基于vscode 打造Linux C++编码环境
本期分享下自己的C++编码环境。
自己目前C++编码环境是基于vscode打造的,再通过vscode远程登录到Linux(remote Linux)。对于Linux环境,可选方式有两种:
WSL(Windows Subsystem Linux,WSL ) 虚拟机
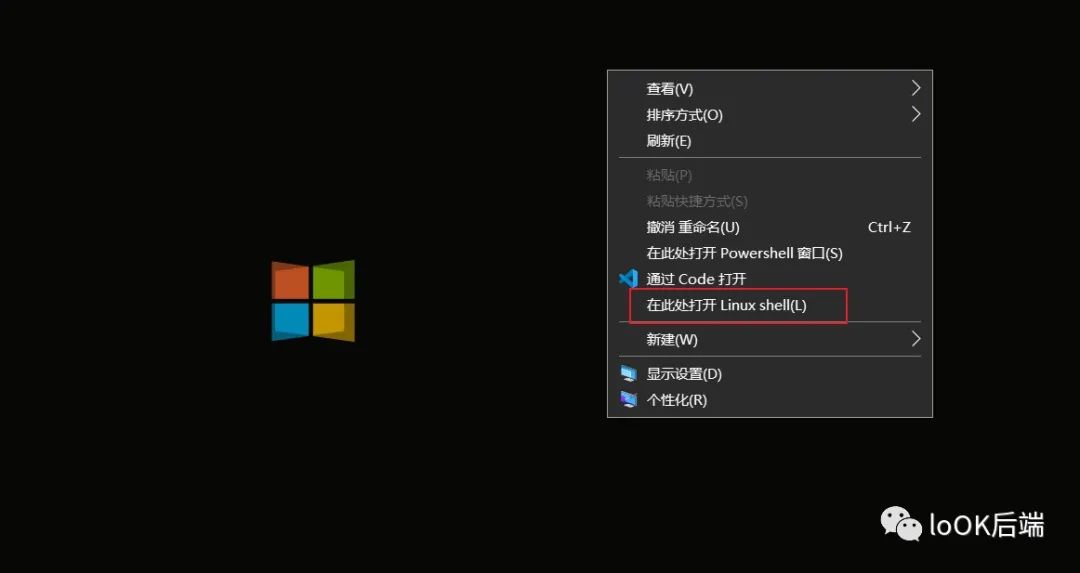
WSL有诸多好处,它可以和WINDOWs-10更为紧密地联系在一起。比如,随处按下快捷键:shift + 右击,都可以开启 linux shell,然后使用linux的命令来操作WINDOWs。


但是WSL也有不足,其中关于调试网络的工具一般是用不了,比如有:tcpdump,这个bug自从WSL诞生至今尚未解决:
$ tcpdump
tcpdump: socket: Socket type not supported # 无法启动
$ date
Sun Mar 7 22:01:11 CST 2021
此时就需要借用虚拟机来完成相关操作。我自己的使用场景:
WSL能满足要求时,基本都用WSL 当WSL无法满足时,就使用虚拟机
当然,嫌麻烦完全可以仅使用虚拟机,除了无法在WINDOWs-10随处开启 Linux shell外,基本无差别。下面讲解下vscode怎么联合WSL / 虚拟机打造C++编码环境。
vscode + WSL
1. 安装WSL。在微软官方文档 中有安装WSL的详细教程,照着步骤安装即可。地址:
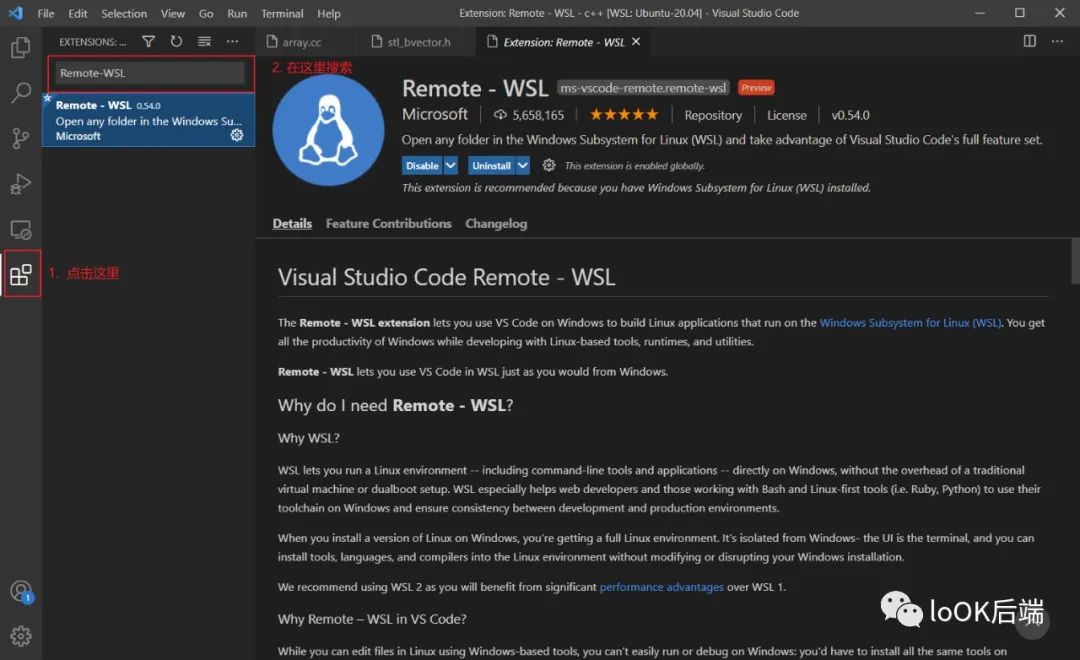
https://docs.microsoft.com/zh-cn/WINDOWs/wsl/install-win102. vscode安装Remote-WSL插件。打开vscode,按快捷键:ctr + shift + X 或者直接点击左侧栏的Extensions,然后在插件商店里,搜索并安装 Remote-WSL 插件:

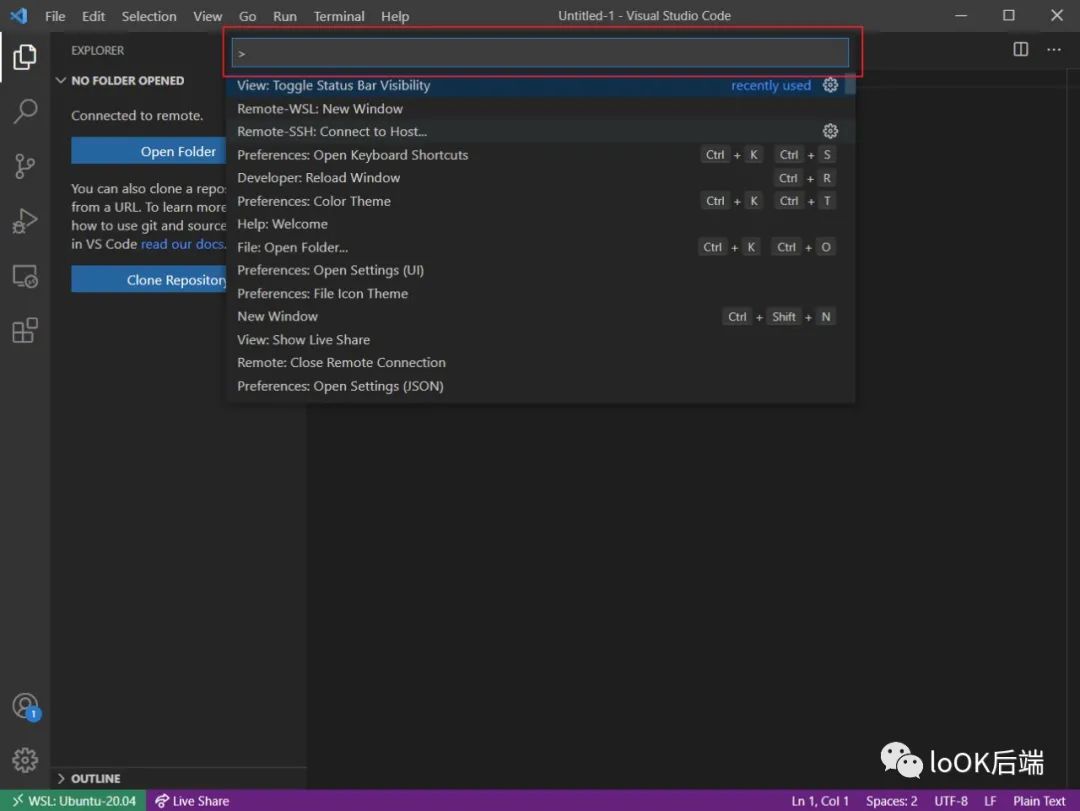
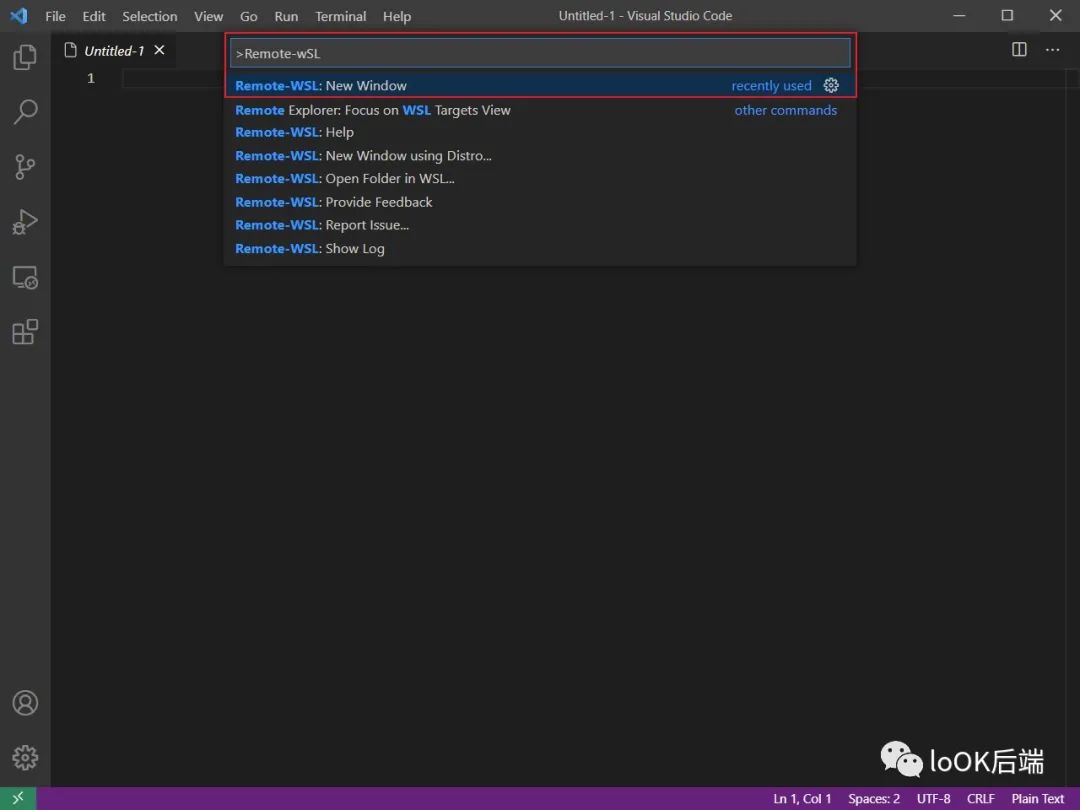
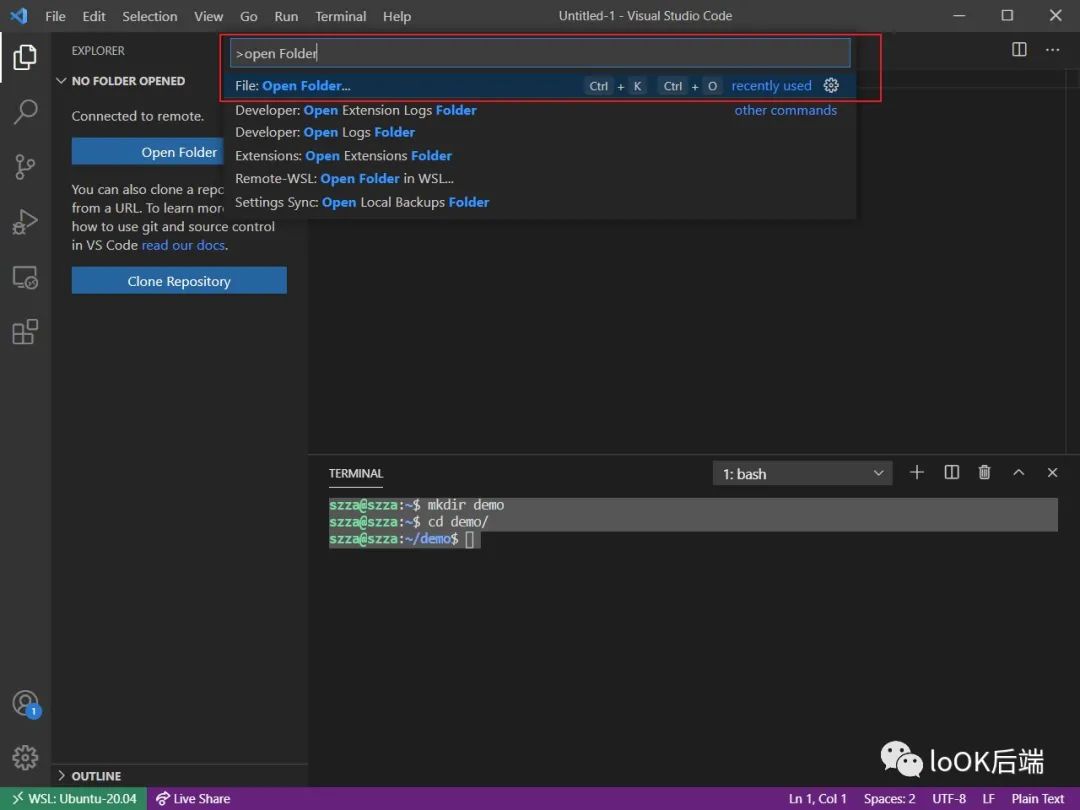
3. 在正式介绍之前,先介绍一个vscode的快捷键:ctr + shift + p。按下后,会显示出一个对话框(如下图),可以在里面输入一些命令来设置vscode的相关选项。

此时,在对话框中输入Remote-WSL,下方列表会显示相关的选项,选择第一个Remote-WSL:New WINDOWs:

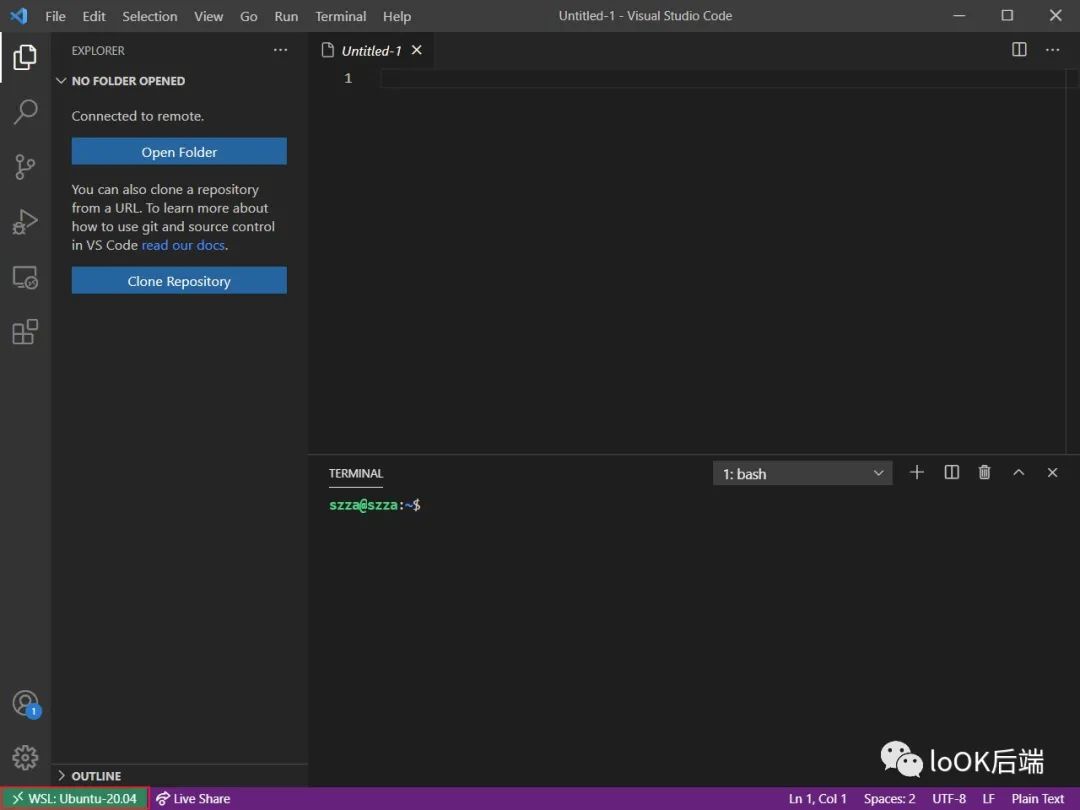
不需要任何配置、输入密码的过程,就自动进入WSL环境中:在左下角的状态栏中会有个WSL:Ubuntu-x的标志,表示你进入了WSL环境,此时按下快捷键:
ctr + ` # 注意后面还有个 `
可以直接唤起终端,比如图中的TERMINAL:

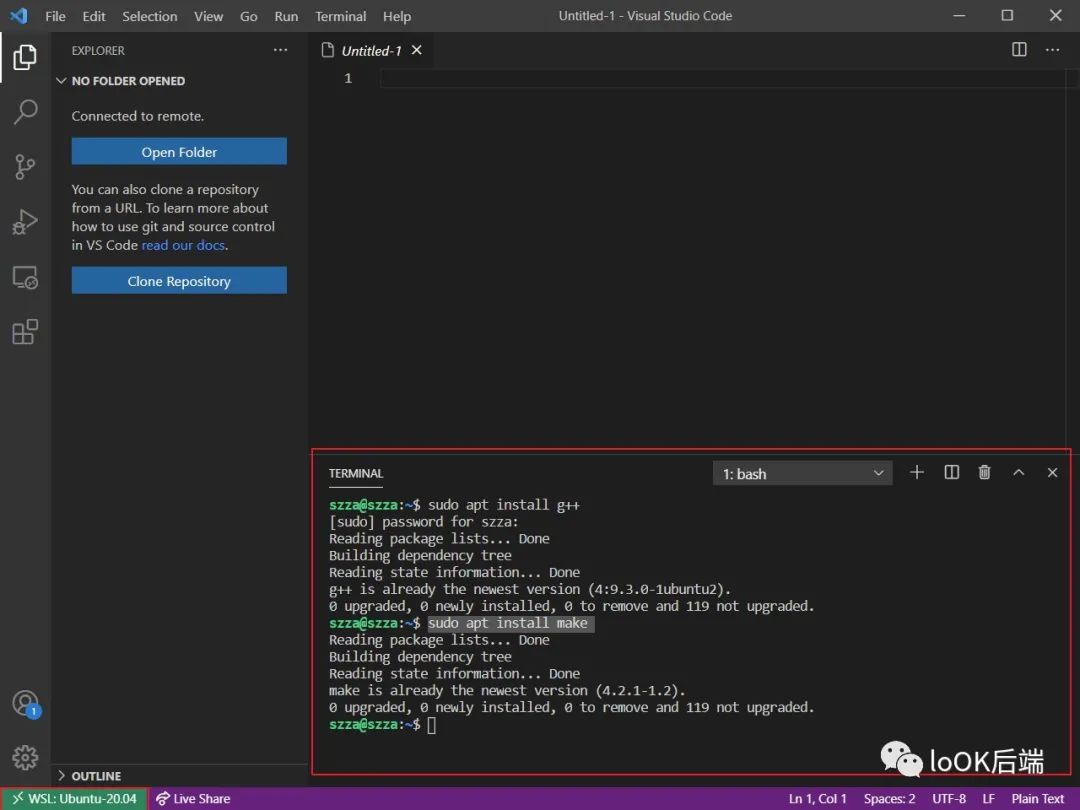
4. 安装编译、调试等必要软件。到此,vscode环境已经基本配置完毕。此时WSL里什么软件也没有,连基本的make命令都不支持,需要自己手动安装C++编译器、调试器:
gcc/g++ : sudo apt install g++make: sudo apt install makecmake: sudo apt install cmakegdb: sudo apt install gdb
由于vscode本身就可以当作一个终端来使用,因此进入WSL环境后,直接在vscode-terminal中输入上述安装命令。由于我已经安装了上述软件,因此继续安装会显示如下:

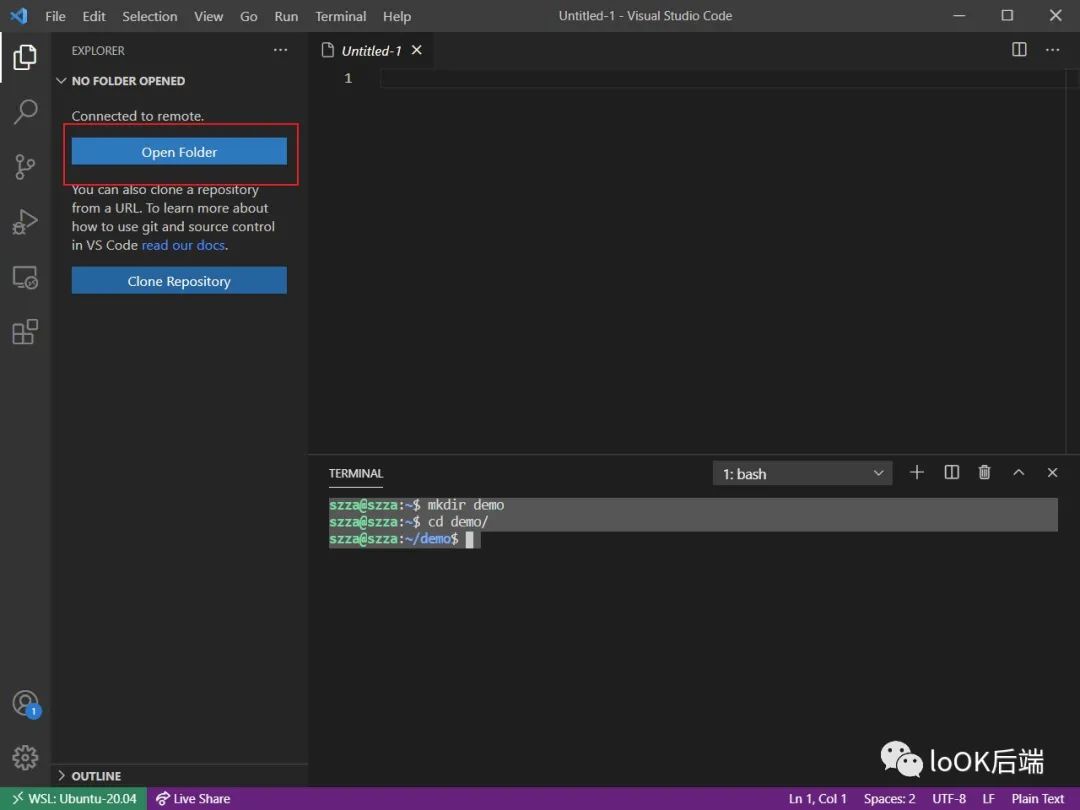
5. 创建文件夹。下面先写简单的demo测试下怎么继续使用。先创建一个名字是demo 的文件夹:
szza@szza:~$ mkdir demo
szza@szza:~$ cd demo/
szza@szza:~/demo$
那么怎么打开刚刚创建的demo文件夹?方法有两种:
1) 直接点击vscode左侧的 Open Folder按钮,然后选择刚才创建的/home/szza/demo文件夹即可。

2) 按下快捷键ctr + shift + P,再输入 Open Folder,再选择home/szza/demo文件夹即可。

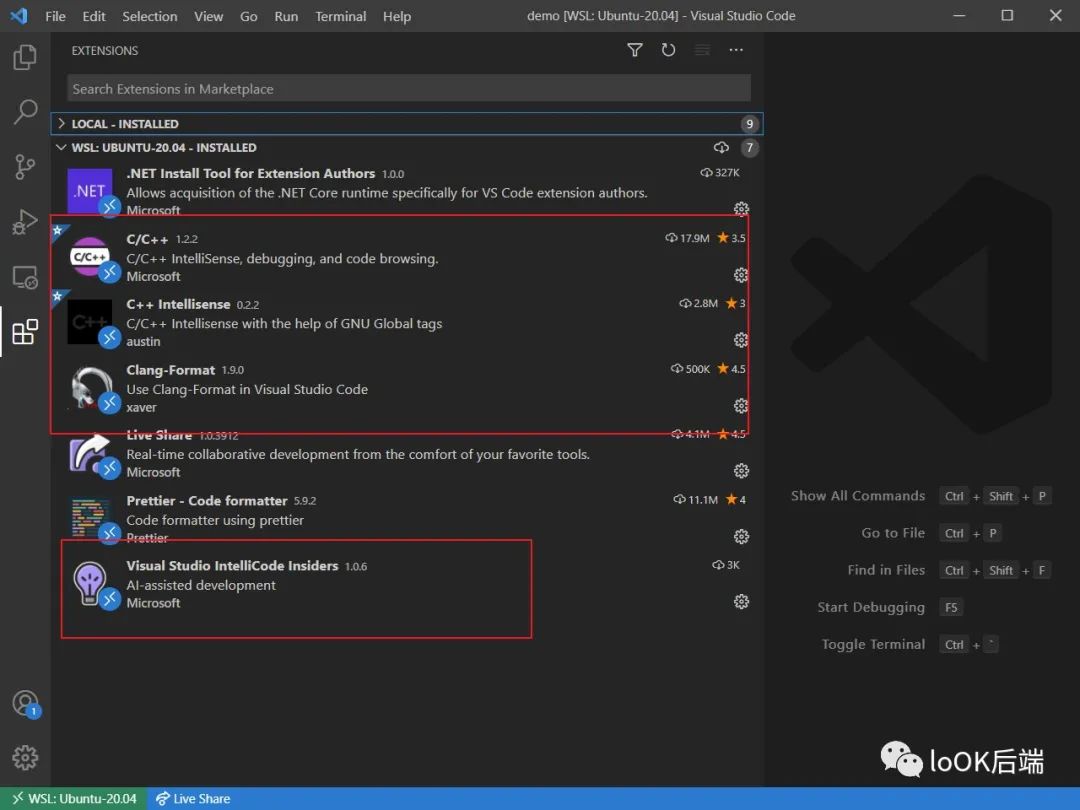
6. 安装C++相关插件。主要有以下插件:
C/C++ C++ Intellisense Visual Studio Intellisense Insider

这样在写C++代码时,才会智能提示、调整等一些列功能。上述是基本插件,其他的插件可以自己多去探索发现。
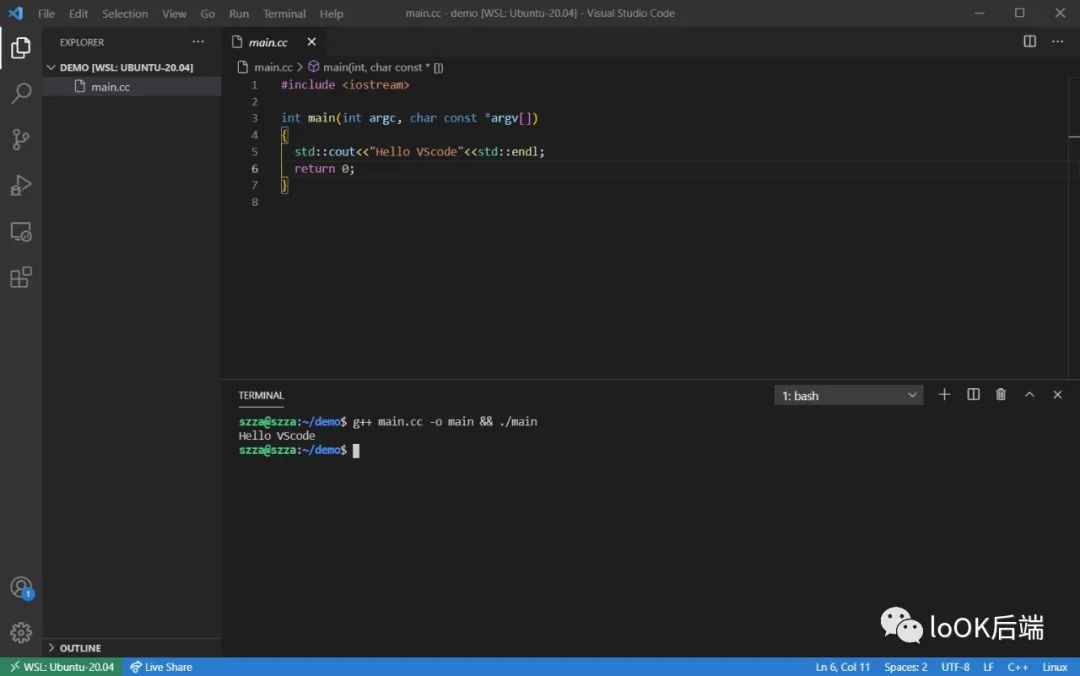
写完程序,可以直接在TERMINAL上使用g++编译运行,结果如下:

到此,从安装WSL到在WSL中编译运行一个cpp程序,大致讲解完毕,整个过程基本没有配置、便于使用。可能你发现了,是不是还缺少一个环节:debug。
由于在上面步骤【4】中,已经安装了gdb调试软件。如果你会gdb,那么就可以直接使用gdb进行调试了。如果不熟悉,可以自己先行学习,也可以等等我,关于gdb调试的文章我准备等毕业答辩结束再来做个专题吧。回想自己在阅读开源项目redis6.0、libuv时,都是靠gdb帮我理清了回调函数链路。
虚拟机 + vscode
继续提供一个【虚拟机+vscode】的方案,最终可以实现和WSL几乎一致的体验。顺便提一下,WINDOWs-10 20H1之前,是不允许同时开启WSL和虚拟机,必须要升级到WINDOWs-10 20H1版本及其之后,才能同时开启。
关于虚拟机,本文以Ubuntu为准。至于怎么安装虚拟机不介绍了,上网搜索一下即可。
个人建议:图方便可以直接安装Ubuntu-Studio 2020,它包含了常用的编译器和软件,不用自己去下载和安装了,比较省事,相对也比较稳定。我自己安装的Ubuntu-2020简洁版的虚拟机经常断开链接,但是我同学的又没事。
开启SSH服务
查看虚拟机的IP地址:
$ ifconfig
ens33: flags=4163<UP,BROADCAST,RUNNING,MULTICAST> mtu 1500
inet 192.168.183.130 netmask 255.255.255.0 broadcast 192.168.183.255
inet6 fe80::e8ab:d905:32f5:729e prefixlen 64 scopeid 0x20<link>
ether 00:0c:29:cb:4a:97 txqueuelen 1000 (Ethernet)
RX packets 575 bytes 452238 (452.2 KB)
RX errors 0 dropped 0 overruns 0 frame 0
TX packets 446 bytes 150254 (150.2 KB)
TX errors 0 dropped 0 overruns 0 carrier 0 collisions 0
lo: flags=73<UP,LOOPBACK,RUNNING> mtu 65536
inet 127.0.0.1 netmask 255.0.0.0
inet6 ::1 prefixlen 128 scopeid 0x10<host>
loop txqueuelen 1000 (Local Loopback)
RX packets 337 bytes 259455 (259.4 KB)
RX errors 0 dropped 0 overruns 0 frame 0
TX packets 337 bytes 259455 (259.4 KB)
TX errors 0 dropped 0 overruns 0 carrier 0 collisions 0
如果是安装的是简洁版,可能连ifconfig命令都不支持,那么需要安装网络工具:
sudo apt instal net-tools
在安装SSH服务之前,先使用ps -e | grep ssh命令查看自己的虚拟机上是否已经安装了SSH服务:
$ ps -e | grep ssh
1017 ? 00:00:00 sshd # OK
1294 ? 00:00:00 ssh-agent
1757 ? 00:00:00 sshd
1836 ? 00:00:00 sshd
否则,下面开始安装、启动SSH服务:
$ sudo apt install openssh-server # 安装SSH服务
$ sudo service ssh start # 启动SSH服务
对于之前没有开启SSH服务的,现在可以再次查看是否启动SSH服务了:
$ ps -e | grep ssh
1017 ? 00:00:00 sshd
1294 ? 00:00:00 ssh-agent
1757 ? 00:00:00 sshd
1836 ? 00:00:00 sshd
到此,SSH服务器已经开启,下面讲解怎么从vscode remote到虚拟机中。
vscode连接虚拟机
1. 在Extensions中,安装Remote-SSH插件
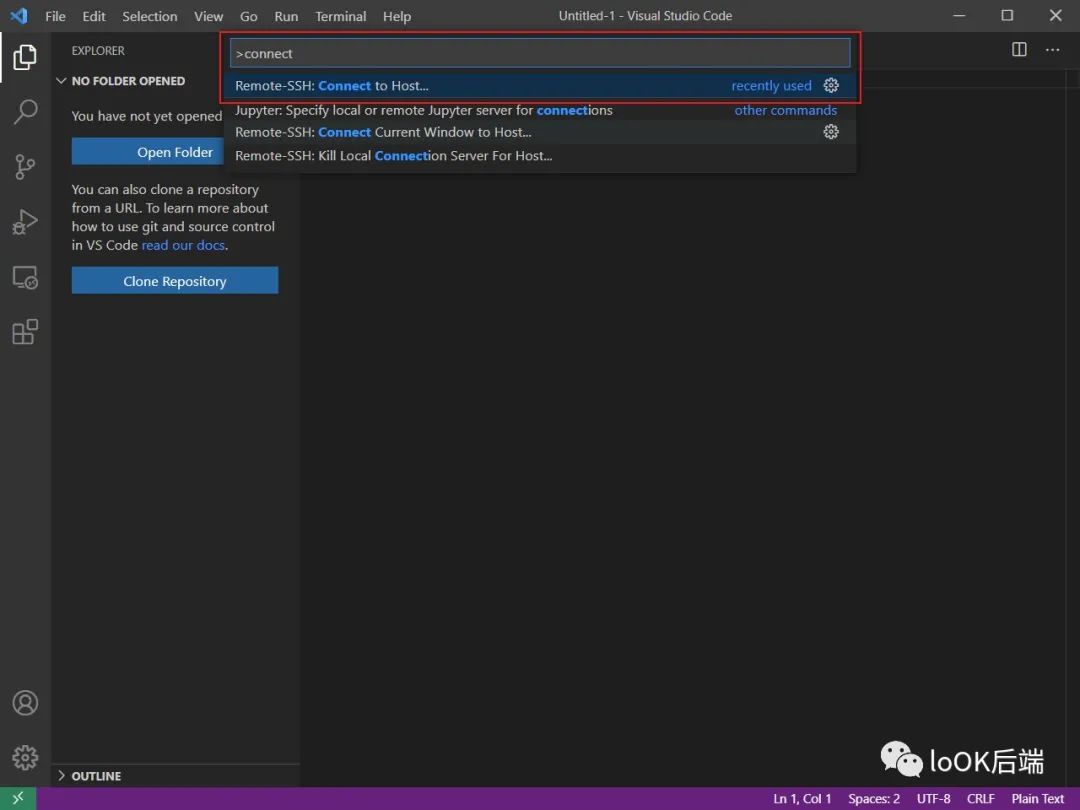
2. 按住快捷键:ctr + shift + P,在对话中输入:connect,然后选择第一个Remote-SSH:Connect to Host选项即可:

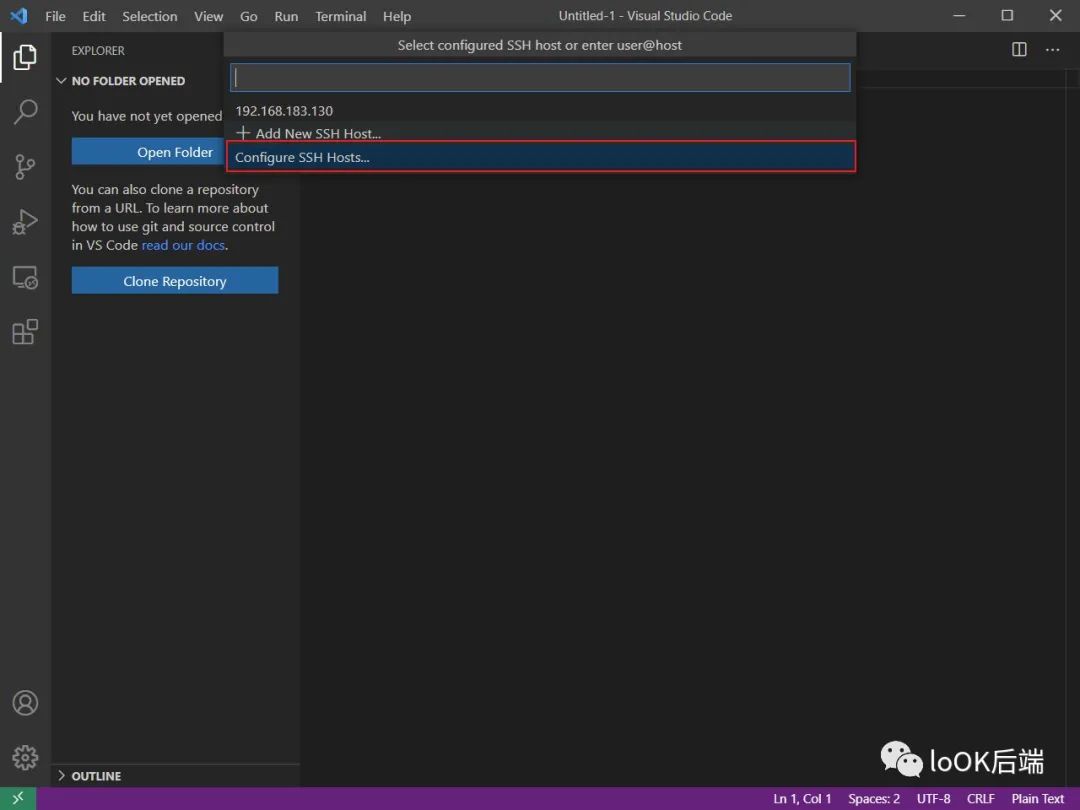
3. 配置虚拟机的IP和端口。在步骤【2】后,会弹出下面的窗口。
如果你已经连接过虚拟机,那么该虚拟机的IP地址会直接呈现下面。如果确定虚拟机是开启的,那么可以以直接连接即可。 否则,就需要添加新的虚拟机配置,有两种添加方法: Add New SSH Host选项是引导用户完成Configure SSH Hosts...选项,因此本文直接讲解Configure SSH Hosts...选项。Configure SSH Hosts...选项的作用是直接将虚拟机的 IP地址到配置C:\Users\szza\.ssh\config文件中。

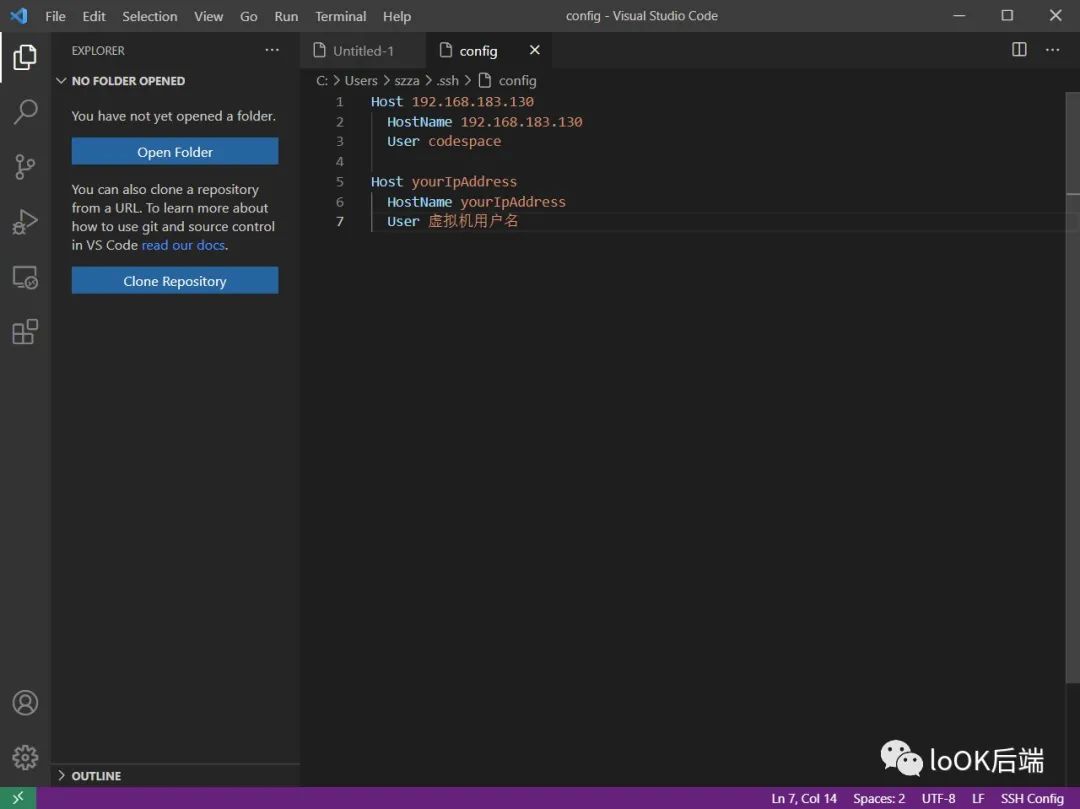
在C:\Users\szza\.ssh\config文件中,添加虚拟机的信息:

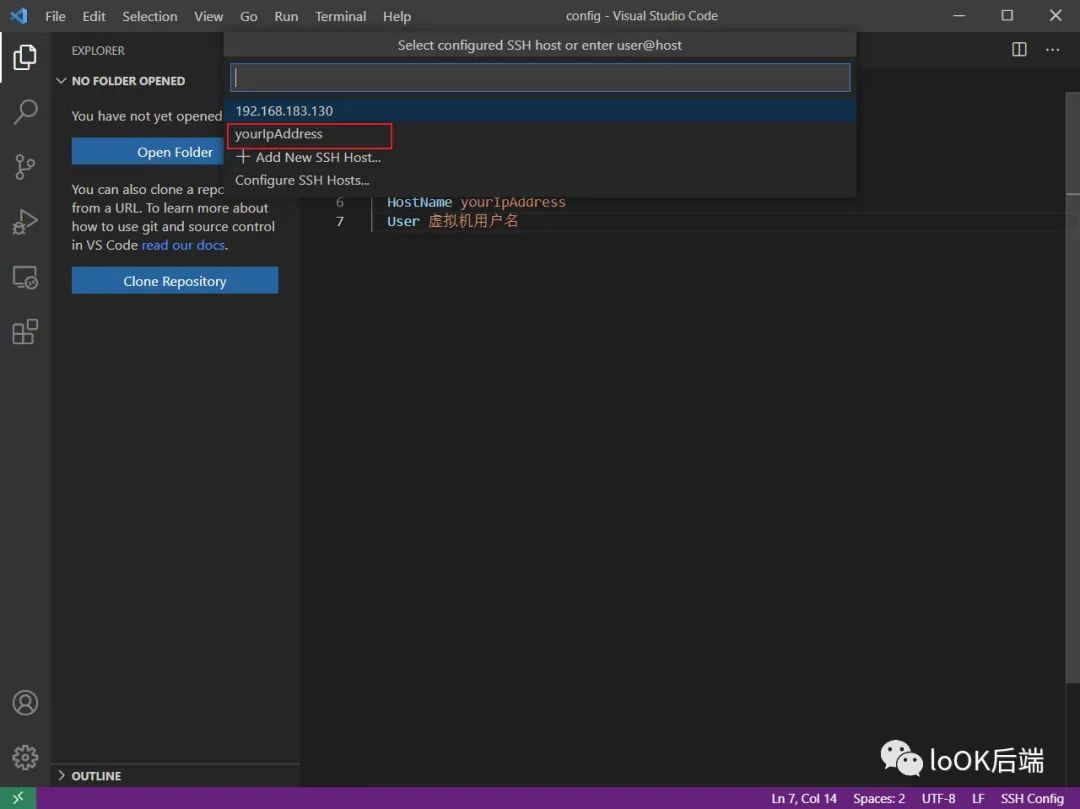
设置好后,重复【2】的步骤,再次向虚拟机发起连接,就会发现自己新添加的虚拟机信息已经显示在下方了,直接点击连接即可:
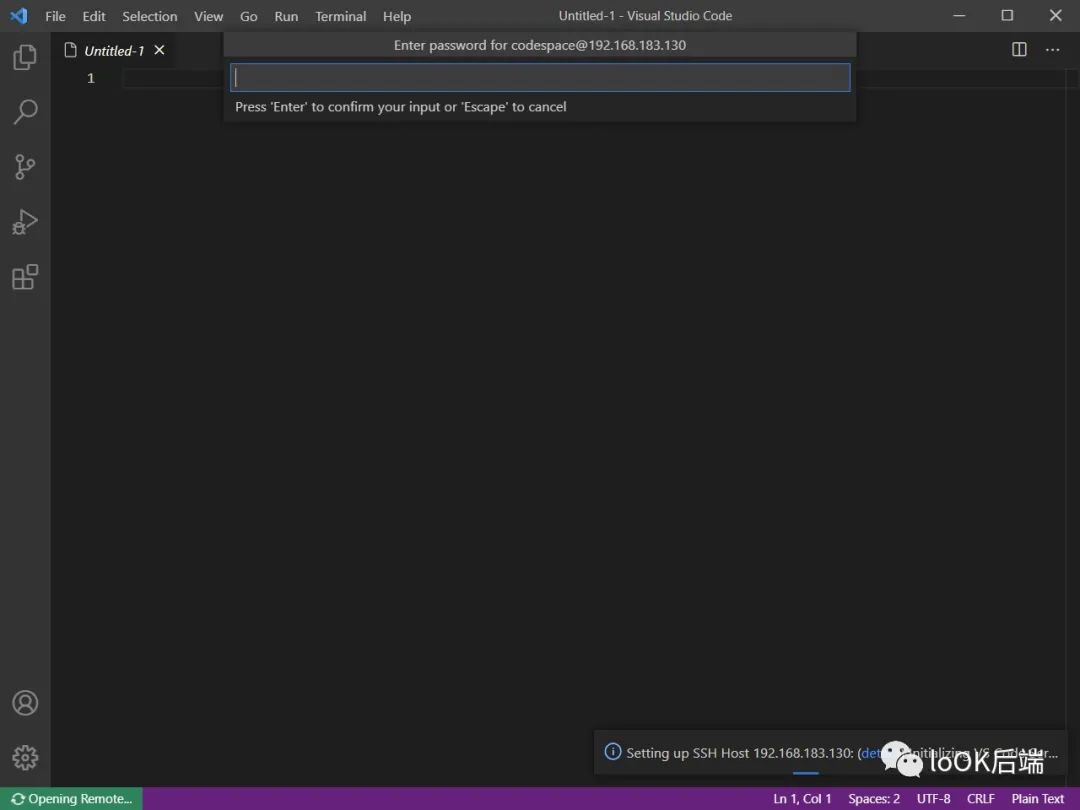
 然后进入下面的界面,输入虚拟机的登录密码即可:
然后进入下面的界面,输入虚拟机的登录密码即可:

输入完毕,则会进入虚拟机的Linux系统,到此连接任务就算完成了。至于该安装的软件和WSL的步骤【4】【5】【6】一致,按照步骤走即可。
免密登录虚拟机
vscode连接WSL是不需要输入密码,后续任何操作也不需要输入密码。但是vscode和虚拟机的任何操作每次都需要输入密码,就会很影响使用体验,下面讲解如何免密登录虚拟机。
1)WINDOWs侧
首先在WINDOWs上的vscode终端上,输入如下的命令,其中"这里任意输入"部分建议使用github账号的邮箱。
ssh-keygen -t rsa -C "这里任意输入"
一直按enter即可,最终会在C:\Users\szza\.ssh目录下,生成两个文件:
id_rsa
id_rsa.pub
2) 虚拟机侧
在vscode的虚拟终端中输入同样的命令,在/home/codespace/.ssh文件下也会生成id_rsa 和id_rsa.pub文件。
ssh-keygen -t rsa -C "这里任意输入"
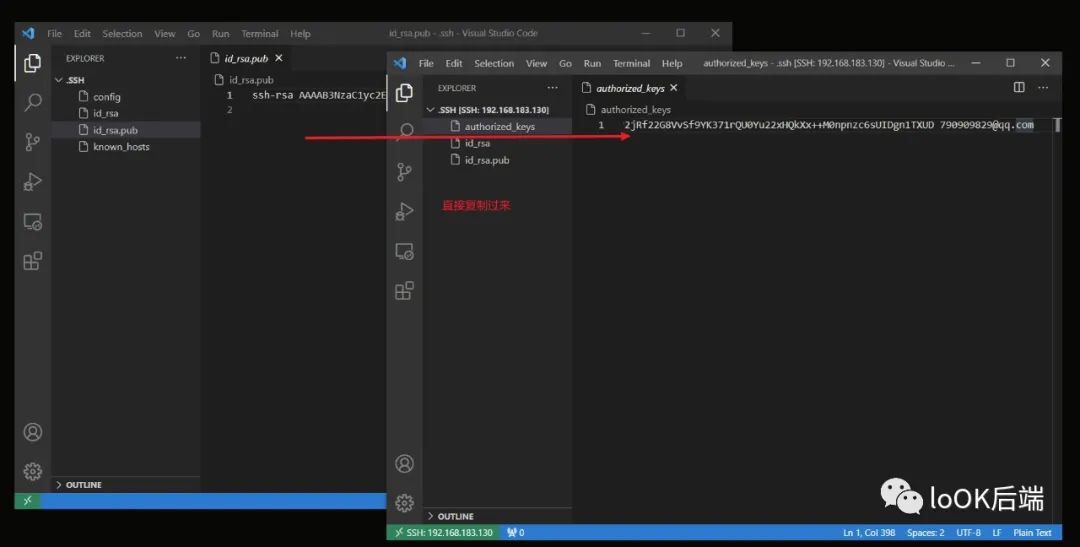
然后在/home/codespace/.ssh文件下,新建一个文件,名字是authorized_keys,直接将WINDOWs侧目录C:\Users\szza\.ssh下的id_rsa.pub文件内容复制到authorized_keys中,整个免密设置就完成了。
by the way
如何将WINDOWs侧的C:\Users\szza\.ssh\id_rsa.pub文件内容复制到虚拟机的/home/codespace/.ssh/authorized_keys中???
很简单,分别用vscode打开两个文件夹,然后直接复制即可,不需要安装VMWare Tools就能完成。

这个方式,也适用于想将WINDOWs的文件传输到虚拟机中,用vscode打开WINDOWs侧的文件,另一个vscode连接上虚拟机并打开到相应的文件夹,直接复制文件。
到此,整个vscode免密登录虚拟机的过程讲解完毕,以后任何操作都不需要输入密码了。
过程中可能出现的问题
vscode +WSL一般都没啥问题,都是WINDOWs原生产品。在remote到虚拟机时,可能会出现问题,我之前遇到过vscode一直连接不上虚拟机,发现是WINDOWs自带的SSH-Client有问题,自己下载一个git客户端,然后重复上述配置,就完成了。


感谢你的观看,你的点赞、关注与分享就是对我最大的支持。

点个在看你最好看
