用 husky 和 lint-staged 构建代码检查工作流

前言
一个项目如果涉及到多人协作,由于每个人代码的书写习惯和风格不太一样,如果没有统一的规范,那就会很乱,这对代码的可维护性大大降低。
所以现代工程有个一环节就是代码风格检查(Code Linting,下面以 Lint 简称),来保障代码规范一致性
现在也有很多保障代码规范一致性,比如:ESLint、prettier、SCSSLint、JSONLint 等。比较全的可以见 github 官方的 Lint 工具列表[1]
本文不会介绍每一个工具怎么用,而是介绍怎么把这些工具串起来,构建一个代码检查的工作流。
最简单的方法
最简单的方法就是自己每次在 commit 代码之前先处理一下,以 eslint 举例:
eslint src/**/*.js
git add .
git commit -m 'feat: 一个新 feature'
这种方法有两个致命的缺点:
如果检测工具多,需要多次处理。 很容易遗忘。
通过 scripts 来解决如果检测工具多,需要多次处理
scripts 就是 package.json 里的 scripts。
比如你同时需要用到 prettier 和 eslint,可以定制一个脚本,然后运行这个脚本之后再提交代码:
{
"scripts": {
"lint": "prettier --write & eslint src/**/*.js"
}
}
然后每次提交代码前就只需要:
npm run lint
git add .
git commit -m 'feat: 一个新 feature'
通过 husky(哈士奇)来解决容易遗忘的问题
虽然咱们通过 scripts 来解决检查工具多的问题,但是还有一个容易遗忘怎么解呢?
解决方案就是通过 husky,原理实际上是通过 git hooks[2] 来解决,husky 就是让 git hooks 用起来更容易的工具。
“You can use it to lint your commit messages , run tests , lint code , etc... when you commit or push. Husky supports all Git hooks[3].
”
这个是 husky 官网的一句话,用来描述 husky 可以做什么。
那到底怎么解决呢?接下来介绍一下 husky 的使用方式:
1. 安装
安装 husky
npm install husky --save-dev
启用 git hooks
npx husky install
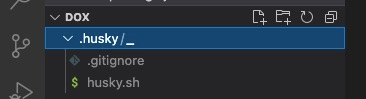
执行完之后文件根目录会多一个 .husky 文件夹:
在安装后自动启用 git hooks
npm set-script prepare "husky install"
然后你可以看到 package.json 里增加一个 script
// package.json
{
"scripts": {
"prepare": "husky install"
}
}
“注意一个点:yarn 安装是不支持 prepare 这个生命周期的,需要将 prepare 改成 postinstall。具体可以见官网[4]
”
2. 创建一个 precommit hook
npx husky add .husky/pre-commit "npm run lint"
git add .husky/pre-commit
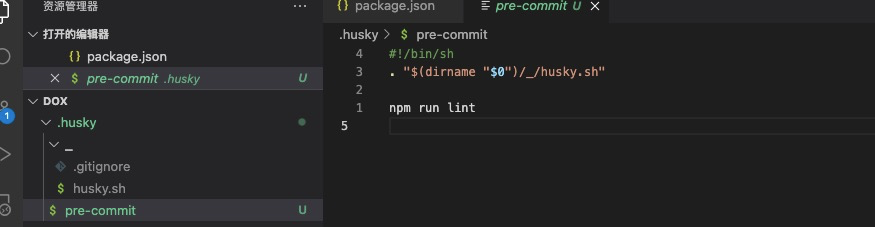
执行完之后在 .husky 目录下会多一个 pre-commit 的文件,里面的 npm run lint 就是这个 hook 要执行的命令,后续要改也可以直接改这个文件。
这个时候 commit 就会先自动执行 npm run lint 了,然后才会 commit。
但是这样解决了以上的问题,当项目大的时候会遇到一些问题,比如每次 lint 是整个项目的文件,文件太多导致跑的时间过久,另外如果这个 lint 是在项目后期接入的话,可能 lint 命令会报很多错误,全量去改可能会有问题。
lint-stadge 只 lint 改动的
基于上面的痛点,lint-stadge 就出现了,它的解决方案就是只检查本次提交所修改(指 git 暂存区[5]里的东西)的问题,这样每次 lint 量就比较小,而且是符合我们的需求的。
“如果不知道暂存区的需要去复习一下 git 知识,简单来说就是 git add 或者 git commit -a 的那部分代码会先放到暂存区。
”
lint-staged 用法如下:
1. 安装
npm install -D lint-staged
2. 修改 package.json 配置
{
"lint-staged": {
"src/**/*.js": "npm run lint"
}
}
3. 设置 precommit 为运行 lint-staged
在完成上面的配置之后,可以手动通过 npx lint-staged 来检查暂存区里面的文件。
手动是永远不会手动的,自动的方法就是将 npx lint-staged 设置到 hook 里。
npx husky add .husky/pre-commit "npx lint-staged"
或者直接去改 .husky 下面 precommit 的文件。
到现在我们的代码检查工作流就完成了。在 git commit 的时候就自动的回去帮我们跑检查脚本,而且还是只针对我们本次提交的代码进行检查。
参考配置
react + less 项目 lint-staged 的配置可以参考:
{
"lint-staged": {
"**/*.less": "stylelint --syntax less",
"**/*.{js,jsx,ts,tsx}": "eslint --ext .js,.jsx,.ts,.tsx",
"**/*.{js,jsx,tsx,ts,less,md,json}": [
"prettier --write",
"git add"
]
}
}
总结
本文笔者没有去详细介绍每个 lint 工具的使用和配置,也没有直接给一个构建代码检查工作流的最佳实践,而是一步一步从最原始到使用 git hooks、husky、lint-staged 各种工具来推导出最后的方案。
因为我觉得如果不把每个工具用来解决什么问题,为什么需要它说清楚,而是直接给一个最佳实践的 SOP,这样会成为一个无脑 copy 的执行者,当哪天找不到这篇文章的时候自己可能无从下手了,但是当你知道了自己遇到什么问题,应该怎么去解决之后,自己也可以从 0 配置一份出来。
参考
用 husky 和 lint-staged 构建超溜的代码检查工作流[6] husky 官网[7]
参考资料
Lint 工具列表: https://github.com/collections/clean-code-linters
[2]git hooks: https://git-scm.com/book/zh/v2/%E8%87%AA%E5%AE%9A%E4%B9%89-Git-Git-%E9%92%A9%E5%AD%90
[3]all Git hooks: https://git-scm.com/docs/githooks
[4]官网: https://typicode.github.io/husky/#/?id=yarn-2
[5]git 暂存区: https://www.4e00.com/git-zh/1-introduction.html#-ReHMS4ux
[6]用 husky 和 lint-staged 构建超溜的代码检查工作流: https://segmentfault.com/a/1190000009546913
[7]husky 官网: https://typicode.github.io/husky/#/
推荐阅读