FileReader()读取文件、图片上传预览
 作者 | 不知名前端李小白
作者 | 不知名前端李小白
来源 | https://www.cnblogs.com/libo-web/p/15766987.html
前言
input:file
<input id="input" type="file">
输出:
input的file类型会渲染为一个按钮和一段文字。
点击按钮可打开文件选择窗口,文字表示对文件的描述(大部分情况下为文件名);
file类型的input会有files属性,保存着文件的相关信息。
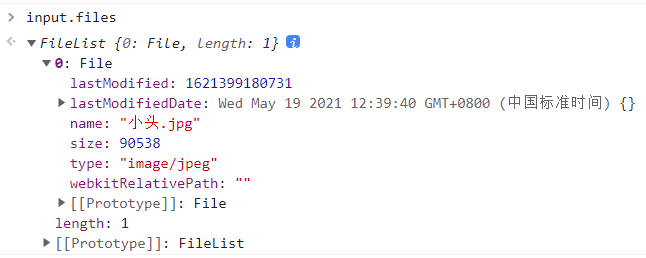
点击按钮上传一个文件后,在控制台打印 input.files ,如下:

由上结果可知在 input 元素选择文件后返回了一个 FileList 对象:
lastModified 表示最近一次修改时间的毫秒值
lastModifiedDate 是一个字符串,表示上传文件的当前标准时间 (形同 Date() )
name 表示上传的文件名
size 表示文件的字节大小
type 表示文件类型
weblitRelativePath 当前为空,当在input上加上webkitdirectory属性时,可以直接选择目录下所有文件
这里演示一下weblitRelativePath:
<input id="input" type="file" webkitdirectory>
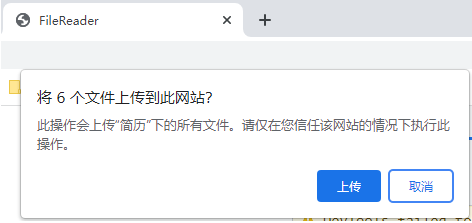
点击按钮会有一个弹窗提示:

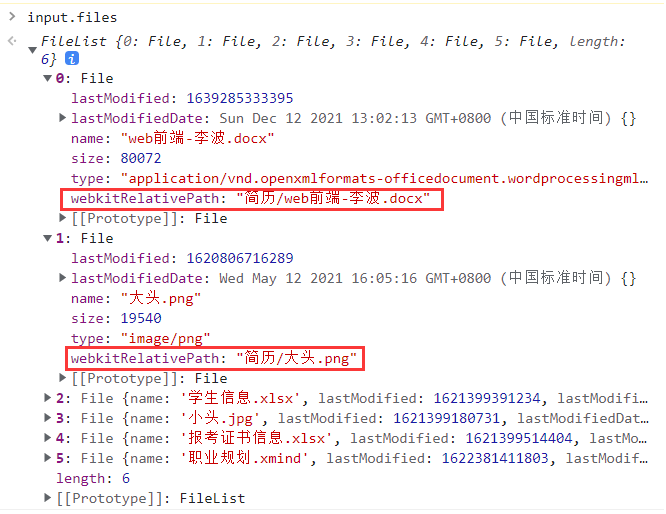
点击上传就会上传我的“简历”文件夹下所有文件,这时我们再在控制台打印 input.files,得到如下结果:

可以看出weblitRelativePath表示文件夹中文件的相对路径。
FileReader
虽然通过 input:file 的方式可以上传文件,但只能拿到文件的描述信息,并眉头获得文件中的数据,这时就需要 FileReader 出场了。
FileReader() 返回一个新构造的FileReader。
let fr = new FileReader()console.log(fr);
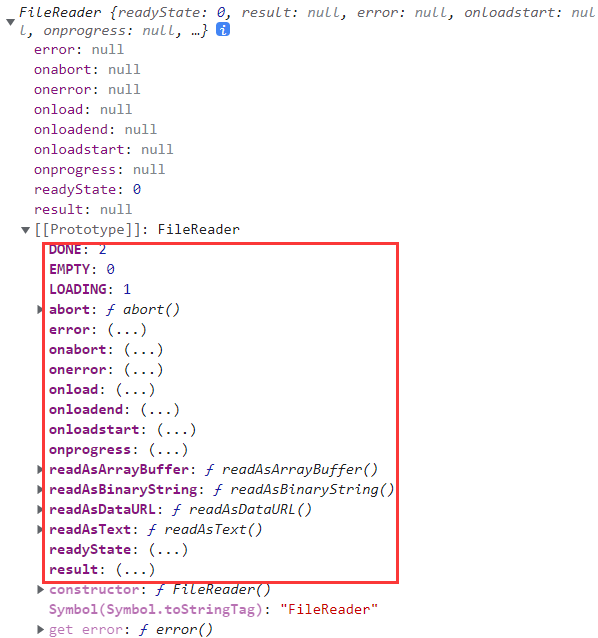
控制带打印输出如下:

可以看到 FileReader 对象的原型链上存在许多属性、方法以及对应事件回调。
属性
FileReader.error (只读):表示在读取文件时发生的错误
FileReader.readyState (只读):表示FileReader状态的数字。取值如下:
| 常量名 | 值 | 描述 |
| EMPTY | 0 | 还没有加载任何数据 |
| LOADING | 1 | 数据正在被加载 |
| DONE | 2 | 已完成全部的读取请求 |
FileReader.result (只读):文件的内容。该属性仅在读取操作完成后才有效,数据的格式取决于使用哪个方法来启动读取操作。
方法
FileReader.abort() 终止文件读取操作。在返回时,readyState属性为DONE
FileReader.readAsArrayBuffer(file) 按字节读取文件内容,结果用ArrayBuffer对象表示
FileReader.readAsBinaryString(file) 按字节读取文件内容,结果为文件的二进制串
FileReader.readAsDataURL() 读取文件内容,结果用data:url的字符串形式表示
FileReader.readAsText() 按字符读取文件内容,结果用字符串形式表示
其中FileReader.readAsDataURL(file)和FileReader.readAsText(file,encoding)较为常用。
事件
FileReader.onabort 当读取操作被中止时调用
FileReader.onerror 当读取操作发生错误时调用
FileReader.onload 当读取操作成功完成时调用
FileReader.onloadstart 当读取操作开始时调用
FileReader.onloadend 当读取操作完成时调用,无论成功或失败
FileReader.onprogress 在读取数据过程中周期性调用
以上列出 FileReader 这些属性、方法以及对应事件,想要具体了解可以查看MDN文档详解。
demo
下面直接上手实际例子:
读取txt文件内容:
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>FileReader</title></head><body><input id="input" type="file"><script>// 获取元素const input = document.querySelector('input[type=file]')// 监听事件input.addEventListener('change', ()=>{// 创建FileReader实例对象const reader = new FileReader()// 调用readAsText()方法reader.readAsText(input.files[0],'utf8') // input.files[0]为第一个文件// onload:当读取操作成功完成时调用reader.onload = ()=>{document.body.innerHTML += reader.result // reader.result为获取结果}}, false)</script></body></html>
图片上传预览
<html lang="zh"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><meta http-equiv="X-UA-Compatible" content="ie=edge"><title>FileReader</title></head><body><input id="input" type="file"><script>const input = document.querySelector('input[type=file]')input.addEventListener('change', ()=>{console.log( input.files ) //上传文件FileList对象const reader = new FileReader()//readAsDataURL()方法:读取文件内容,结果用data:url的字符串形式表示reader.readAsDataURL(input.files[0]) // input.files[0]为第一个文件// 读取成功回调reader.onload = ()=>{// 创建img节点const img = new Image()// 将读取的文件内容结果用data:url的字符串形式表示来赋值给img的src属性img.src = reader.result// reader.result为获取结果// 追加节点document.body.appendChild(img)}}, false)</script></body></html>
本文完~
学习更多技能
请点击下方公众号
![]()

