GitHub高赞,一款足以取代迅雷的开源下载工具
大家好,我是TJ
一个励志推荐10000款开源项目与工具的程序员

今天TJ君在一个潜水群里们瞬间觉得自己老了,原来现在的年轻人都不知道迅雷和磁力链接是什么了!

不过对于TJ君这代人来说,迅雷可能代表着一个时代、一段回忆,所以今天就给大家介绍一款开源的仿迅雷工具,WebTorrent
严格来说,WebTorrent并不完全是一款仿迅雷的产品,它更像是一个迅雷的加强版,迅雷有的功能它都有,它有的迅雷不一定有,就像勒布朗詹姆斯,比他壮的没他快,比他快的没他壮。
WebTorrent使用JavaScript语言编写,并实现了点对点传输,不仅可以直接拿来当一个BT下载工具,也可以和迅雷一样边下边播。
因为WebTorrent也支持BitTorrent传输协议,所以跟其他一些BT下载工具或者一样,下载的同时,你也在给别人传输分享数据。
并且由于WebTorrent是完全由JavaScript语言完成的,所以它可以直接在浏览器打开使用,而不需要下载客户端,TJ君印象中应该这是第一个如此实现的下载工具。
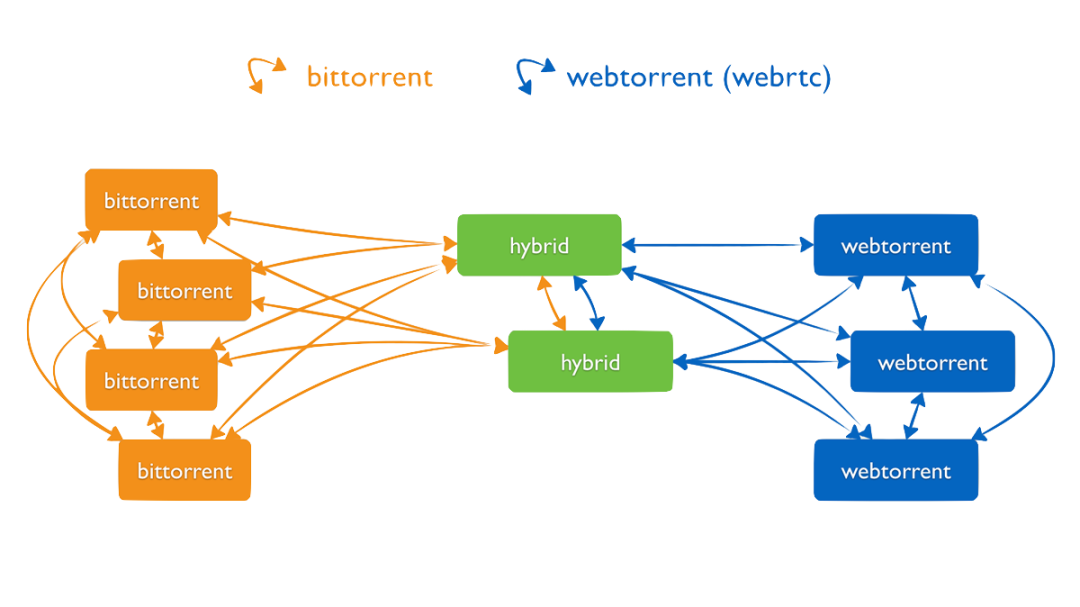
WebTorrent能够高效的在浏览器端直接完成文件传输,实现边下边播,基于其采用了WebRTC的技术,对于习惯了只看在线播放的年轻一代,WebTorrent绝对不会让他们觉得不适。

你可以将WebTorrent理解为一个针对整个web的P2P网络,在一个域内运行的WebTorrent客户端可以连接到任何其他域上的客户端,从而达到分布式的效果,进而完成高速的文件分享传输。
作为一个开源项目,WebTorrent还准备了丰富的教程文档用来指因新手用户使用:

例如指引用户如何将WebTorrent与视频播放器集成
html>
<html>
<head>
<title>Web Torrent Tutorialtitle>
<meta charset="UTF-8" />
<script src="//cdn.jsdelivr.net/webtorrent/latest/webtorrent.min.js">script>
head>
<body>
<video id="video-container" controls="true">video>
<script>
const client = new WebTorrent();
const torrentId =
"magnet:?xt=urn:btih:08ada5a7a6183aae1e09d831df6748d566095a10&dn=Sintel&tr=udp%3A%2F%2Fexplodie.org%3A6969&tr=udp%3A%2F%2Ftracker.coppersurfer.tk%3A6969&tr=udp%3A%2F%2Ftracker.empire-js.us%3A1337&tr=udp%3A%2F%2Ftracker.leechers-paradise.org%3A6969&tr=udp%3A%2F%2Ftracker.opentrackr.org%3A1337&tr=wss%3A%2F%2Ftracker.btorrent.xyz&tr=wss%3A%2F%2Ftracker.fastcast.nz&tr=wss%3A%2F%2Ftracker.openwebtorrent.com&ws=https%3A%2F%2Fwebtorrent.io%2Ftorrents%2F&xs=https%3A%2F%2Fwebtorrent.io%2Ftorrents%2Fsintel.torrent";
client.add(torrentId, function (torrent) {
// Torrents can contain many files. Let's use the .mp4 file
const file = torrent.files.find(function (file) {
return file.name.endsWith(".mp4");
});
// Render to a
file.renderTo("#video-container", {}, () => {
console.log("Ready to play!");
});
});
script>
body>
html>
也会给出如何在浏览器中下载torrent 的快速示例:
const WebTorrent = require('webtorrent')
const client = new WebTorrent()
// Sintel, a free, Creative Commons movie
const torrentId = 'magnet:?xt=urn:btih:08ada5a7a6183aae1e09d831df6748d566095a10&dn=Sintel&tr=udp%3A%2F%2Fexplodie.org%3A6969&tr=udp%3A%2F%2Ftracker.coppersurfer.tk%3A6969&tr=udp%3A%2F%2Ftracker.empire-js.us%3A1337&tr=udp%3A%2F%2Ftracker.leechers-paradise.org%3A6969&tr=udp%3A%2F%2Ftracker.opentrackr.org%3A1337&tr=wss%3A%2F%2Ftracker.btorrent.xyz&tr=wss%3A%2F%2Ftracker.fastcast.nz&tr=wss%3A%2F%2Ftracker.openwebtorrent.com&ws=https%3A%2F%2Fwebtorrent.io%2Ftorrents%2F&xs=https%3A%2F%2Fwebtorrent.io%2Ftorrents%2Fsintel.torrent'
client.add(torrentId, function (torrent) {
// Torrents can contain many files. Let's use the .mp4 file
const file = torrent.files.find(function (file) {
return file.name.endsWith('.mp4')
})
// Display the file by adding it to the DOM.
// Supports video, audio, image files, and more!
file.appendTo('body')
})
想第一时间研究、收藏、使用一波的小伙伴,赶紧来获取仓库地址吧:
点击下方卡片,关注公众号“TJ君”
回复“边下边看”,获取仓库地址
关注我,每天了解一个牛x、好用、有趣的东东
往期推荐
