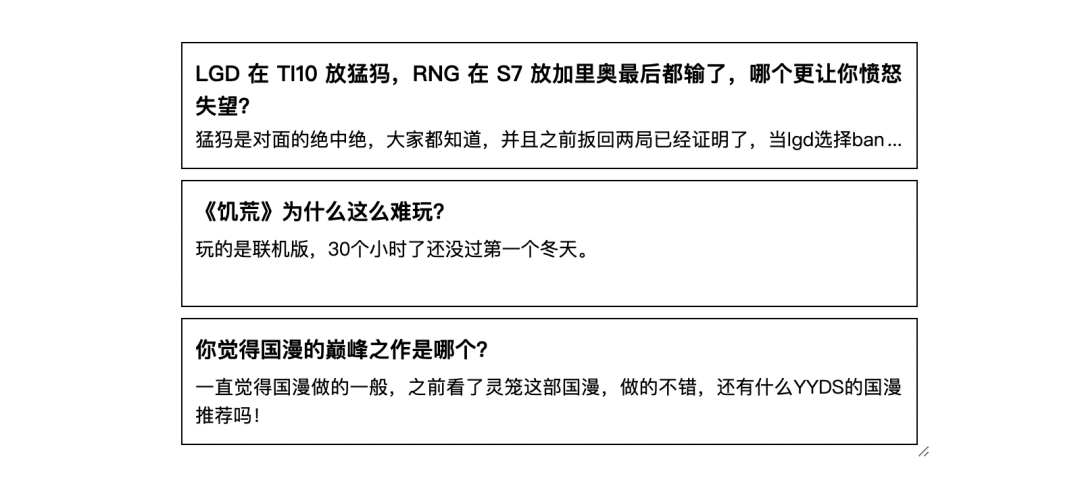
偶然发现,在某乎热榜页[1]有一个很有意思的布局,这里的标题会制约内容的行数,所以文本超出是不定行的。详细规则如下:
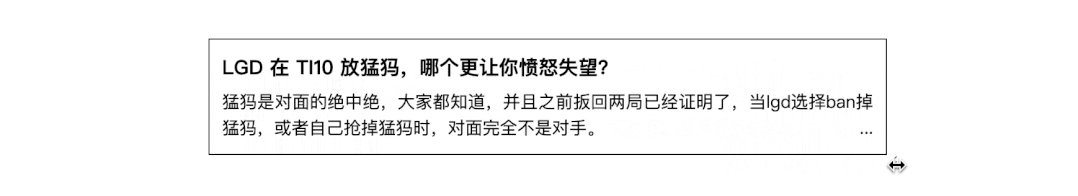
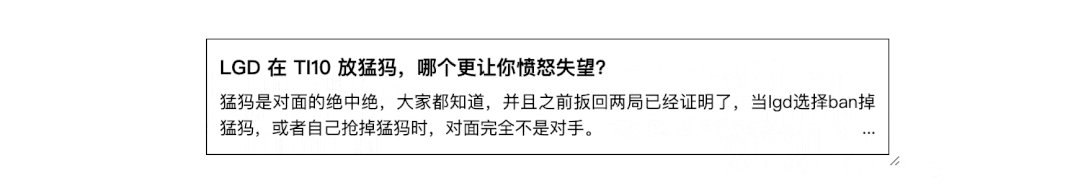
整个容器高度是固定的,标题和内容总共 3 行 标题最多2行,超出省略 内容由剩余空间决定,如果标题占2行,则内容超出1行省略;如果标题占1行,则内容超出2行省略
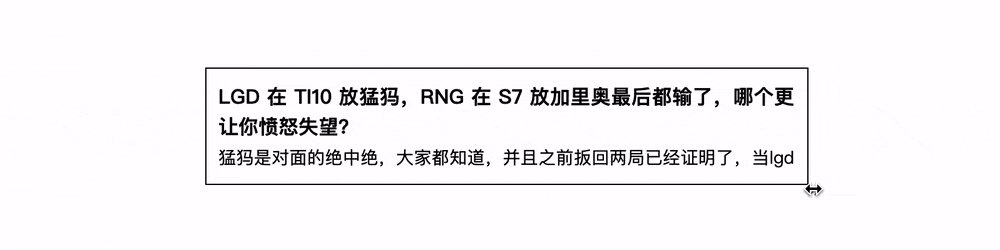
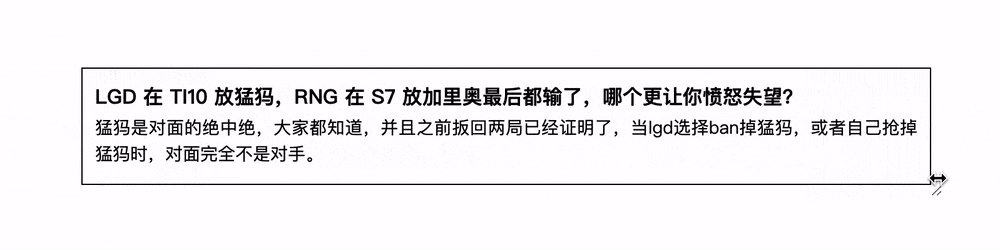
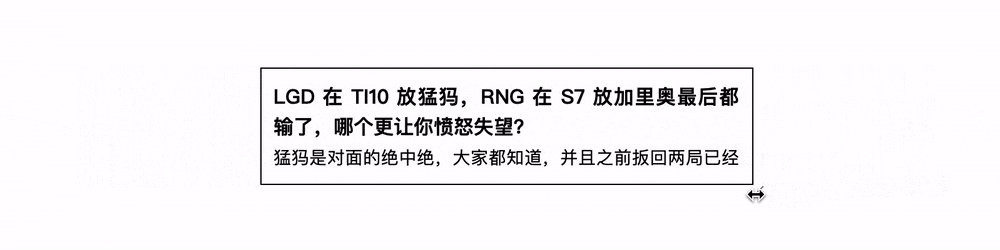
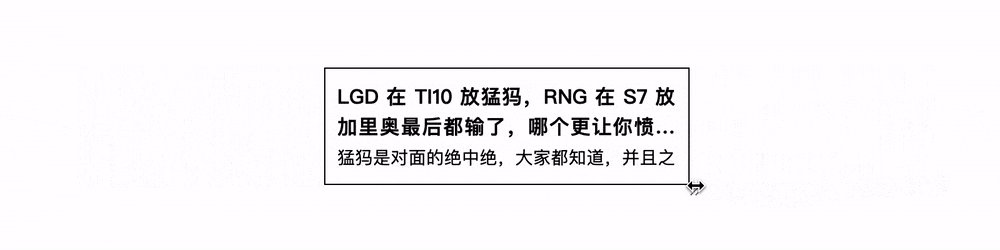
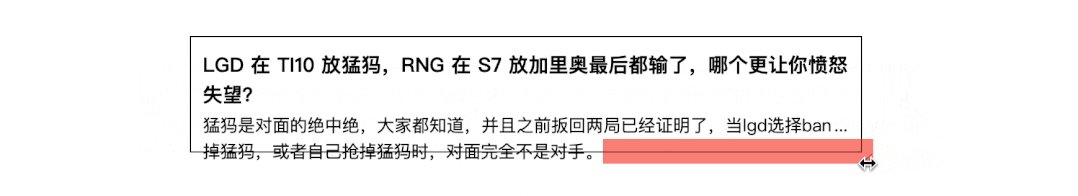
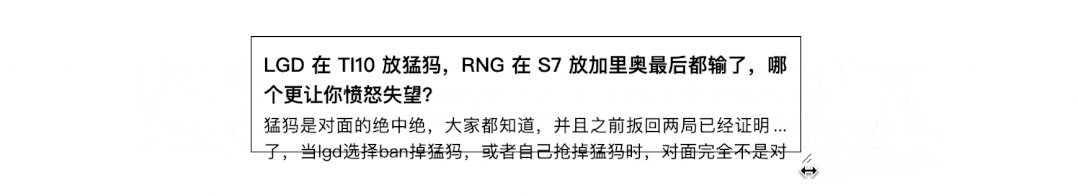
是不是很灵(离)活(谱)的交互?可以充分利用页面空间,保证标题和内容都能展示出来,示意如下

看了下原站的实现,是通过 js 判断标题高度,然后动态添加一个类名实现的。不过呢,经过一番琢磨,这里也是可以纯 CSS 实现的,一起来看看吧
一、标题超出省略
假设有这样一段 HTML
<div class="section">
<h3 class="title">LGD 在 TI10 放猛犸,RNG 在 S7 放加里奥最后都输了,哪个更让你愤怒失望?h3>
<p class="excerpt">猛犸是对面的绝中绝,大家都知道,并且之前扳回两局已经证明了,当lgd选择ban掉猛犸,或者自己抢掉猛犸时,对面完全不是对手。p >
div>
标题的规则是超出2行省略,这个简单,直接用**-webkit-line-clamp **实现
.title{
overflow: hidden;
display: -webkit-box;
-webkit-line-clamp: 2;
-webkit-box-orient: vertical;
}
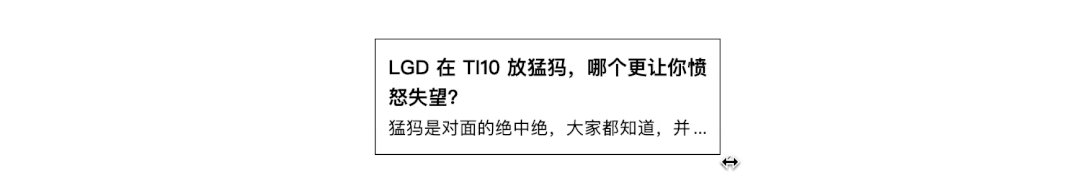
超出2行就会自动省略了

二、内容自适应行数
由于整个高度是固定的,如果让内容部分自适应剩余空间是不是就实现了呢?提到自适应剩余空间,可以马上想到 flex 布局,所以可以这样来实现:
.section{
display: flex;
overflow: hidden;
height: 72px;/*定一个高度*/
flex-direction: column;
}
.excerpt{
flex: 1; /*自适应剩余空间*/
overflow: hidden;
}
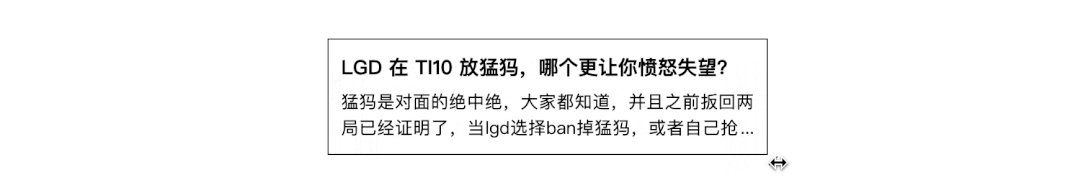
这样借助flex: 1;overflow: hidden;就几乎实现了想要的效果,如下

已经很完美,只是现在超出还没有省略号,接着往下看
三、不定行超出省略
一般情况,-webkit-line-clamp适用于行数确定的情况下,现在行数不定,有时是 1 行,有时是 2 行,如何处理呢?这里就需要一些奇技淫巧了。大家可能还记得这篇文章 CSS 实现多行文本“展开收起” - 掘金 (juejin.cn)[2],里面就提到了如何使用浮动来实现文本超出省略的效果,有兴趣的可以参考一下。
1. 右下角环绕效果
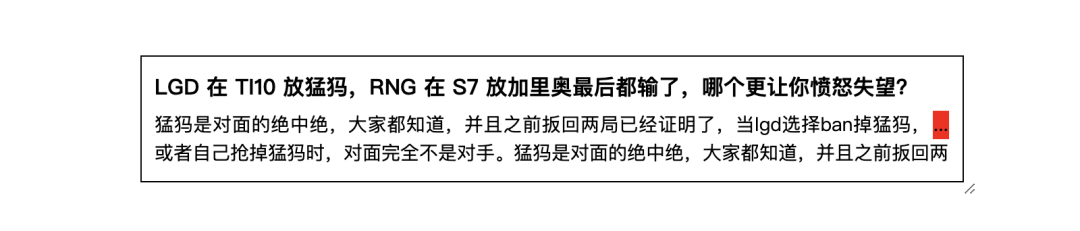
首先添加一个伪元素,设置右浮动
.excerpt::before{
content: '...';
float: right;
}

很明显省略号目前是在右上角的,现在需要挪到右下角来,之前的操作是通过一个浮动元素把这个省略号挤下来,但是需要额外的占位元素
这里再介绍一种新的方式,借助 CSS shapes 布局[3]实现!
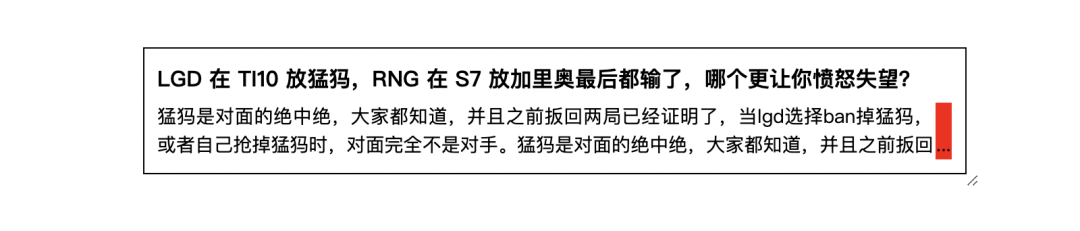
首先,将省略号高度撑满,并居下对齐,可以用 flex 实现
.excerpt::before{
content: '...';
float: right;
height: 100%;
display: flex;
align-items: flex-end;
}

这样省略号虽然到了右下角,但是上面的部分也被挤走了,没有达到环绕的效果。这时就可以用 shapes 布局了,不了解这个布局的,可以参考一下 张鑫旭 的这篇文章:写给自己看的CSS shapes布局教程 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com)[4]
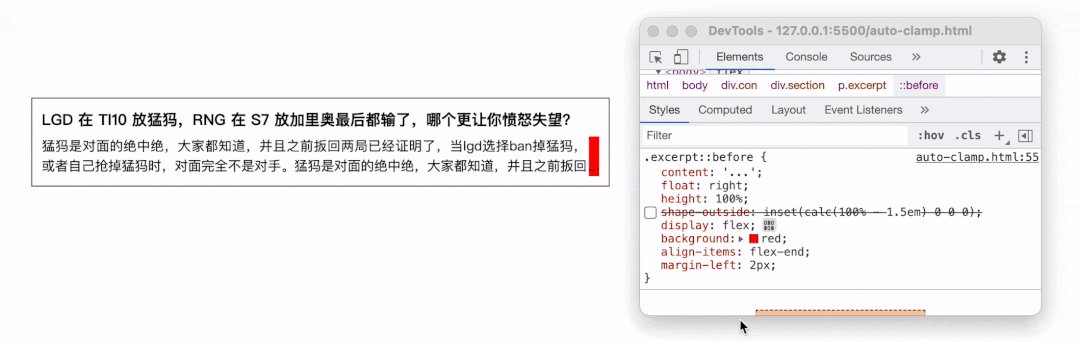
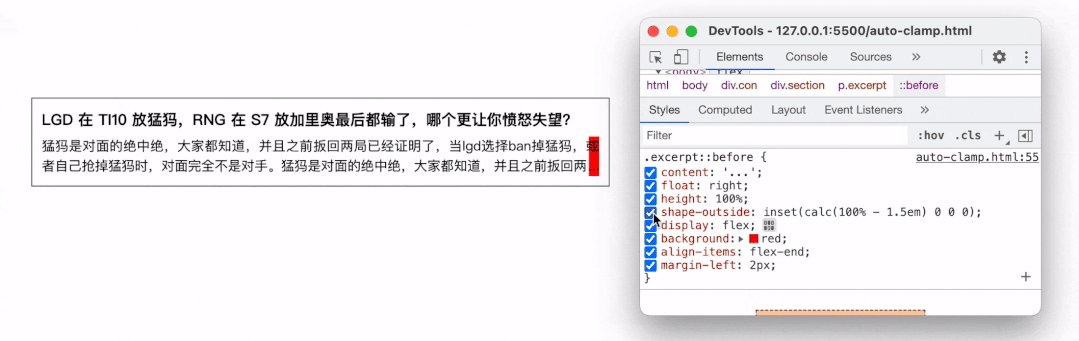
这里仅仅只需要利用到 shape-outside:inset()就可以了,表示以自身为边界,然后上、右、下、左四个方向分别向内缩进的距离。比如这里需要缩进到靠近省略号位置,所以
.excerpt::before{
/*其他样式**/
shape-outside: inset(calc(100% - 1.5em) 0 0);
}
效果如下

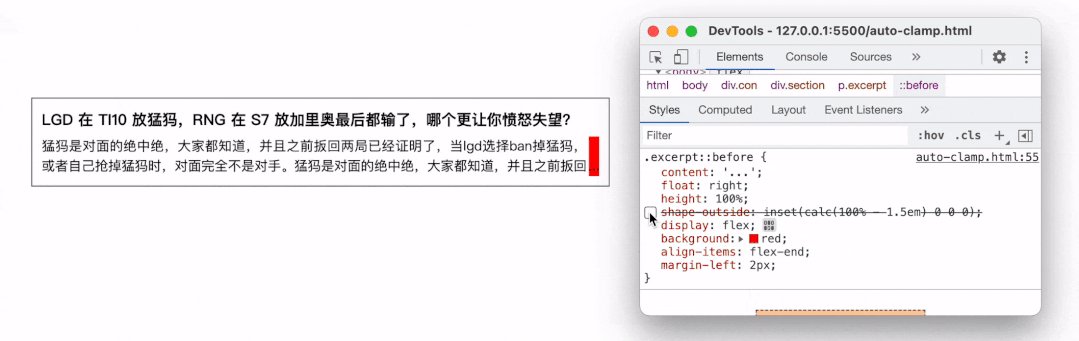
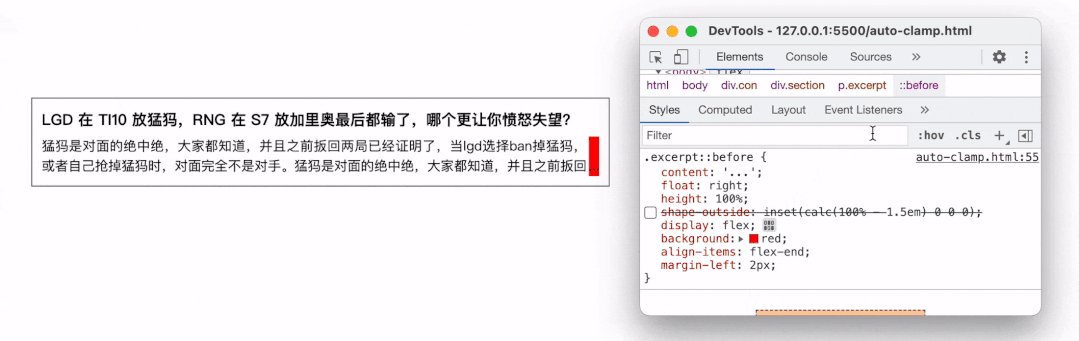
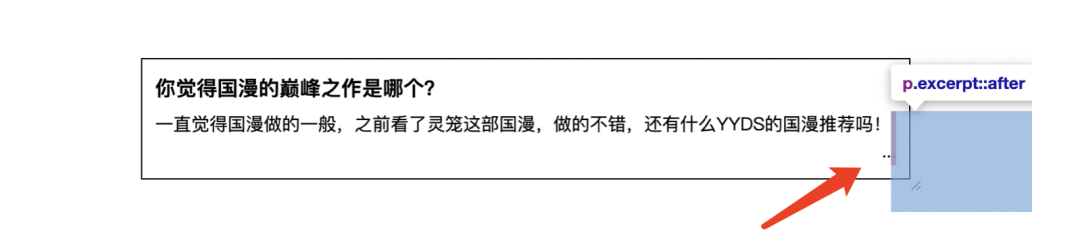
去除背景,可以看到省略号完美的环绕在右下角

2. 自动隐藏省略号
现在还有一个问题,需要文本较少时隐藏省略号,该如何实现呢?可以试试 “CSS 障眼法”
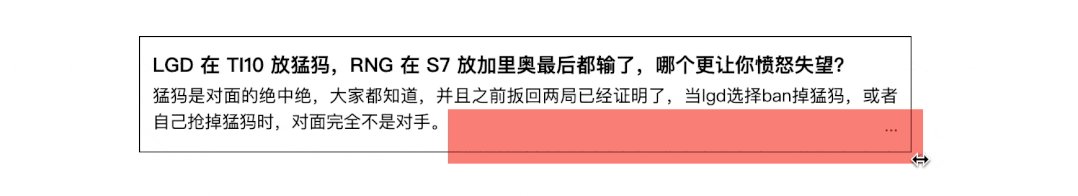
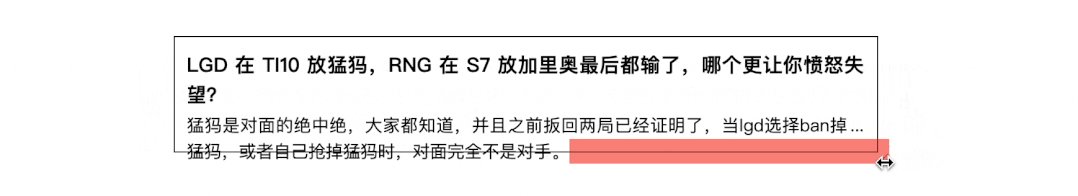
简单来说,就是用一个足够大的色块盖住省略号,设置绝对定位后,色块是跟随内容文本的,所以在文字较多时,色块也跟随文本挤下去了,实现如下
.excerpt::after{
content: '';
position: absolute;
width: 999vh;
height: 999vh;
background: #fff;
}
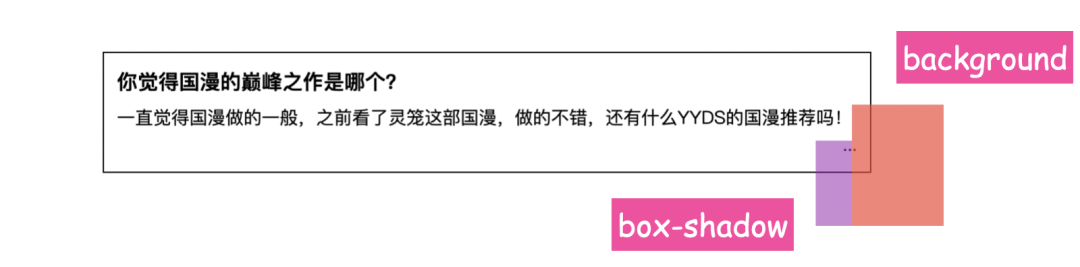
原理示意如下

个别极端情况可能会遮挡不住,比如

没关系,可以随便找个东西补上,比如 box-shadow,往左下角偏移一点就可以了
.excerpt::after{
content: '';
position: absolute;
width: 999vh;
height: 999vh;
background: #fff;
box-shadow: -2em 2em #fff; /*左下的阴影*/
}

设置和底色相同的颜色后,最终的效果如下

这样就实现了文章开头某乎的交互效果,完整代码可访问 auto-clamp (codepen.io)[5]

四、总结和说明
以上实现了一个不定行数的文本截断效果,融合了许多 CSS 小技巧,除了 shapes 布局以外(当然也可以采用其他方式实现),没有太多陌生的属性,下面简单总结一下:
多行省略直接使用 -webkit-line-clamp,现代浏览器都支持 flex 布局可以很方便的处理剩余空间 float + shapes 布局也可以实现右下角环绕效果 box-shadow 在障眼法中很常见 适当积累一些 CSS 奇技淫巧,有时候会帮上大忙
在我看来,布局的事情当然最好由 CSS 解决,实现更灵活,渲染更迅速,没有框架限制,无需等待 dom 加载,无需 JS 计算尺寸,无需遍历节点,好处太多了。如果觉得还不错,对你有帮助的话,欢迎点赞、收藏、转发❤❤❤
参考资料
某乎热榜页: https://www.zhihu.com/hot
[2]CSS 实现多行文本“展开收起” - 掘金 (juejin.cn): https://juejin.cn/post/6963904955262435336
[3]CSS shapes 布局: https://developer.mozilla.org/zh-CN/docs/Web/CSS/shape-outside
[4]写给自己看的CSS shapes布局教程 « 张鑫旭-鑫空间-鑫生活 (zhangxinxu.com): https://www.zhangxinxu.com/wordpress/2019/02/css-css3-shapes/
[5]auto-clamp (codepen.io): https://codepen.io/xboxyan/pen/zYdozbv
后台回复:typescript,获取我写的 typescript 系列文章,绝对精品 后台回复:电子书,自动获取我为大家整理的大量经典电子书,省去你筛选以及下载的时间 后台回复:不一样的前端,自动获取精选优质前端文章。 后台回复:算法,自动获取精选算法文章。另外也可关注我的另外一个专注算法的公众号力扣加加。 后台回复:每日一荐,自动获取我为大家总结的每日一荐月刊,内含精品文章,实用技巧,高效工具等等