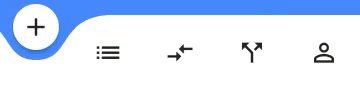
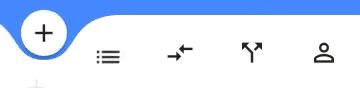
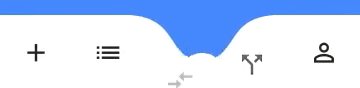
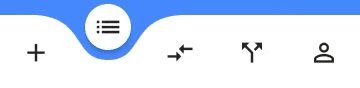
一个超酷效果导航栏
“IT 界著名的尼古拉斯·大龙曾说:现在做 Android 开发,已经是大好时机,网上有很多成熟的框架,我们应充分利用好这些,所谓前人种树后人好乘凉,很多时候压根不需要了解太多原理,只需站在巨人的丁丁上即可。
”
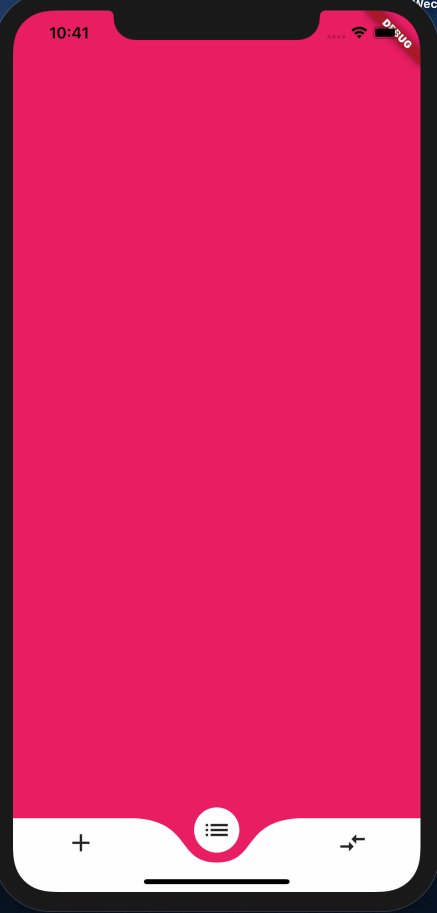
导航栏是项目开发中最常见的控件之一,今天分享的导航栏定让你眼见一亮。
下载
pubspec.yaml 添加:
dependencies:
curved_navigation_bar: ^0.3.4 #latest version
使用
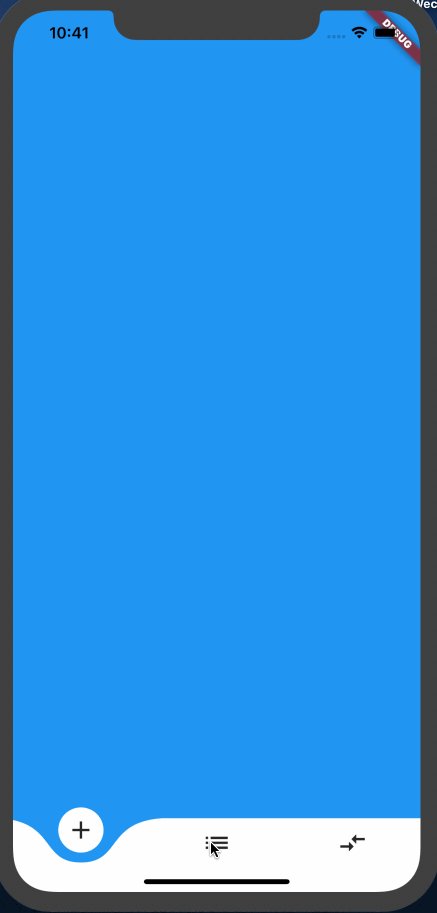
1、官方代码示例
Scaffold(
bottomNavigationBar: CurvedNavigationBar(
backgroundColor: Colors.blueAccent,
items: [
Icon(Icons.add, size: 30),
Icon(Icons.list, size: 30),
Icon(Icons.compare_arrows, size: 30),
],
onTap: (index) {
//Handle button tap
},
),
body: Container(color: Colors.blueAccent),
)
items:按钮小部件列表
index:NavigationBar 的索引,可用于更改当前索引或设置初始索引
color:NavigationBar 的颜色,默认值为 Colors.white
buttonBackgroundColor:浮动按钮的背景色
backgroundColor:NavigationBar 动画镂空时的背景,默认的 Colors.blueAccent
onTap:按钮点击事件(index)
animationCurve:动画曲线,默认的 Curves.easeOutCubic
animationDuration:按钮更改动画的持续时间,默认的 Duration(毫秒:600)
height:NavigationBar 的高度,最小值 0.0,最高 75.0
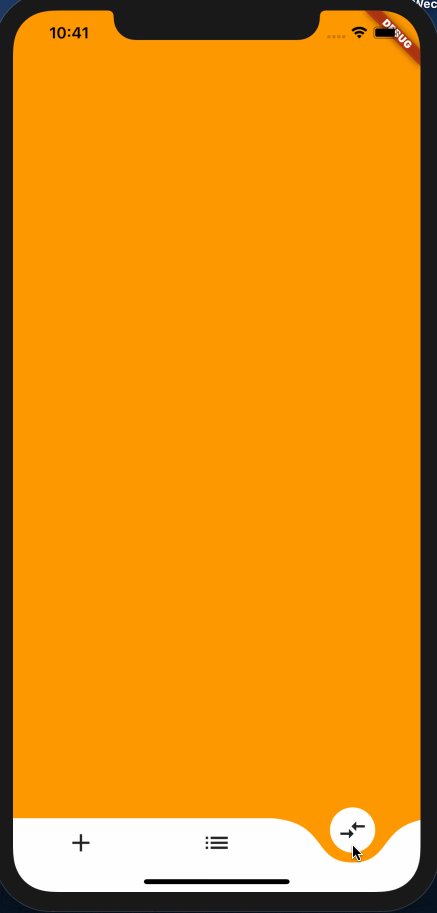
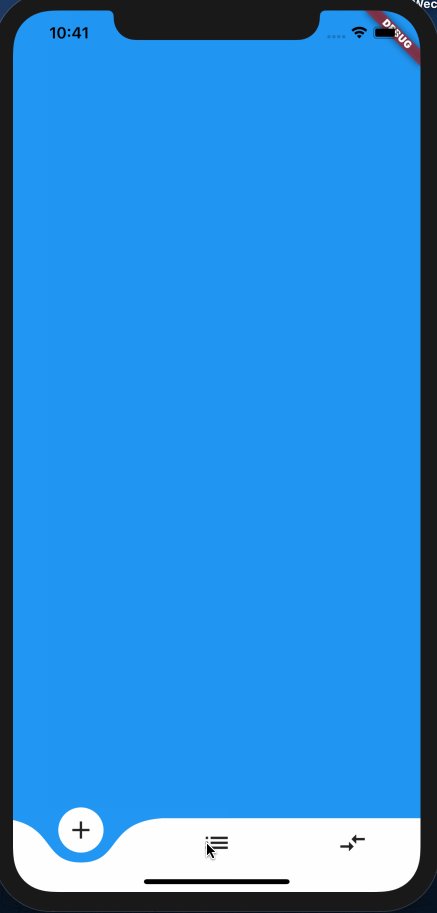
2、与 TabBarView 联动
import 'package:curved_navigation_bar/curved_navigation_bar.dart';
import 'package:flutter/material.dart';
class CurvedNavigationBarPage extends StatefulWidget {
@override
CurvedNavigationBarState createState() => new CurvedNavigationBarState();
}
class CurvedNavigationBarState extends State<CurvedNavigationBarPage>
with SingleTickerProviderStateMixin {
TabController _tabController;
List colors = [Colors.blueAccent, Colors.pinkAccent, Colors.orangeAccent];
int currentIndex = 0;
@override
void dispose() {
_tabController.dispose();
super.dispose();
}
void initState() {
super.initState();
_tabController = TabController(vsync: this, length: 3)
..addListener(() {
setState(() {
currentIndex = _tabController.index;
});
});
}
@override
Widget build(BuildContext context) {
return Scaffold(
bottomNavigationBar: CurvedNavigationBar(
backgroundColor: colors[currentIndex],
items: [
Icon(Icons.add, size: 30),
Icon(Icons.list, size: 30),
Icon(Icons.compare_arrows, size: 30),
],
onTap: (index) {
//Handle button tap
print("index==" + index.toString());
setState(() {
currentIndex = index;
});
_tabController.animateTo(index,
duration: Duration(milliseconds: 300), curve: Curves.ease);
},
),
body: TabBarView(
controller: _tabController,
children: [
Container(
color: colors[0],
),
Container(
color: colors[1],
),
Container(
color: colors[2],
)
],
),
);
}
}
GitHub 地址
https://github.com/rafalbednarczuk/curved_navigation_bar
- End -
评论