TypeScript 入门:函数类型约束、任意类型和隐式类型判断
前几篇内容:
函数类型约束
其实就是对函数的输入输出进行类型限制。
函数声明
export {}// 函数名(参数1:类型,参数2:类型):函数返回值类型functionfun1(a:number,b:string):string{return'666'}fun1(2,'5')// 参数个数不对应--报错// fun1(2,'5',66)
可选参数使用 ?标注,c?:number,可以不传参,但是如果传参,必须使用对应类型:
export {}// 函数名(参数1:类型,参数2:类型,可选参数3?:类型):函数返回值类型functionfun1(a:number,b:string,c?:number):string{return'666'}fun1(2,'5',66)
但是一般可选参数(ES6语法),都会使用默认值的方式标注,一旦设置默认值,参数就变成了可选参数:
// 函数名(参数1:类型,参数2:类型,可选参数3?:类型):函数返回值类型functionfun1(a: number, b: string, c: number =6):string {return'666'}fun1(2,'5',66)
如果想接受任意个数的参数,可以使用 ES6 的 rest 操作符。注意,rest 是数组:
functionfun1(a: number, b: string,...rest: number[]): string {return'666'}fun1(2,'5',66,88,99)
注意:不管使用那种方式,可选参数必须放在参数的最后。
函数表达式
写法上并没有什么区别:
const fun2 =function (a: object, b: string): object {return {}}fun2({},'55')
但是,因为接受函数的是一个变量,而变量也应该是有一个类型的,一般情况下,TS 会根据函数表达式推断出我们的类型。如果是当作回调函数使用,我们需要约束传入的类型:
const fun2: (a: object, b: string) => object =function (a: object, b: string): object {return {}}fun2({},'55')
这种方式在定义接口时会经常用到,我们后面再说。
任意类型
因为 JS 本身是弱类型的原因,可以接受任意类型的参数。而 TS 是兼容 JS 的,所以在编码时难免会遇到任意类型的情况,比如:
functionstr(value:any){// 因为 JSON.stringify 就是能够接// 受任意类型的方法,所以value就需要是一个任意类型的returnJSON.stringify(value)}str(6)str("xiling")
使用 any 就可以使用任意类型,语法上就不会报错了。注意只是语法上不会报错,因为使用 any 类型,TS 是不会做类型检查的,所以,使用 any 是有极大的类型安全问题的。
因为使用 any,就可以像使用传统的 JS 一样,导致很多人大量的无节制地使用 any ,俗称 any 大法好。
隐式类型推断
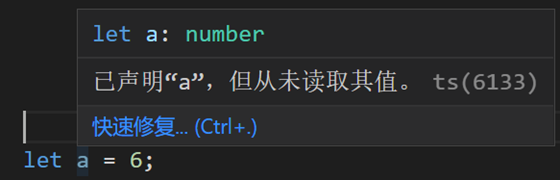
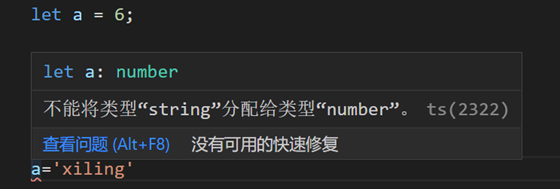
如果一个变量没有第一类型,会自动根据值的类型进行类型推断。


如果定义变量没有赋值,则会推断为 any 类型。但是,强烈建议变量声明时,给与明确的类型约束。
未完待续...
推荐阅读:
更新不易,点个“在看”和“赞”吧(●'◡'●)!
评论
