面向对象思想:DDD 领域驱动设计的真正追求
JavaScript是单线程执行的,即 js 中任务是按顺序依次执行的,但若其中一个任务执行时间过长,后续任务会一直等待,造成程序假死。为了解决这个问题,将任务分为同步任务和异步任务,其中异步任务又分为宏任务和微任务。
同步任务与异步任务:
同步任务:又叫做非耗时任务,指的是在主线程上排队执行的那些任务
只有前一个任务执行完毕,才能执行后一个任务
异步任务:又叫做耗时任务,异步任务由JavaScript 委托给宿主环境进行执行
当异步任务执行完成后,会通知JavaScript 主线程执行异步任务的回调函数

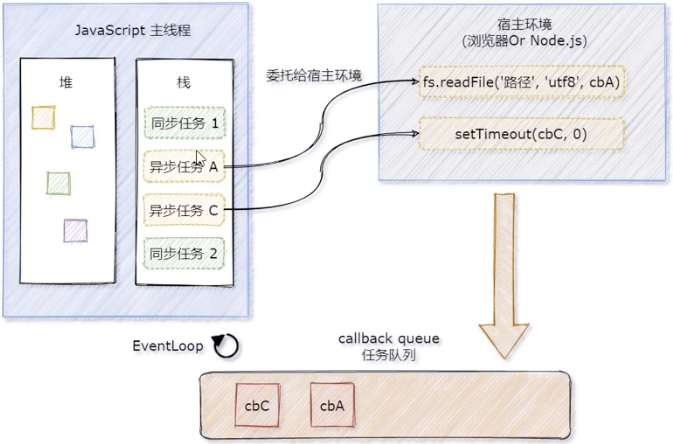
同步任务由JavaScript主线程次序执行
异步任务委托给宿主环境执行
已完成的异步任务对应的回调函数,会被加入到任务队列中等待执行
JavaScript 主线程执行栈被清空后会读取任务队列中的回调函数,次序执行
JavaScript 主线程不断重复上面的第4步
JavaScript主线程从“任务队列”中读取异步任务的回调函数,放到执行栈中依次执行。这个过程是循环不断的,所以整个的这种运行机制又称为 EventLoop (事件循环)
宏任务与微任务
宏任务:异步Ajax请求,setTimeout,setInterval,文件操作,new Promise等
微任务:Promise.then、.catch、.finally,process.nextTick等

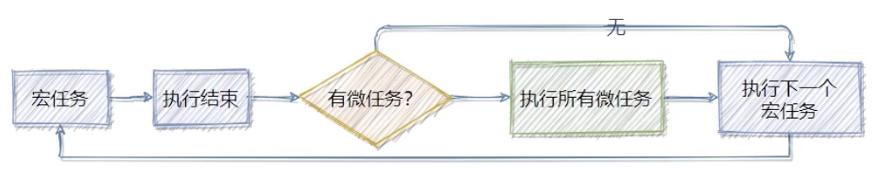
宏任务与微任务是交替执行的,每次执行完宏任务都会检查是否有微任务
代码示例:
console.log('A');
setTimeout(function() {
console.log('B');
}, 0);
Promise.resolve().then(function() {
console.log('C');
}).then(function() {
console.log('D');
});
console.log('E');先执行同步任务打印A和E,再执行异步任务中的微任务,打印C和D,最后执行宏任务打印B
最终打印结果:AECDB
可能有人会问,为什么微任务优先于宏任务执行,其实并不是,这里先执行微任务的原因是,script本身也是一个宏任务,这个宏任务执行结果就是添加各种微任务与宏任务,比如下面代码中,同步任务执行完成后,会先执行script的宏任务,即添加一个setTimeout的宏任务与一个Promise.then的微任务,这个宏任务执行完成后,就该执行Promise.then的微任务了。并不是微任务优先级大于宏任务,而是这个宏任务执行感知不强,会让人感觉并没有执行宏任务,其实是同样遵循上面流程,执行了宏任务
下面是一个多层次代码,可进行练习:
1 console.log('1')
2
3 setTimeout(function () {
4 console.log('2')
5 process.nextTick(function () {
6 console.log('3')
7 })
8 new Promise(function (resolve) {
9 console.log('4')
10 resolve()
11 }).then(function () {
12 console.log('5')
13 })
14 })
15 Promise.resolve().then(function () {
16 console.log('6')
17 })
18 new Promise(function (resolve) {
19 console.log('7')
20 resolve()
21 }).then(function () {
22 console.log('8')
23 })
24
25 setTimeout(function () {
26 console.log('9')
27 process.nextTick(function () {
28 console.log('10')
29 })
30 new Promise(function (resolve) {
31 console.log('11')
32 resolve()
33 }).then(function () {
34 console.log('12')
35 })
36 })
分析:
第一遍:
首先执行第一行的同步任务,打印1
第三行的setTimeout是异步任务中宏任务,加入宏任务记为setTimeout1
下面第15行Promise.then是异步任务中的微任务,加入微任务记为 then
第18行new Promise是同步任务,执行第一个log直接打印7,后面的 .then 是微任务,存入微任务中记为 then1
第25行setTimeout是异步任务中宏任务,加入宏任务记为 setTimeout2
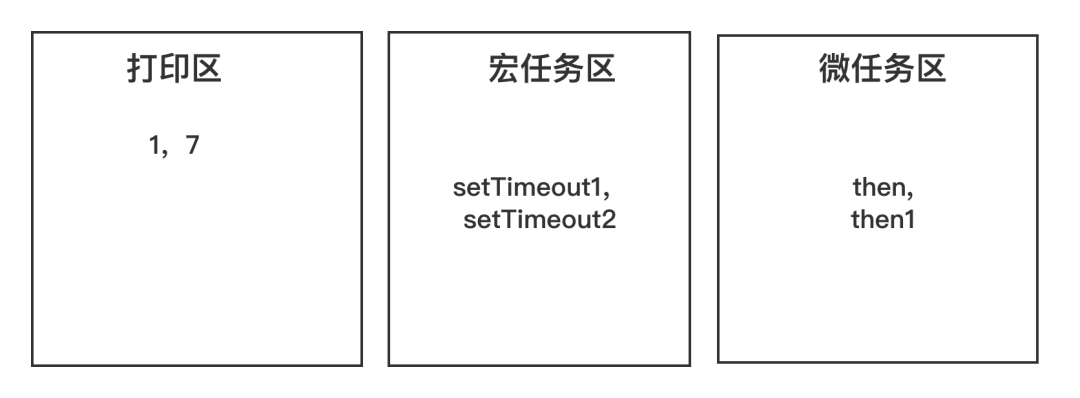
此时整个程序状态如下:

第二遍:
首先执行微任务区中的任务,then打印6,then1打印8
微任务区任务执行完成,再执行宏任务区 setTimeout1 ,打印2,将第5行process微任务放入微任务区记作 process2
第8行new Promise为同步任务,立即执行打印4,将后续 .then 微任务 放入微任务区记作 then2
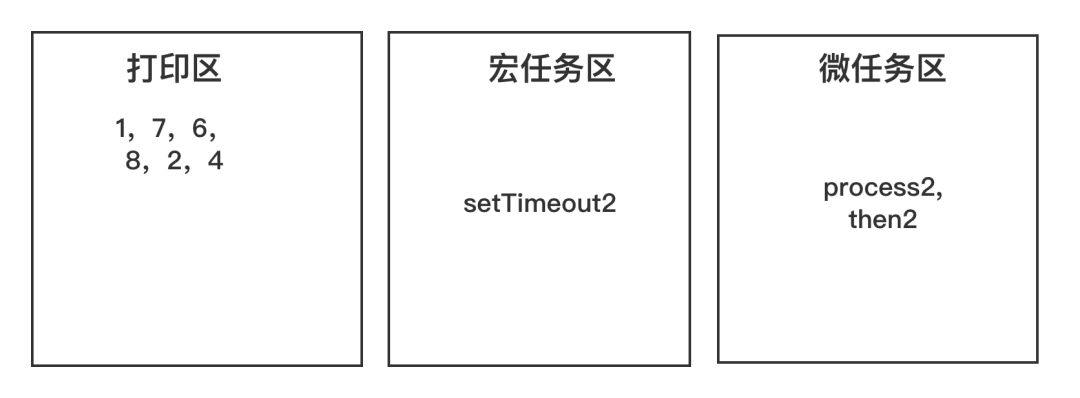
此时整个程序状态如下:

第三遍:
首先执行微任务区,process2,打印3,再执行then2,打印5
微任务区执行完成,再去执行宏任务区中的setTimeout2,首先是第26行log直接打印9
将第27行process微任务放入微任务区记作 process3
第30行new Promise为同步任务,立即执行打印11,将后续 .then 微任务 放入微任务区记作 then3
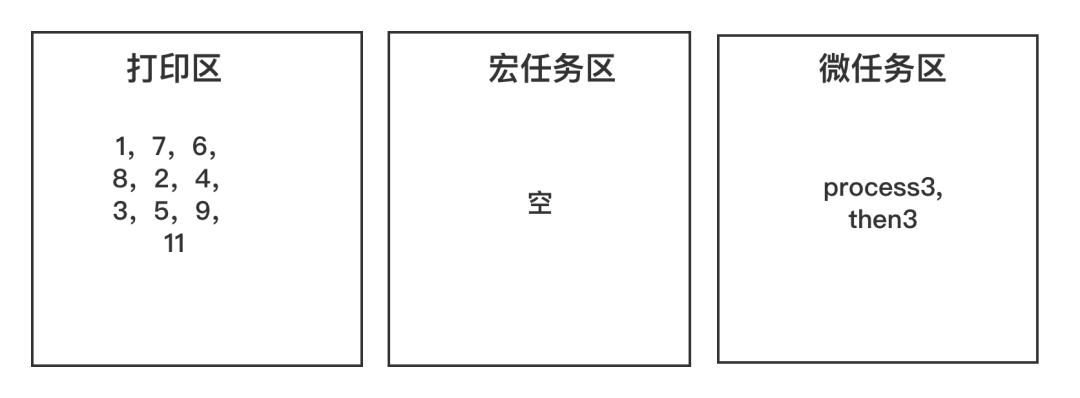
此时整个程序状态如下:

最后一遍:
执行微任务区process3,打印10
执行微任务区then3,打印12
最终打印结果:1,7,6,8,2,4,3,5,9,11,10,12
