你需要知道的 10 个 JavaScript 技巧和窍门

英文 | https://javascript.plainenglish.io/top-10-javascript-tips-and-tricks-you-need-to-know-27896d2a313f
翻译 | 杨小二
1、三元运算符
1、 三元运算符
三元运算符是一个 JavaScript 运算符,它需要三个操作数:一个条件,后跟一个问号 (?),然后是后跟一个冒号 (:),如果一个条件为真,则执行表达式,如果条件为假,则不执行表达式。
此运算符经常用作 if 语句的快捷方式。
使用 if-else 语句。


2、将数字转换为字符串
可能你会遇到需要将数字转换为字符串的情况。好吧,JavaScript 为你提供了解决方案。

要将数字转换为字符串,你只需将一个空字符串附加到变量 number 即可。
检查下面显示的片段。

3、用空对象填充数组
我们可以在 JavaScript 中创建和填充数组,同时,为数组提供空对象或值。
你需要使用语法Array(number of values to fill)。
要使用值填充空数组,你可以按照下面的代码片段所示进行操作。

同样,我们可以声明要填充数组的数据类型。例如,当我们只想用字符串填充数组时,我们可以按照下面的代码片段所示这样做。
当你想要填充其他数据类型(如数字)时,这同样适用。

4、从数组中过滤唯一值
有时,我们只想从数组中过滤唯一值。假设我们有一个包含重复值的数组并且只想要数组中的确切值,我们该怎么做?
我们可以使用 Array.from() 和新的 Set 来实现,如下所示。

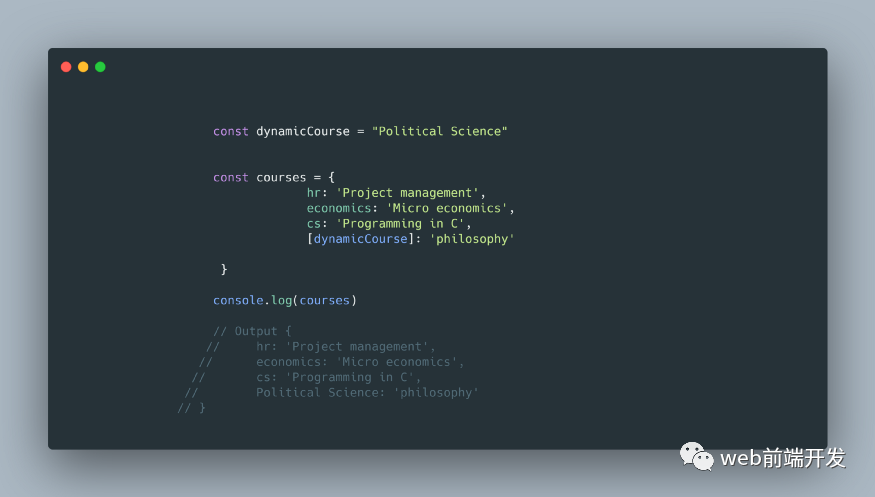
5、创建动态对象和值
使用 JavaScript,我们可以动态创建对象键和值并相应地更新它们。

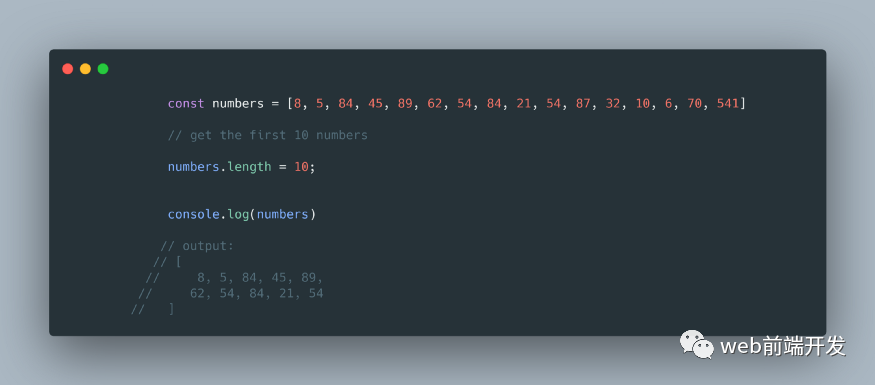
6、切片数组
以数组中的一个实例为例,我们只需要数组中的一些数字,以我们只需要数组的前 10 个数字为例。我们怎么能做到这一点?

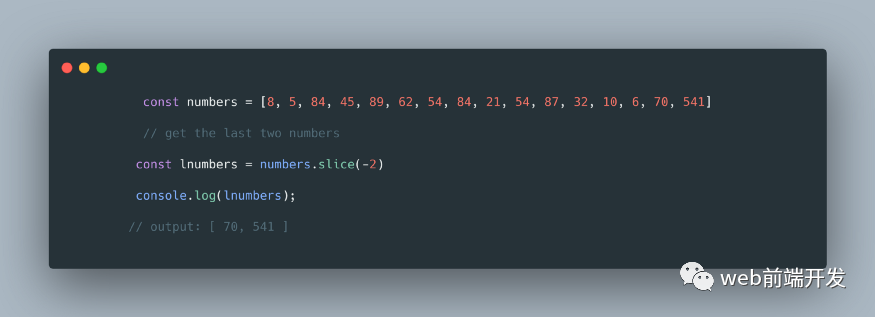
7、切片数组中的最后一个元素
与我们上面看到的非常相似,我们也可以对数组中的最后一个元素进行切片。
以我们想要数组中的最后两个元素为例,我们可以按如下所示进行。

8、将对象转换为数组
有时可能非常有用,但有一种方法可以将对象转换为数组。
我大部分时间不使用它,但有时会很方便。我们需要在 Objects.keys() 中传递对象。
它的作用是只枚举键并忽略值。

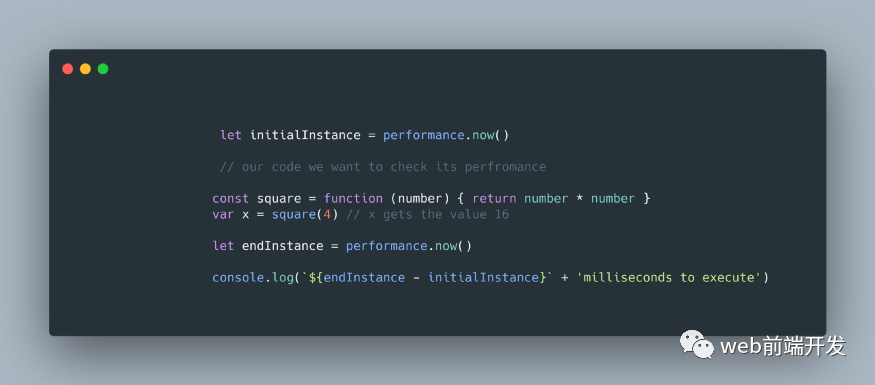
9、 性能检查
这个技巧让我们可以检查代码的整体性能。它显示你的代码执行或运行所需的时间。
有时可以派上用场。

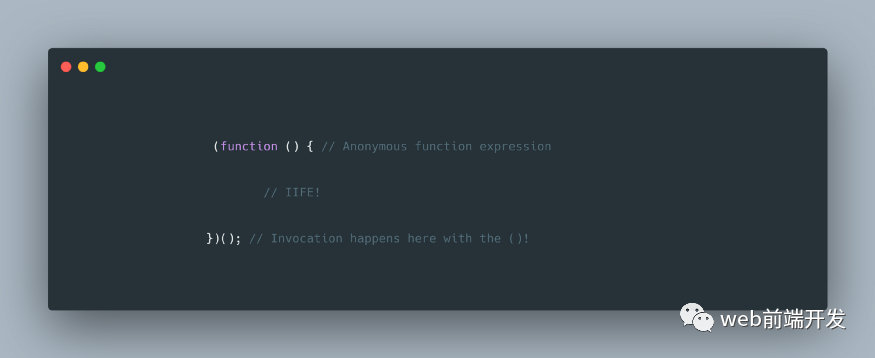
10、自调用函数
这是一个在创建后立即执行的函数。它不会等待实例被调用。
也称为匿名函数或立即调用函数。

结论
这些是关于 JavaScript 的一些令人惊奇的技巧和窍门,我觉得它们很神奇而且很有用。
我很想知道你使用了哪些有用的技巧和窍门,欢迎在留言区与我一起来分享讨论。
感谢你抽出时间阅读本文。
学习更多技能
请点击下方公众号