今天咱就讲一个实用小案例,看看能不能讲的透彻一点!
共
1097字,需浏览
3分钟
·
2021-05-13 10:24
菜心的第271篇原创
2021年的第50篇
距离2021年小目标100篇原创还剩50篇
今天我们就讲一个星友的案例,好好讲讲这里面的原理,让大家吸收一波!


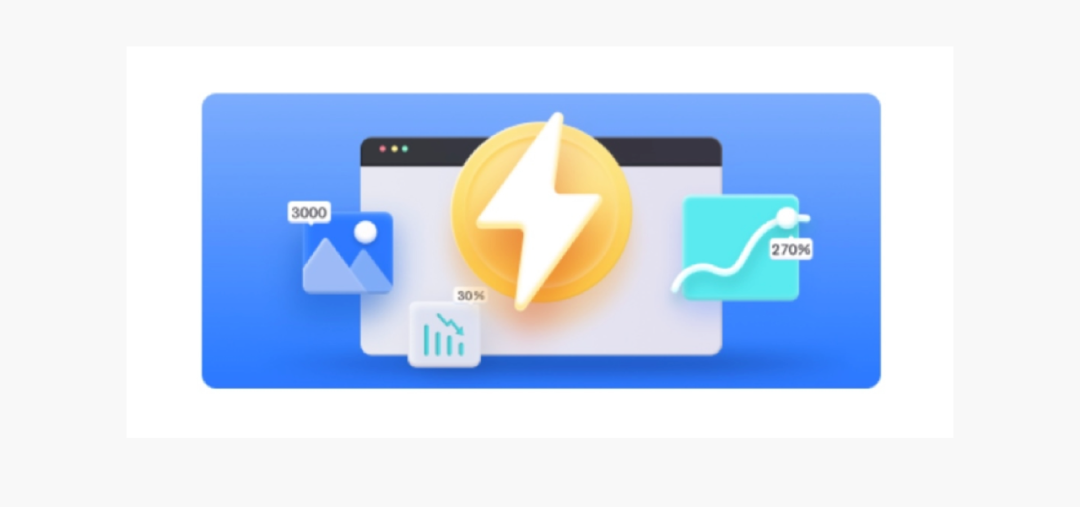
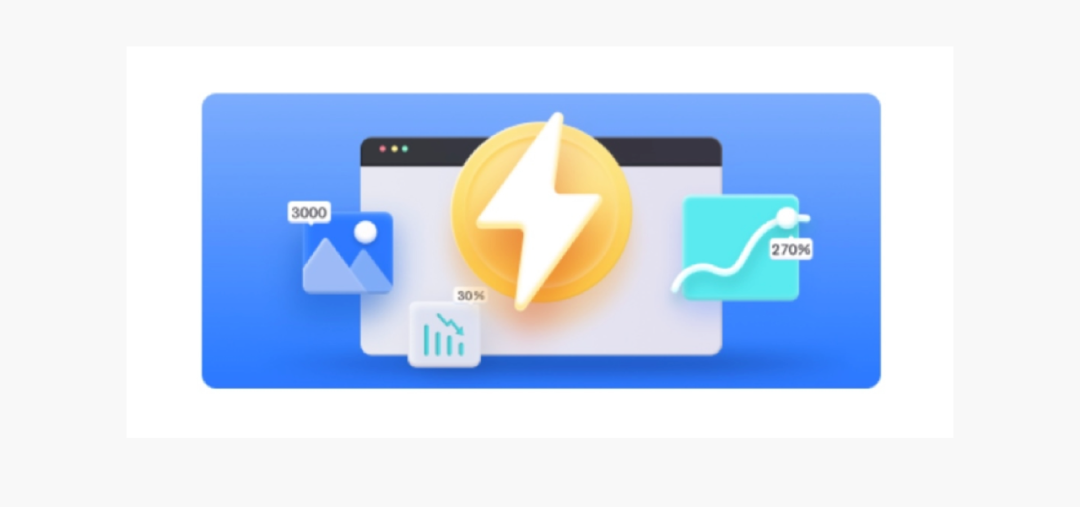
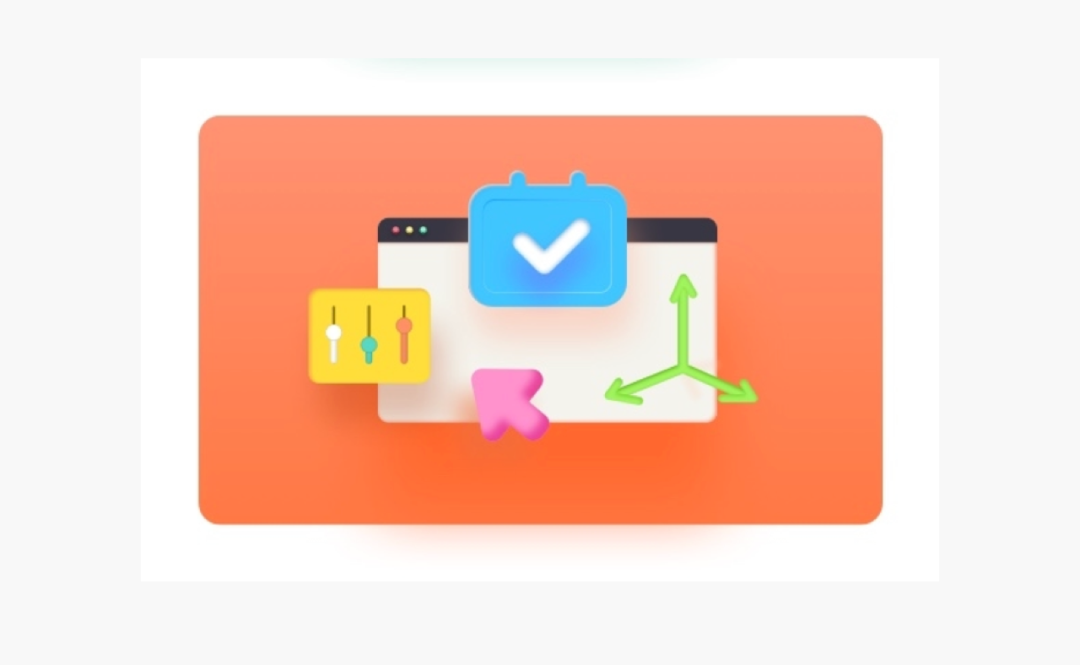
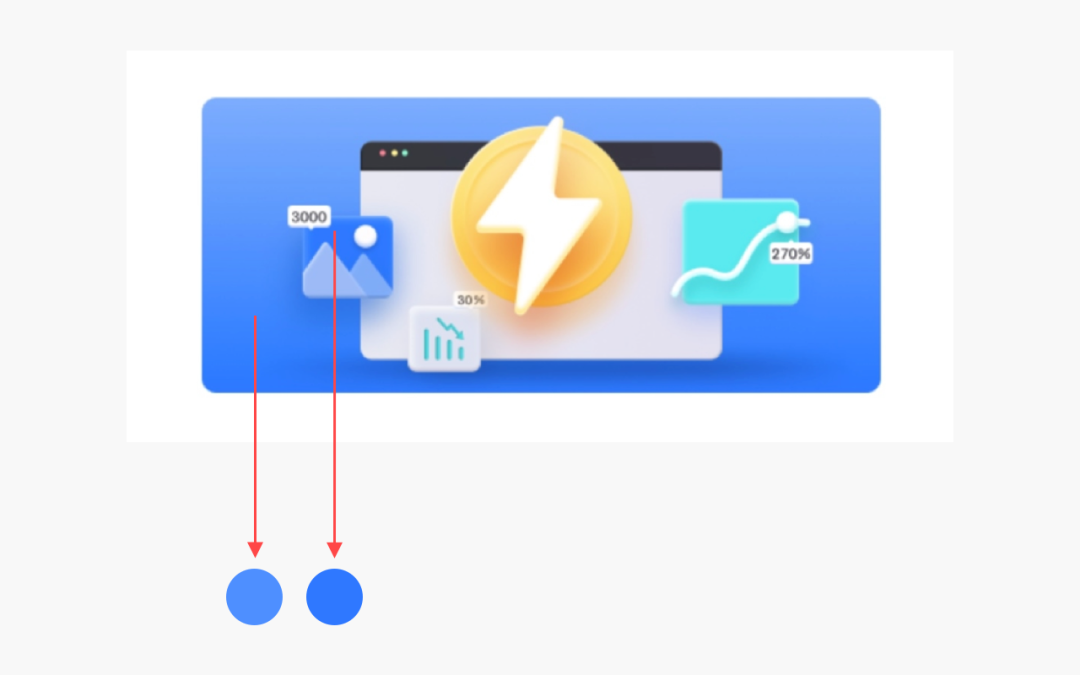
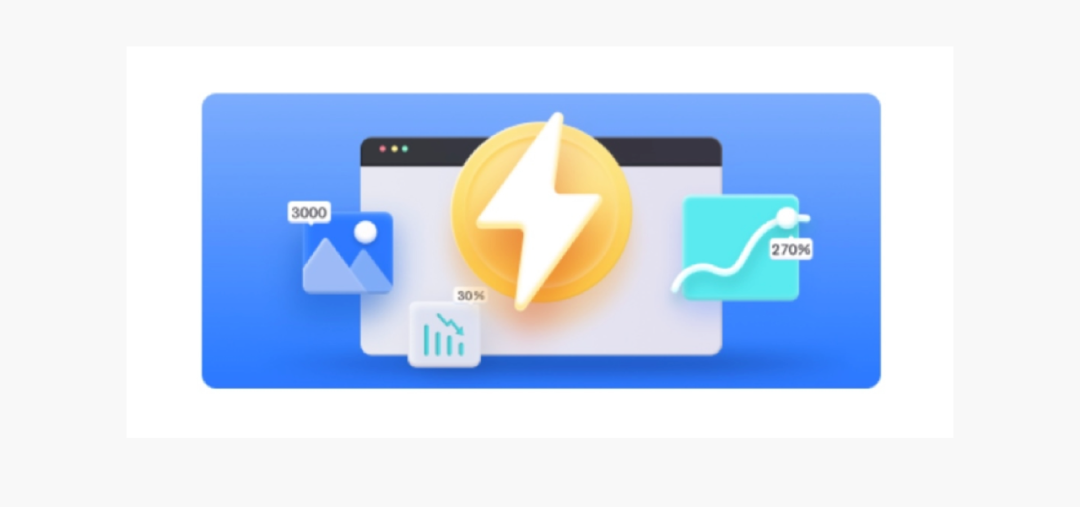
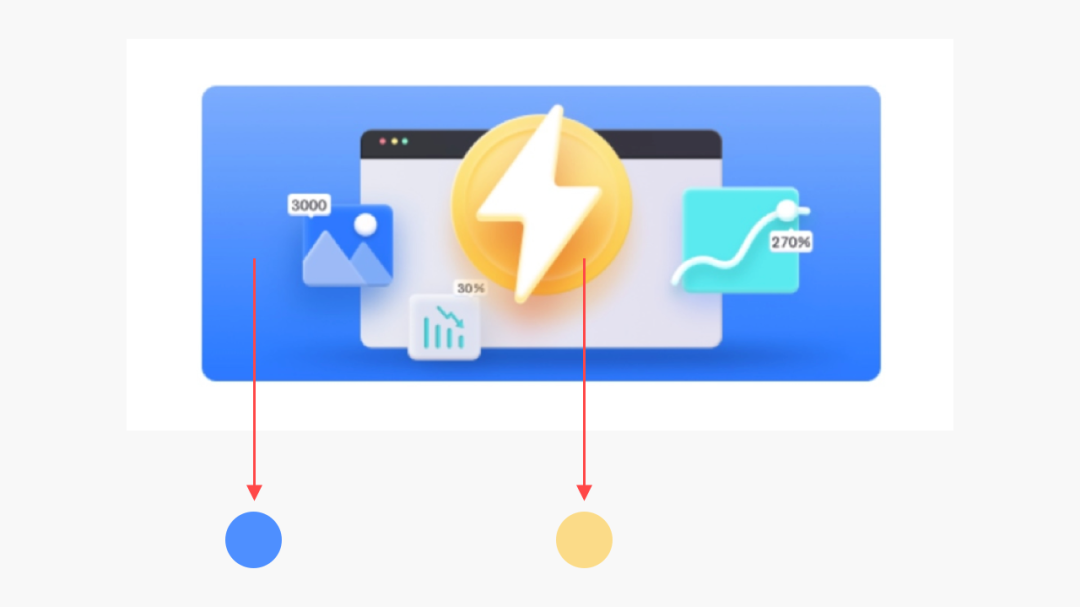
背景是冷色,周围元素也是冷色,只有最突出的主体物是暖色,这样的好处就是让主体十分突出。我们做设计都知道,画面里尽量保证只有一个主要物体突出,如果所有元素都很抢,那整体看起来就会有点乱,就像下面这个练习:
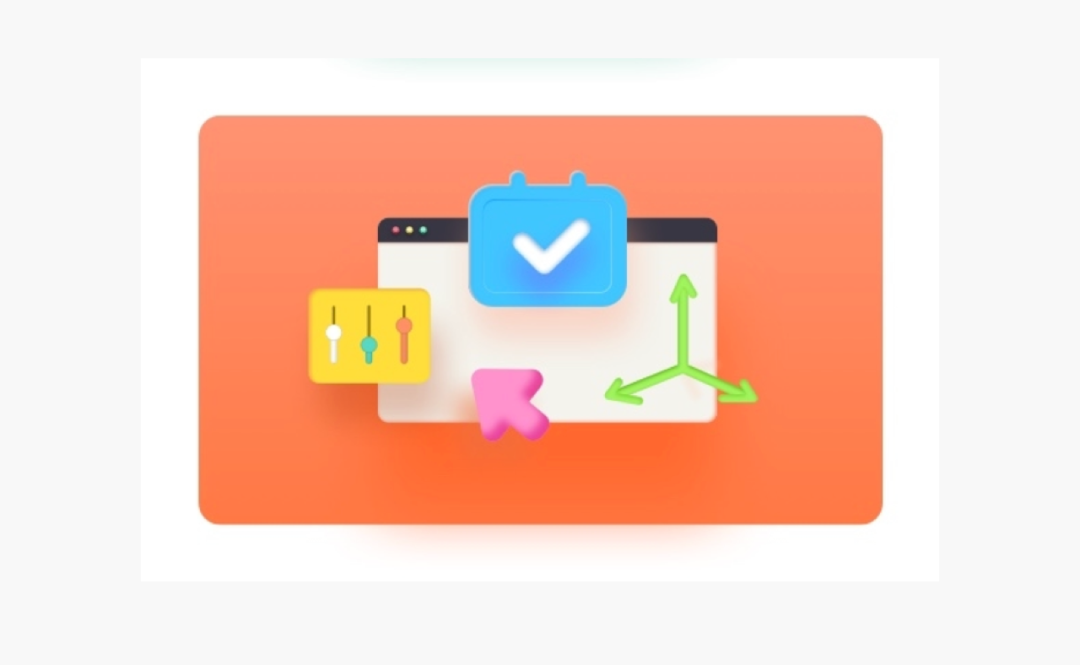
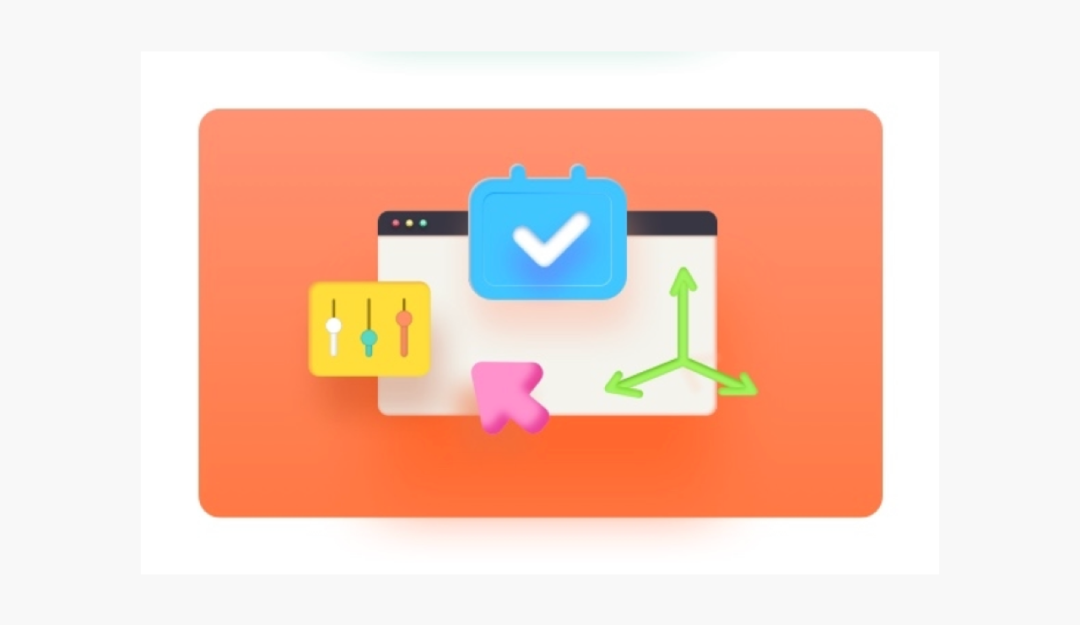
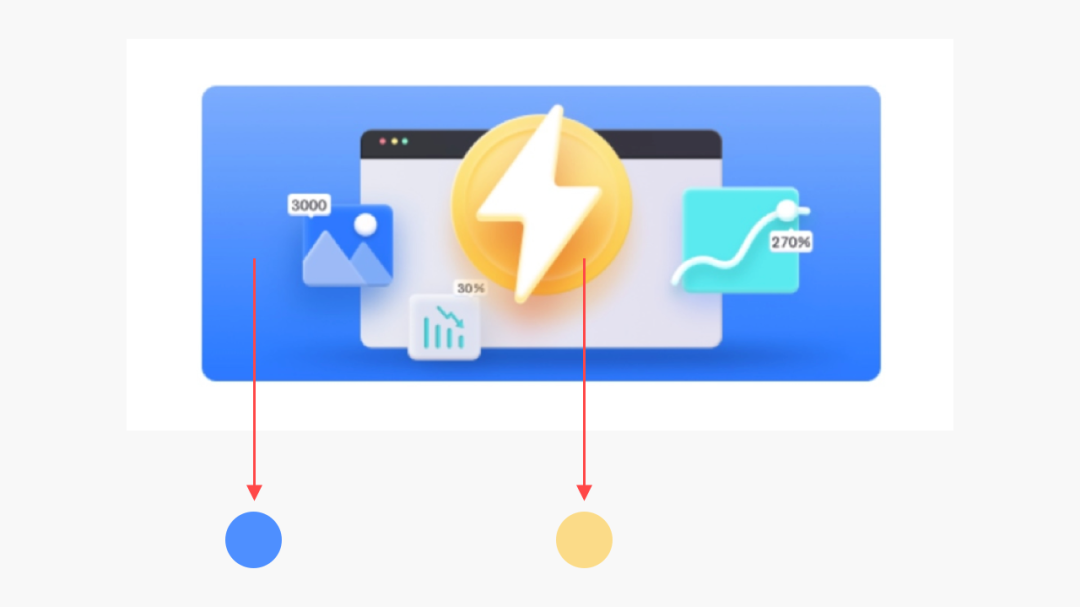
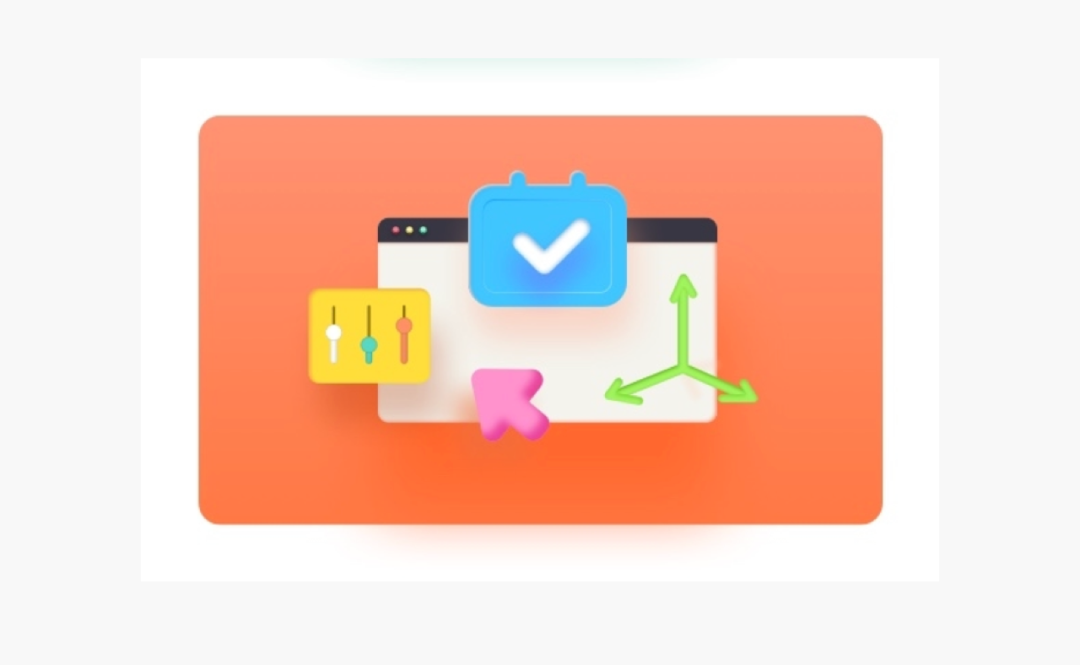
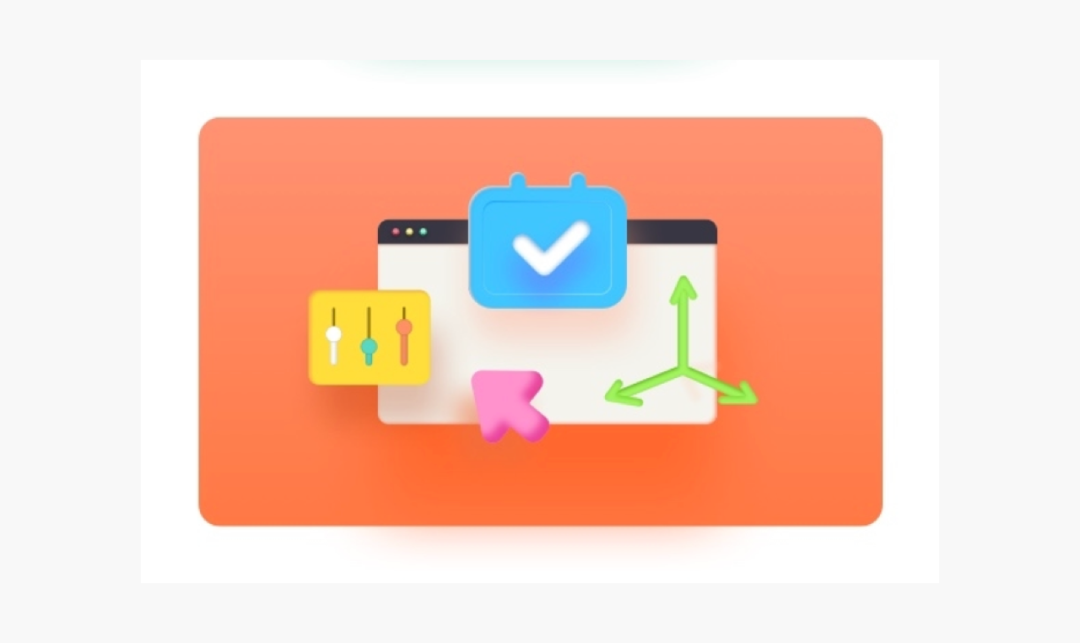
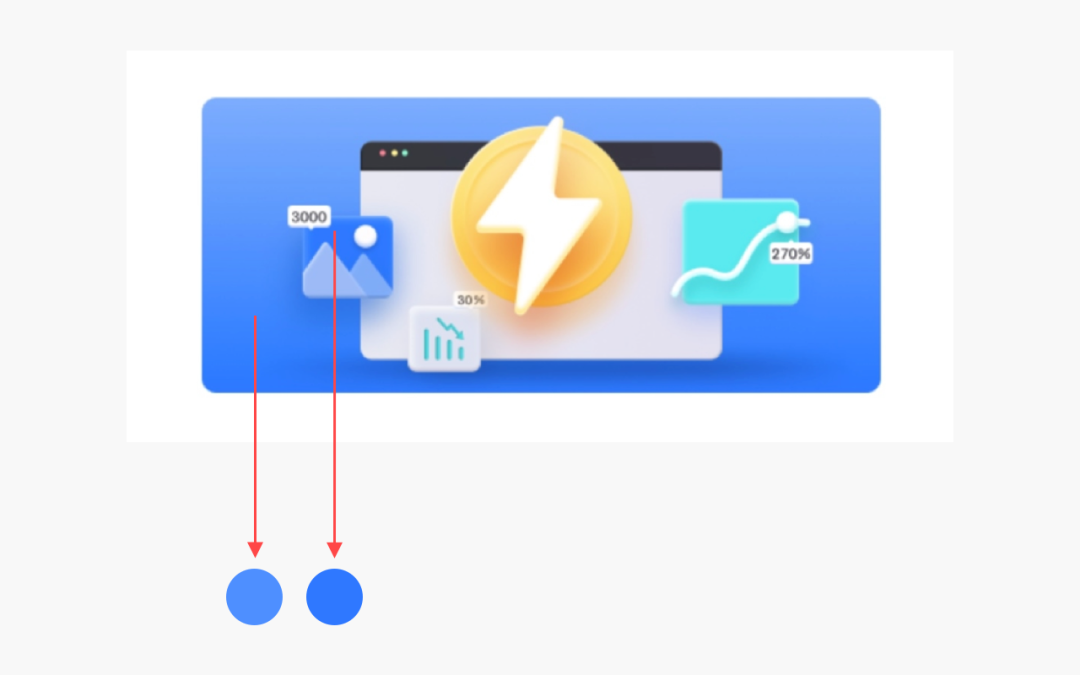
背景是暖色,元素的颜色有蓝色、绿色,都属于冷色,而且元素的色相都是和背景差异比较大的色相,这样就会导致整体有点凌乱。这点很容易理解,我们看原作的主体物是不是要比辅助元素大很多:

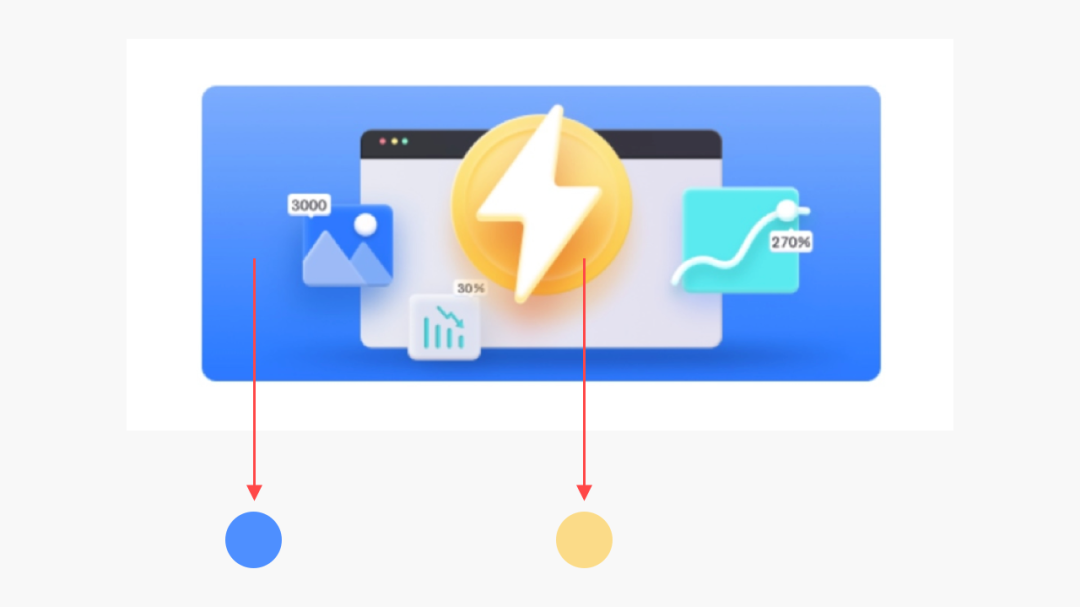
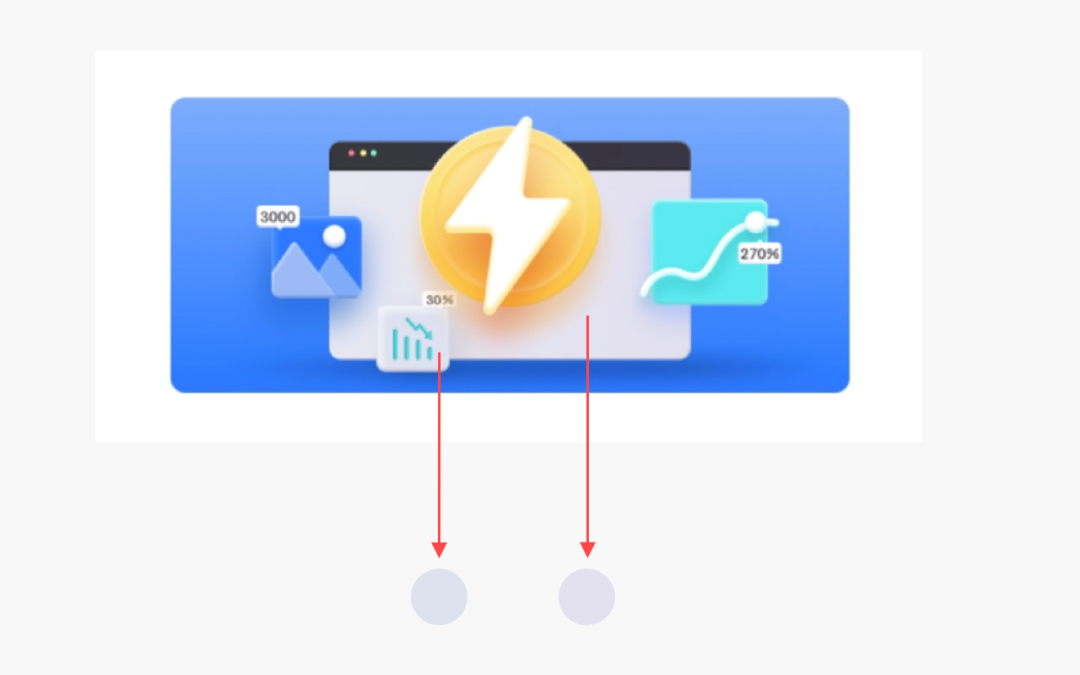
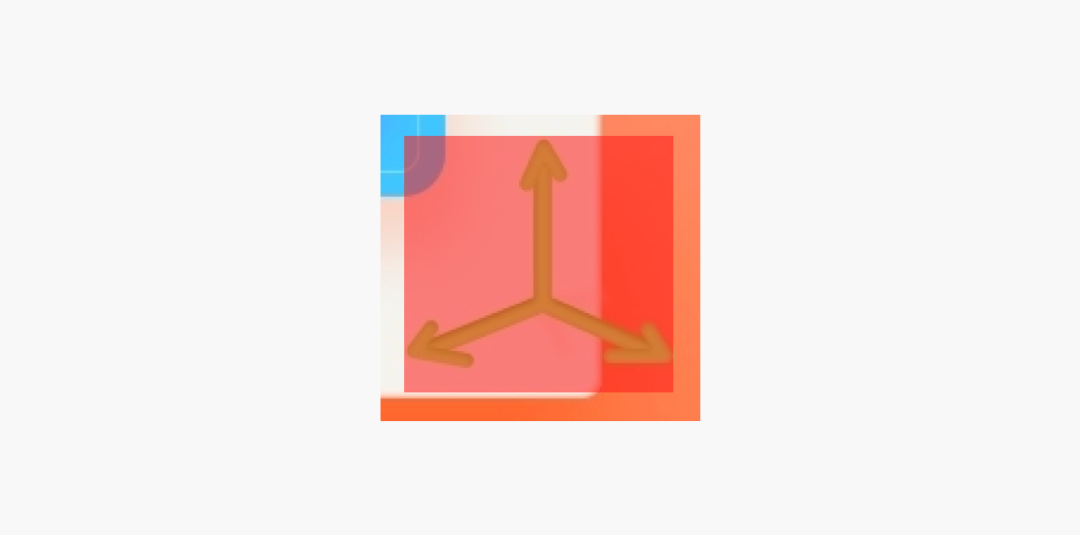
我们在观察画面的时候一定要注意,不要只关注二维平面的关系,还要看三维的前后关系,什么意思呢?


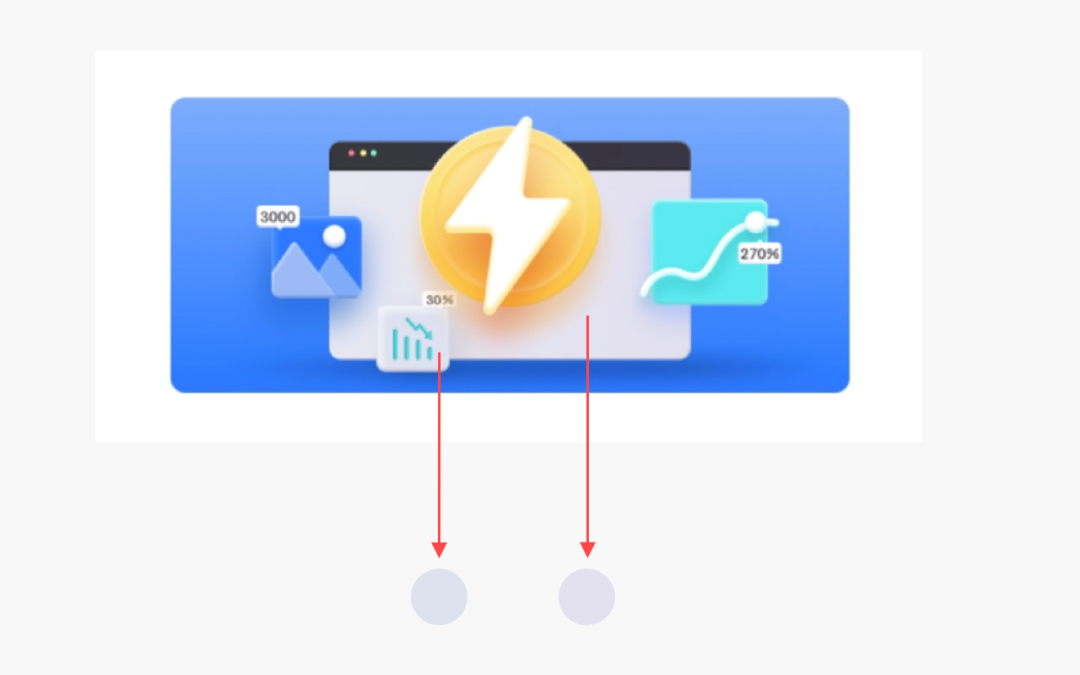
在使用多色时,一定要想办法融入一些无彩色,黑白灰,这样会让湖面没那么腻。我们再来看下练习的作品,四个元素的颜色和背景都是剥离开的,没有一个是靠向背景的:
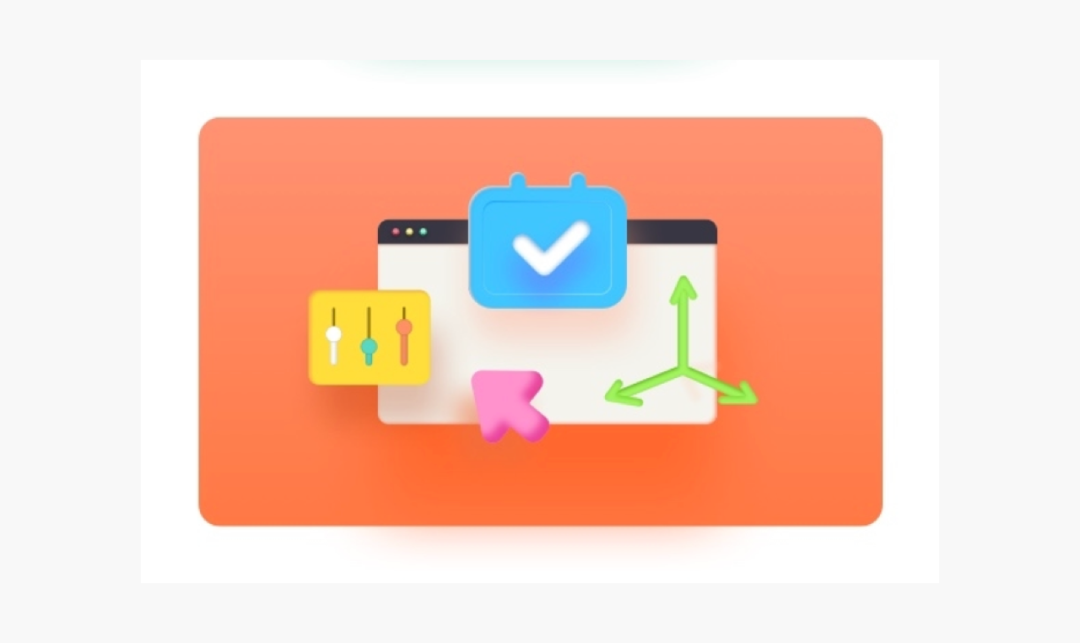
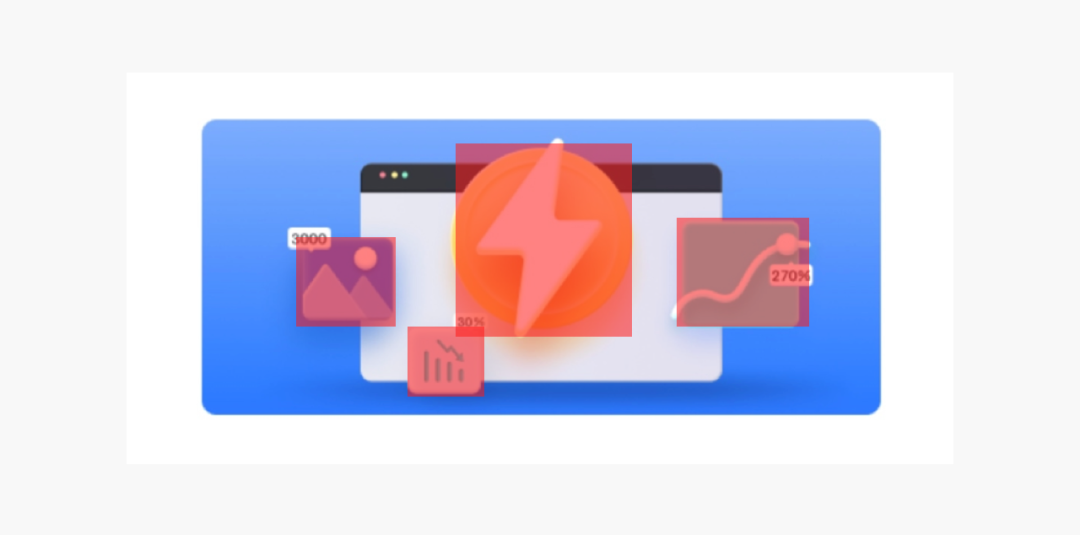
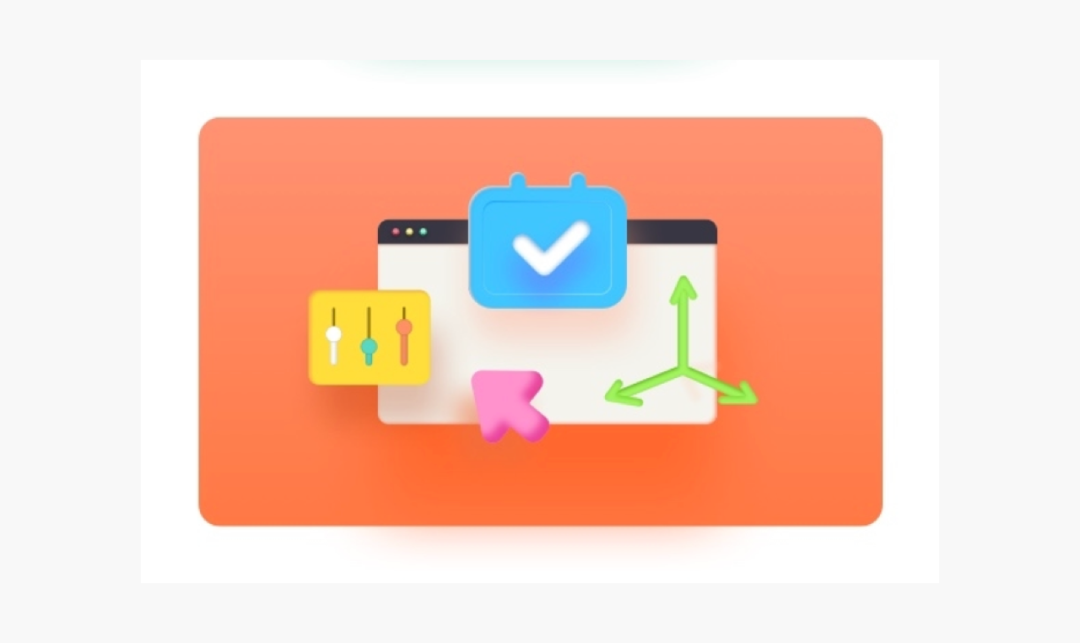
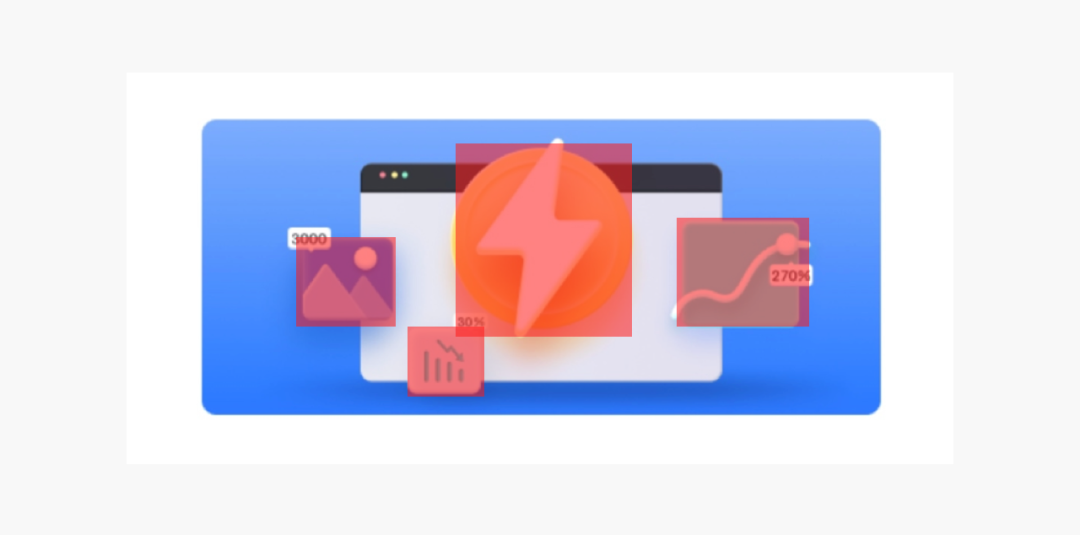
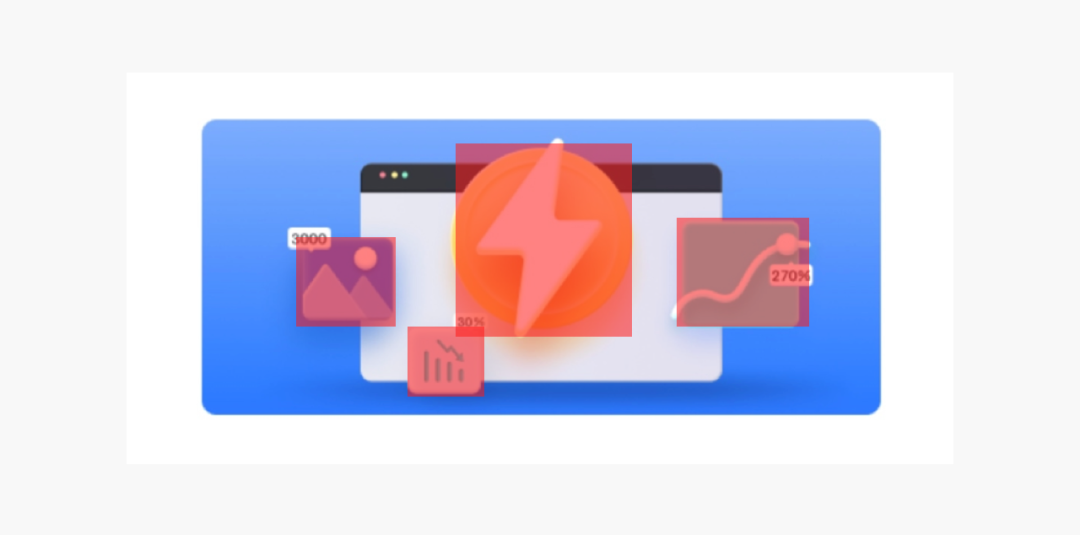
这个点以前经常说,元素尽量饱满一些会比较精致,我们看原作的元素,我们还是老办法,加个矩形框:
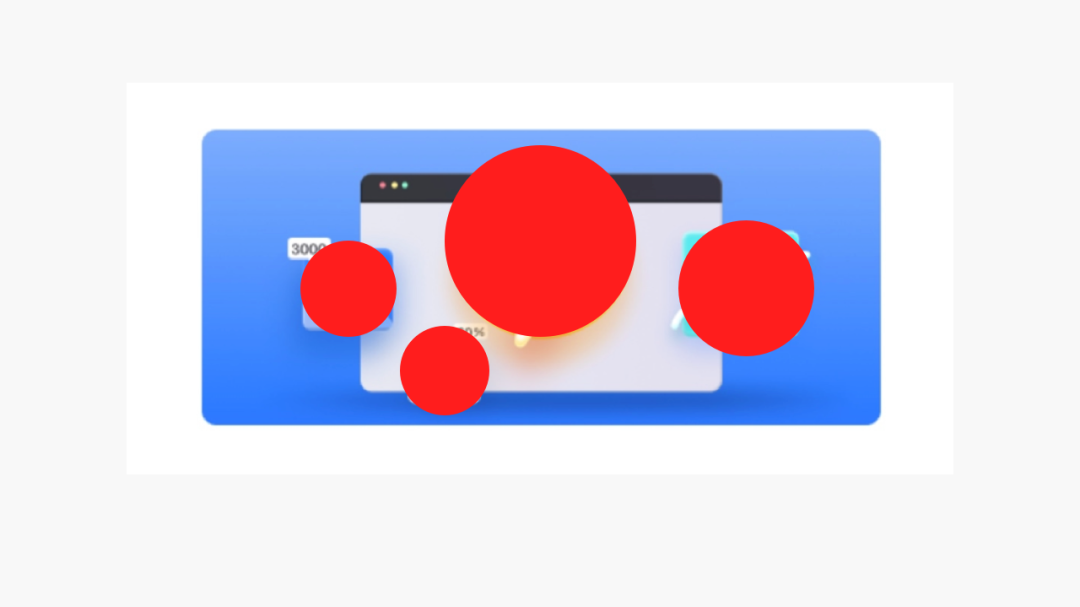
每一个元素都是满的,可以撑的起来,但是练习的元素有一个就稍显单薄:
如果单体不够饱满,当夜也会影响整体的精致度,所以大家一定要多注意。来一起扣细节呀
细节就是这么慢慢抠出来的,兄弟们,想来一起抠细节,做更精致的设计,啥也别说,你就戳下方链接,一起进步就完了:

点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报












 下载APP
下载APP