编码规范,代码提交规范全家桶之husky+lint-staged+commitlint
背书简介
新版husky的工作原理
husky install将git hooks的目录指定为.husky/,然后使用husky add命令向.husky/中添加hook。通过这种方式我们就可以只添加我们需要的git hook,而且所有的脚本都保存在了一个地方(.husky/目录下)因此也就不存在同步文件的问题了。新版husky + lint-staged实践
1.安装husky
npm i husky --save-dev2. 在package.json 中添加 prepare 脚本
{
"scripts": {
"prepare": "husky install"
}
}3. 执行prepare脚本
npm run prepare执行
husky install命令,该命令会创建.husky/目录并指定该目录为git hooks所在的目录。
4. 添加git hooks,运行一下命令创建git hooks
npx husky add .husky/pre-commit "npm run lint"运行完该命令后我们会看到.husky/目录下新增了一个名为pre-commit的shell脚本。也就是说在在执行git commit命令时会先执行pre-commit这个脚本。pre-commit脚本内容如下:
#!/bin/sh
. "$(dirname "$0")/_/husky.sh"
npm run lint
该脚本的功能就是执行npm run lint这个命令
5. 添加commit-msg脚本
npx husky add .husky/commit-msg 'npx --no-install commitlint --edit "$1"'commit-msg脚本内容如下:
#!/bin/sh
"$(dirname "$0")/_/husky.sh"
npx --no-install commitlint --edit "$1"lint-stagednpm i lint-staged --save-dev7. 在 package.json 文件中配置 lint 的命令
{
"scripts": {
"lint": "lint-staged",
}
}8. 在 package.json 或者在根目录中创建.lintstagedrc或者lint-staged.config.js或者 lint-staged.config.js文件中配置 lint 的命令
从 v3.1 开始,您现在可以使用不同的方式进行 lint-staged 配置:
lint-staged 在你的对象 package.json
.lintstagedrc JSON或YML格式的文件
lint-staged.config.js JS格式的文件
使用 --config 或 -c 标志传递配置文件
1、例子:在package.json文件中配置
"lint-staged": {
"src/**/*.{js.vue}": ["prettier --write","esslint --cache --fix","git add"]
}
2、例子:在lint-staged.config.js文件中配置
"use strict";
module.exports = {
ignore: ["package-lock.json", "CHANGELOG.md"],
linters: {
"*.ts": ["prettier --write", "eslint --fix", "git add"],
"*.js": ["prettier --write", "eslint --cache --fix", "git add"],
"*.vue": ["prettier --write", "eslint --cache --fix", "git add"],
"*.{json,md,yml,css}": ["prettier --write", "git add"]
}9.定制提交规范
npm install --save-dev @commitlint/config-conventional @commitlint/cli
// 生成配置文件commitlint.config.js,当然也可以是 .commitlintrc.js
echo "module.exports = {extends: ['@commitlint/config-conventional']};" > commitlint.config.js
<type>: <subject>
upd:更新某功能(不是 feat, 不是 fix)
feat:新功能(feature)
fix:修补bug
docs:文档(documentation)
style:格式(不影响代码运行的变动)
refactor:重构(即不是新增功能,也不是修改bug的代码变动)
test:增加测试
chore:构建过程或辅助工具的变动
git commit -m 'feat: 增加 xxx 功能'
git commit -m 'bug: 修复 xxx 功能''name:[0, 'always', 72]',数组中第一位为level,可选0,1,2,0为disable,1为warning,2为error,第二位为应用与否,可选always|never,第三位该rule的值。具体配置例子如下:module.exports = {
extends: [
"@commitlint/config-conventional"
],
rules: {
'type-enum': [2, 'always', [
'upd', 'feat', 'fix', 'refactor', 'docs', 'chore', 'style', 'revert'
]],
'type-case': [0],
'type-empty': [0],
'scope-empty': [0],
'scope-case': [0],
'subject-full-stop': [0, 'never'],
'subject-case': [0, 'never'],
'header-max-length': [0, 'always', 72]
}
};10. 安装eslint和prettier相关代码格式化和校验插件,项目根目录下面配置eslint和prettier规则,然后就可以在git提交代码的时候进行代码校验了。
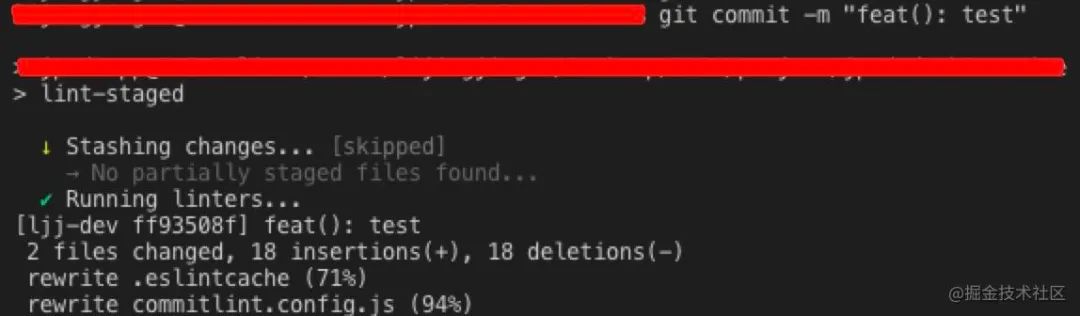
- 例子:正确的提交

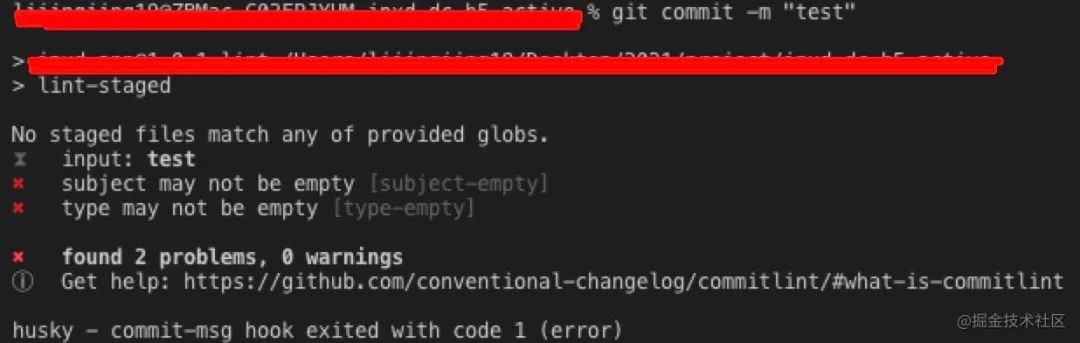
- 例子 :错误的提交


评论
