文本垂直布局,估计80%的人没玩过!
前言
最近韭菜长的不错,公众号也有点长草了,出来割一波。

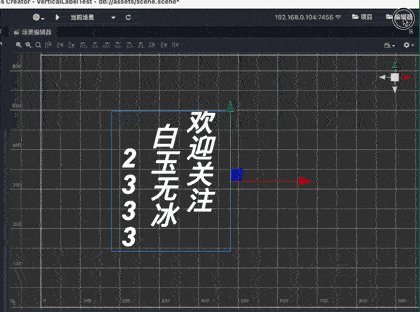
逛论坛看到这么一个需求,有人想要圣旨一样布局的文本。

于是白玉无冰梭哈一下,写了一个简易的组件供在座的各位参考。
本字体组件支持(就是原本系统字组件Label的阉割版本) :
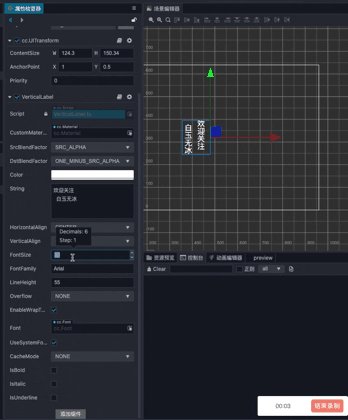
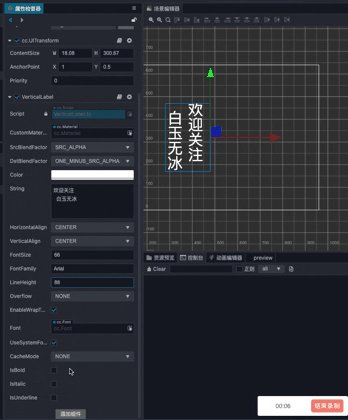
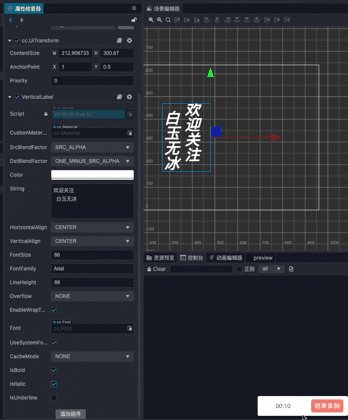
系统字体 空格,斜体,粗体 字体大小、行高
但暂未支持字体资源,对齐模式,缓存模式,排版模式,下划线。(不过相信你看了这篇文章你自己也会扩展这些功能,不是白玉无冰懒🐶)
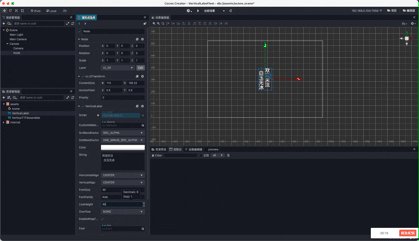
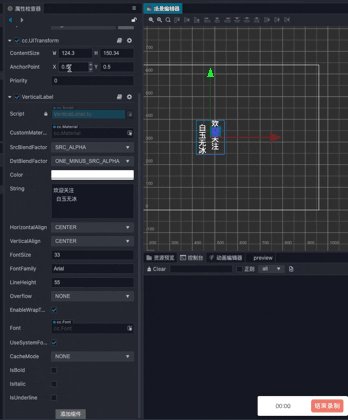
使用方法和效果预览如下:


实现
实现这个组件的精髓在于借鉴抄,翻源码改造一下!
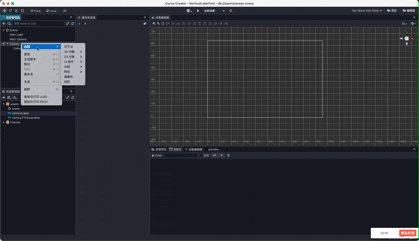
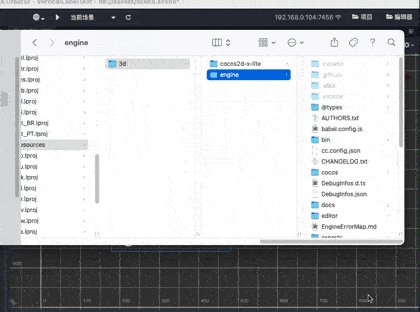
可能有些小伙伴不懂如何找源码,只需打开Cocos Creator编辑器,点击右上角的编辑器按钮就能找到了。

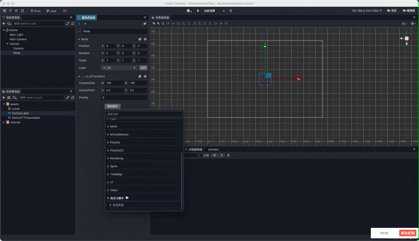
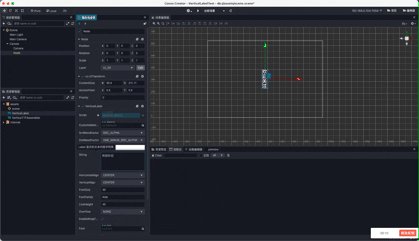
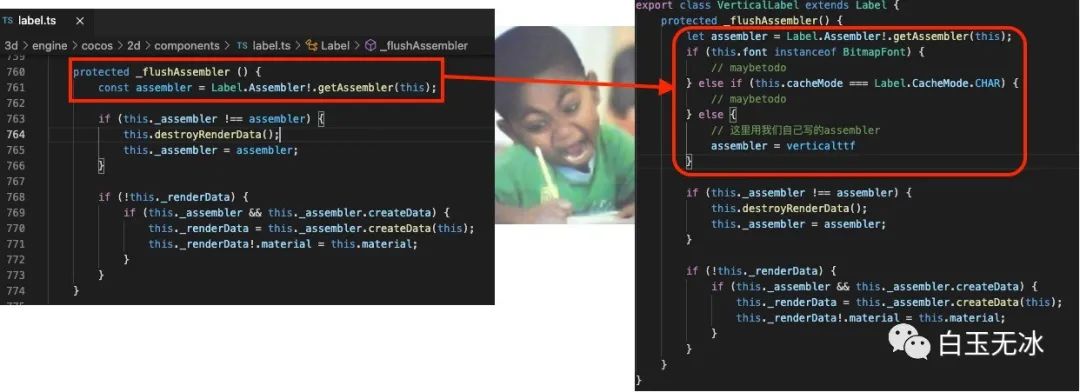
接着我们就参考label.ts中的源码,写一个组件继承他,修改他的assembler,指向我们写的。

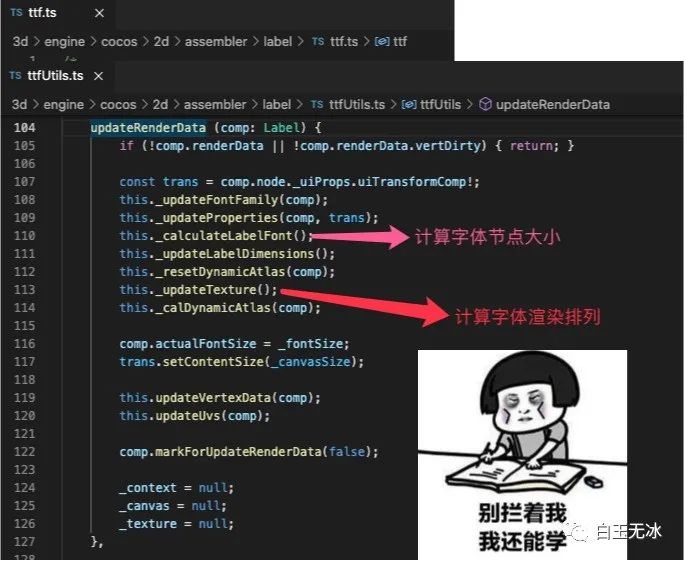
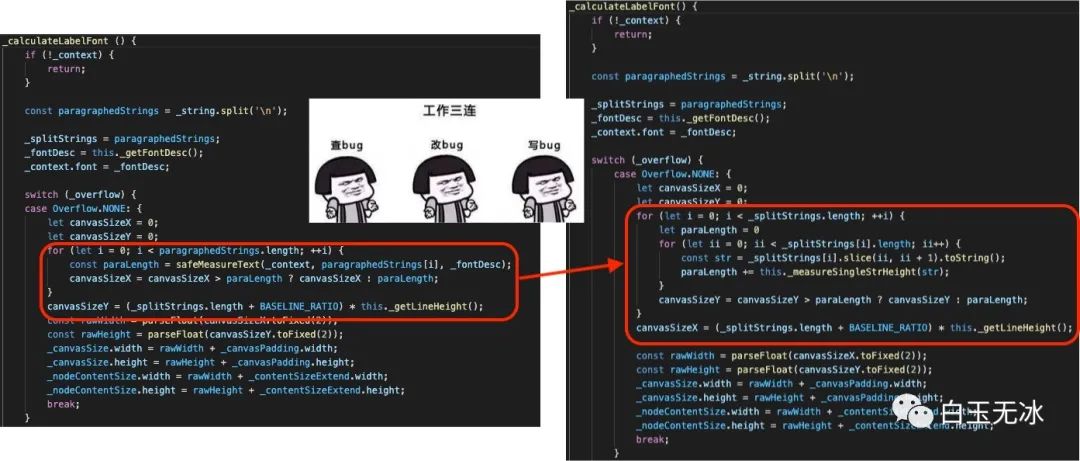
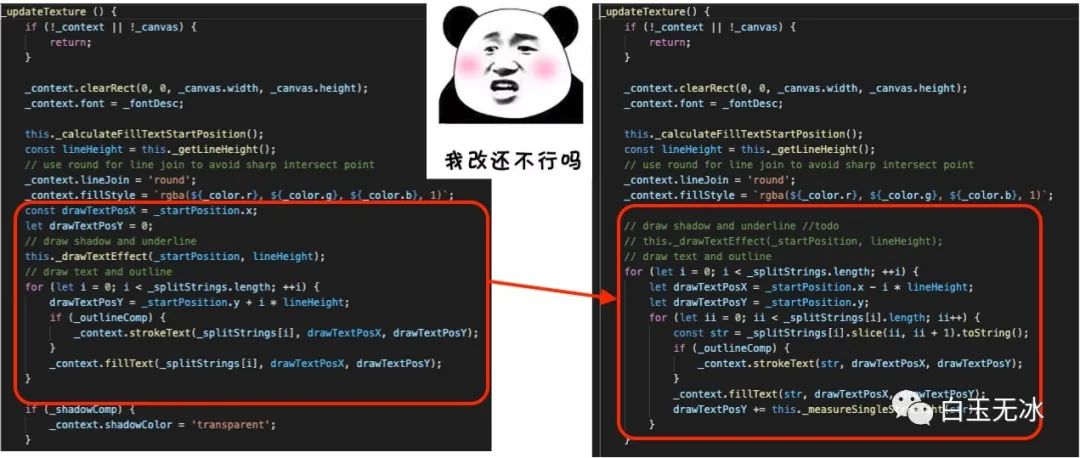
最后我们补上这个自定义的assembler,参考源码中的ttf.ts和ttfUtils。

主要是修改这个节点的大小和计算每个字符的位置,稍微改改,很快就完成了。


小结
翻源码!查资料!借鉴!assembler!
以上为白玉无冰使用 Cocos Creator 3.0.0 实现 "文本从右向左竖直布局!" 的技术分享。欢迎三连(点赞/在看/留言/分享)支持!
参考资料
https://developer.mozilla.org/zh-CN/docs/Web/API/CanvasRenderingContext2D
与大佬交个朋友吧!
评论
