5 个 JavaScript 字符串操作库

英文 | https://blog.bitsrc.io/5-string-manipulation-libraries-for-javascript-9ca5da8b4eb8
翻译 | 杨小二
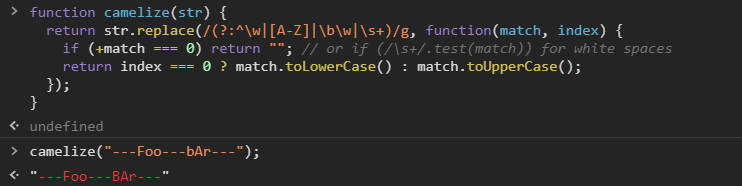
function camelize(str) {return str.replace(/(?:^\w|[A-Z]|\b\w|\s+)/g, function(match, index) {if (+match === 0) return ""; // or if (/\s+/.test(match)) for white spacesreturn index === 0 ? match.toLowerCase() : match.toUpperCase();});}
上面的代码片段是 StackOverflow 中投票最多的答案。但这也无法解决字符串为 ---Foo---bAr--- 的情况。

这就是字符串操作库可以派上用场的地方。它们可以轻松实现复杂的字符串操作,并且还可以考虑给定问题的所有可能用例。这对你有帮助,因为你只需要调用一个方法即可获得有效的解决方案。
让我们看看一些用于 JavaScript 的字符串操作库。
1、String.js
string.js或简称 S ,它是一个轻量级(文件< 5 kb )JavaScript 库,用于浏览器或 Node.js,提供额外的 String 方法。
安装
npm i string值得注意的方法:
between(left, right) — 在左右字符串之间提取一个字符串。
这可以在尝试获取 HTML 中两个标签之间的元素时使用。
var S = require('string');S('<a>This is a link</a>').between('<a>', '</a>').s// 'This is a link'
camelize() — 删除所有下划线或破折号,并将字符串转换为驼峰式大小写。
这个函数可以用来解决本文开头提到的问题。
var S = require('string');S('---Foo---bAr---').camelize().s;//'fooBar'
humanize() — 将输入转换为人性化的形式。
这个从头开始实现的功能肯定需要相当多的代码行。
var S = require('string');S(' capitalize dash-CamelCase_underscore trim ').humanize().s //'Capitalize dash camel case underscore trim'
stripPunctuation() — 去除给定字符串中的所有标点符号。
如果你从头开始实现此功能,你很可能会错过标点符号。
var S = require('string');S('My, st[ring] *full* of %punct)').stripPunctuation().s;//My string full of punct
2、Voca
Voca 是一个 JavaScript 字符串操作库。Voca 库中提供了 Change case、trim、pad、slugify、latinise、sprintf’y、truncate、escape 和其他有用的字符串操作方法。为了减少应用程序构建,模块化设计允许你加载完整的库或特定功能。
该库已经过全面测试,有据可查,并提供长期支持。
安装
npm i voca值得注意的方法
Camel Case(字符串数据)
将数据转换为驼峰式大小写。
var v = require('voca');v.camelCase('foo Bar');// => 'fooBar'v.camelCase('FooBar');// => 'fooBar'v.camelCase('---Foo---bAr---');// => 'fooBar'
Latinise(字符串数据)
通过删除变音符号对数据进行Latinise。
var v = require('voca');v.latinise('cafe\u0301'); // or 'café'// => 'cafe'v.latinise('août décembre');// => 'aout decembre'v.latinise('как прекрасен этот мир');// => 'kak prekrasen etot mir'
isAlphaDigit(字符串数据)
检查数据是否仅包含字母和数字字符。(字母数字)
var v = require('voca');v.isAlphaDigit('year2020');// => truev.isAlphaDigit('1448');// => truev.isAlphaDigit('40-20');// => false
CountWords(字符串数据)
计算数据中的字数。
var v = require('voca');v.countWords('gravity can cross dimensions');// => 4v.countWords('GravityCanCrossDimensions');// => 4v.countWords('Gravity - can cross dimensions!');// => 4
EscapeRegExp(字符串数据)
转义正则表达式特殊字符 - [ ] / { } ( ) * + ? . \ ^ $ | 在数据中。
var v = require('voca');v.escapeRegExp('(hours)[minutes]{seconds}');// => '\(hours\)\[minutes\]\{seconds\}'
更多内容地址:https://vocajs.com。
3、Anchorme.js
这是一个小巧、快速的 Javascript 库,可帮助检测文本中的链接 / URL / 电子邮件并将它们转换为可点击的 HTML 锚链接。
它高度敏感,误报最少。
它根据完整的 IANA 列表验证 URL 和电子邮件。
验证端口号(如果存在)。
验证 IP 八位字节数(如果存在)。
适用于非拉丁字母 URL。
安装
npm i anchorme用法
import anchorme from "anchorme";//or//var anchorme = require("anchorme").default;const input = "some text with a link.com";const resultA = anchorme(input);//some text with a <a href="http://link.com">link.com</a>
你可以传入其他扩展以进一步自定义该功能。
4、Underscore.string
Underscore.string 是 JavaScript 的字符串操作扩展,你可以使用或不使用 Underscore.js。Underscore.string 是一个 JavaScript 库,用于轻松处理字符串,是受 Prototype.js、Right.js 和 Underscore 启发的 Underscore.js 扩展。
Underscore.string 为你提供了几个有用的功能:capitalize、clean、includes、count、escapeHTML、unescapeHTML、insert、splice、startsWith、endsWith、titleize、trim、truncate 等等。
安装
npm install underscore.string值得注意的方法
numberFormat(number) — 格式化数字
将数字格式化为带有十进制和顺序分隔的字符串。
var _ = require("underscore.string");_.numberFormat(1000, 3)=> "1,000.000"_.numberFormat(123456789.123, 5, '.', ',');=> "123,456,789.12300"
levenshtein(string1,string2) — 计算两个字符串之间的 Levenshtein 距离。
在此处了解有关 levenshtein 距离算法的更多信息。
var _ = require("underscore.string");_.levenshtein('kitten', 'kittah');=> 2
chop(string, step) — 将给定的字符串切成小块。
var _ = require("underscore.string");_.chop('whitespace', 3);=> ['whi','tes','pac','e']
了解有关下划线字符串的更多信息地址:http://gabceb.github.io/underscore.string.site/#chop
5、Stringz
这个库的主要亮点是它是 unicode 感知的。如果你运行下面的代码,输出将为 2。
"🤔".length// -> 2
这是因为 String.length() 返回字符串中的代码单元数,而不是字符数。实际上,在 010000–03FFFF 和 040000–10FFFF 范围内的某些字符每个代码点最多可以使用 4 个字节(32 位),但这不会改变答案:某些字符需要超过 2 个字节才能表示,因此它们需要1个以上的代码点。
阅读有关 JavaScript unicode 问题的更多信息地址:
https://mathiasbynens.be/notes/javascript-unicode
安装
npm install stringz值得注意的方法
limit(字符串(string),limit,padString,padPosition)
将字符串限制为给定的宽度。
const stringz = require('stringz');// Truncate:stringz.limit('Life’s like a box of chocolates.', 20);// "Life's like a box of"// Pad:stringz.limit('Everybody loves emojis!', 26, '💩');// "Everybody loves emojis!💩💩💩"stringz.limit('What are you looking at?', 30, '+', 'left');// "++++++What are you looking at?"// Unicode Aware:stringz.limit('🤔🤔🤔', 2);// "🤔🤔"stringz.limit('👍🏽👍🏽', 4, '👍🏽');// "👍🏽👍🏽👍🏽👍🏽"
toArray(字符串)
将字符串转换为数组
const stringz = require('stringz');stringz.toArray('abc');// ['a','b','c']//Unicode awarestringz.toArray('👍🏽🍆🌮');// ['👍🏽', '🍆', '🌮']
最后
感谢你的阅读,如果你有任何问题,欢迎在留言区告诉我。
学习更多技能
请点击下方公众号
![]()

