听说产品经理们的公众号封面不好看?教你制作一套属于自己的公众号封面

前言
上个月我把公众号的名字改了,然后顺带着把一些公众号的设计风格也一同变了。
例如公众号头像,文章内头部的介绍,文章内尾部的作者介绍,还有各种段落的配色,字体等,都做了统一的修改。
但是一直有一个很困扰我的问题一直没有解决,那就是:公众号的封面配图。
之前我一直用「图怪兽」的模板来制作,不能说特别好看,但是起码可以做到吸引眼球,所以就一直用了挺久的。直到前几天,我突然发现我的「图怪兽」的VIP到期了,而非会员可选的模板那就太少了,基本上算是个残废。
网上找了一圈,相关的制图软件基本上都需要买会员,但是我基本上就是用来做一个公众号的配图用,总感觉这个会员一年¥100+太不值得了。

而且每次发文的一些封面都是不同的风格,对个人品牌的辨识度提升也没有什么效果。
于是借着贫穷的力量,我决定自己来做一套封面模板,每次写文的时候直接改改就可以发了,让其有一定的规律但是又有所不同,这样可以提升品牌辨识度,让大家看到相关的封面就知道这个是「PM维他命」的文章。
一些拙劣的设计
这次我选用的工具是Figma,一个让我去年眼前一亮的设计工具,也是目前UI设计师的新宠,不熟悉的朋友可以自己去官网了解一下。
https://www.figma.com/

新手朋友们不用担心自己要学一个新软件会很困难,我对Figma的使用也是一个菜鸡水平,我能办到,你也可以。
如果你会用Axure,墨刀之类的,上手它也是飞快,更何况只是做一些简单的平面设计,可能就跟用PPT一样的简单。
给大家看一下我之前用Figma做的公众号的一些设计。

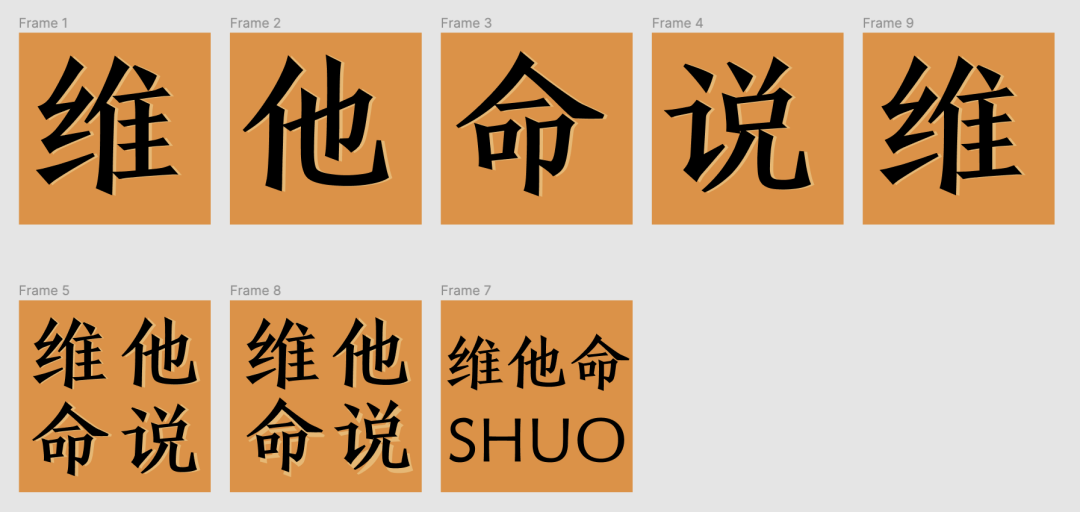
当时想用「维他命说」这个公众号名字,然后网上找了一圈这个纯文字类的头像,试着模仿了一下。

结果发现「维」这个字笔画有点多,然后就试着将所有的字的单个字和组合字都弄出来了,横向比较。但是好像都没有什么特别满意的。

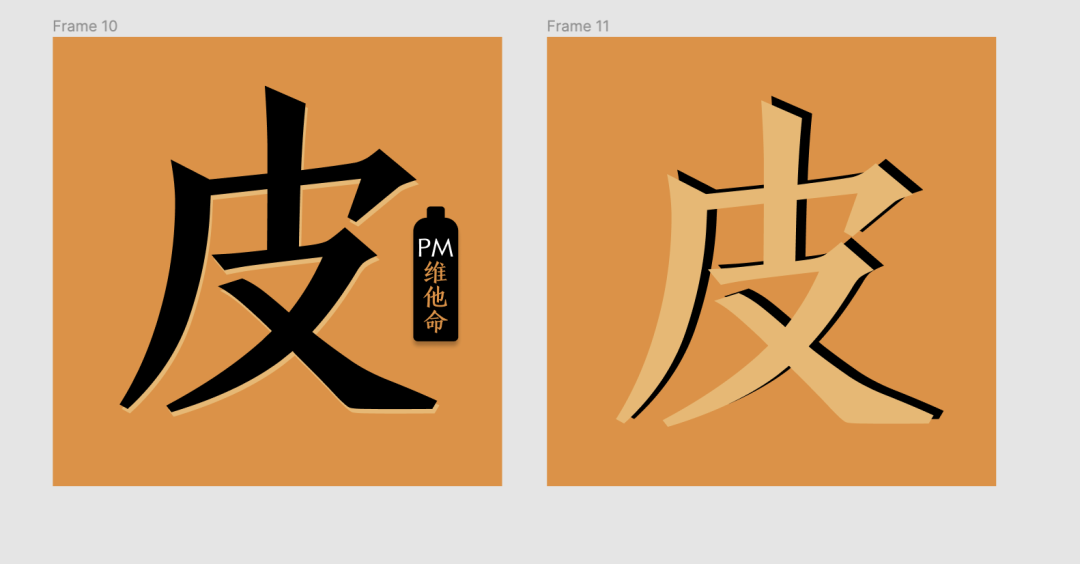
最后纠结了一圈,发现「皮」这个头像比较有灵魂,简约俏皮年轻。而且如果我刚换公众号,一切都是陌生的,肯定会让很多老朋友有点迷糊,所以最后考虑还是用这个头像,我把旁边的小字的背景做成了瓶子状,算是一个小细节,不过设计功力不行,至今为止也没有什么好的思路更形象凸出这个元素。(如果有设计大佬愿意指点我一下,那可真感激不尽)
之前的文章结尾介绍是用的PPT制作的,然后风格偏圆润一些,这次改版之后用的字体是更加凌厉的,所以就把圆角改小了,更加锐利化一些,而且配色上也更加正经一些。

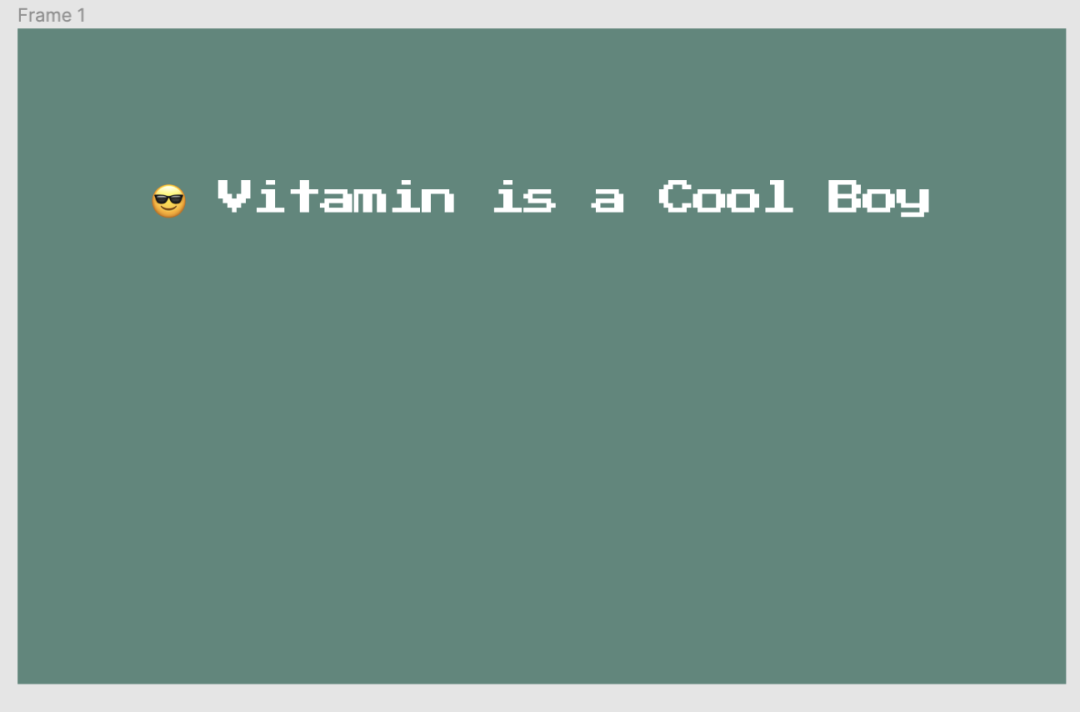
最后是文章开头的引导语,本来是想做动态gif图的,但是有点麻烦,水平也不够。所以就改成了图片的格式,而且考虑到一些配色的平衡性的问题,我做了多个版本,多次试用之后选定了渐变色的那个版本,也就是大家现在看到的样子。

除了公众号的一些元素是用Figma制作的之外,我之前还给自己的电脑制作了两张壁纸,一个是Mac的2K的,一个是外接显示器的1080的,也很简单。
听说这个颜色是最护眼的,所以我借鉴了一下,简单改成了下面的样子。



以上就是我之前使用Figma制作一些元素的案例了,有了上述的经验之后,让我感觉公众号的封面其实设计起来也不会很难。
实在不行,就向大佬们的公众号封面借鉴一下设计思路。
万物皆可「组件化」
在大概搜罗了十来个公众号的封面图之后,我决定参考混子哥的公众号《混知》的设计风格,然后自己加上一些其他的元素。

经过我的改造之后,我初步定下来了这么几种版式,也分别对应了我不同的话题的文章,后续有需要的时候可以继续增加。






在这里我再分享设计中2个关键的点:
插画是网上找的开源的插画,地址是 https://undraw.co/;字体是用的本地字体包,我安装了OPPO的开源字体,因为Figma的一些自带字体对中文支持不是很友好;
当我在设计这一系列的封面图的时候,我脑海中就闪过了「组件化」这个词,这不就是产品经理日常工作中常说的「母版」或者「组件」吗?
一次搭建,后续都可以轻松方便的调研,省时省力,简直棒呆。
关于设计的几本书
最后,分享几本关于设计方面的书籍。虽然我是产品经理,但是其实我对设计也很感兴趣,有些时候在工作中也会情不自禁切换到设计的思维,直接上手设计一些高保真的东西了。
不过我还是建议如果团队中有设计资源,那么产品经理还是要本分些用低保真阐述自己的方案和逻辑即可,不要过度设计,造成没必要的困扰。
虽然说工作中可能有设计师帮忙解决设计的问题,但是日常的生活、学习或者其他的工作方面,我觉得学点设计相关的东西还是很有必要的。
毕竟,审美这个东西是需要训练的。所以不妨多读几本经典书籍,再加以一定的训练,相信会有很大的收获。