UIrecorder+mocha 一套轻量级的 Web 界面自动化测试解决方案
介绍及框架组成
整套框架包含的组成:UIRecorder + mocha
UIRecorder 是阿里巴巴研发的一套开源的UI自动化测试框架,学习成本低,基于录制的方式,简单易上手,也可以手写代码(nodejs)的这么一套轻量级、不重代码的自动化测试工具。
官网介绍可在 git 上找得到:

UIRecorder的主要功能就是模拟用户的鼠标键盘等界面操作,基本上一般的操作都能通过录制完成。有丰富的断言类型,支持val,text,displayed,enabled,selected,attr,css,url,title,cookie,localStorage,sessionStorage。支持多平台多系统,IE/EDGE/CHROME多浏览器,除了PC浏览器,也支持Android/iOS基于macaca来实现(可惜macaca不稳定经常调不起来已经放弃)
同样也支持带格式的HTML测试报告,测试脚本运行后可查看每一个操作的回放截图;
支持mac、windows和linux系统;
还有支持一些高级功能,比如使用变量、录制上传文件、隐藏元素、使用公共脚本、接入jenkins等等。
mocha本身就是Javascript的测试框架,支持在浏览器和nodejs环境上运行,mocha本身就挺强大吧,有很多参数还有assert断言,但我使用的也不是很深,更多开发会sh使用mocha作为单元测试的工具吧。
简单的demo
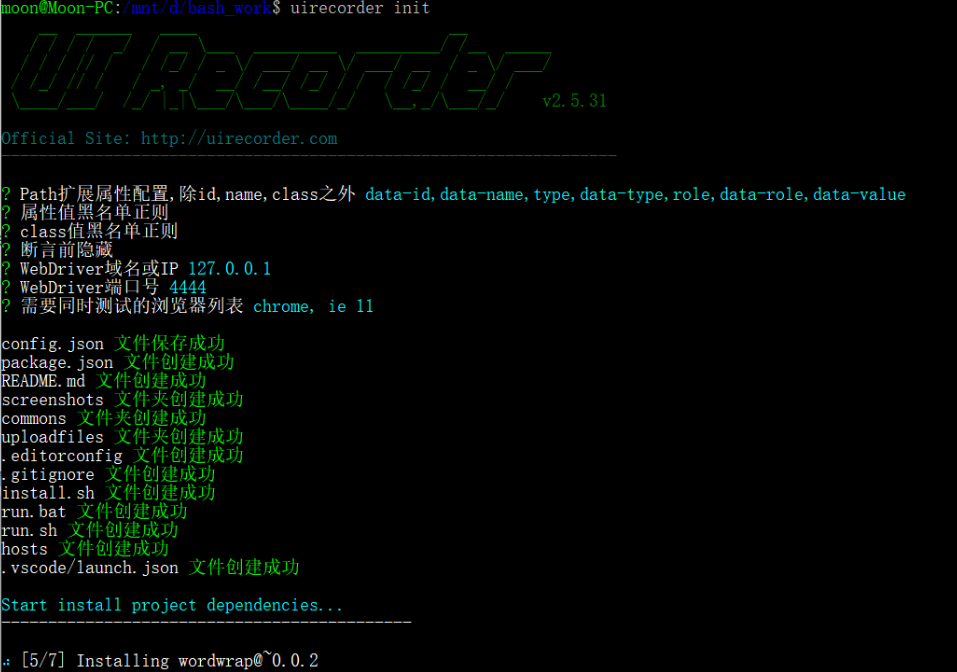
初始化UIRecorder:

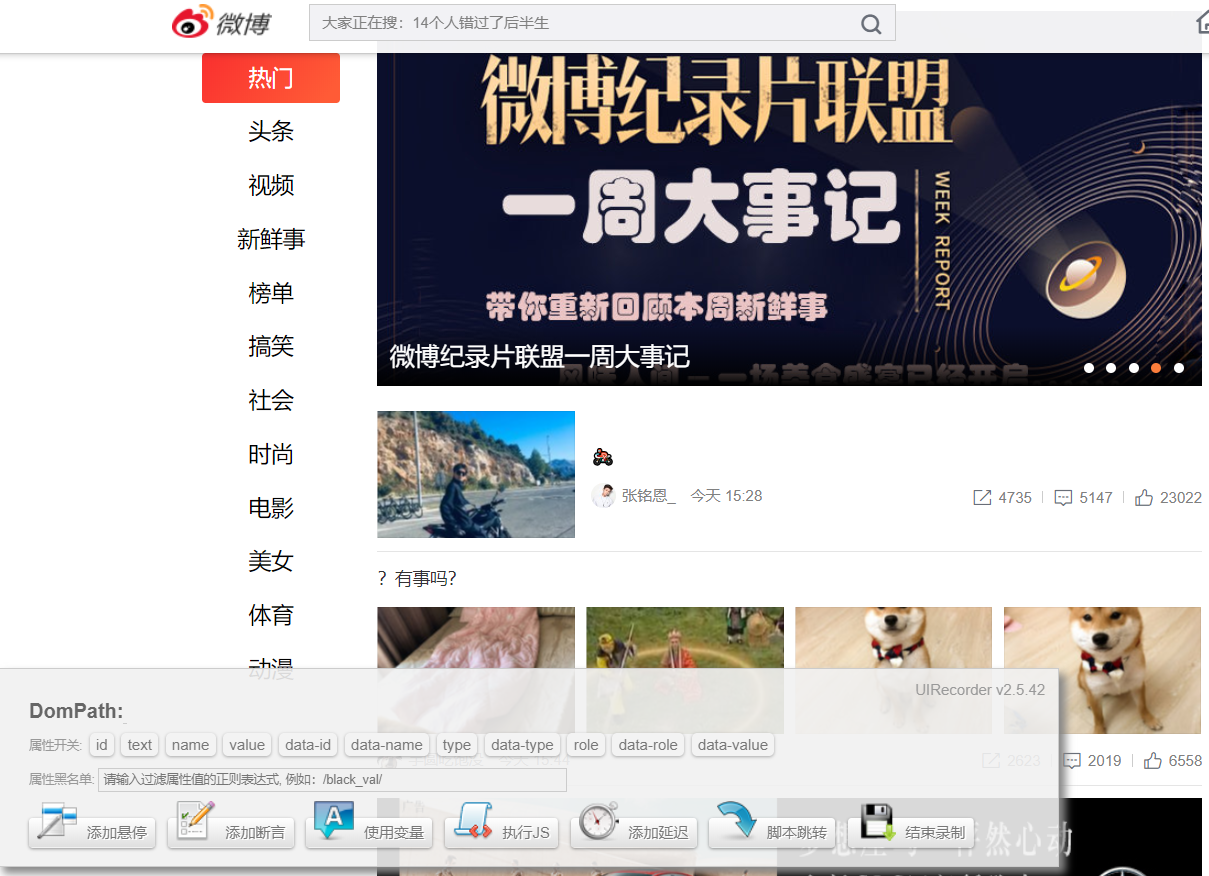
运行UIRecorder的录制界面:

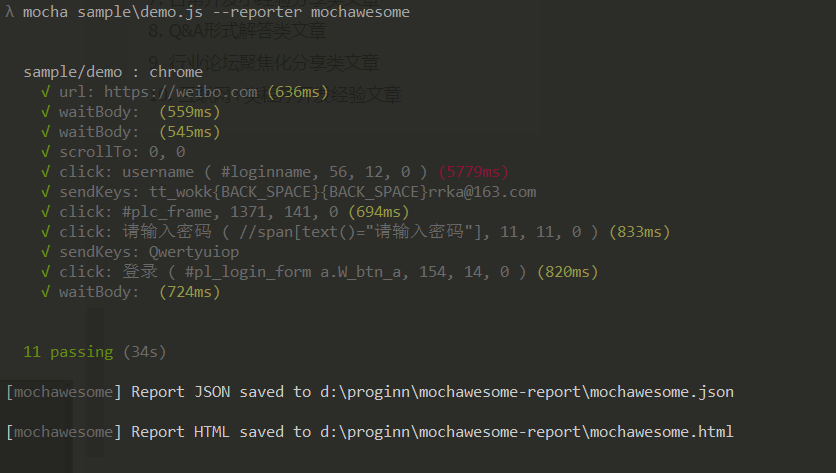
运行脚本:

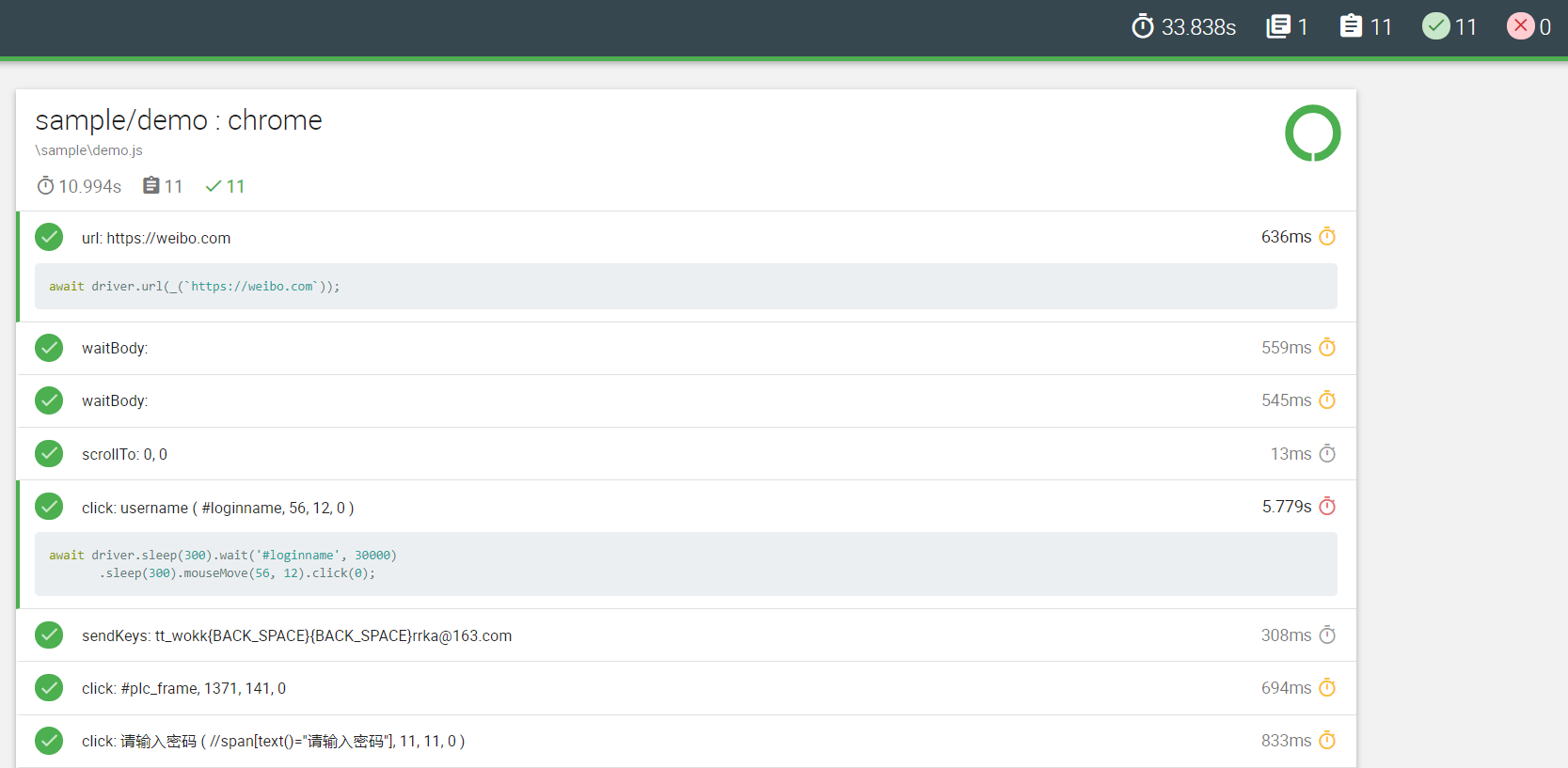
运行后测试报告:

脚本运行的截图:

以上只是一个简单的介绍以及一个简单的过程展示
评论
