[Cypress最新版本]Cypress10.x版本安装、使用指南
一个人到底要走多少弯路,才能成为一名合格的测试开发工程师?
转眼之间,Cypress又又又更新啦!我将讲解Cypress最新Release的10.x版本,包括新版本的安装使用、老版本的迁移。今天是第一篇, Cypress10.x新版本安装使用(买了书的同学们,公众号回复你的微信号,拉你到Cypress中国群)。
最近两年测试界最火的测试工具莫过于Cypress,作为测试工程师弯道超车必备、下一代UI自动化测试利器,Cypress开发团队也一直在拼命做事,这不,Cypress10.x重磅发布,将“Component Testing”重磅引入到了测试团队。测试人员又可以将自己的势力版图向开发侧移动一下啦 :)
Cypress10.x是迄今为止Cypress最大一次改版,如果你是Cypress老用户,静待几天,我将再出一篇Cypress开发迁移至南。今天先服务新用户。为新接触Cypress的同学讲解Cypress 10.x的安装使用。
如果你买了书,你会发现书上安装好的界面截图跟你看到的不一致,不要紧,底层没变。
安装
安装一点没变。推荐你用VS Code创建项目根目录,然后,在项目根目录下执行如下命令
# 两种方式你随意挑选即可
# npm和yarn的安装我不讲了,你自己看书或者网上找
npm install cypress --save-dev
yarn add cypress@latest
安装好后,你会发现项目根目录(本例为ITESTINGDEMO)下多了如下文件/文件夹。

这个时候你还什么也看不到, 没关系,继续在项目根目录下执行如下命令:
// 关注iTesting, 加入万人测试社群
npx cypress open
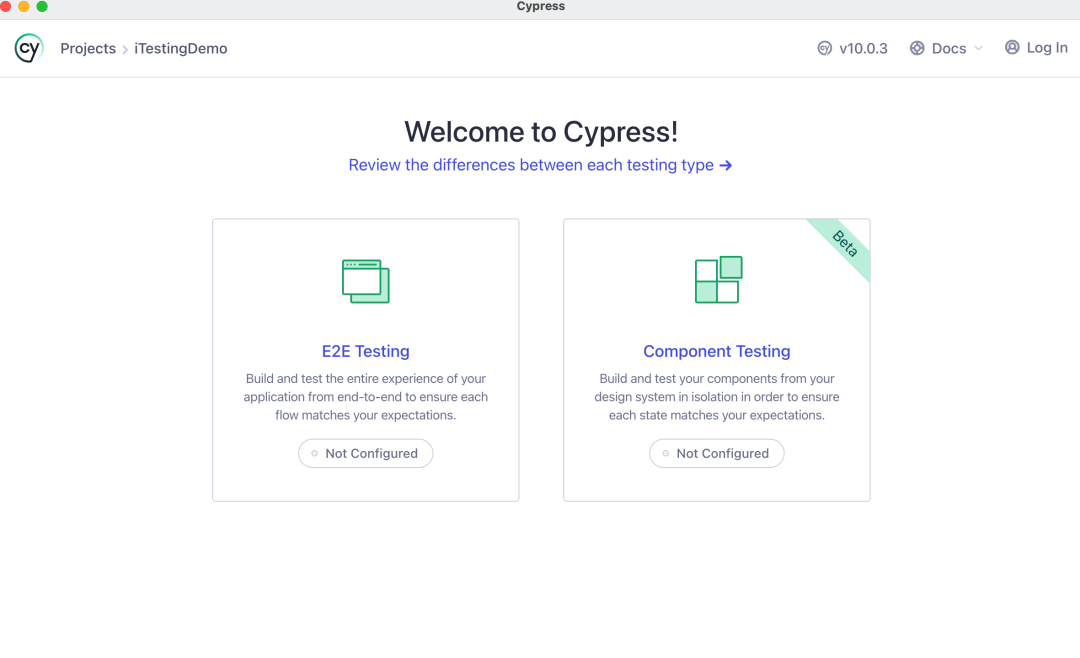
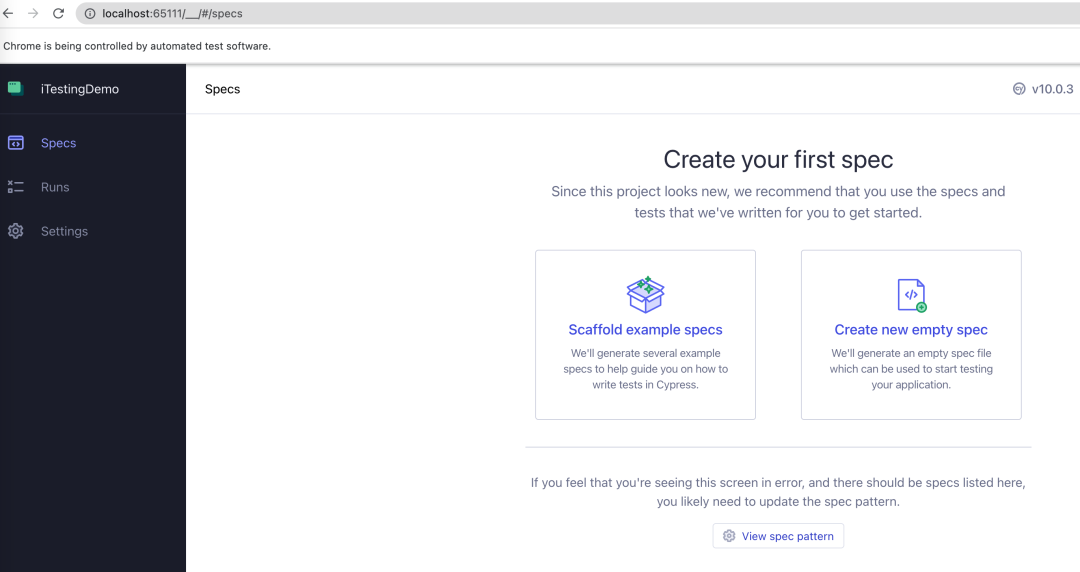
然后奇迹出现了:)你将会看到如下页面。 (这个就是Cypress10.x的新界面了,其中E2E Testing,是我们之前用Cyprres做的所有的测试统称, Component Testing是Cypress10.x版本才引进的,组件测试,怎么样,看名字想到了啥?UT->Componment Testing->Contract Testing/API Testing->UI Testing),测试人员的版图是不是又要扩展了?:)

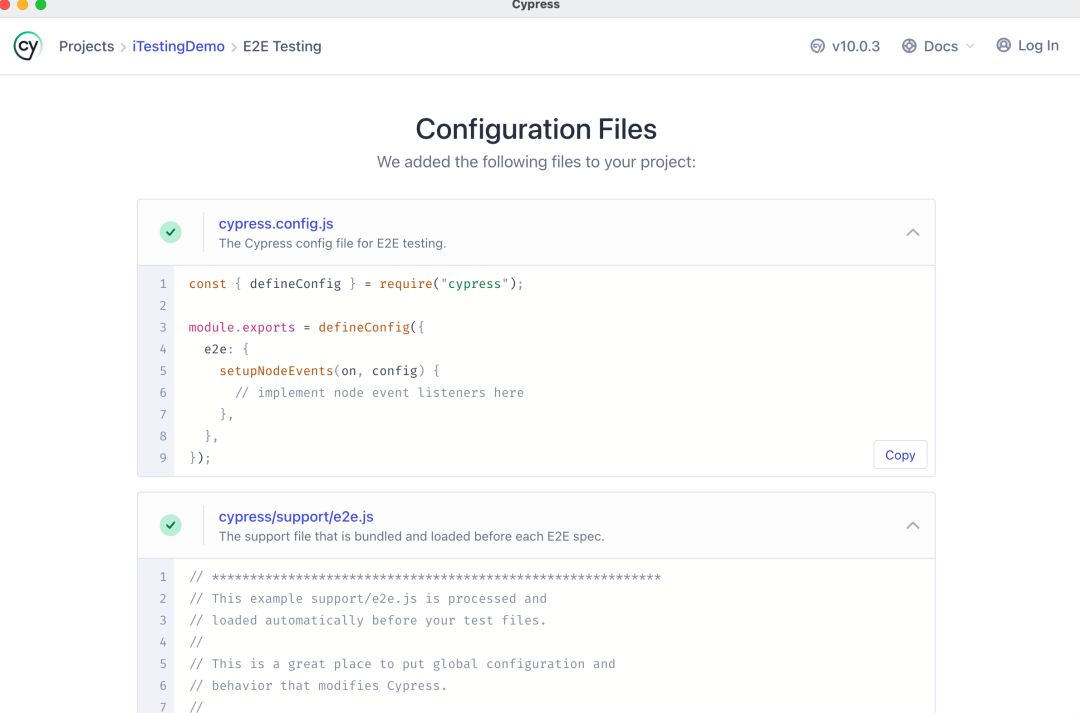
我们稍安勿躁,先选择E2E Testing, 你会看到Cypress会引导你创建一些文件。


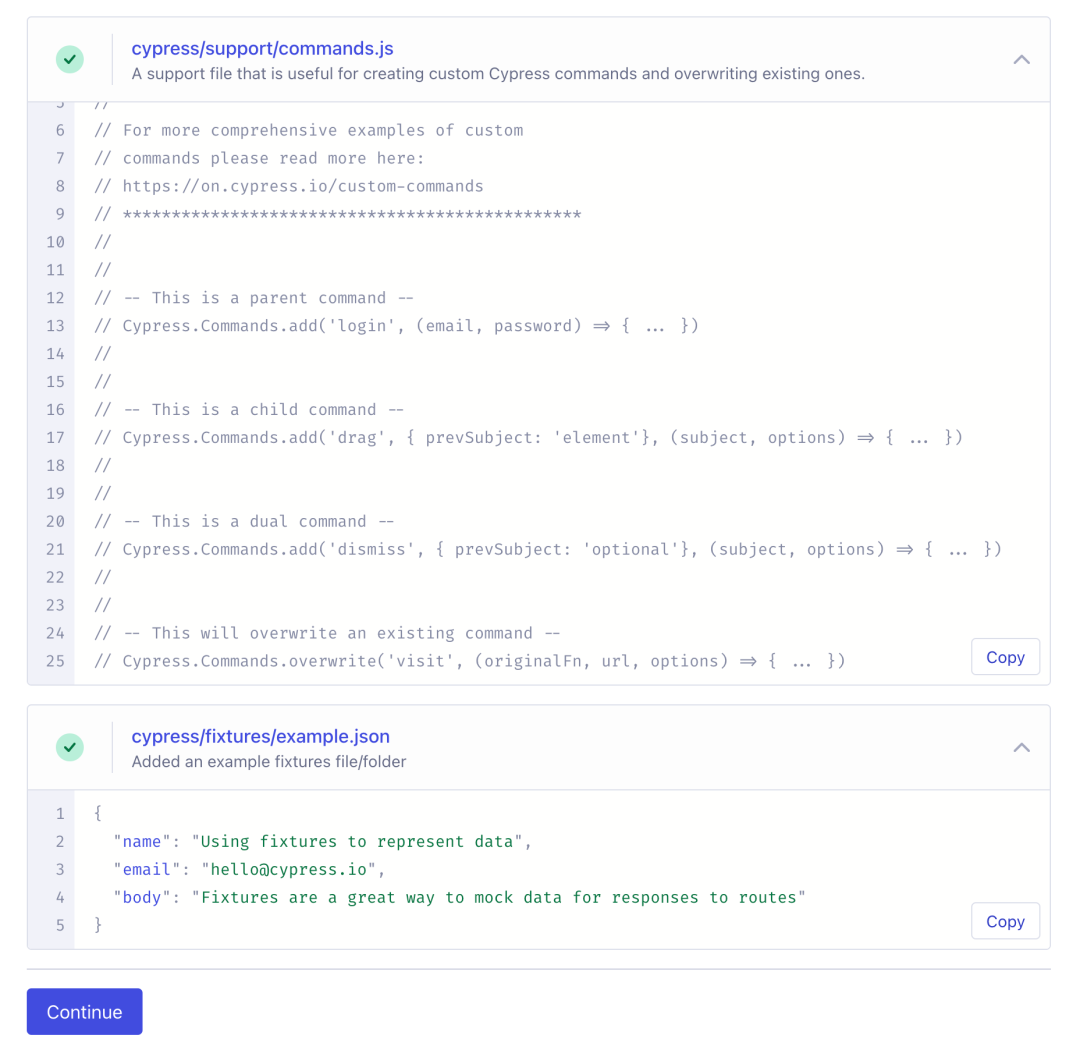
你可以直接点Continue继续,Cypress会自动为你创建这些文件。
这里为老用户解释下:在新版本中,Cypress有意区分了2种类型的测试。E2E测试和Componment Testing。现在我们配置的是E2E测试的选项,其中:
cypress.config.js 就相当于以往cyprss.json的功效。
cypress/support/e2e.js,就相当于以往cypress/support/index.js。
cypress/support/commands.js ,这个文件没变,还是原来的作用。
cypress/fixtures/example.json,这个是数据驱动文件,放测试数据的,但是看过书的最大,一般我们都不用,我们自己会放在页面文件下。
你点击过Continue后,Cypress会让你选择执行的浏览器,注意这里的浏览器只能是Cypress支持的浏览器,你些浏览器你安装了几个,这里就显示几个。

我们选择Chrome,然后点击那个“Start E2E Testing in Chrome”,这个时候你能看到下面这个类似于Cypress DashBoard的东东(这个也是Cypress的鸡贼支持,新版本直接把交互式运行器和DashBoard做了集成了。)

因为我们什么测试用例都没建呢,所以我们选择上图的第一个“Scaffold example specs”,这个就是给你的一些现成的测试脚手架,让你快速了解下通过Cypress创建出来的测试用例是什么样子的。不得不说,前端开发就是比后端开发讲究。
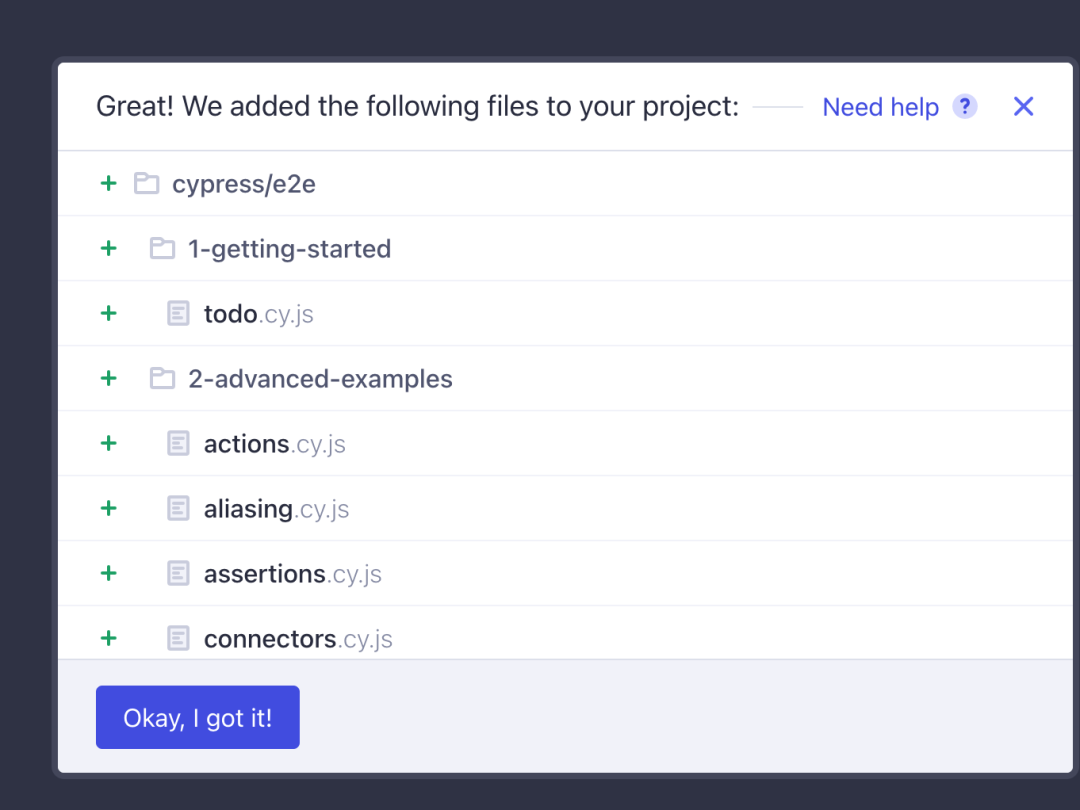
你选择这个后,会看到这个图:

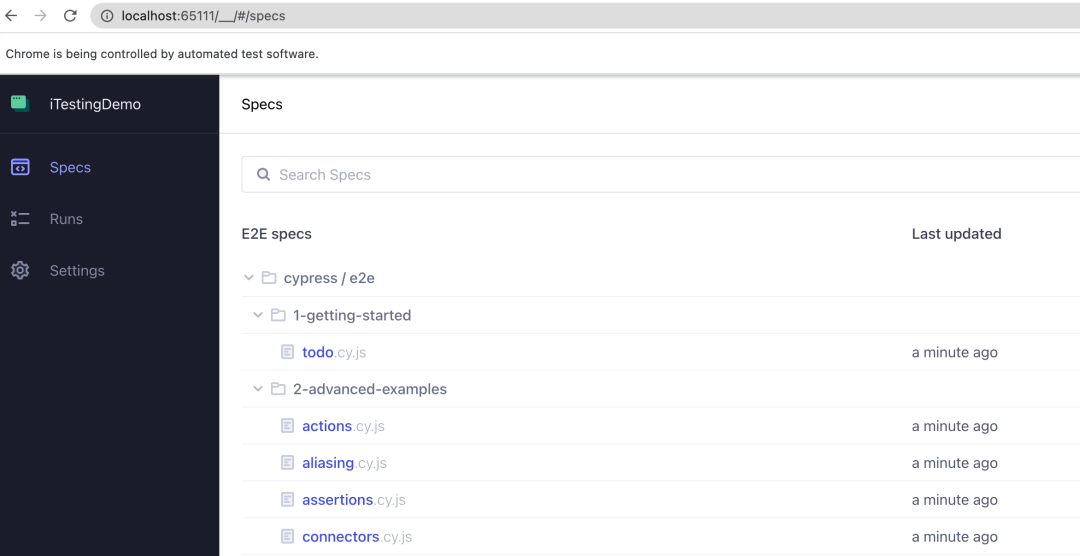
继续点击“Okey”, 可以看到很多测试用例就生成好了。以后你写的新的测试用例,也会一并显示在这里。

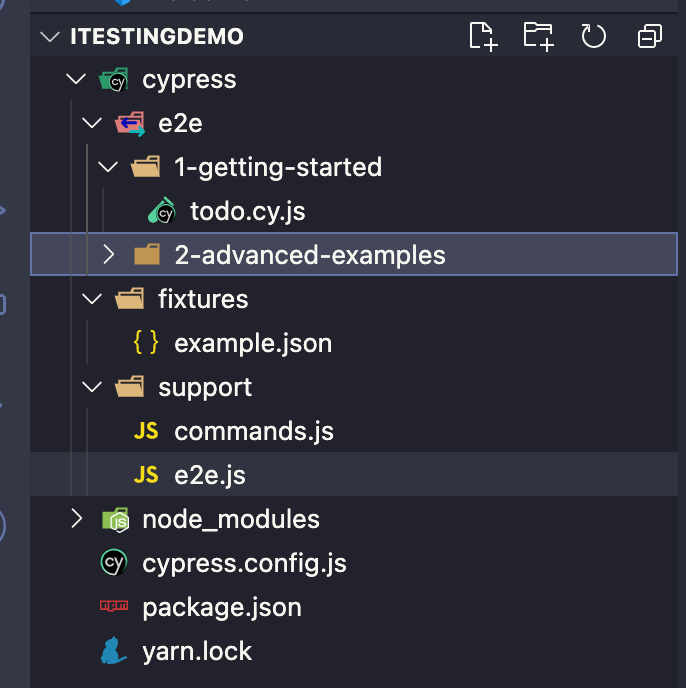
这个时候,你切换到你项目根目录下,就会发现多了很多文件,这些文件就是运行一个Cypress测试的必要文件。

在这些文件中,注意:
e2e文件夹,就是以前我们的IntegrationTest文件夹。
下面1, 2 这些就是测试文件夹,注意这些文件夹下的测试文件后缀名,现在都叫**.cy.js了。
然后你随便找个.cy.js文件打开看:
describe('关注iTesting, 学好Cypress', () => {
it(() => {
// 老配方老味道,这里不多讲
// 看过书的知道,这个代码组织方式不是最佳实践,最佳实践在书上:)
cy.contains('Pay electric bill')
.parent()
.find('input[type=checkbox]')
.check()
})
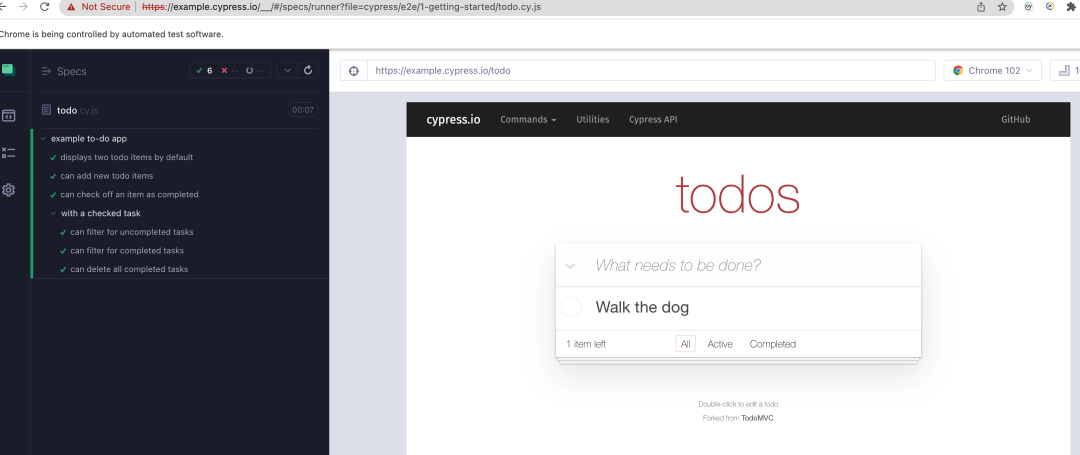
我们随便在Cypress最新的交互式运行器上(不确定Cypress官方还叫不叫这个名了,这个更像一个dashboard),选择一个测试用例运行下。

这样你这条Case的运行结果都显示在这里了,这个跟以前的交互式运行器比起来,炫酷了一点,功能没有变。
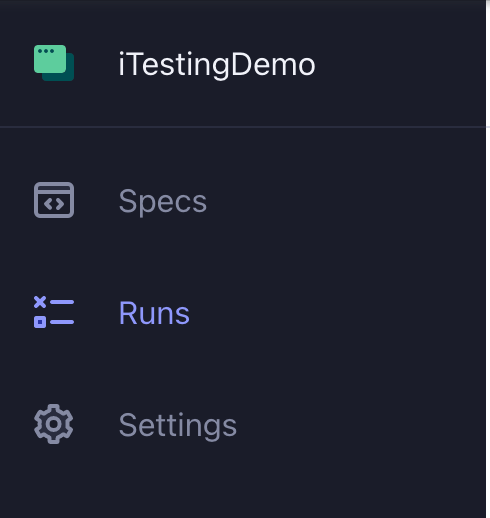
看左边的菜单,现在Cypress提供了你几个选项。可以让你对Cypress进行一些配置,其中Runs是直达Cypress的收费功能DashBoard了。集成的挺好的,大家自行研究这块,我就不讲了,除了入口不一样,其他功能都一样。

编写新测试用例
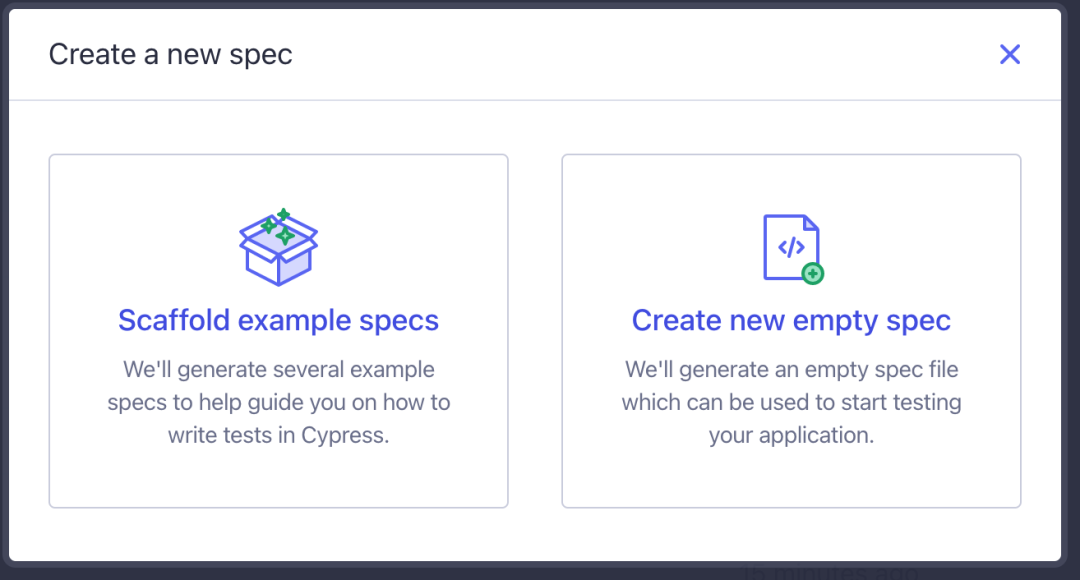
除了用第一种方式搞清楚Cypress的测试用例长什么样外,你还可以直接创建,在交互式运行器上,点击Specs->New Spec,

你会看到:

这次我们选择第2个“Create new empty spec”:
你会看到弹出一个文件让你命名,你可以更改这个文件的地址,name和后缀名,这里我们命名为itesting.spec.cy.js

点击“Create Spec”,
你会看到下面这个图,这个图里帮你预先写出了Cypress的一个测试用例结构,你只要生成后去更改就行了,不必从头开始写。(再次表扬下前端开发)

点击“Okey”,然后去你的项目目录下看,一个测试用例就生成了。

这个时候,你就可以更改你的测试用例。最后运行了。
运行测试用例
测试用例的运行基本不变,你可以直接:
npx cypress run
但是你也知道我不推荐。我们去更改项目根目录下的package.json文件。给它添加下如下scripts部分。最后,你的package.json看起来像这样:

然后你就可以在命令行里如此运行:
yarn debug
然后,你就可以愉快的编写执行Cyprss用例了。
Cypress有很多奇淫巧技, 我已经总结超过百篇
别走开,下一篇更精彩!
往期回看:
你不知道的Cypress系列(1) --鸡肋的BDD
你不知道的Cypress系列(2) -- ”该死"的PO模型!
你不知道的Cypress系列(3) -- 是时候重构自己的思维了!
你不知道的Cypress系列(4) -- “PO”已死,App Action当立?
你不知道的Cypress系列(5) -- "眼瞎"的TestRunner
你不知道的Cypress系列(6) -- 多Tab的小秘密
你不知道的Cypress系列(7) -- 当iFrame遇见弹出框
你不知道的Cypress系列(8) -- “可视化”测试你知多少
你不知道的Cypress系列(9) -- 代码“自动生成”术
你不知道的Cypress系列(10) -- CypressHelper
你不知道的Cypress系列(11) -- 使用cy.session()加速鉴权。
你不知道的Cypress系列(12) -- 测试报告Allure
你不知道的Cypress系列(13) -- 你真的需要多浏览器测试吗?
你不知道的Cypress系列(14) -- 一文说透元素定位
你不知道的Cypress系列(15) -- 支持跨域访问了!
为了更好的支持我创作,麻烦同学们动动小手,点赞 + 在看 + 转发一键三联。
技术讨论
公众号里直接回复 666, 带你入圈
- - 时人莫小池中水, 浅处不妨有卧龙 - -
作者:
Kevin Cai, 江湖人称蔡老师。
两性情感专家,非著名测试开发。
技术路线的坚定支持者,始终相信 Nobody can be somebody。
· 猜你喜欢的文章 ·
