GMTC 2021 - 久违的前端大会参会感想
❝哈喽,我是树酱。今天分享的文章转自知乎作者:
❞天猪的一篇2021GMTC大会参会思考。GMTC是国内前端知名度很高的大会,此次深圳举办的主题是:“大前端的下一站”,涉及的领域包括前端智能化、跨端技术、前端业务架构等多达12个领域的分享
GMTC(全球大前端技术大会)的前一天,意料之外的被语雀塞了张赞助票,为了不浪费,就匆匆忙忙跑过去一趟面基去了。
遵循传统,参会必写感想,顺便感谢下人均 200 的自助餐。于是有了此杂文,想到啥写啥吧。
PS:戴着口罩真难受,哎。。。回不去了。
相关知乎问答:2021 年 GMTC 全球大前端技术大会上有哪些值得我们关注?(居然是 2 个实体,摔,知乎专栏真无语)
老规矩,先上图

夜场交流 + 下半场干聊
GMTC ⼤前端观察 - 邓邓
https://gmtc.infoq.cn/2021/shenzhen/presentation/4269
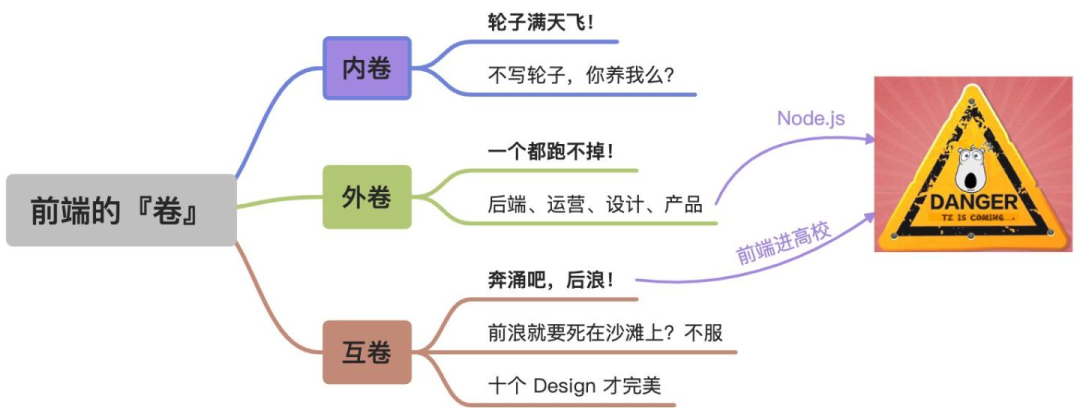
关于『卷』这里做了下笔记,感觉被针对了

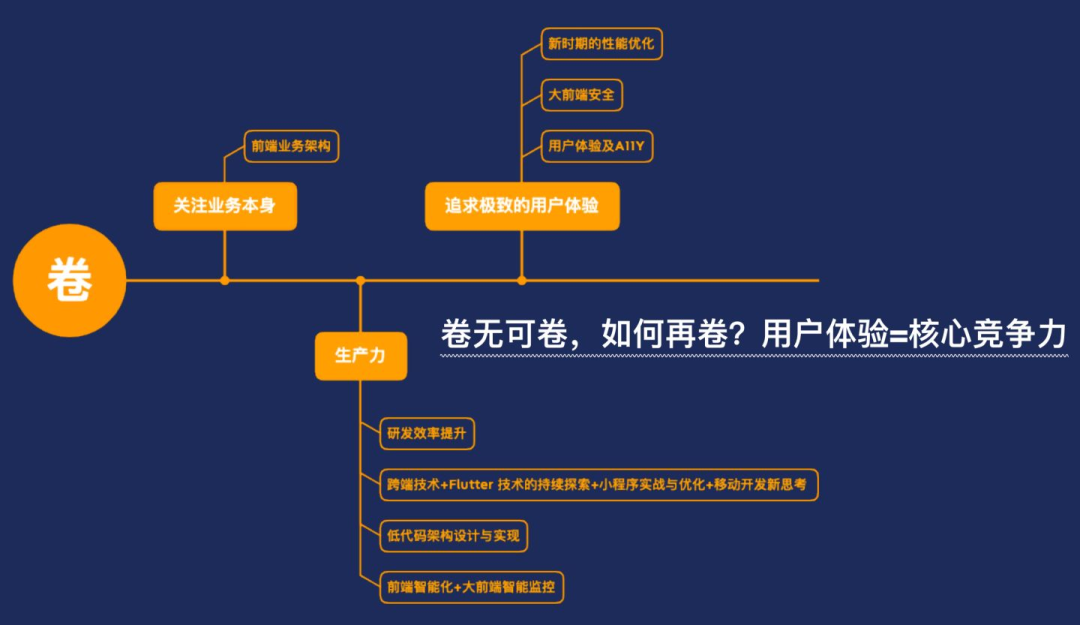
然后从上推导出大会的选题思路,挺有意思的,比起以前参加的大会更专业,有思考,有选择。(可能我参会少。。。)

权衡与进化:JavaScript 设计的艺术 - 爱民老师
https://gmtc.infoq.cn/2021/shenzhen/presentation/4274
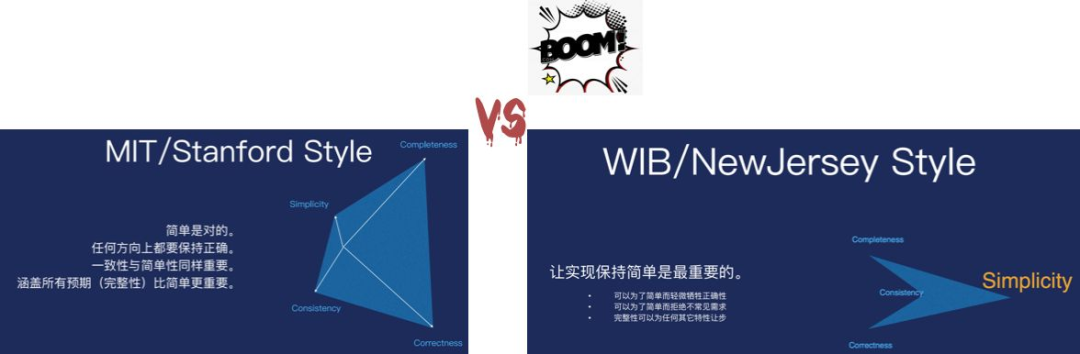
本来对这类分享预期值不是很高的,结果有了惊喜,爱民老师通过一个 Function 参数的例子来讲了整个演化过程,很受用。
JavaScript 在 Web 上发挥的作⽤,明显属于 “Worse Is Better”理念的实例。

JS 确实是发展的最好的最糟糕的语言,不知道未来会怎么样,不过不能阻止我对它的喜欢。
虽然已经快看不懂这了:value |??>> ([x,y]) => [y,x] |> foo(...%)。摔~
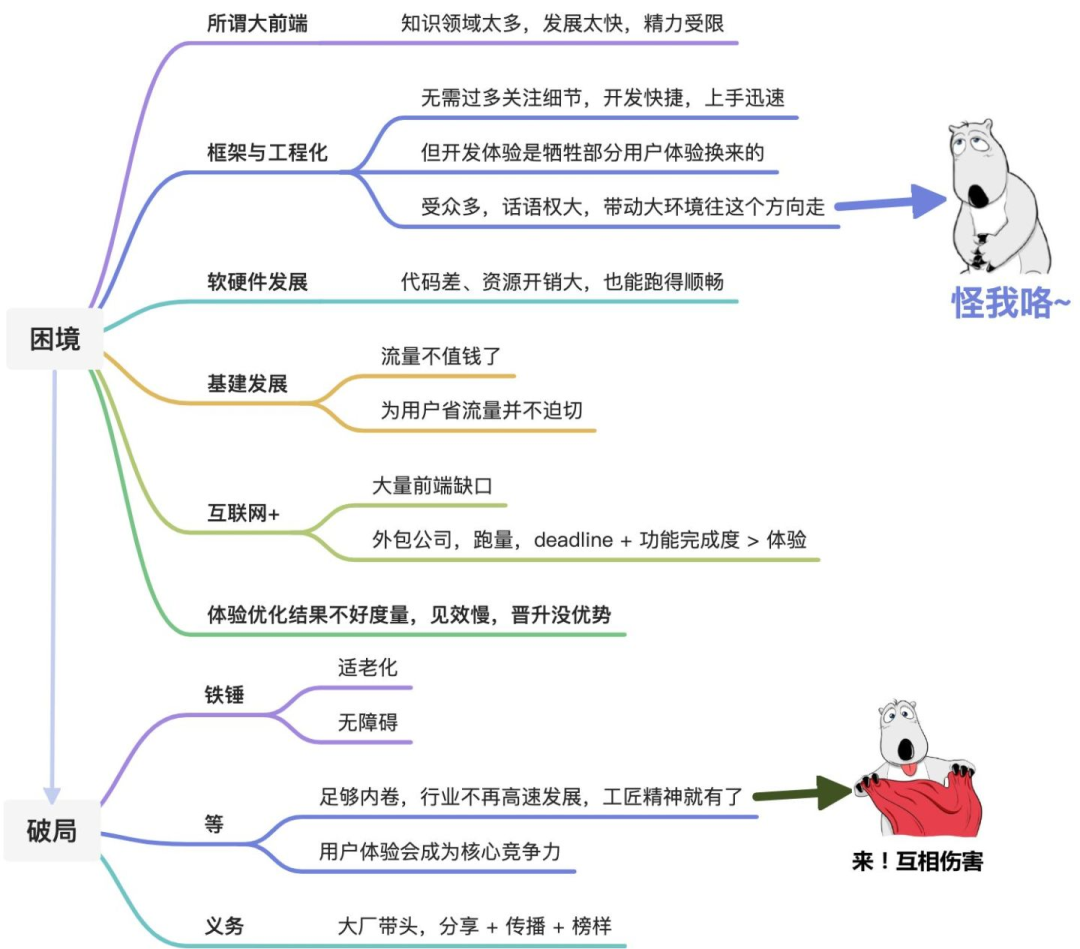
用户体验的困境与破局 - 张鑫旭
https://gmtc.infoq.cn/2021/shenzhen/presentation/4272
前端老本行 CSS 现在确实在被越来越多的新人给抛弃了,『大人,时代变了』,但这并不是很好。

作为一个『加害者』,还是想解释两句的:
我非常认同前端要在自己的领域深耕,如 IDE,可视化大屏,图形艺术等以前端为核心竞争力的产品。我们这类工程化的开发者,扩大前端 Scope,实际上是为了释放前端生产力,没有后顾之忧的去冲去闯。我也很想学 CSS 画机器猫,奈何天赋不行。。。大漠老师带带我~
夜场交流 - 大萧条 + 内卷下的前端怎么走?
本来只是蹭赞助票的,结果不小心被 Hax 抓了去夜场打工。原本的提纲在这,不过全场下来,我个人感受是聊的不是很尽兴,离题较多,一开始是晚餐的时候就在聊开源的事,意犹未尽,当时还调侃了下还不如把直播拉过来,我们直接来个火锅局,边吃边聊,也算过过瘾。所以开场后不知道怎么就离题到开源去了,还聊了很久。
凭记忆写下对几条讨论的个人想法:
有人喊着就业难,而有的团队招不到人,到底问题出在哪里?感觉行业出现人才断层,这有解吗?
技术这行业就是这样,会持续的在进化,我们需要终身学习,确实很累。会上我并不是在劝退,而是我观察到最容易成长的是那类有强烈的好奇心,又找到自己感兴趣的前端子领域,并有持续的执行力去厚积薄发,从而很快成长为高级工程师。
以前我们招人难是因为前端真的不多,现在更多是中级的前端还不够,大量的入行者还处于迷茫的初级阶段,前端发展太快了,领域扩张的很大,需要时间来成长。
我们这边的解法可以分享下(各自背景导致不同的决策,不一定适用,也可能有点卷):
一方面是夯实基础,我这边会更沉底一点,在研发平台、低代码、PaaS、Serverless、包管理、APM 等基础设施方面做深,让前端开发者可以得以释放生产力,高效省心地专注在前端自身领域的建设(如可视化、图形艺术、跨端、编辑器等等),从而再往上可以在业务领域产出价值,同时也提供了内部开源和轮岗的方式等深入参与的通道。一方面是长期投资,包括在社区的知识科普,以及人才培养前置化,我们去年就推出了面向大三实习生的『前端练习生项目』,以及面向大二的跟北大、北邮、杭电、浙大等等十几个高校合作的『蚂蚁前端进高校项目(暂定名)』,让学生们更早的了解什么是前端,前端有哪些领域以及知识点,从而让他们选择或者放弃前端这个领域,并参考我们的启蒙和知识脉络点有针对性的去学习和成长。(似乎有点卷,逃... 算是一种放长线钓大鱼吧,即使毕业后不来我们这边,也是在扩大整个前端人群,未来有缘肯定会再聚)
❝开源是 KPI 还是不是 KPI 好?
❞
需要找到平衡点吧,不是 KPI 的话,其实反而很难保证持续的投入,用爱发电是很累的。关键还是在于开源逻辑是否想清楚,开源的目的是什么,想收获些什么?单方面的付出是无法持久的,在想清楚这个后,才能说服你的老板对此有长期的投入,我们以前看到的很多 KPI 式的开源,正是因为没有对齐。
作为社区参与者,也要放宽心态,甭管这个开源你用不用得到,先思考下它的开源逻辑,以及它真正解决了什么问题,它的解决思路对我们有什么启发,如果这些都没有,此时再去提出质疑。其次技术是一直在演进的,一个开源走到某一天也许会发现后面没路了,或者是核心开发者从业方向变了,从而淡出了,我们要能理解,毕竟我们的 STAR 其实很廉价,不能要求太高。感谢曾经的付出,并在有需要的情况下接手维护,这才是开源精神。
❝前端应该独立部门还是归属设计部门?
❞
不同的公司在不同阶段有不同的选择。
因为我也曾经在小公司待过很多年才来的阿里,我的个人体感是独立会好一点,集中化后才能有归属感,而不是仅仅被视为资源工种,在业务团队不要太相信产品的节操,他肯定会有无数的试错诉求来把你的所有时间耗光。集中化后才能有空间可以悄悄匀出一部分人力来做基建投资未来,避免没有互通各自造轮子造成重复建设浪费。
但这确实对 TL 要求很高,一方面他要能 Hold 得住大家,又能顶住各业务部门的压力,还能做好规划带领团队有节奏的成长。
❝老板让我这个新人来想技术规划,怎么办?
❞
第一反应是你们之间可能没有对齐目标。你的 TL 日常有没有在团队层面经常去对焦,让大家都知道团队的长期目标和短期目标分别是什么,短期目标里面又会分解为哪些点,这些点的诉求是怎么样的,分别由谁来负责?
如果没有这个,他只是让你去天马行空的想规划,那有点不靠谱。如果有的话,那你就要去思考,他给你划定的这个方向,目前团队处于什么阶段,遇到了什么困难,我们希望今年走到哪一步,公司或业界其他团队又是如何解决这类问题的。先把这些问题跟他对焦清楚,然后一点点的去细化,过程中作为新人一定要多思考的同时多跟他请教。
旁听分会场的一些议题
纯作为一个路人听众角度的体感,个人浅评,因为没有对应的背景,不一定准确,见谅。
前端构建提速的体系化思路 - 云谦
UMI 作者,资深 Webpack 专家~ 分享了构建提速的比较体系化的思考,以及传统、当代、下一代的方案。 mfsu 方案效果不错,内部正在做 bundless 的下一代方案 esmi。 构建提速是一个全方面的优化,蚂蚁的优势在于我们有 cnpm registry 以及整个研发管控能力。
IMWeb DevOps研发效能实践 - 孟健
听了前面一部分,大概是基于 Git 上层做了研发平台和灵活的编排。 可能是因为组织架构带来的演化方向有先后,在这一块,蚂蚁的雨燕会走的比较前一点,我们几年前已经走完这一步了,这几年更多的是在治理、管控、研发模式收敛、全流程的研发效能提升等方面。
Serverless赋能大前端,加速AI落地,闪马的设计与思考
听了几分钟,更多是带货,安利自己的产品吧,没有我想听的基于什么场景解决了什么问题的细节。 然后发现是赞助商演讲,就出去找 顾轶灵 他们闲聊去了。
Inside sablejs——打造更快更安全的 JavaScript 实现 - 赵洋
sablejs 也许是使用 JavaScript 编写的 JavaScript 引擎中最快的实现。 主要场景是前端浏览器里面的一些敏感代码的加密执行吧。 比起 WASM 方案,寻求可维护性 + 性能的平衡点。 搞编排的同学,别动歪点子,我帮你们问了,作者不建议用。
打造亿级流量的金融级风险保障及防控体系 - 张宇航
蚂蚁的数金团队,是用 Node.js 非常深入的一个团队,有核心链路上的巨石型 BFF。 他们在相关的配套基建上做的非常深,这次的分享也是在讲安全防控方面的一些实践。 稍微干了一点,因为他们走的比较前,一般公司可能没这样的诉求,现场提问很多都在于动画的降级上好像。
需求结构化表达为研发效能提升带来的新展望 - 侯振宇
低代码领域,振宇老师和徐飞叔叔是业界有名的,在这个领域有自己非常独特的思考和深入的实践,又热衷分享。 听下来的感受是:大道至简。但正因如此,画马的三步法,导致对听众的理解能力有较高的要求,实践过程还是会有很多具体的很痛的坑,这些对于他们来说也许很简单,但对于该领域的听众,也许是非常想听到的,或者想进一步触摸到的,可惜由于时间关系,并没能展开,给大家更多的一点信心。 现场的几个提问也验证了我的看法,尤其是那个『这是重新发明了 UML 和 JSON 么』,笑~
有的放矢,面向最终用户,构建适配产品特点的前端性能指标体系
本来以为是 PaaS 的性能分析指标啥的,听了一点,前面铺垫太多,都是 Chrome 的那些前端优化理念,于是就跑去隔壁场听其他的去了。
低代码平台架构深度剖析 - 潘征
来自 方哥 的 百度 AIMS 低代码平台的分享 前一天还一起交流了下对 API 可视化编排这块的看法。 跟云凤蝶各有千秋,大家的目标和方向有一些不同,其实可以拉个小场子交流下。
在线富文本编辑器的架构设计及实践 - 韩聪
语雀编辑器,我的最爱~ 本文上面一些脑图就是用语雀画板画的。 可惜临时有事,提前回广州了。 PS:我真的只是一个语雀用户,不是语雀小二~
十亿级 Node.js 网关的架构设计与工程实践
这个本来是我感兴趣的方向,可惜临时有事走了。 听同事的反馈,更多是 HTTP 这方面的网关,这个我们也很早前就做过了,回头看看回放再点评。
谈谈讲师和听众的自我修养
准备一个大会议题,我个人感觉对讲师的要求其实不低,我总结了几个关键词:『通俗易懂 + 触手可及+ 深入浅出』。
首先,需要先思考你的目标受众是怎么样的,即你希望通过这次分享触达到哪几类开发者,他们的知识背景大概要求怎么样的,这个大会的与会者跟你的目标受众的重合度又是如何?你分享的目的又是什么?是为了提升影响力?为了招人?为了卖产品?还是秀肌肉?亦或只是淳朴的想给大家分享下自己的所思所得(为初心点赞)。
其次,需要思考你的目的是什么?你希望通过这次分享让他们了解什么,你又希望从他们身上获得什么?从而找到你的议题的核心要素,围绕它来设计整个分享。我的个人经验是不要贪多,STAR 法则把一件事讲清楚即可:在怎么样的背景下,遇到了怎么样的痛点,经过怎么样的探索,产出了什么,希望给大家什么启示。
最后,需要放低自己的期望值,当今业界有点浮躁,当你没讲好背景或推演过程不够通俗易懂时,无法让听众感同身受,可能会觉得你是 KPI 硬造场景;当你讲的不够深入浅出时,会被吐槽没有干货。再思考下前两条。
另一方面,作为一个听众,应该放平心态,不要期望参个会就能捡到一个现成的宝贝回去就能无脑用,更多的是去了解讲师的逻辑,理解他们在什么场景下解决了什么问题,我们没遇到的场景不一定就不存在。当然如果他的推导过程让人不是很理解的时候,要勇敢的提出质疑,进一步交流。
综上,能有如此总结陈述能力,又有分享诉求和时间的讲师,其实可遇不可求。
这几年我很少出来,更多是点对点的团队 Ask Me Anything 方式的交流,就是因为影响力不是很缺,也不需要带货,大会上能给受众的分享,还不如直接在知乎和语雀写科普文,一样能帮助到前端新人。我们当下更需要的是思维碰撞,因为正在做的很多事已经在深水区,没有一定实践的团队是很难理解的,准备过程也是很耗精力的,跟同行团队才能更好的双向交流,不管是触类旁通还是挥起小铲子都会更有效率。
请你喝杯🍵 记得三连哦~
1.阅读完记得给🌲 酱点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
