这回做网页不可能没思路了!
共
758字,需浏览
2分钟
·
2022-07-28 13:38
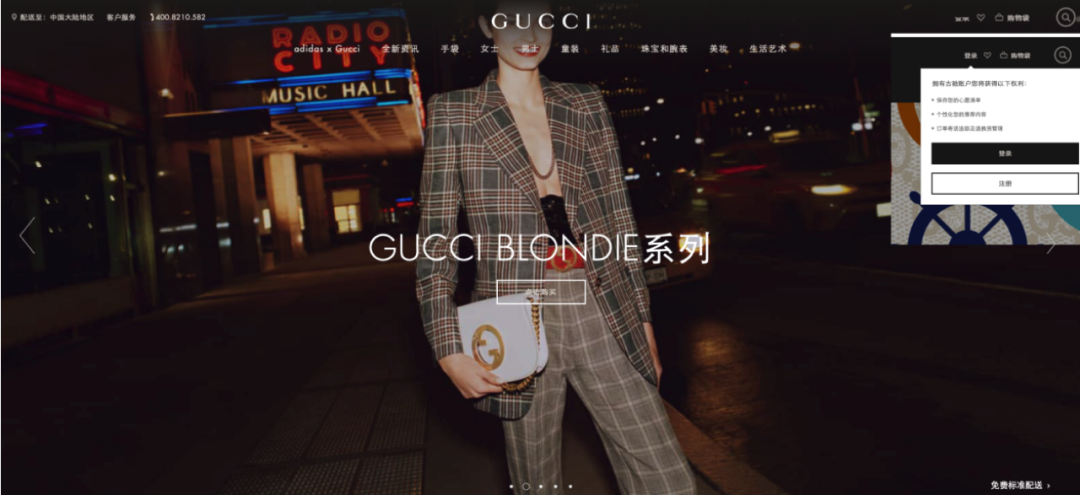
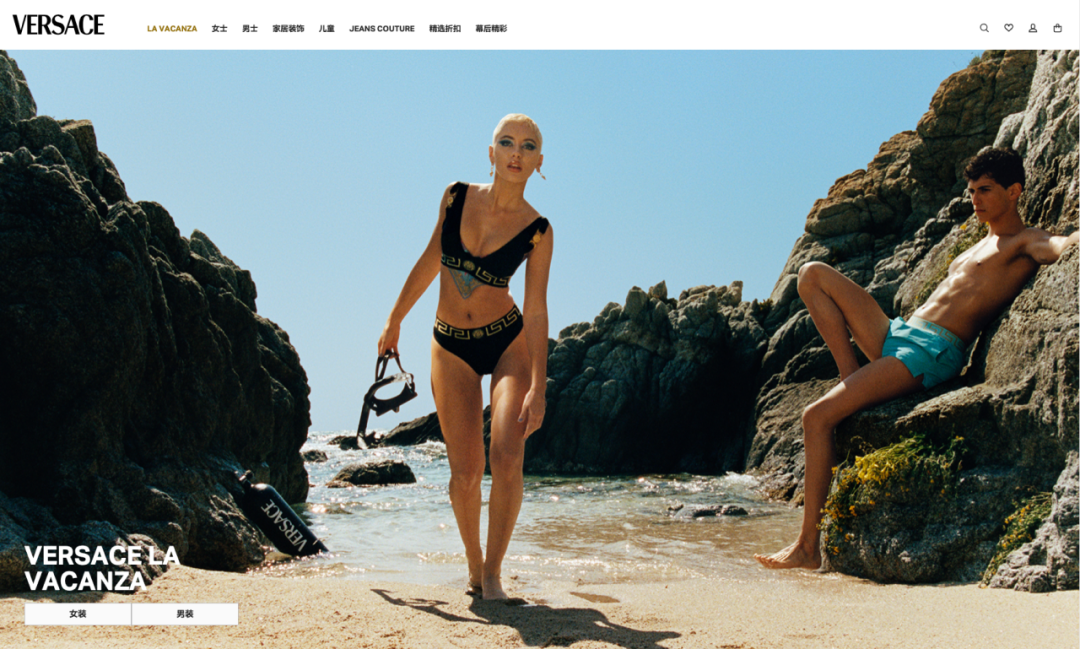
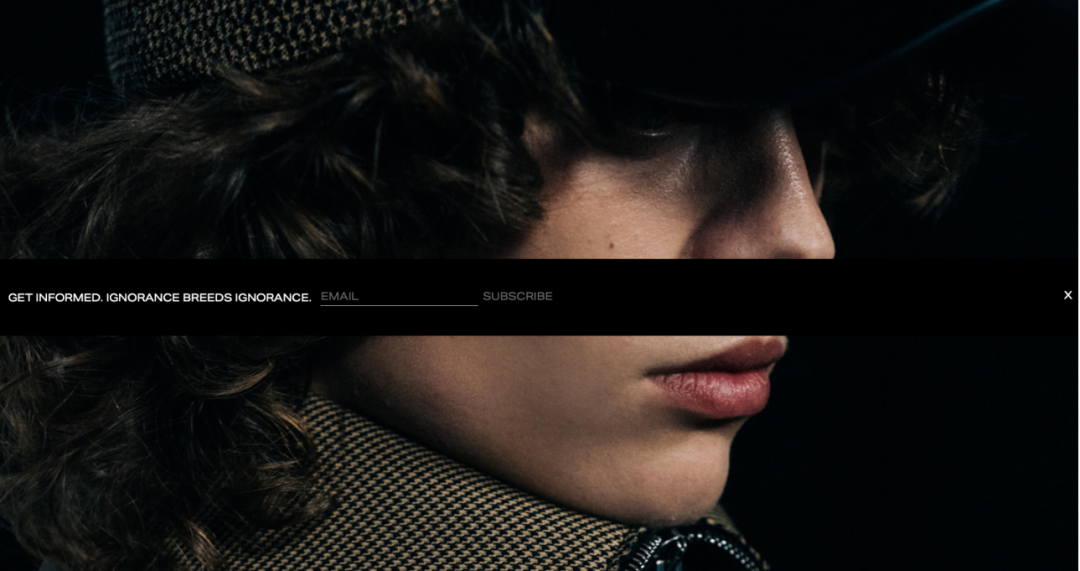
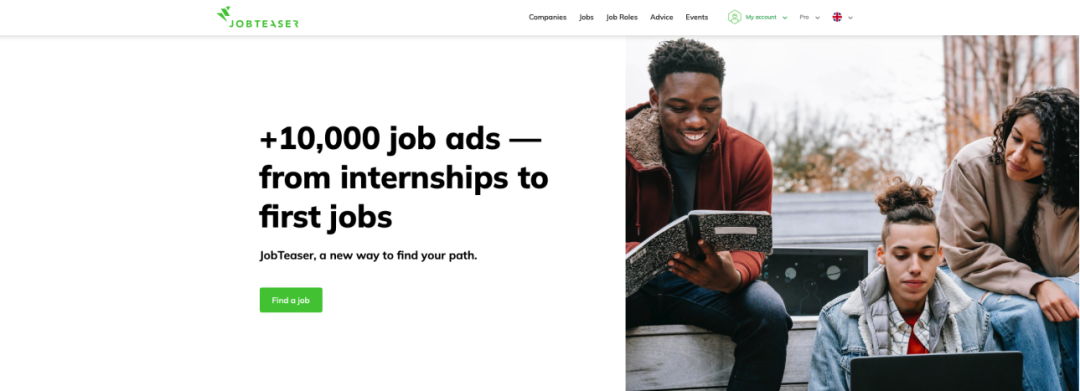
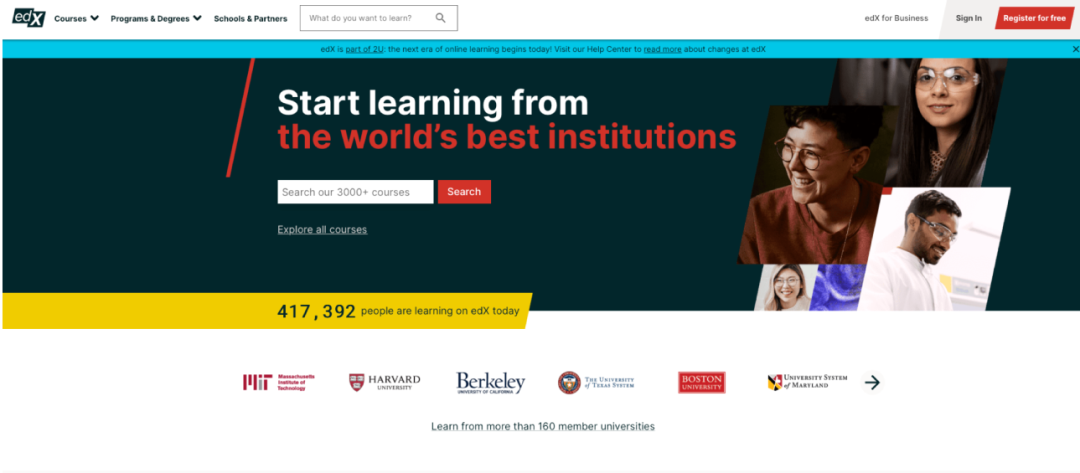
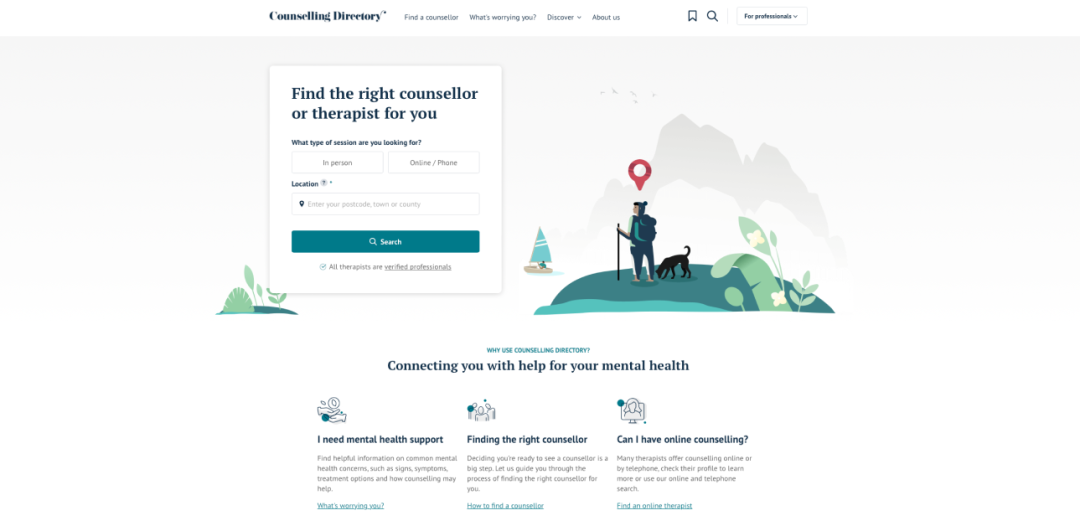
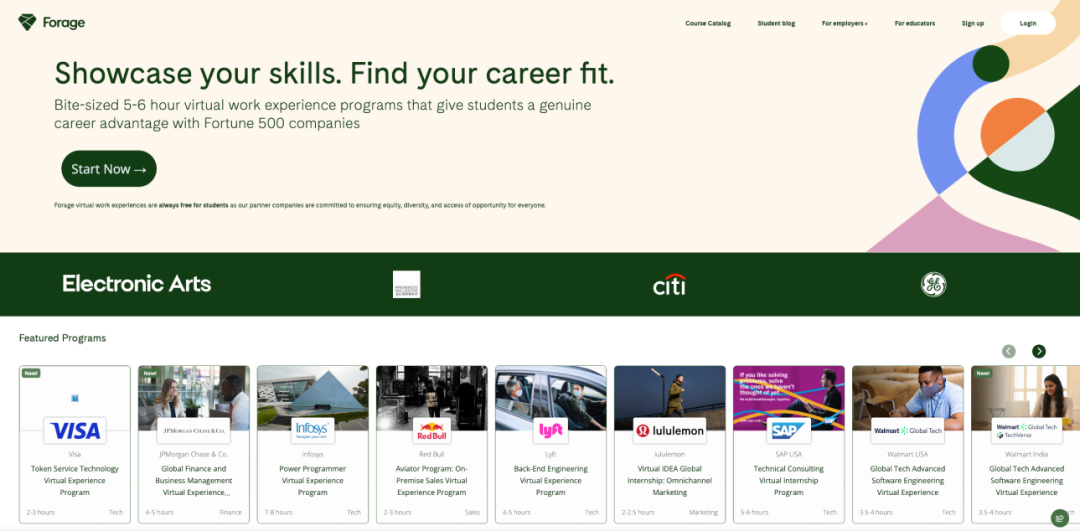
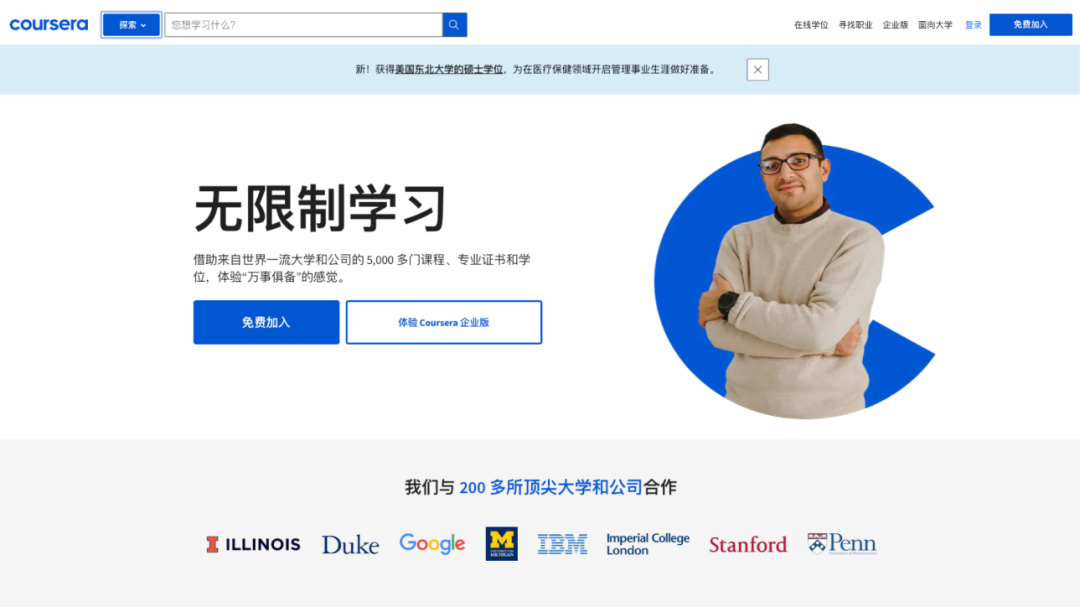
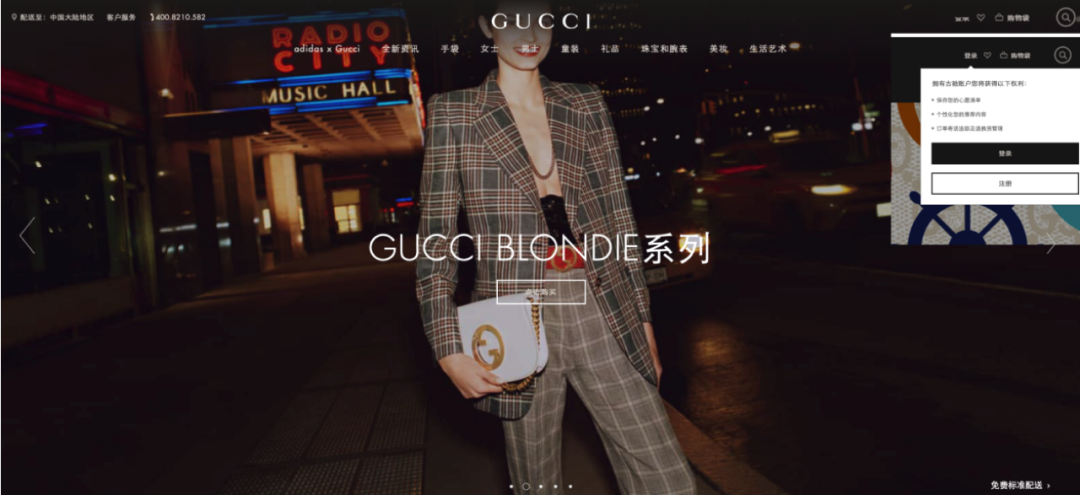
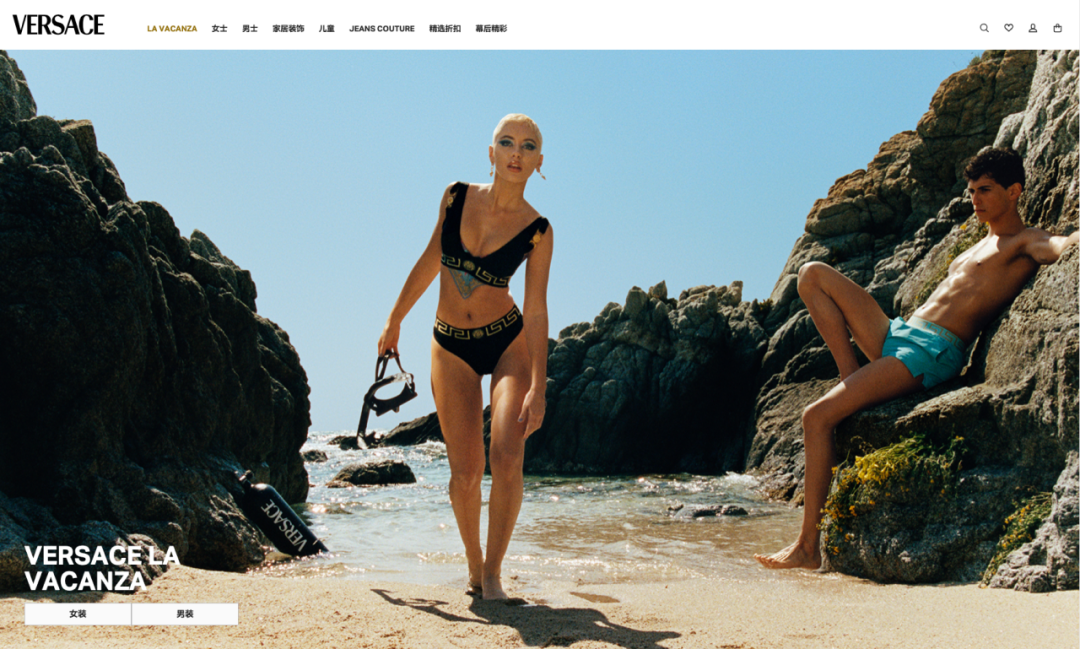
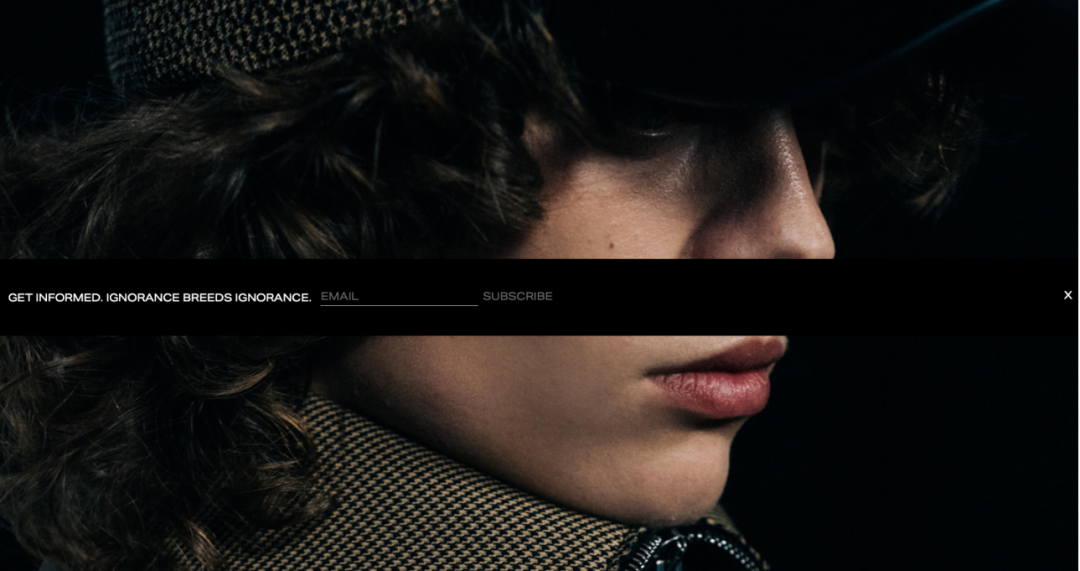
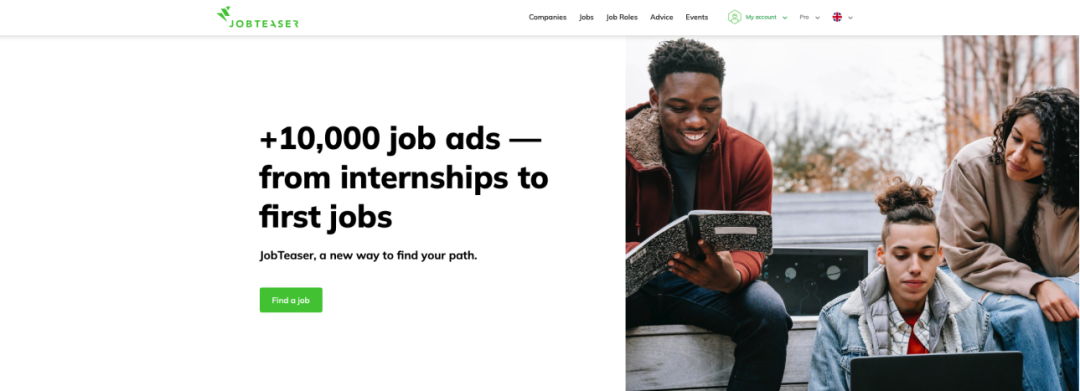
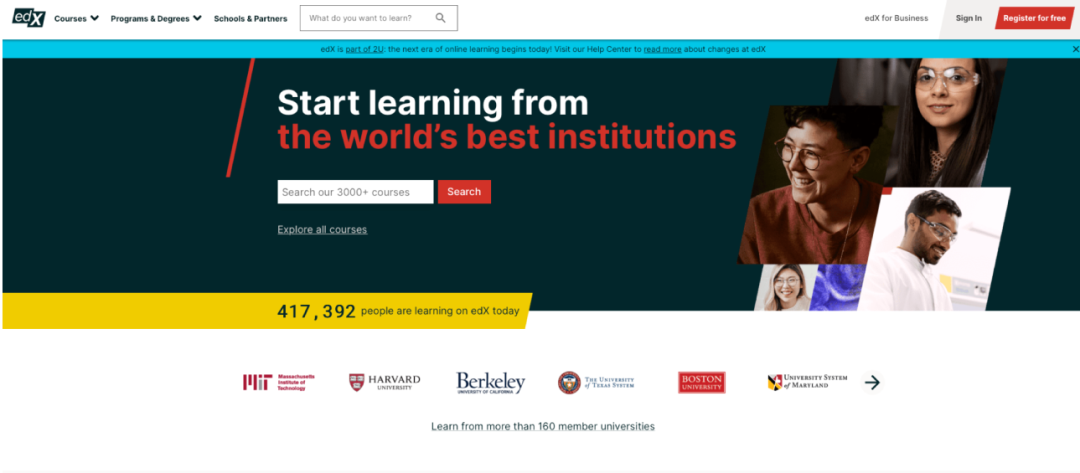
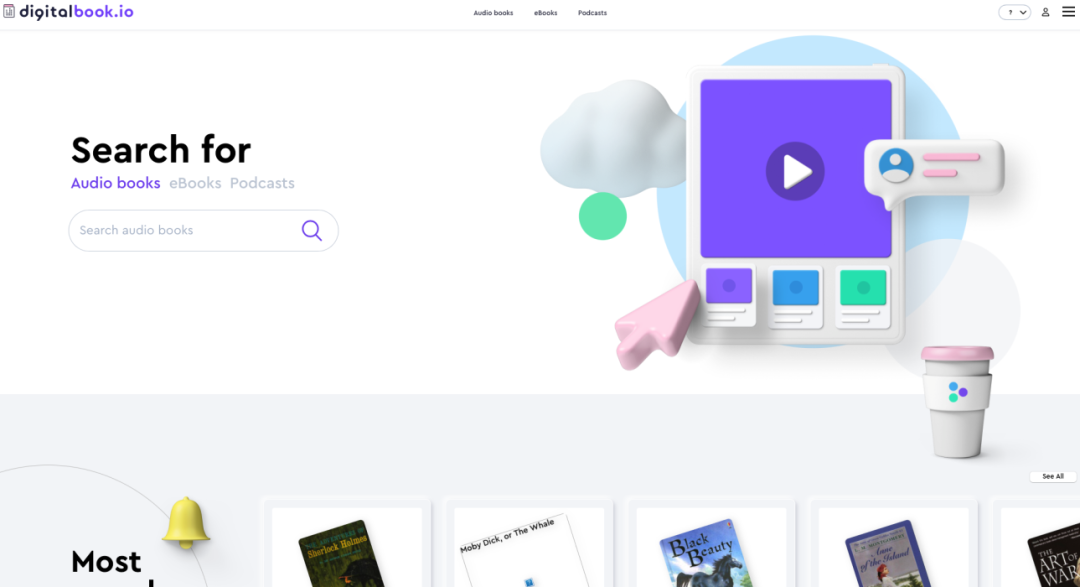
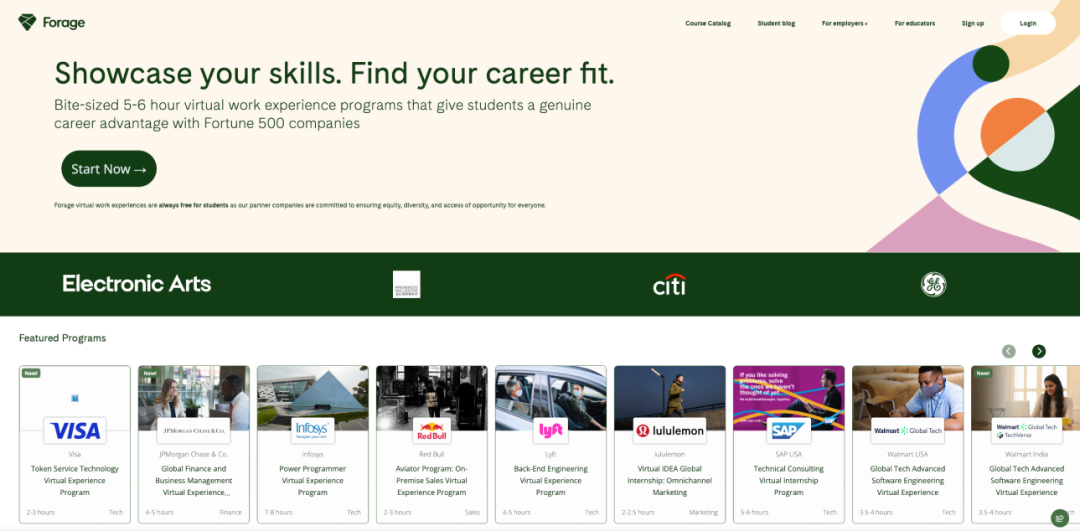
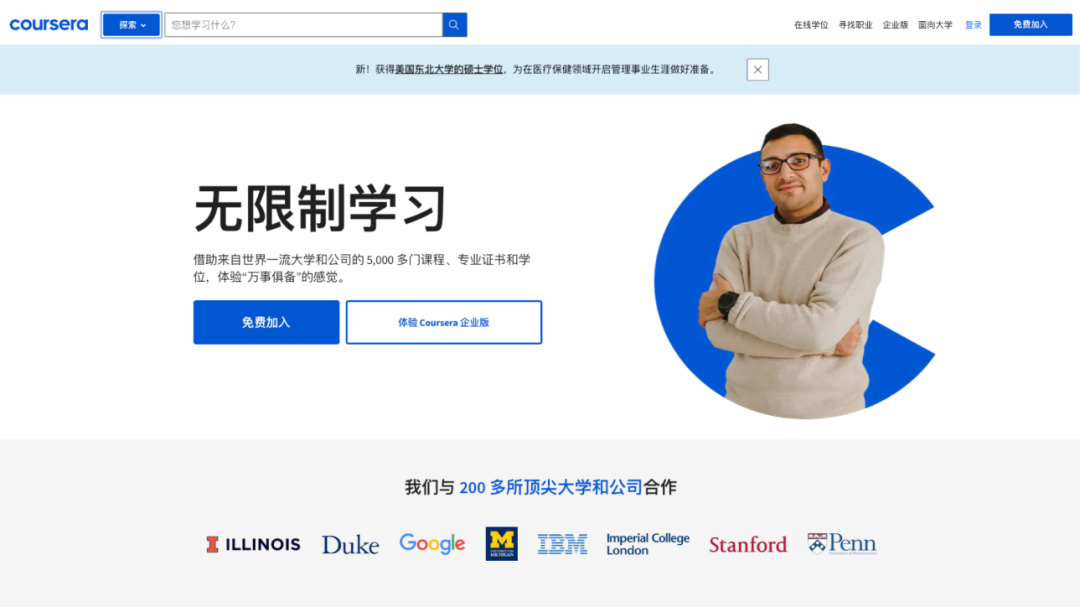
前段时间在做项目的时候,桑德拉同学找了非常多的网页参考,如果你正在做网页设计但没什么灵感,这篇文章一定能给你很多启发。看了上百个国内外网站之后,我发现网页头图经常用的设计方式有以下几种:图片类的网页头图是非常常见的,比如像全屏图片类的:当然,这种全屏图片也是可以增加一些设计感的, 像下面这个国外摄影网站:这种基本都是一半图片,一半文字排版,很多都用在知识类网站,看起来相对中规中矩一下。图片类型的头图还有一些图片拼接型的,比如像下面这种,三个图片拼接在一起:图片类的网页头图还是比较常见的,上面这些形式,大家都可以多多参考!
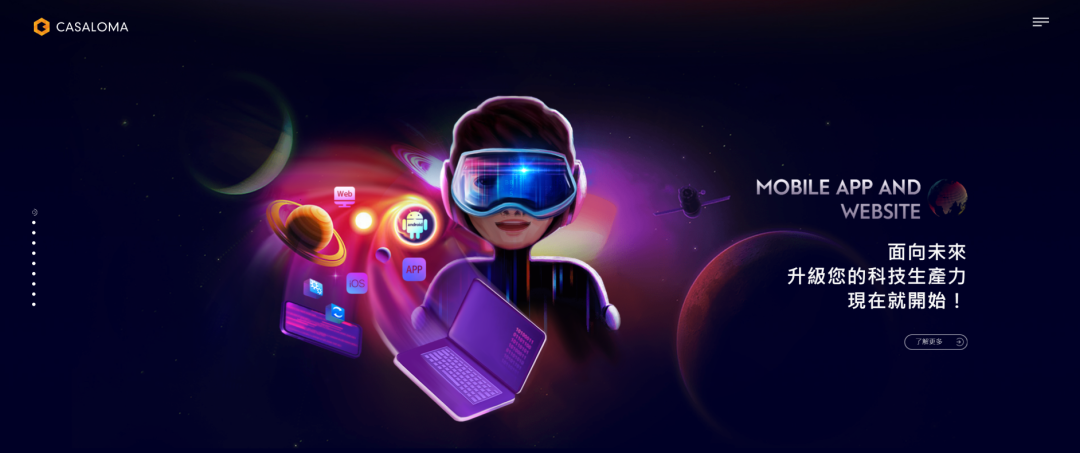
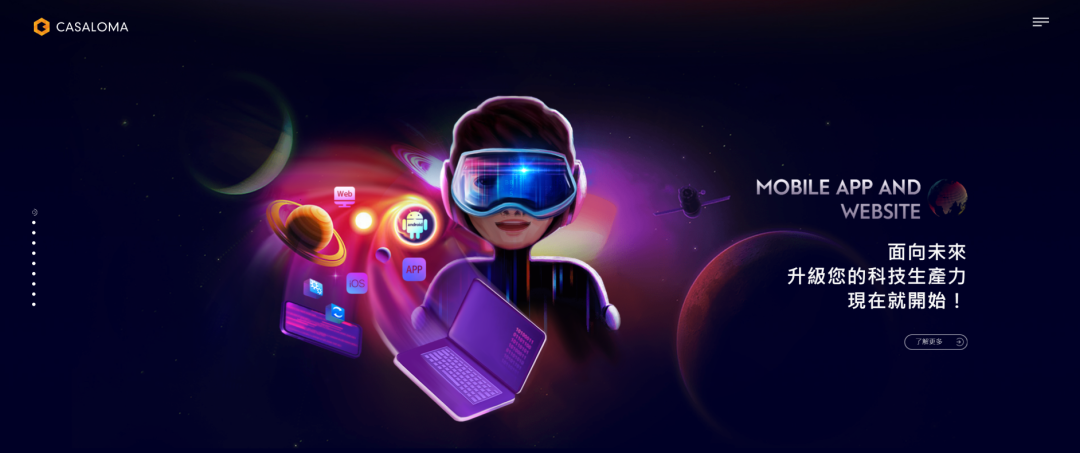
插画类的头图就会比较有设计感了,比如像这样充满全屏的,沉浸感十足:当然,随着3d的崛起,3d插画也渐渐成为了一种网页头图的设计风格,很有冲击力:
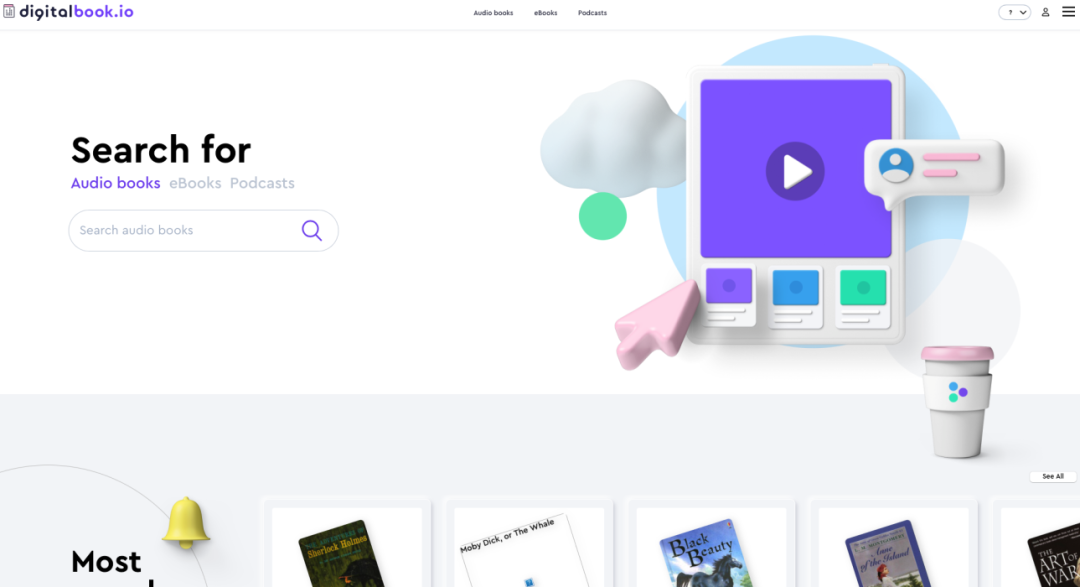
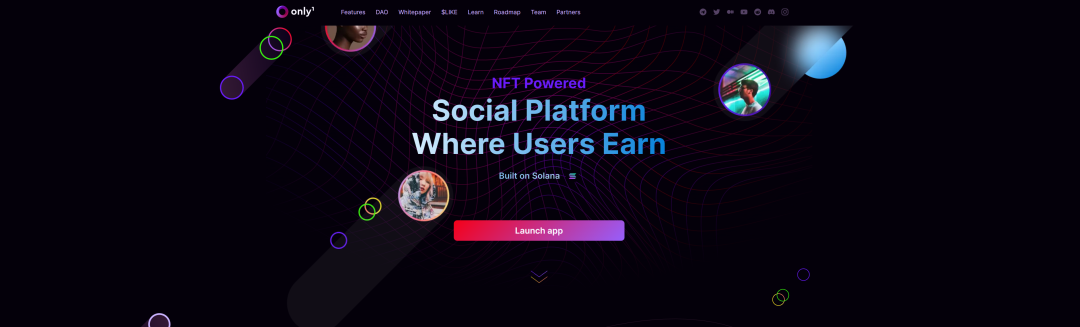
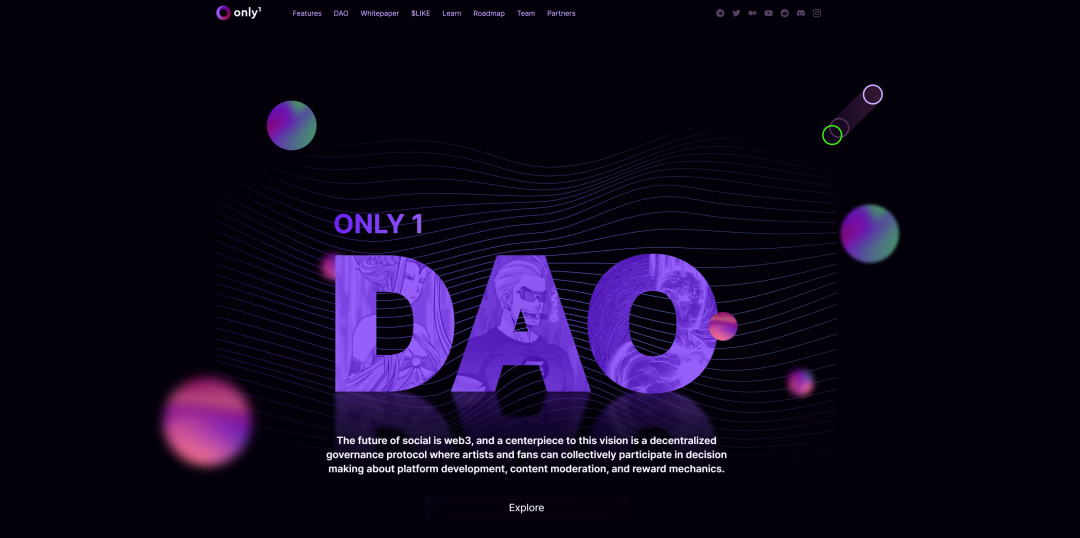
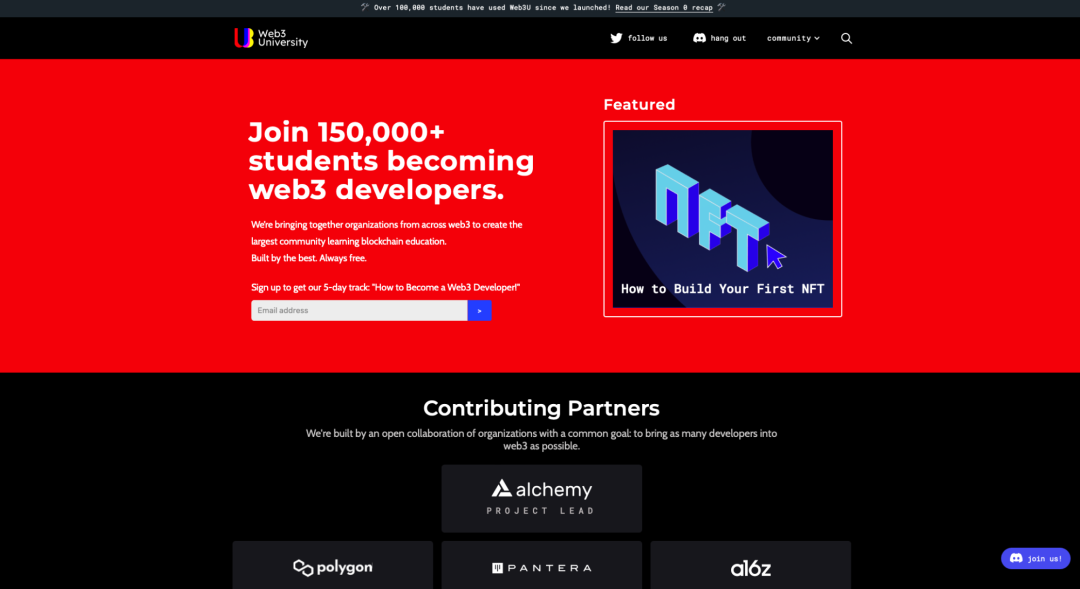
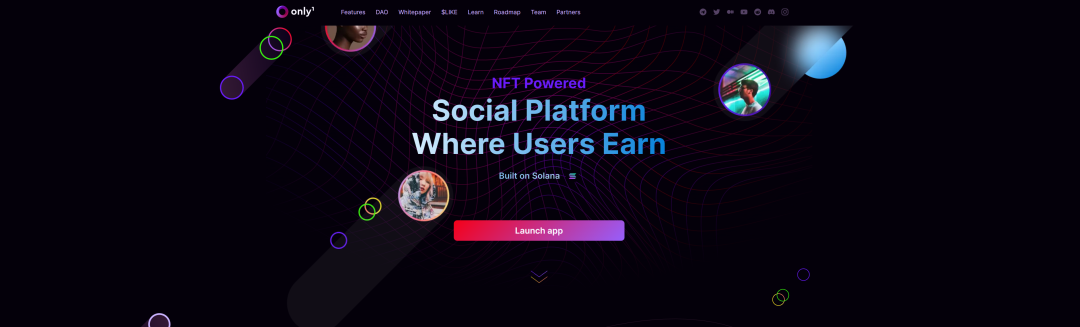
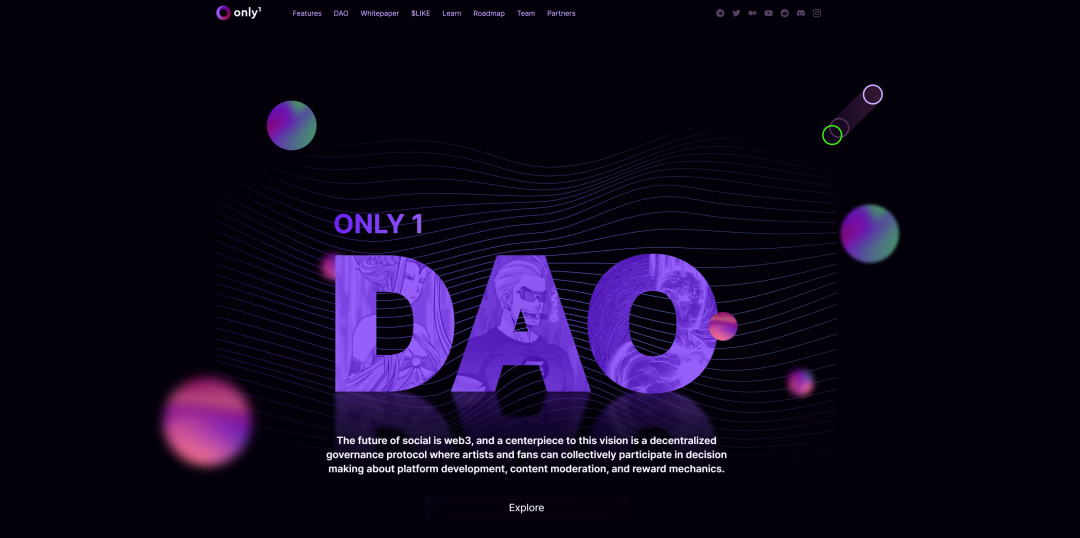
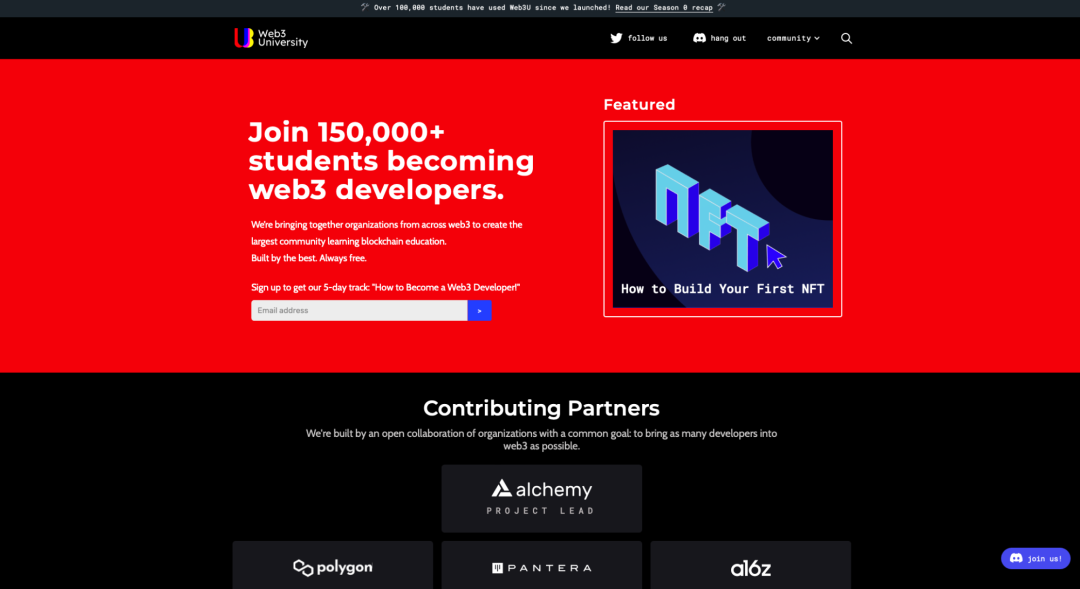
如果你的网页使用用户年龄比较低,需要一定的亲和力,不妨尝试一下插图的设计方式。图形类的头图,如果做的好,可以非常有设计感,比如一些nft类平台:
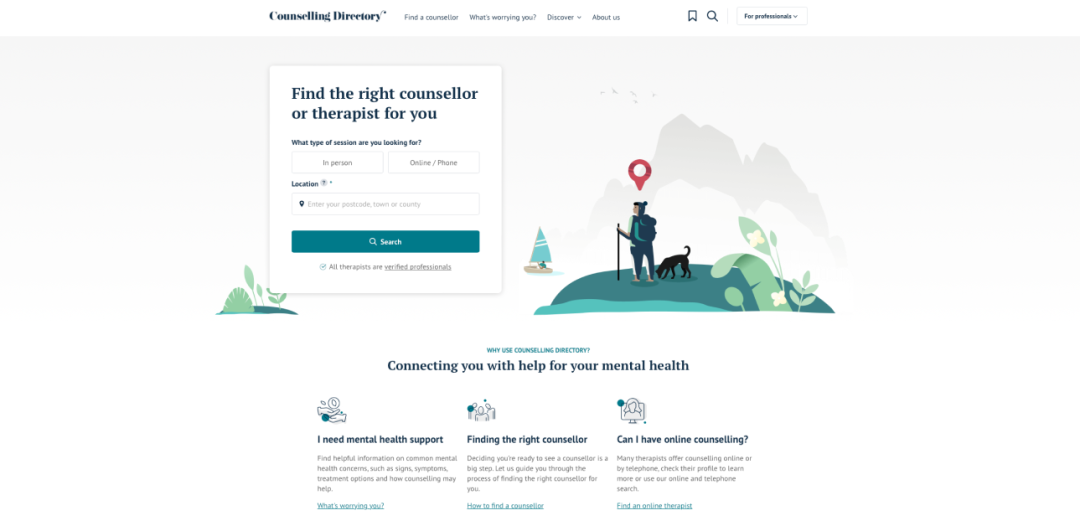
还有一些比较常见的形式,就是图形加人物,让人物从图形里破出:除了上面这些类别,还有一种就是信息排版类类,大部分都是文字信息内容:
相对来说会比较素一点点,但是如果排版排的好看,依然可以出来好看的效果,大家也可以多多尝试!好了,以上就是对网页头图的一个大概分类,如果想要看更多国外的网站页面,这里面有几百个页面截图:
8月底第四期UI课,已经开始预售,现在价格优惠,赶紧的吧!
点赞
评论
收藏
分享

手机扫一扫分享
举报
点赞
评论
收藏
分享

手机扫一扫分享
举报




















 下载APP
下载APP