【动画消消乐|CSS 】 吃豆豆动画
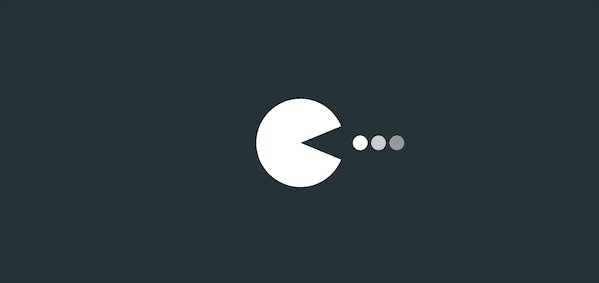
效果展示

Demo代码
HTML
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="style.css">
<title>Document</title>
</head>
<body>
<section><span></span></section>
</body>
</html>
CSS
html,body{
margin: 0;
height: 100%;
}
body{
display: flex;
justify-content: center;
align-items: center;
background: #263238;
}
section {
width: 650px;
height: 300px;
padding: 10px;
position: relative;
display: flex;
align-items: center;
justify-content: center;
/* 红色边框仅作提示 */
border: 2px solid red;
}
span{
display: inline-block;
position: relative;
border-radius: 50%;
border-top: 48px white solid;
border-bottom: 48px white solid;
border-left: 48px white solid;
border-right: 48px transparent solid;
color: white;
animation: c .5s linear infinite ;
}
@keyframes c {
0%{
box-shadow: 120px 0px 0 -40px rgba(255, 255, 255, .5),
100px 0px 0 -40px rgba(255, 255, 255, .75),
80px 0px 0 -40px rgba(255, 255, 255, 1);
}
100%{
box-shadow: 100px 0px 0 -40px rgba(255, 255, 255, .5),
80px 0px 0 -40px rgba(255, 255, 255, .75),
60px 0px 0 -40px rgba(255, 255, 255, 1);
}
}
span::before{
position: absolute;
content: '';
display: inline-block;
top: -48px;
left: -48px;
border-top: 48px white solid;
border-bottom: 48px transparent solid;
border-left: 48px transparent solid;
border-right: 48px transparent solid;
border-radius: 50%;
animation: a .25s linear infinite alternate;
}
span::after{
position: absolute;
content: '';
top: -48px;
left: -48px;
border-top: 48px transparent solid;
border-bottom: 48px white solid;
border-left: 48px transparent solid;
border-right: 48px transparent solid;
border-radius: 50%;
animation: b .25s linear infinite alternate;
}
@keyframes a {
0% { transform: rotate(45deg) }
100% { transform: rotate(0deg)
}
}
@keyframes b {
0% { transform: rotate(-45deg) }
100% { transform: rotate(0deg)
}
}
原理详解
步骤1
使用span标签,设置为
相对定位 上、下、左边框为48px 白色 实线solid 右边框为48px 透明 实线solid
span {
position: relative;
border-top: 48px white solid;
border-bottom: 48px white solid;
border-left: 48px white solid;
border-right: 48px transparent solid;
}
效果如下图

步骤2
span圆角化
span {
border-radius: 50%;
}
效果如下图

步骤3
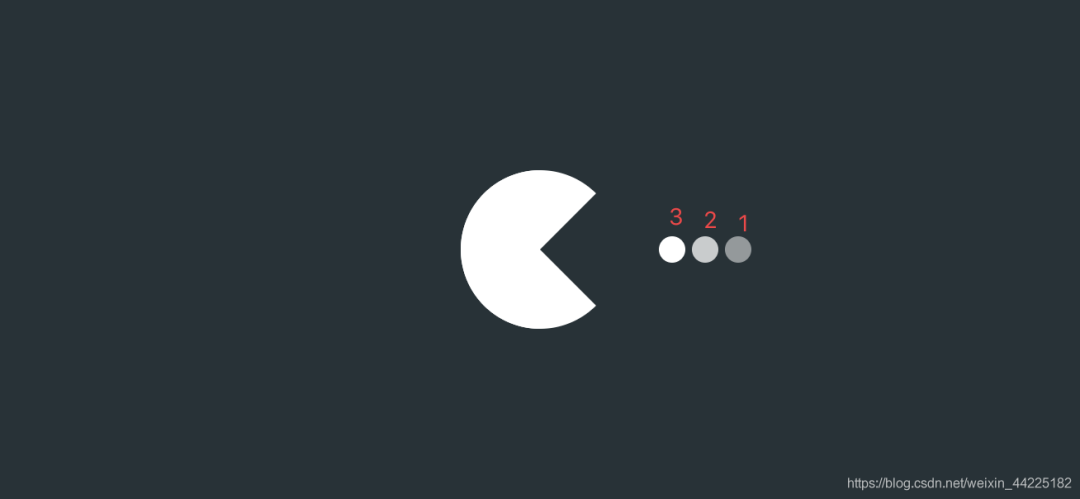
为span添加三个阴影
box-shadow: 120px 0px 0 -40px rgba(255, 255, 255, .5), /*阴影1*/
100px 0px 0 -40px rgba(255, 255, 255, .75), /*阴影2*/
80px 0px 0 -40px rgba(255, 255, 255, 1);/*阴影3*/
效果如下图

步骤4
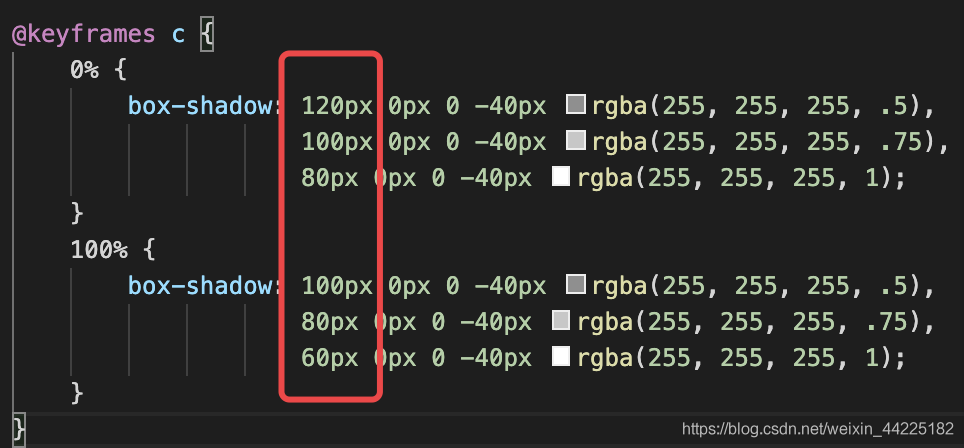
为span的三个阴影添加动画
动画效果很简单,就是三个小球从右水平移动至左方
只需要修改box-shadow中的水平偏移量即可完成
span {
animation: c 1s linear infinite;
}
@keyframes c {
0% {
box-shadow: 120px 0px 0 -40px rgba(255, 255, 255, .5),
100px 0px 0 -40px rgba(255, 255, 255, .75),
80px 0px 0 -40px rgba(255, 255, 255, 1);
}
100% {
box-shadow: 100px 0px 0 -40px rgba(255, 255, 255, .5),
80px 0px 0 -40px rgba(255, 255, 255, .75),
60px 0px 0 -40px rgba(255, 255, 255, 1);
}
}

效果如下图

步骤5
使用span::before和span::after充当嘴闭合的两部分
首先设置span::before
设置为
绝对定位(top: -48px left: -48px) 上边框为:48px red solid 下、左、右边框:48px transparent solid;
span::before {
position: absolute;
content: '';
top: -48px;
left: -48px;
border-top: 48px red solid;
border-bottom: 48px transparent solid;
border-left: 48px transparent solid;
border-right: 48px transparent solid;
}
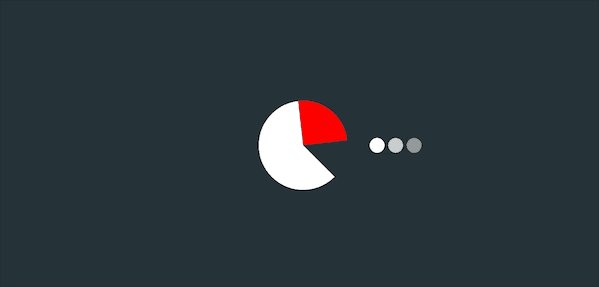
效果如下图

再圆角化
span::before {
border-radius: 50%;
}
效果如下图

为span::before添加动画
动画效果描述为:一直绕圆心旋转 0-45度
span::before {
animation: a .5s linear infinite alternate;
}
@keyframes a {
0% {
transform: rotate(45deg)
}
100% {
transform: rotate(0deg)
}
}
效果如下图

同理 使用span::after
设置为
绝对定位( top: -48px left: -48px) 下边框:48px red solid; 上、左、右边框:48px transparent solid; 圆角化:border-radius: 50%;
span::after {
position: absolute;
content: '';
top: -48px;
left: -48px;
border-top: 48px transparent solid;
border-bottom: 48px red solid;
border-left: 48px transparent solid;
border-right: 48px transparent solid;
border-radius: 50%;
}
效果如下图

再为span::after添加和before一样效果的动画
span::after {
animation: b .5s linear infinite alternate;
}
@keyframes b {
0% {
transform: rotate(-45deg)
}
100% {
transform: rotate(0deg)
}
}
效果如下图

步骤6
span::after、span::before边框中颜色红色修改为白色
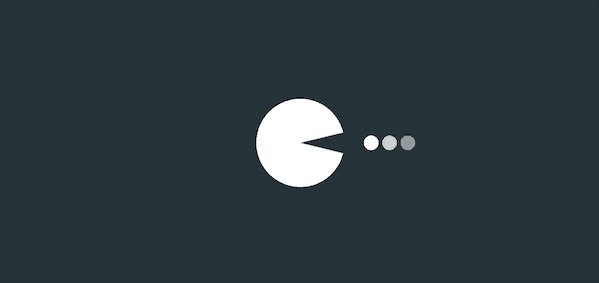
最后span、span::after、span::before三个动画一起显示
得到最终效果

结语
希望对您有所帮助
如有错误欢迎小伙伴指正~
我是 海轰ଘ(੭ˊᵕˋ)੭
如果您觉得写得可以的话
请点个赞吧
谢谢支持❤️

评论
