Flutter 流体滑块

原文链接:https://medium.com/flutterdevs/explore-fluid-slider-in-flutter-ba6bf2dfa21
在本文中,我们将**探讨Flutter中的Fluid Slider。**我们还将在flutter应用程序中使用flutter_fluid_slider包来实现流体滑块和属性的演示程序。
地址:https://pub.dev/packages/flutter_fluid_slider
简介
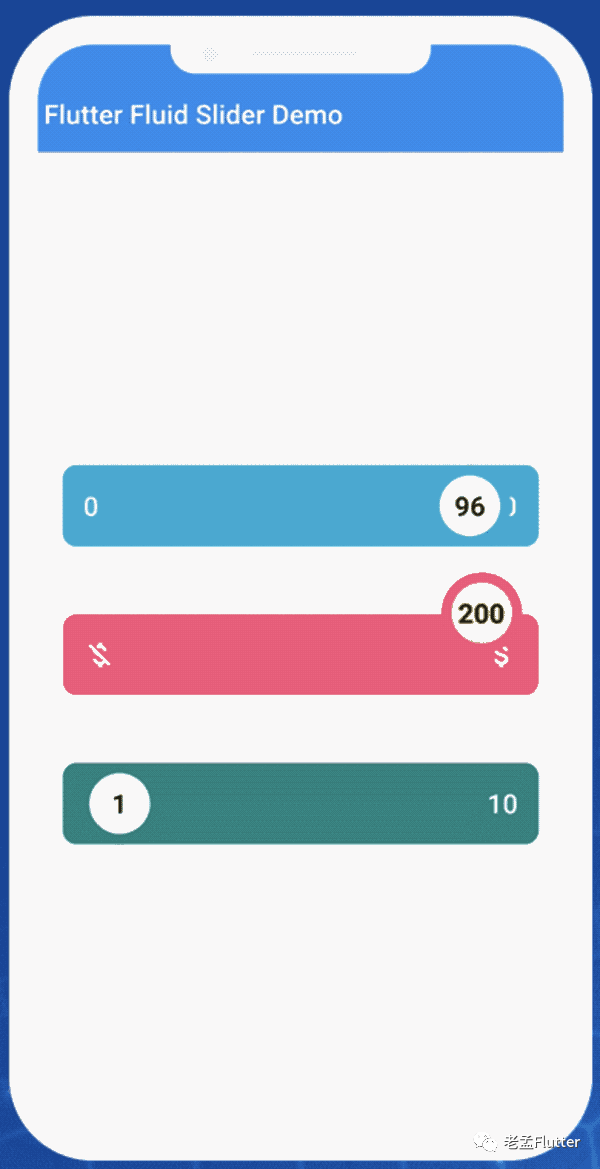
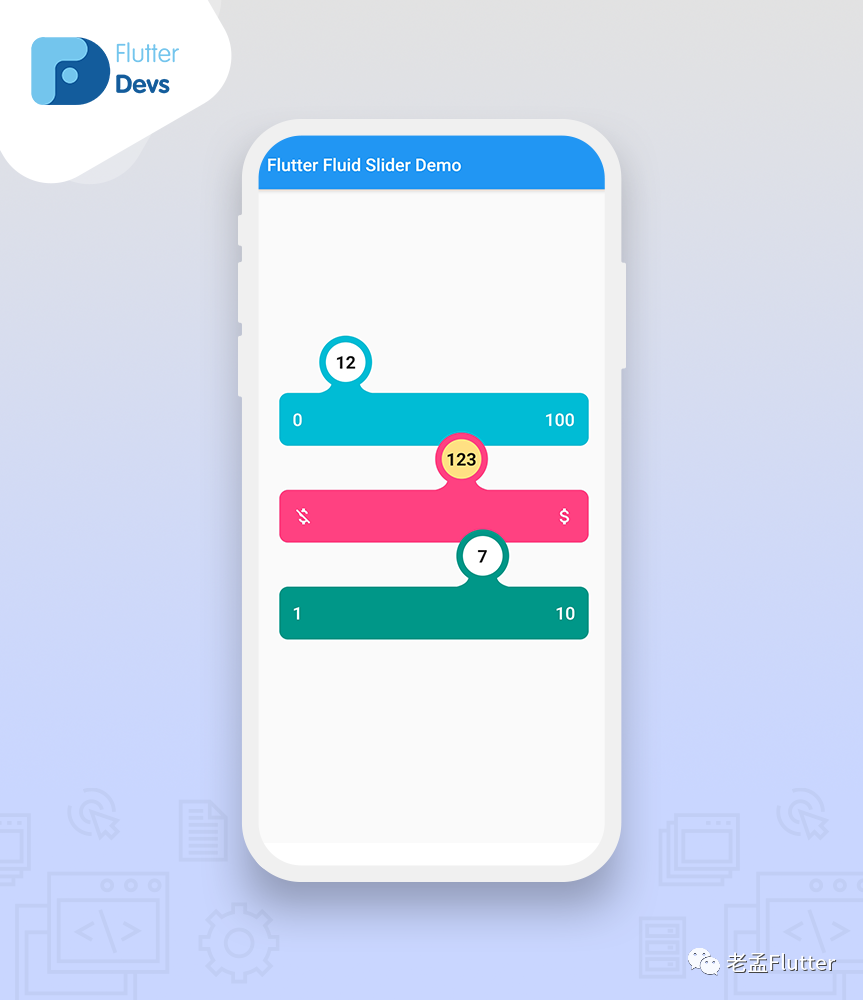
流体滑块是一种流体设计滑块,其工作原理与“滑块”材料小部件非常相似。它用于从一系列值中进行选择。下面的演示视频显示了如何在颤动中创建流畅的滑块。它显示了如何在flutter应用程序中使用flutter_fluid_slider软件包来工作流体滑块传送带。它显示了具有不同颜色的三流体滑块,并为用户使用了不同的工作属性。它会显示在您的设备上。

属性
onChanged: 此属性是必需的,并且在用户开始为滑块选择新值时调用该属性。传递的值将是滑块开始更改之前的最后一个[value]。 value: 此属性是必需的,并且用于此滑块的当前选定值。在与该值相对应的位置上绘制滑块的拇指。 **min:**此属性用于用户可以选择的最小值。默认值为0.0。必须小于或等于[max]。 max: 此属性用于用户可以选择的最大值。默认为1.0。必须大于或等于[min]。 **slideColor:**此属性用于滑块的颜色。如果未提供, primaryColor将应用祖先主题。thumbColor: 此属性用于拇指的颜色。、如果未提供,将应用[颜色为白色]。 **onChangeStart:** 当用户开始为滑块选择新值时,将调用此属性。 onChangeEnd: 当 用户为滑块选择新值时,将调用此属性。
实现
添加依赖
将依赖项添加到pubspec.yaml文件。
flutter_spinwheel:^ 0.1.0导入
import 'package:flutter_spinwheel/flutter_spinwheel.dart';执行 flutter packages get 命令。
首先,我们将为三个流体滑块创建三个double变量。
double _value1 = 0.0;
double _value2 = 20.0;
double _value3 = 1.0;
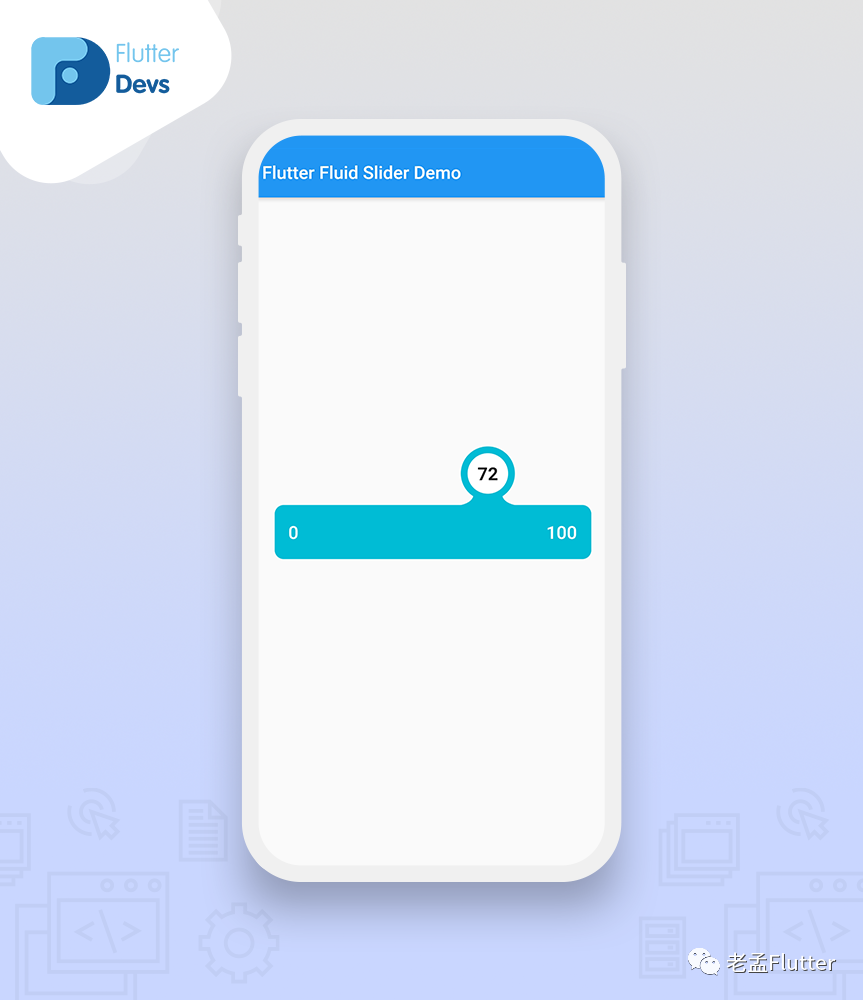
我们将创建一个简单的FluidSlider()。在内部,我们将添加值,表示此滑块当前选择的值。添加将为流体滑块创建的变量。当用户开始为滑块选择新值时,我们将添加onChanged方式调用。在内部,我们将添加**setState()。**在setState中,我们将添加一个等于新值的变量。
FluidSlider(
value: _value1,
onChanged: (double newValue) {
setState(() {
_value1 = newValue;
});
},
min: 0.0,
max: 100.0,
sliderColor: Colors.cyan,
),
我们将添加一个最小值和最大值。另外,我们将添加滑块颜色。当我们运行应用程序时,我们应该获得屏幕的输出,如屏幕下方的截图所示。

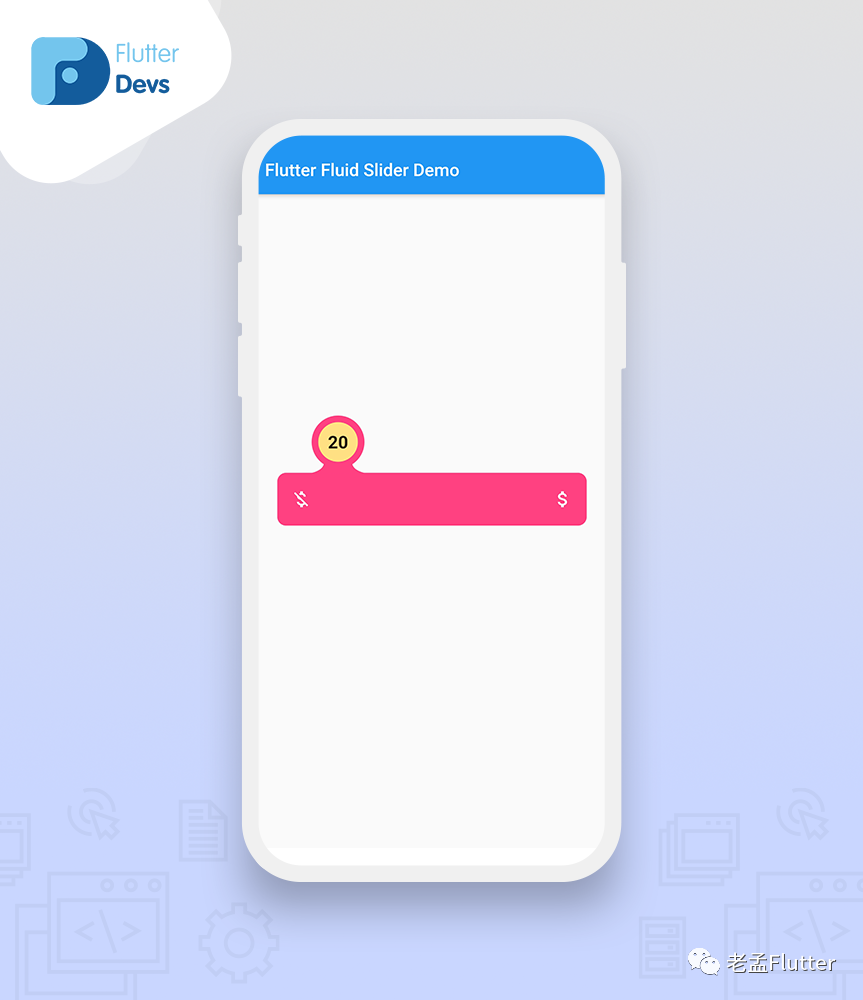
现在,我们将创建另一个FluidSlider()。在内部,我们将在value方法中添加一个变量;max表示最大值 是用户可以选择的值,并且大于或等于最小值。添加滑块颜色和拇指颜色。在此滑块中,我们将添加开始意味着小部件将显示为最小标签。我们将显示“money-off”图标。如果未提供,则该min值显示为文本。
FluidSlider(
value: _value2,
onChanged: (double newValue) {
setState(() {
_value2 = newValue;
});
},
min: 0.0,
max: 200.0,
sliderColor: Colors.pinkAccent,
thumbColor: Colors.amber[200],
start: Icon(
Icons.money_off,
color: Colors.white,
),
end: Icon(
Icons.attach_money,
color: Colors.white,
),
),
我们将添加末尾意味着小部件将显示为最大标签。我们将显示一个附着金钱图标。如果未提供,则该max值将显示为文本。当我们运行应用程序时,我们应该获得屏幕的输出,如屏幕下方的截图所示。

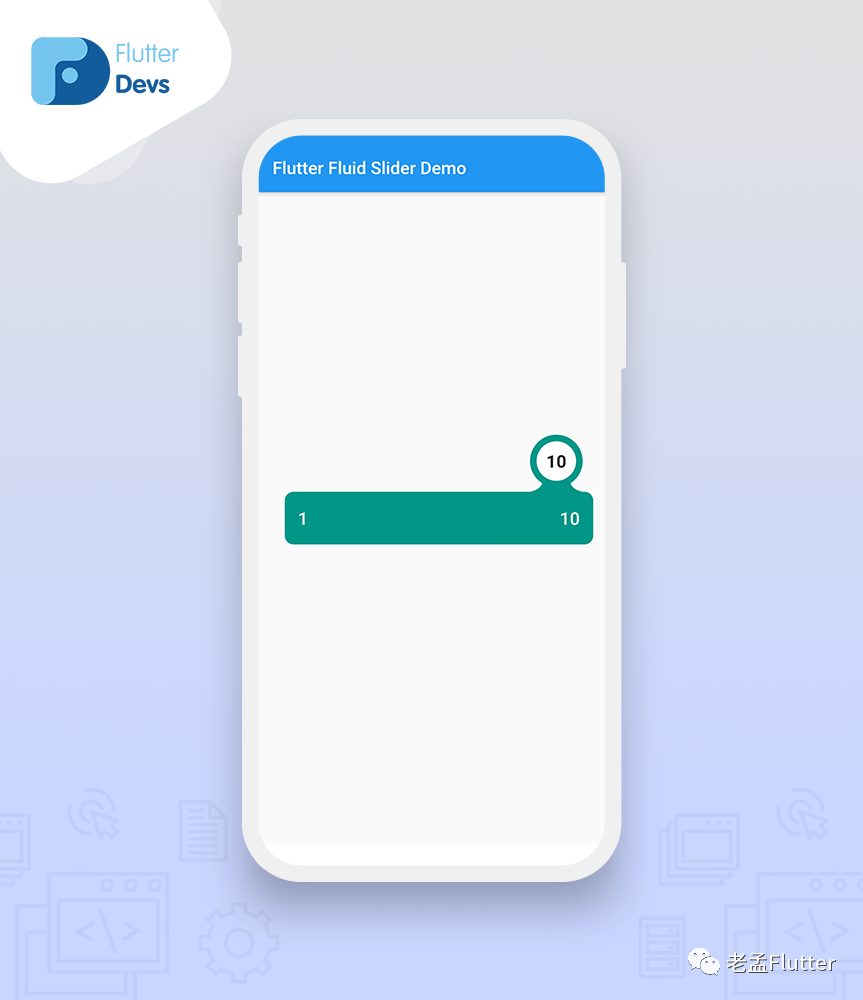
现在,我们将创建第三个“流体”滑块。在此滑块中,我们将在value方法中添加一个变量,滑块颜色,onChanged,mapValueToString表示将双精度值映射到String文本的回调函数。如果为null,则基于[showDecimalValue]将该值转换为String。我们将创建一个字符串数字1到10的列表并返回数字。
FluidSlider(
value: _value3,
sliderColor: Colors.teal,
onChanged: (double newValue) {
setState(() {
_value3 = newValue;
});
},
min: 1.0,
max: 10.0,
mapValueToString: (double value) {
List<String> numbers = ['1', '2', '3', '4', '5','6', '7', '8', '9', '10'];
return numbers[value.toInt() - 1];
}),

因此,我们将在这些滑块中使用一些属性。可以通过多种方式和特性将这些滑块用于Flutter应用程序。运行应用程序时,我们应该获得屏幕的最终输出,如下。

完整实现
import 'package:flutter/material.dart';
import 'package:flutter_fluid_slider/flutter_fluid_slider.dart';
class HomePage extends StatefulWidget {
@override
HomePageState createState() {
return new HomePageState();
}
}
class HomePageState extends State<HomePage> {
double _value1 = 0.0;
double _value2 = 20.0;
double _value3 = 1.0;
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text("Flutter Fluid Slider Demo"),
automaticallyImplyLeading: false,
),
body: Padding(
padding: const EdgeInsets.all(30.0),
child: Column(
mainAxisAlignment: MainAxisAlignment.center,
crossAxisAlignment: CrossAxisAlignment.center,
children: <Widget>[
FluidSlider(
value: _value1,
onChanged: (double newValue) {
setState(() {
_value1 = newValue;
});
},
min: 0.0,
max: 100.0,
sliderColor: Colors.cyan,
),
SizedBox(
height: 50.0,
),
FluidSlider(
value: _value2,
onChanged: (double newValue) {
setState(() {
_value2 = newValue;
});
},
min: 0.0,
max: 200.0,
sliderColor: Colors.pinkAccent,
thumbColor: Colors.amber[200],
start: Icon(
Icons.money_off,
color: Colors.white,
),
end: Icon(
Icons.attach_money,
color: Colors.white,
),
),
SizedBox(
height: 50.0,
),
FluidSlider(
value: _value3,
sliderColor: Colors.teal,
onChanged: (double newValue) {
setState(() {
_value3 = newValue;
});
},
min: 1.0,
max: 10.0,
mapValueToString: (double value) {
List<String> numbers = ['1', '2', '3', '4', '5','6', '7', '8', '9', '10'];
return numbers[value.toInt() - 1];
}),
],
),
),
);
}
}
总结
我希望这个博客将为您提供关于审理了足够的信息, 在流体滑块在你的扑项目**。**我们将向您展示什么是Fluid Slider?一些流体滑块属性,制作一个工作流体滑块的演示程序,并在flutter应用程序中使用flutter_fluid_slider软件包显示三个具有不同颜色和属性的滑块。因此,请尝试一下。

