一篇文章带你了解CSS3 滤镜(Filters)——上篇
回复“前端”即可获赠前端相关学习资料
CSS3滤镜效果提供了一种将视觉效果应用于图像的简便方法。
一、模糊效果
像高斯模糊效果这样的Photoshop可以使用该blur()功能应用于元素。此函数接受CSS长度值作为定义模糊半径的参数。较大的值将产生更多的模糊。如果未提供参数,则使用值0。
例:
img.blur {-webkit-filter: blur(2px); /* Chrome, Safari, Opera */filter: blur(2px);}img.extra-blur {-webkit-filter: blur(5px); /* Chrome, Safari, Opera */filter: blur(5px);}/* Some CSS to beautify this example */table td{padding: 10px;text-align: center;}
运行结果:

二、设置图像亮度
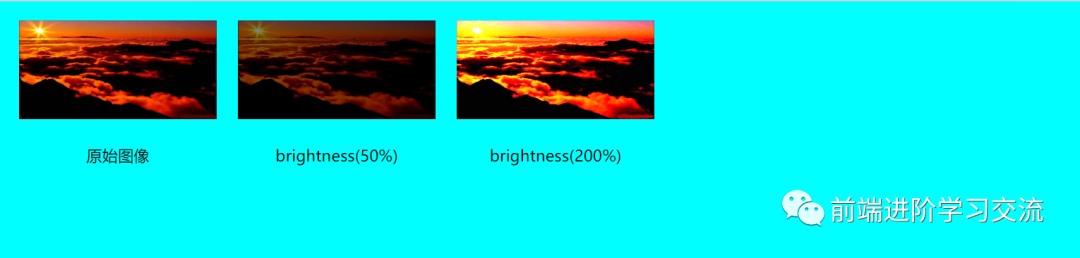
brightness()功能可用于设置图像的亮度。值为0%将创建全黑的图像。而值100%或1使图像不变。其他值是效果的线性乘数。
还可以将亮度设置为高于100%,这样可以使图像更亮。如果缺少数量参数,则使用值1。不允许使用负值。
例:
<style>img {width: 200px;height: 100px;}img.blur {-webkit-filter: blur(2px);/* Chrome, Safari, Opera */filter: blur(2px);}img.extra-blur {-webkit-filter: blur(5px);/* Chrome, Safari, Opera */filter: blur(5px);}/* Some CSS to beautify this example */table td {padding: 10px;text-align: center;}style>
运行结果:

注意:75%接受以百分号表示的值(例如)的过滤器函数也接受以十进制表示的值(如0.75)。如果该值无效,该函数将返回none并且将不应用任何滤镜效果。
三、调整图像对比度
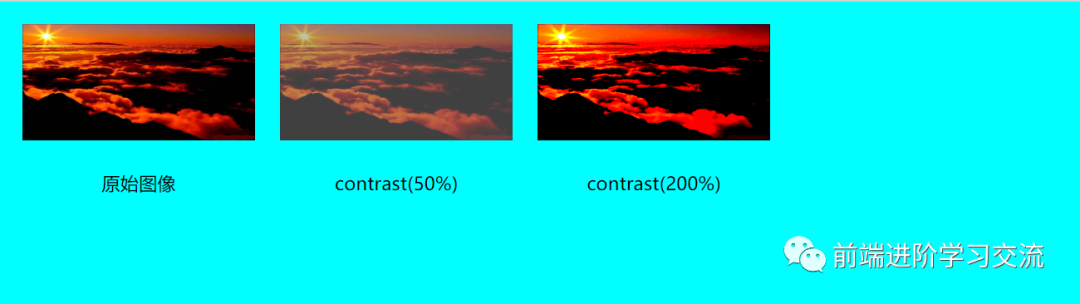
contrast()功能用于调整图像的对比度。的值0%将创建全黑的图像。而值100%或1保持图像不变。还允许超过100%的值,从而提供对比度较低的结果。如果数量参数缺失或省略,1则使用值。
例:
<style>img {width: 200px;height: 100px;}img.bright {-webkit-filter: contrast(200%);/* Chrome, Safari, Opera */filter: contrast(200%);}img.dim {-webkit-filter: contrast(50%);/* Chrome, Safari, Opera */filter: contrast(50%);}/* Some CSS to beautify this example */table td {padding: 10px;text-align: center;}style>
运行结果:

四、向图像添加阴影
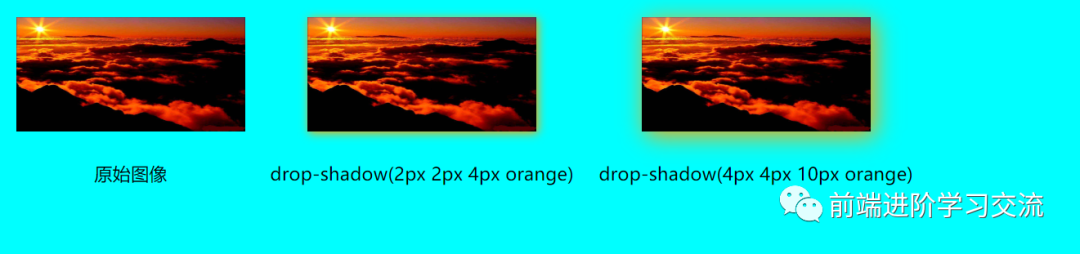
可以使用该drop-shadow()功能将阴影效果应用于Photoshop等图像。
此功能类似于该box-shadow属性。
例:
<style>img {width: 200px;height: 100px;}img.shadow {-webkit-filter: drop-shadow(2px 2px 4px orange);/* Chrome, Safari, Opera */filter: drop-shadow(2px 2px 4px orange);}img.shadow-large {-webkit-filter: drop-shadow(4px 4px 10px orange);/* Chrome, Safari, Opera */filter: drop-shadow(4px 4px 10px orange);}/* Some CSS to beautify this example */table td {padding: 10px;text-align: center;}style>
运行结果:

注意:drop-shadow()函数的第一个和第二个参数分别指定阴影的水平和垂直偏移,而第三个参数指定模糊半径,最后一个参数指定阴影颜色,就像该box-shadow属性一样,但有一个例外,' inset'不允许使用关键字。
总结
本文基于CSS基础,通过案例,详细的讲解了CSS3滤镜效果的模糊效果、设置图像高度、调整图像对比度、向图像添加阴影等知识。这几个方面通过运行后效果图的展示,让读者更直观,更简单易动。
代码很简单,希望文章的内容能够帮助更好的学习。
------------------- End -------------------
往期精彩文章推荐:

欢迎大家点赞,留言,转发,转载,感谢大家的相伴与支持
想加入前端学习群请在后台回复【入群】
万水千山总是情,点个【在看】行不行
